You can add skin selectors to a toolbar (BarManager) and Ribbon Control to allow users to choose skins at runtime.
将皮肤选择器添加到工具栏
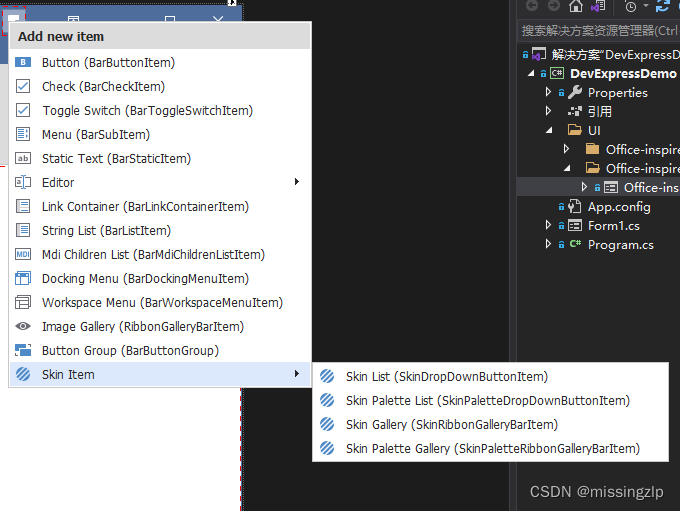
At design time, click the [Add] button in the toolbar, and select a skin selector from the Skin Item sub-menu.

以下皮肤选择器可用:
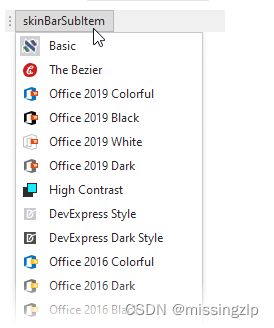
- Skin Menu (SkinBarSubItem) --- Displays skin names as a menu.

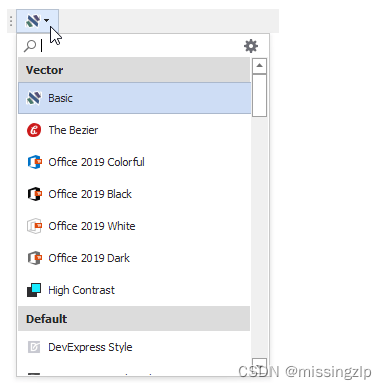
- Skin List (SkinDropDownButtonItem) --- Displays skin names as a scrollable list with a built-in search box to locate skins by name.

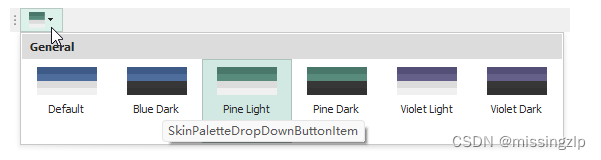
- Skin Palette List (SkinPaletteDropDownButtonItem) --- Displays palettes for the currently selected vector skin.

When you create skin selectors (SkinBarSubItem, SkinDropDownButtonItem, SkinPaletteDropDownButtonItem, SkinRibbonGalleryBarItem, and SkinPaletteRibbonGalleryBarItem) and add them to a toolbar or Ribbon control in code, ensure that you call the skin selector's Initialize method.
csharp
SkinBarSubItem skinBarSubItem1 = new SkinBarSubItem();
barManager1.Items.Add(skinBarSubItem1);
bar1.ItemLinks.Add(skinBarSubItem1);
skinBarSubItem1.Initialize();隐藏皮肤和皮肤组
您可以在皮肤选择器中隐藏单个项目,如下所示:
- 创建要排除的外观名称的字符串数组。您可以使用全名(例如"Office 2016 Colorful")或部分名称(例如"2007")。
csharp
string[] skinsToHide = { "Seven Classic", "DevExpress Style", "Dark", "2010", "2007", "Sharp" }; - 创建一个遍历皮肤选择器项的自定义方法(HideSkins),并删除与数组中的值匹配的皮肤。
csharp
private void HideSkins(string[] skinsToHide) {
for(var i = 0; i < skinBarSubItem1.ItemLinks.Count; i++) {
//Check regular button items
if(skinBarSubItem1.ItemLinks[i] is BarButtonItemLink) {
var item = skinBarSubItem1.ItemLinks[i];
foreach(var skin in skinsToHide) {
if(item.Caption.Contains(skin)) {
item.Visible = false;
}
}
}
//Check buttons nested in the "Bonus Skins" sub-menu
if(skinBarSubItem1.ItemLinks[i] is BarSubItemLink && skinBarSubItem1.ItemLinks[i].Caption == "Bonus Skins") {
BarSubItemLink group = (BarSubItemLink)skinBarSubItem1.ItemLinks[i];
for(var j = 0; j < group.Item.ItemLinks.Count; j++) {
var item = group.Item.ItemLinks[j];
foreach(var skin in skinsToHide) {
if(item.Caption.Contains(skin)) {
item.Visible = false;
}
}
}
}
//Hide theme skins
if(skinBarSubItem1.ItemLinks[i] is BarSubItemLink && skinBarSubItem1.ItemLinks[i].Caption == "Theme Skins") {
skinBarSubItem1.ItemLinks[i].Visible = false;
}
}
}- 从Load事件处理程序调用HideSkins方法。
csharp
void ucBar_Load(object sender, EventArgs e) {
HideSkins(skinsToHide);
}更改标题和图标
遍历皮肤选择器的ItemLinks集合以更改项目标题或图示符。
csharp
void ucBar_Load(object sender, EventArgs e) {
RenameSkins();
}
private void RenameSkins() {
for(var i = 0; i < skinBarSubItem1.ItemLinks.Count; i++) {
if(skinBarSubItem1.ItemLinks[i].Caption == "DevExpress Style") {
BarButtonItem parentItem = (BarButtonItem)skinBarSubItem1.ItemLinks[i].Item;
parentItem.Caption = "Default Skin";
parentItem.ImageUri.Uri = "Apply";
}
}
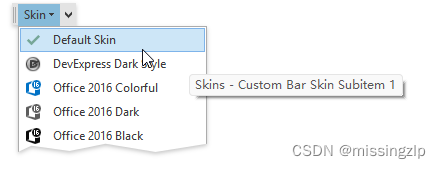
}结果如下图所示: