介绍
【尚硅谷IDEA安装idea实战教程(百万播放,新版来袭)】
IDEA 从 IDEA 2022.1 版本开始支持 JDK 17,也就是说如果想要使用 JDK 17,那么就要下载 IDEA 2022.1 或之后的版本。
公司旗下还有其它产品,比如:
- WebStorm:用于开发 JavaScript、HTML5、CSS3 等前端技术
- PyCharm:用于开发 Python
- PhpStorm:用于开发 PHP
- RubyMine:用于开发 Ruby/Rails
- AppCode:用于开发 Objective - C/Swift
- CLion:用于开发 C/C++
- DataGrip:用于开发数据库和 SQL
- Rider:用于开发 .NET
- GoLand:用于开发 Go
用于开发 Android 的 Android Studio,也是 Google 基于 IDEA 社区版进行迭代的。

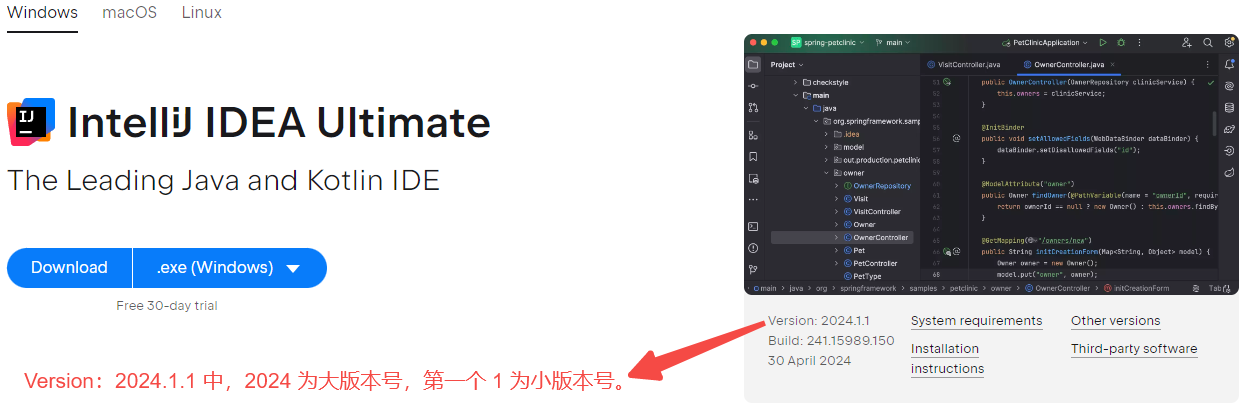
IDEA 每一年都会发布一个版本,因此大版本号和年份保持一致。
小版本每一年只会出现 1,2,3,表示第 1 个版本,第 2 个版本和第 3 个版本的意思,不是代表月份。每一年通常都会发布三个小版本。小版本的迭代时间并不是固定的。
Ultimate:旗舰版
Community:社区版
两个不同版本的详细对比,可以参照官网。官网提供的详细使用文档。
提取码:6666
同一台电脑可以安装多个版本的 IDEA。
卸载和安装
卸载
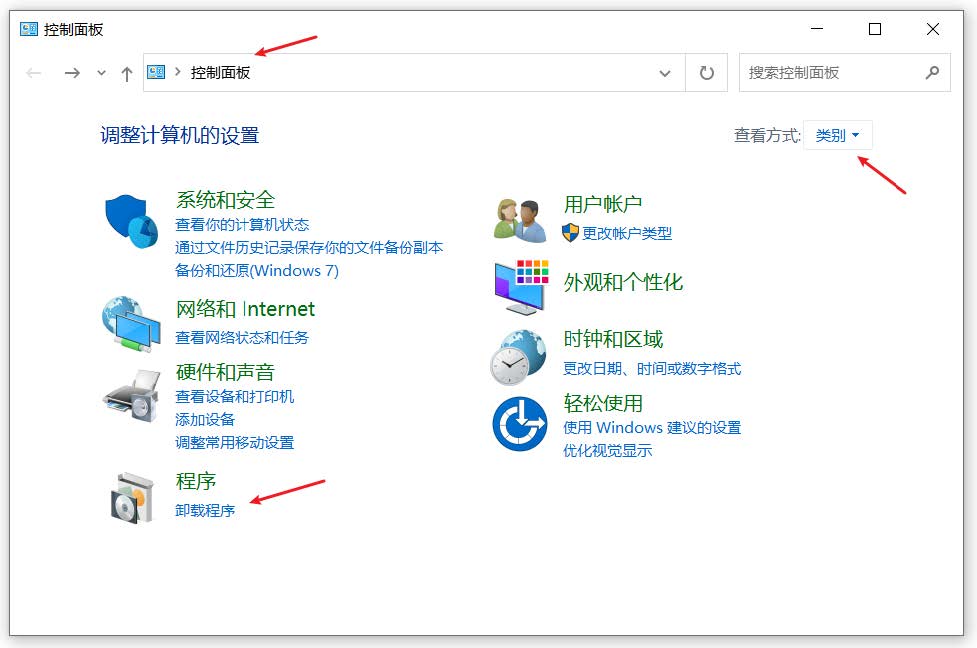
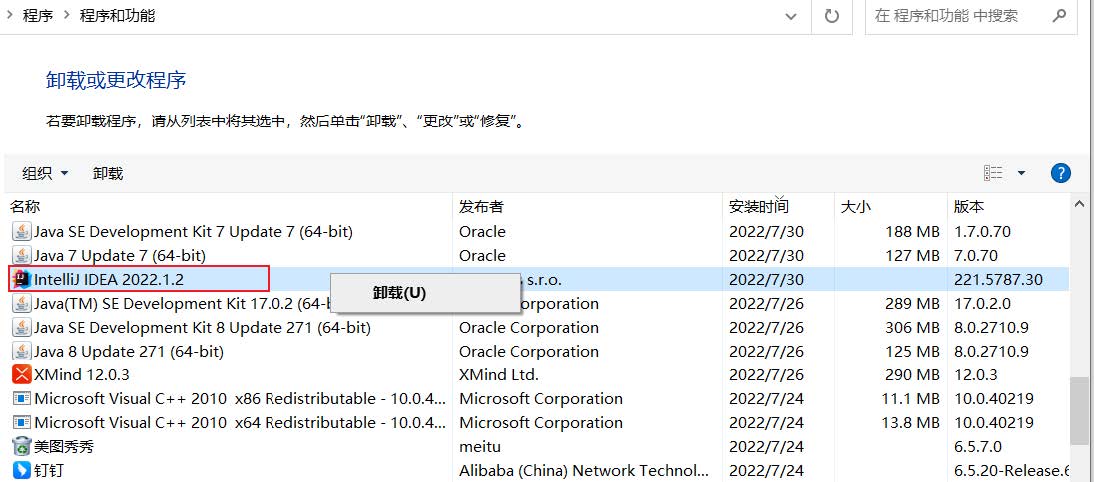
这里以卸载 2022.1.2 版本为例说明。第一步,在【控制面板】找到【卸载程序】:

右键点击或左键双击 IntelliJ IDEA 2022.1.2 进行卸载:

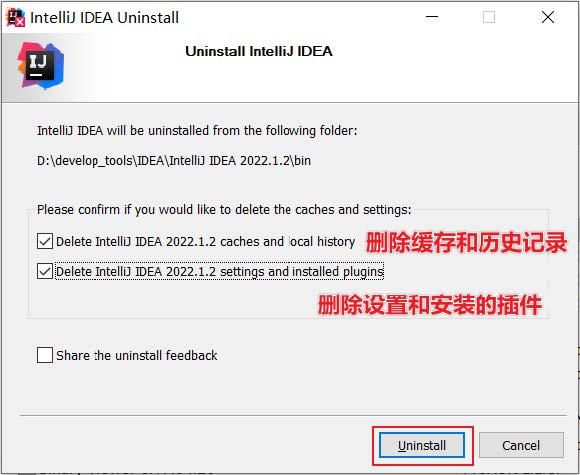
如果需要保留下述数据,就不要打 √。如果想彻底删除 IDEA 所有数据,那就打上 √。



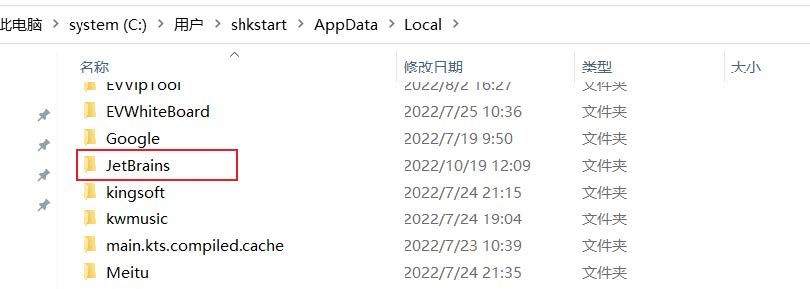
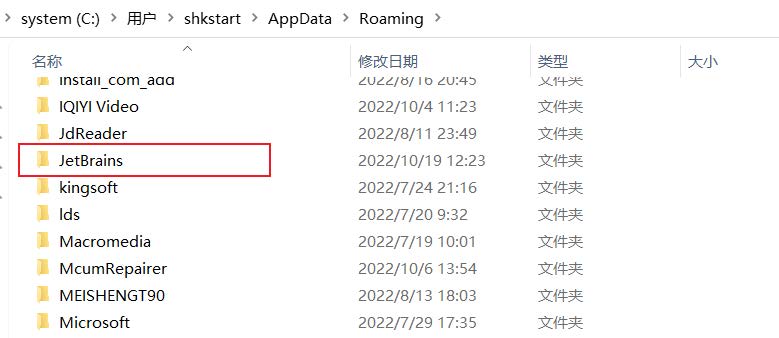
软件卸载完以后,还需要删除其它几个位置的残留:


安装
第一步,下载完安装包,双击直接安装。
第二步,欢迎安装。

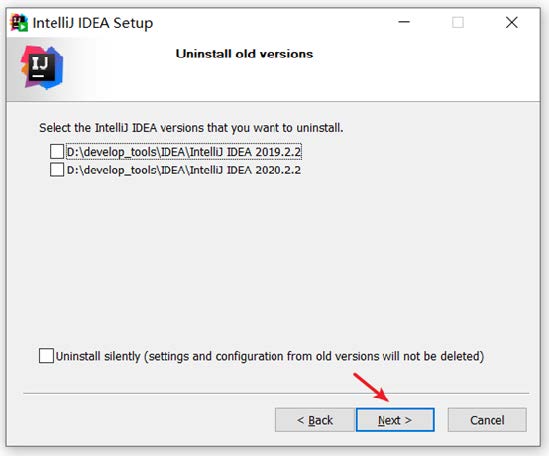
第三步,是否删除电脑上低版本的 IDEA(如果有,可以选择忽略)

如果电脑上有低版本的 IDEA,可以选择删除或保留。这里没有卸载旧版本,如果需要卸载,记得勾选下面的保留旧的设置和配置。
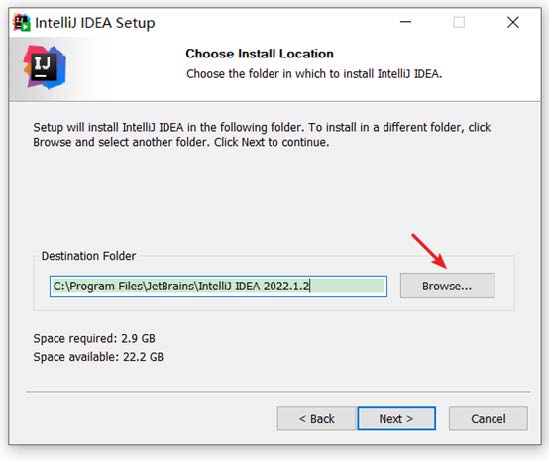
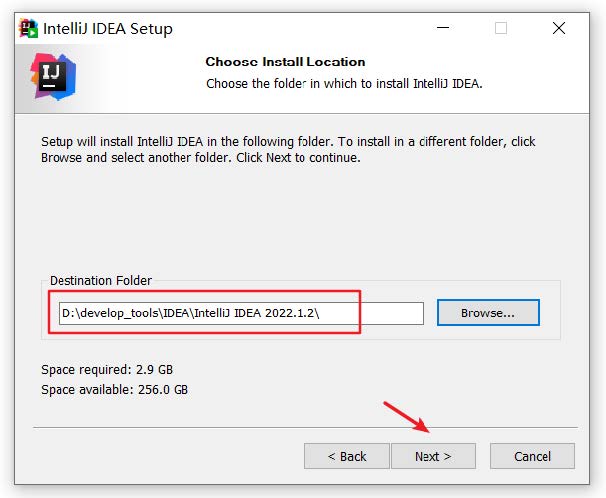
第四步,选择安装目录,目录中要避免中文和空格。


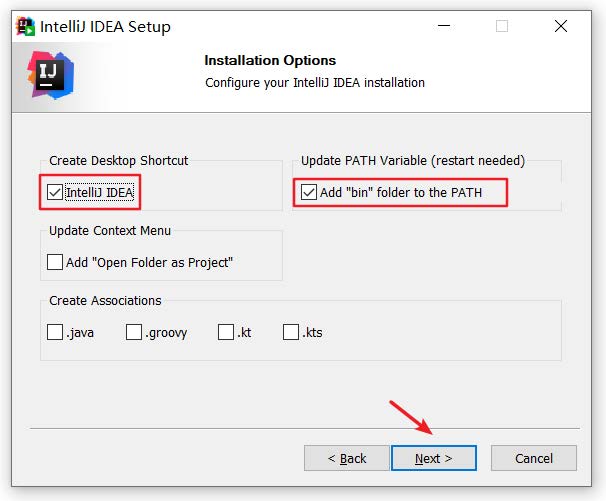
第五步,创建桌面快捷图标等。

确认是否与 .java、.groovy、.kt 、.kts 格式文件进行关联。这里建议不关联。
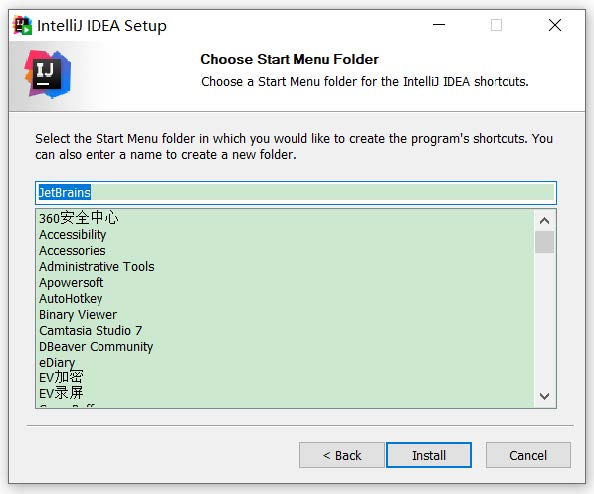
第六步,在【开始】菜单新建一个文件夹(这里需要确认文件夹的名称),来管理 IDEA 的相关内容。


第七步,完成安装。

查看 JDK 版本
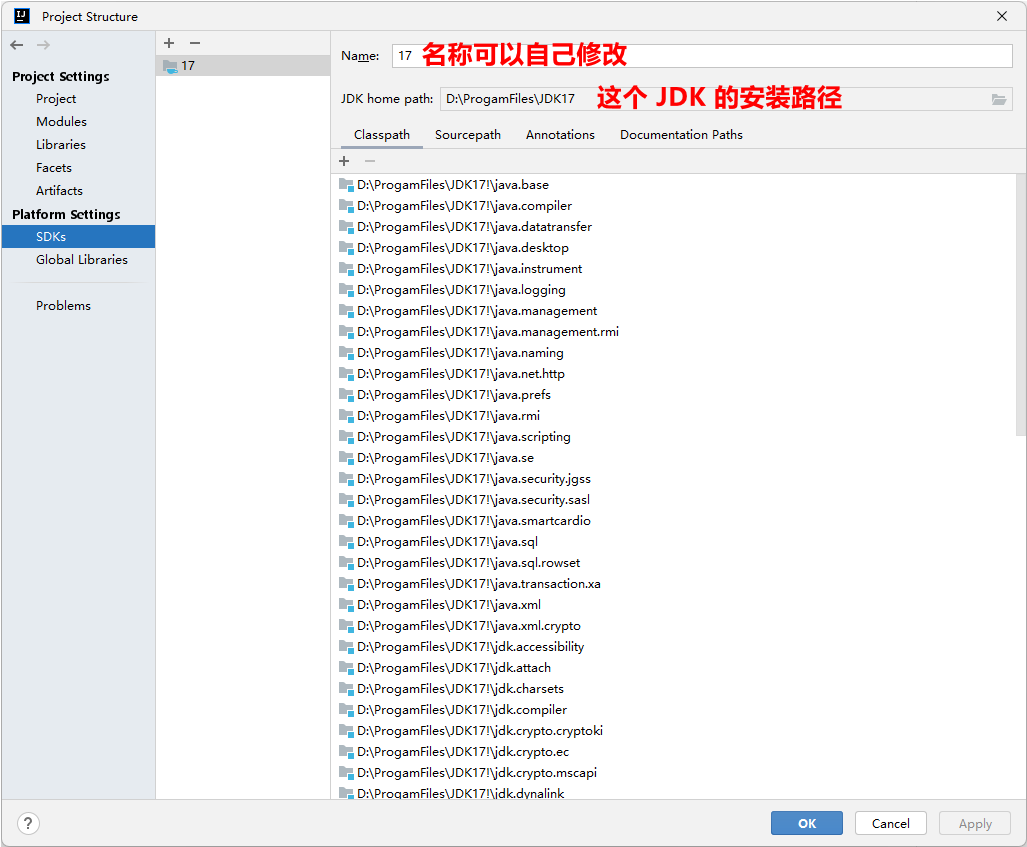
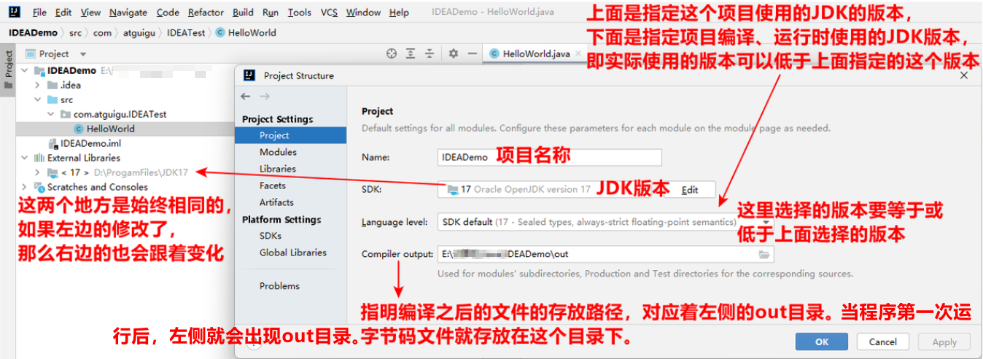
File → Project Structure:

SDK:Software Develop Kit,软件开发工具。其实更应该叫做 JDK,JDK 其实就是 Java Software Develop Kit。



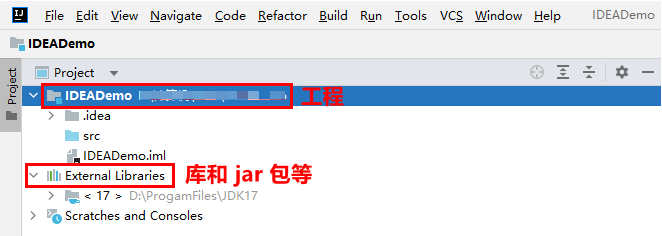
项目结构与管理
项目结构
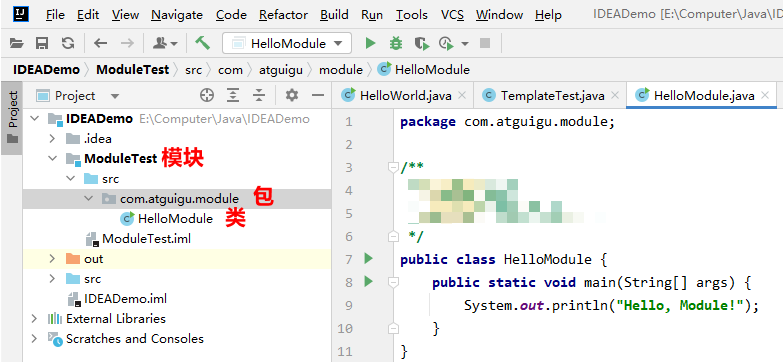
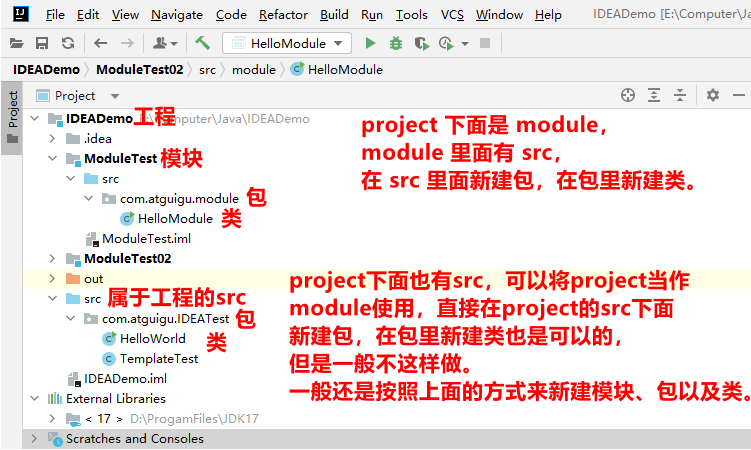
项目结构:项目 project → 模块 module → 包 package → 类 class
一个 IDEA 窗口对应一个 project。project 叫做工程,也可翻译为项目。
一个 project 中可以创建多个 module。
一个 module 中可以创建多个 package。
一个 package 中可以创建多个 class。
这些结构的划分,是为了方便管理功能代码。
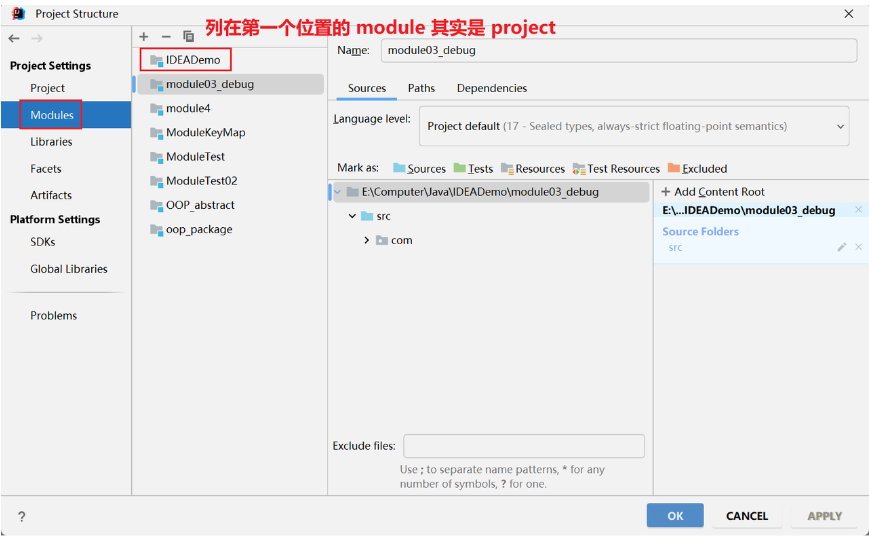
在 IDEA 中,project 是最顶级的结构单元,然后就是 module。目前,主流的大型项目结构基本都是多 module 的结构,这类项目一般是按功能划分的,比如:user-core-module、user-facade-module 和 userhessian-module 等等,多个 module 之间可以相互依赖,有着不可分割的业务关系,也可以不依赖。因此,对于一个 project 来说:
- 当为单 module 项目的时候,这个单独的 module 实际上就是一个 project。
- 当为多 module 项目的时候,多个模块处于同一个 project 之中,此时彼此之间具有互相依赖的关联关系。
- 当然多个模块没有建立依赖关系的话,也可以作为单独一个 "小项目" 运行。
不同的包存放表达不同功能的代码,表达相同功能的代码放在同一个包里面。比如第一个包放所有和文字相关的代码,第二个包存放所有和图片相关的代码,第三个包存放所有和动画相关的代码。
选中工程,右键,可以新建模块;
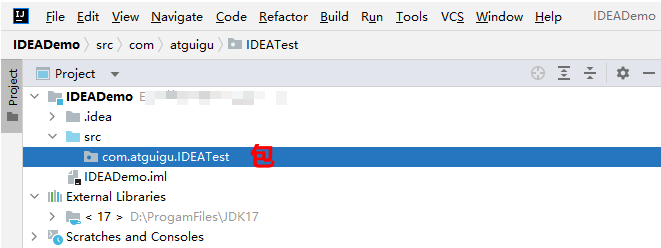
模块下面有一个 src 文件夹,选中这个 src 文件夹,右键,新建包;
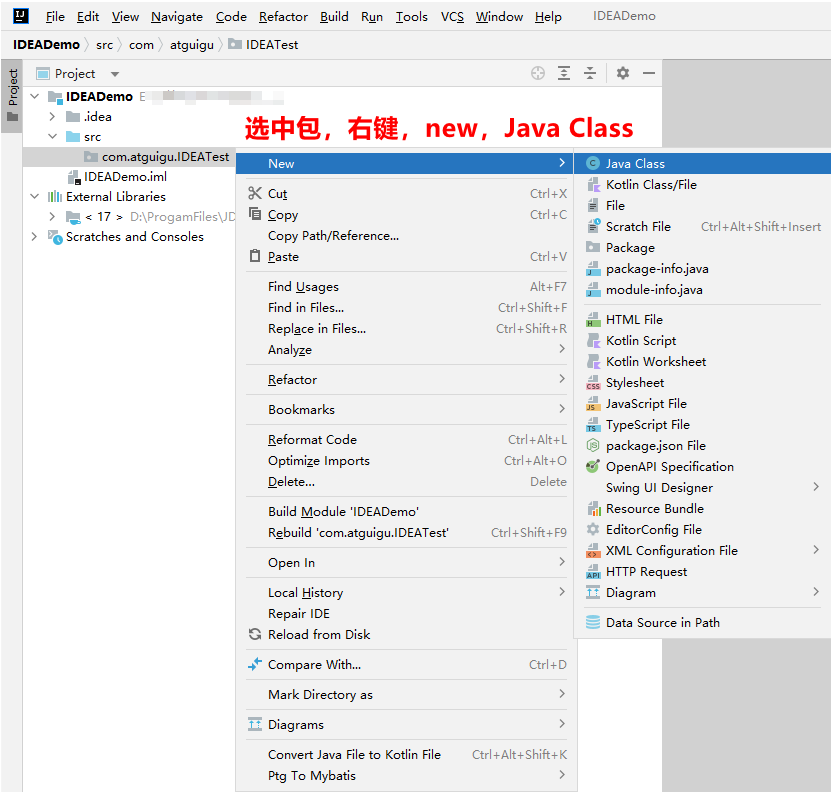
选中包,右键,可以新建类。
包名一般都是公司域名的倒序再加上包名。
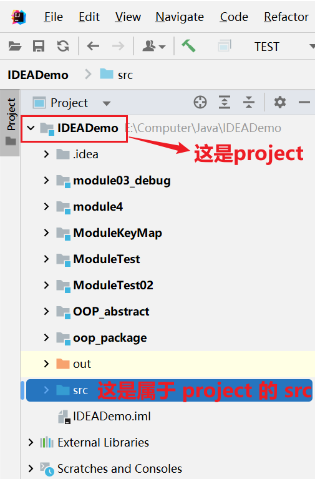
IDEA 将工程也视为一个模块,因此工程下面也有一个属于这个工程的 src,也可以在这里继续新建模块、包以及类等,但是规范来说一般不这么做。


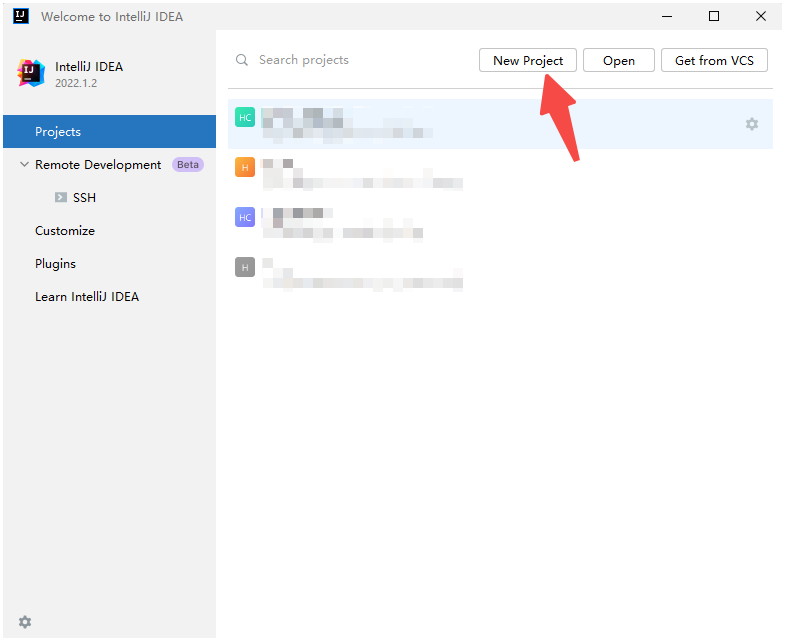
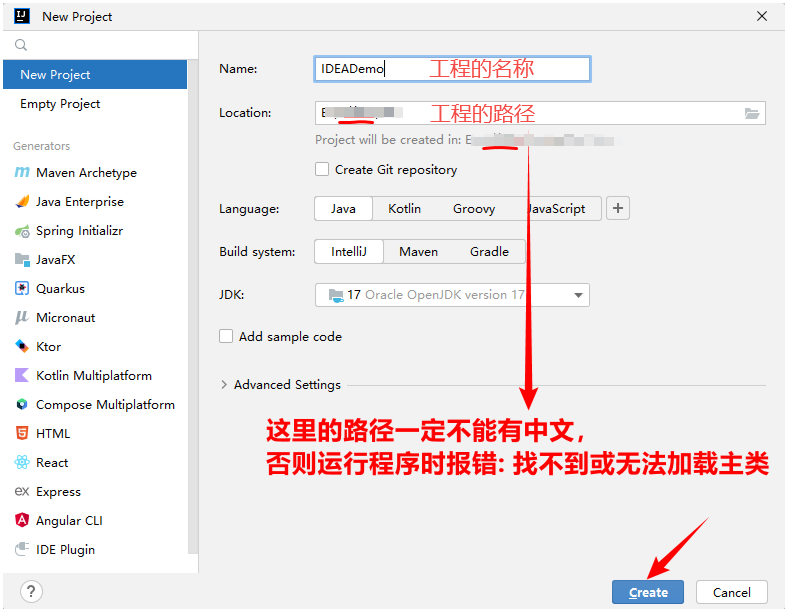
新建工程



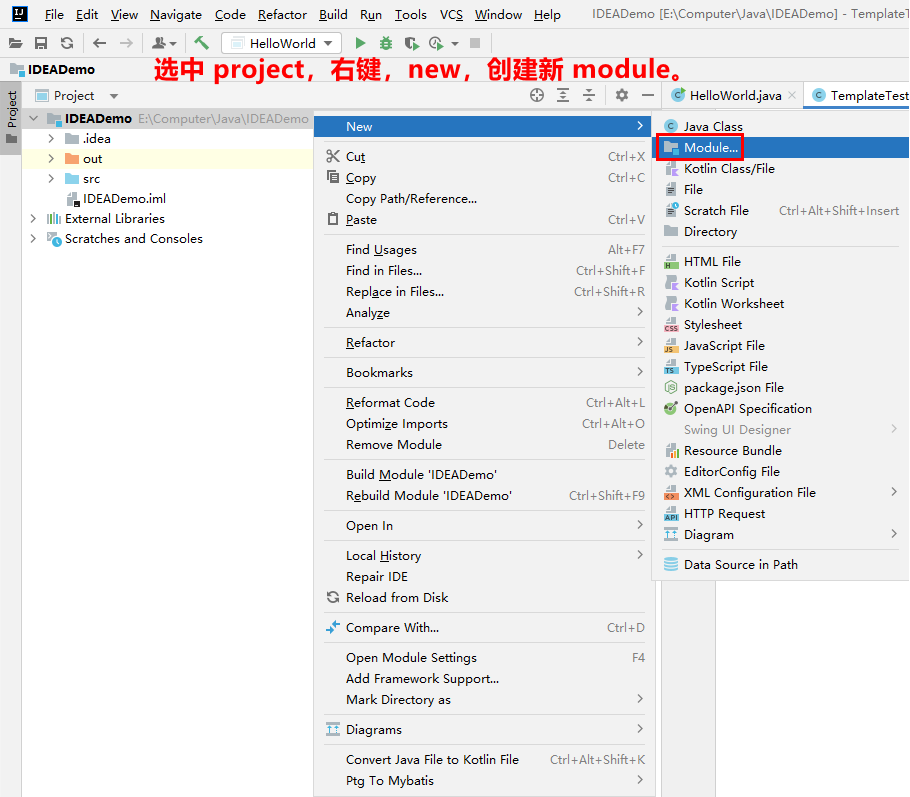
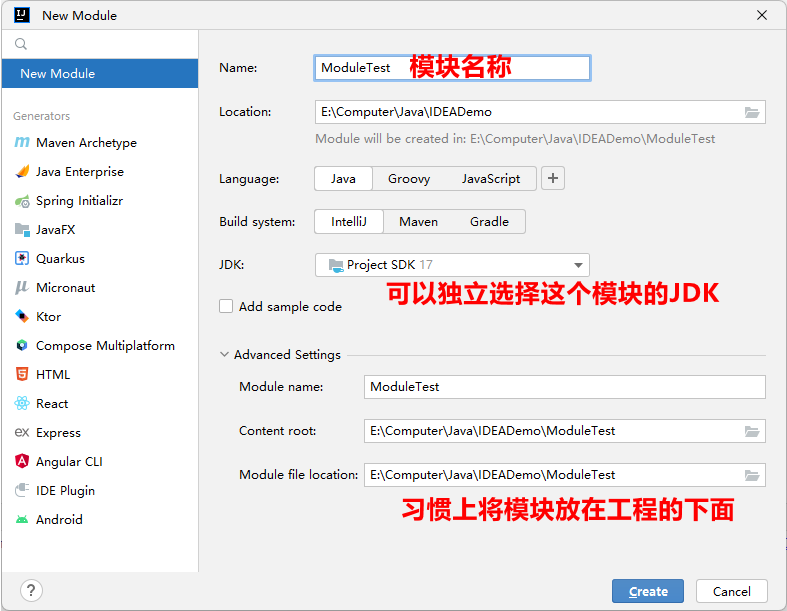
新建模块
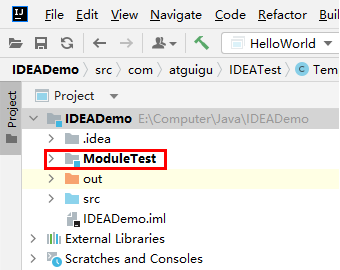
选中工程,右键,可以新建模块。


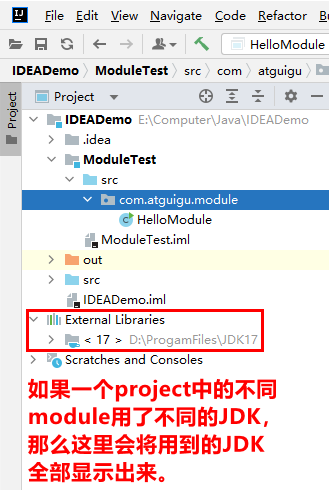
新创建的模块:


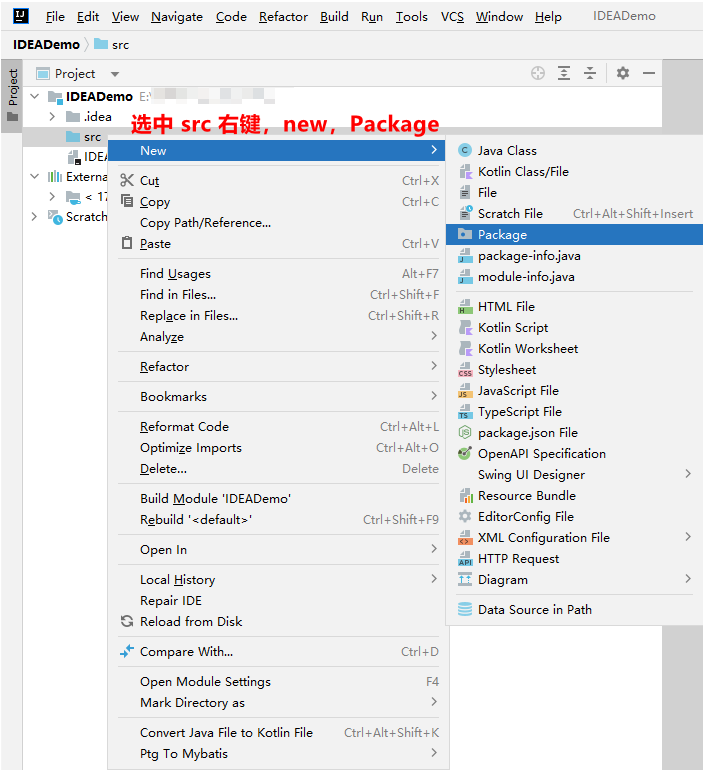
新建包
在模块的 src 文件夹右键,选择新建 package。

包名一般都是公司域名的倒序再加上包名:

新建类
选中包,右键,新建类。


最终的工程、模块、包和类的层级关系:

在两个模块之间复制包

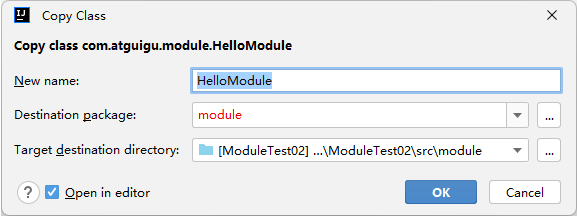
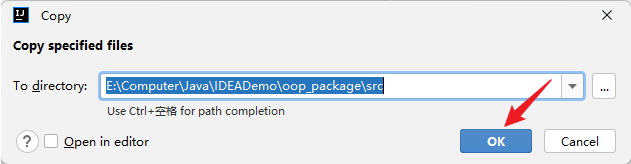
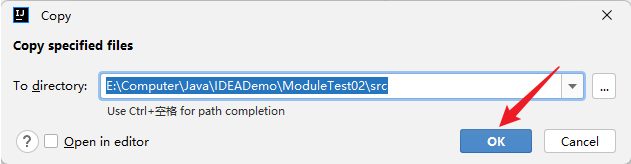
这里最好不要动,直接点击 OK:

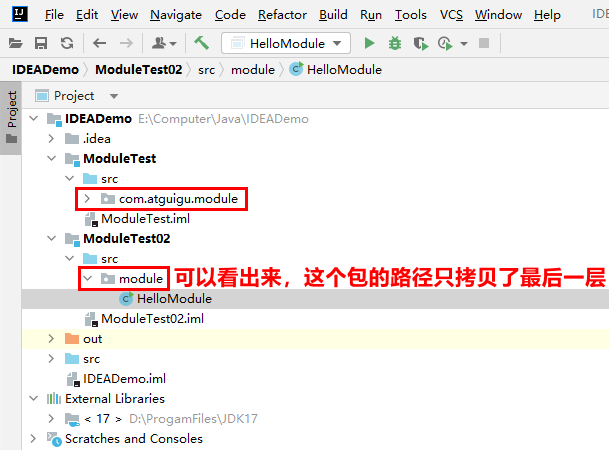
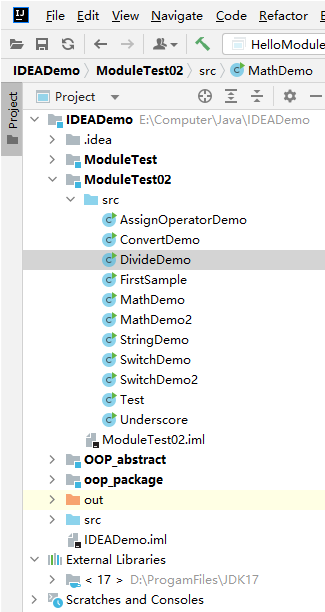
效果:


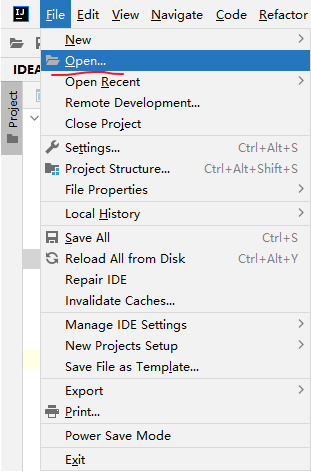
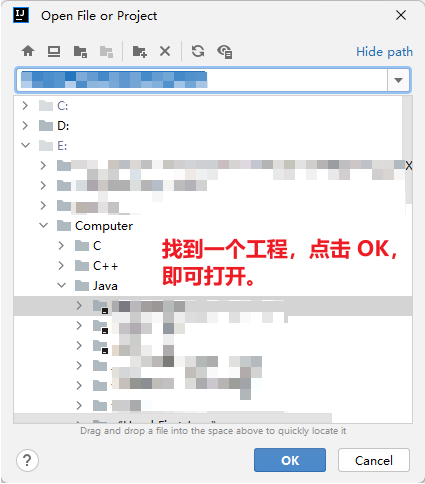
打开工程


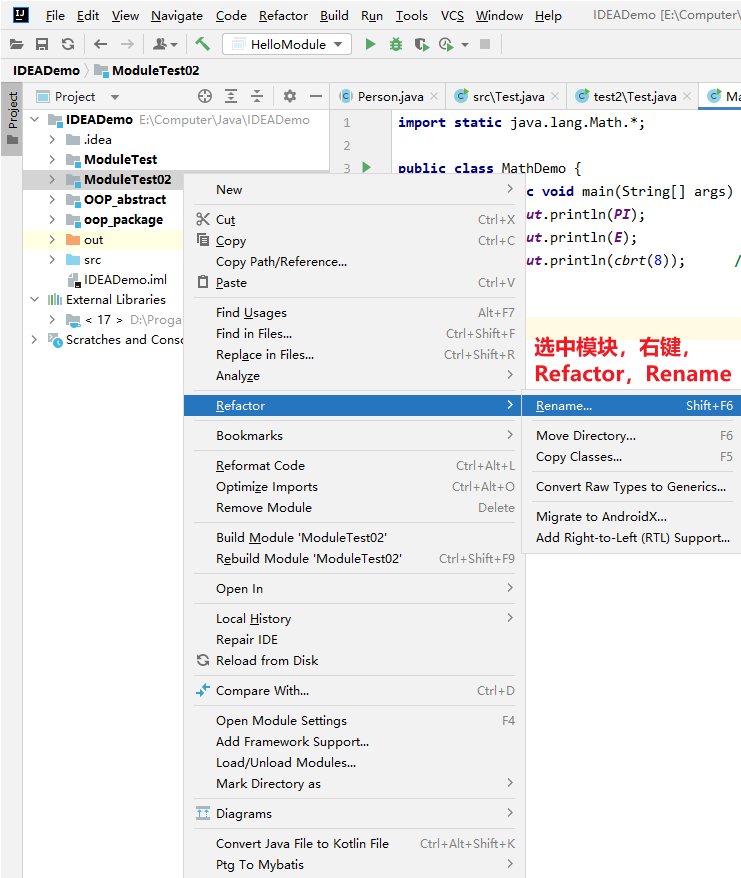
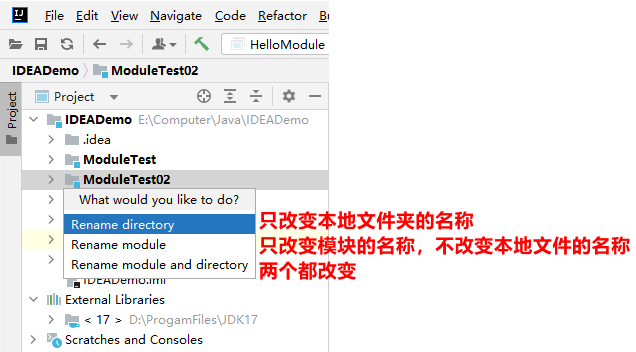
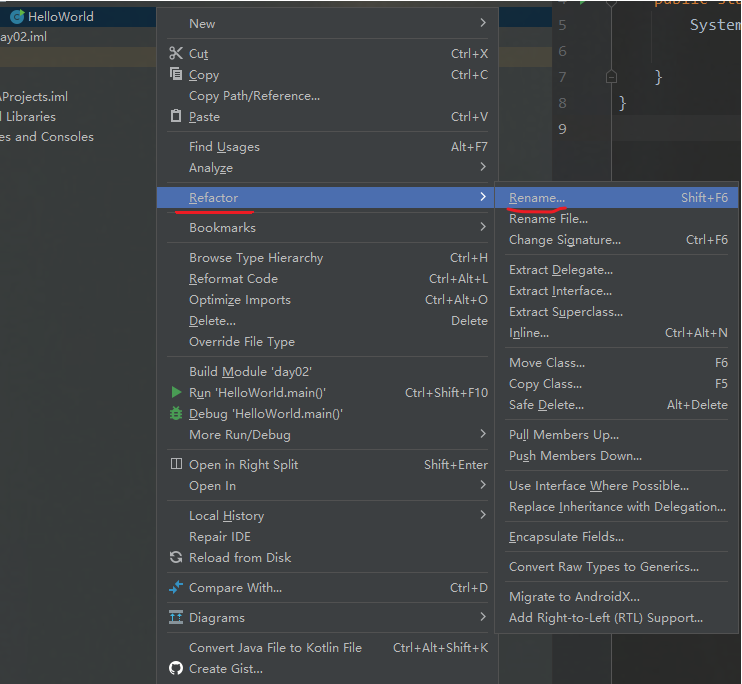
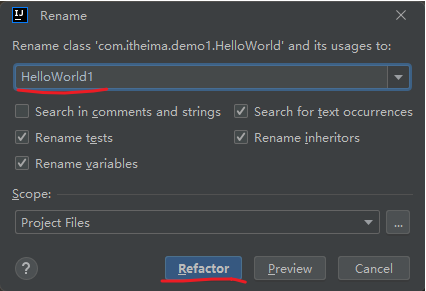
给模块重命名


建议是两个都改变且保持一致。
给类重命名


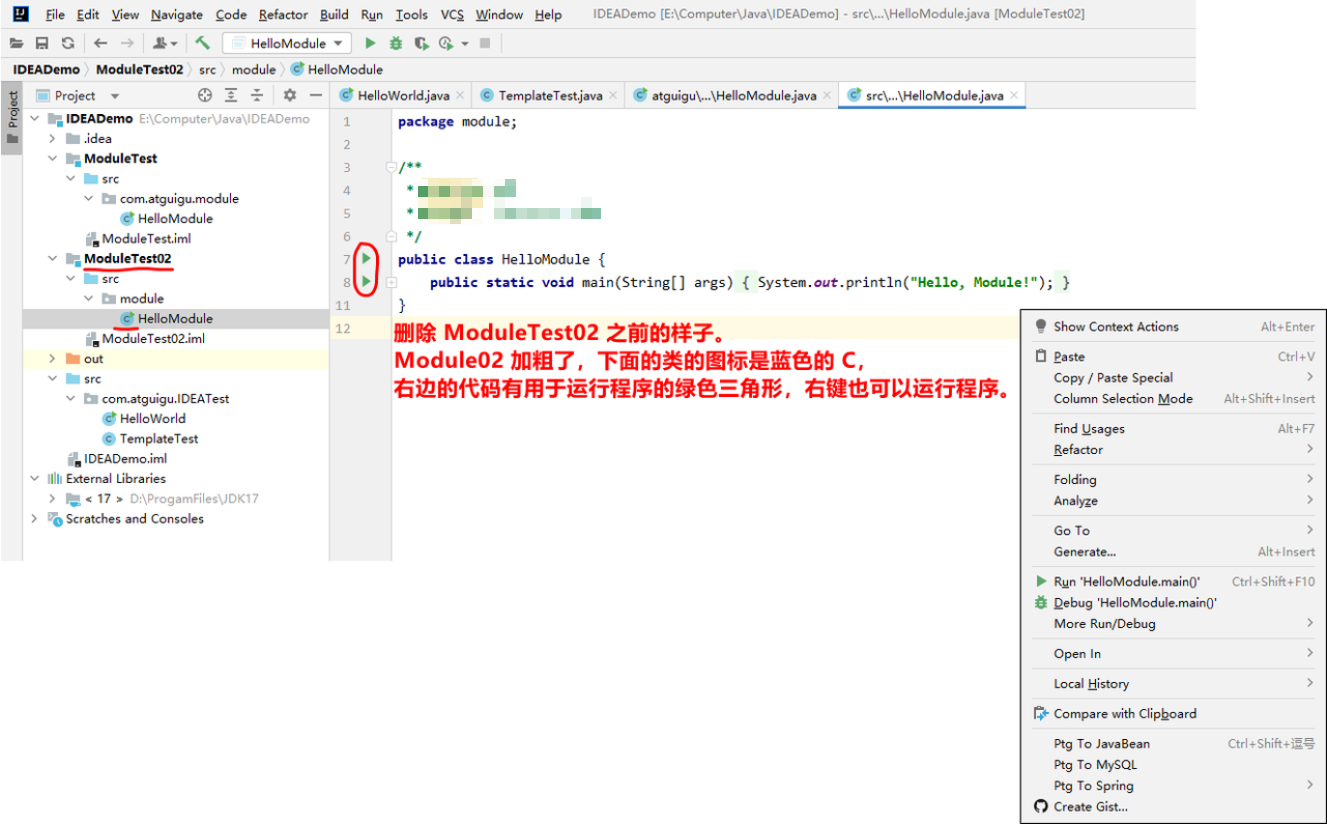
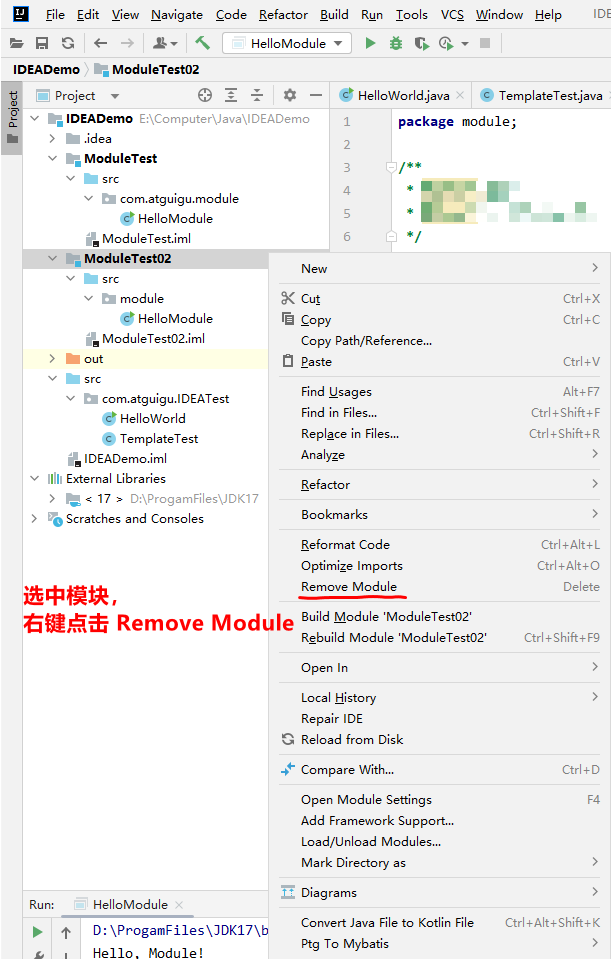
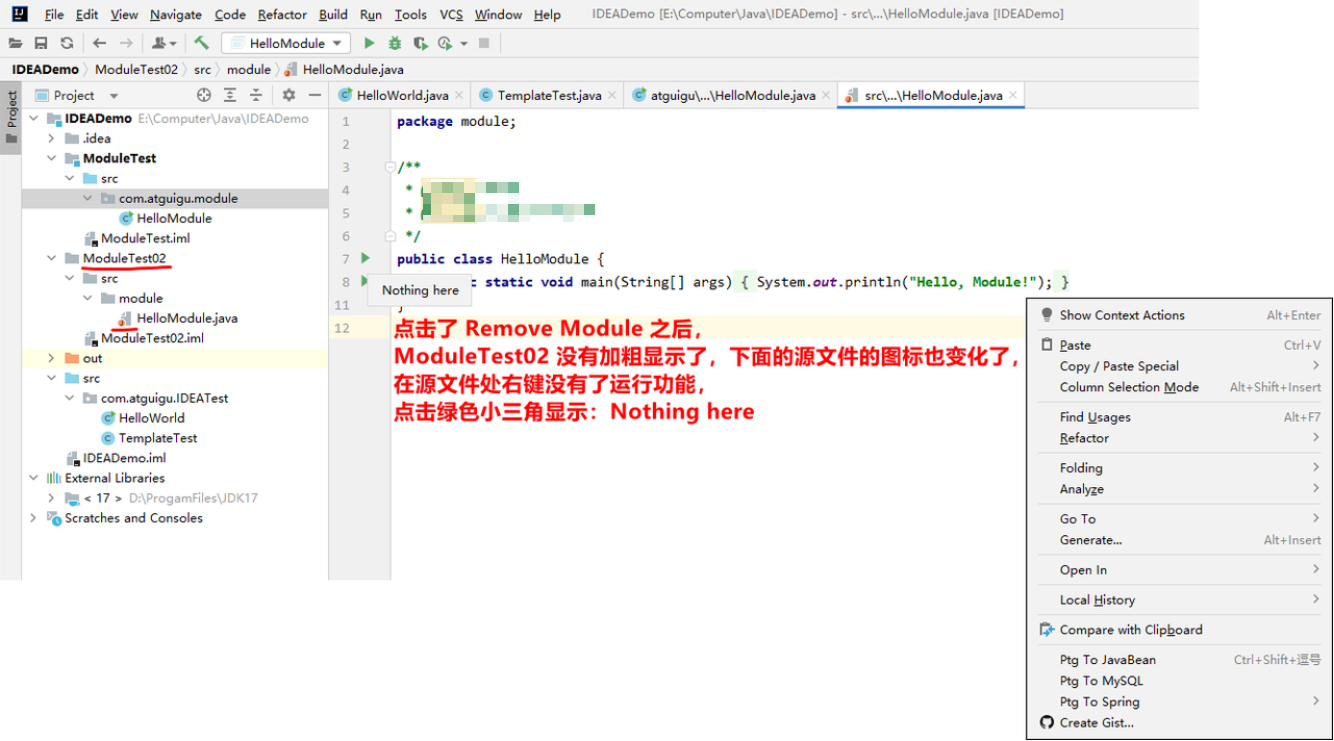
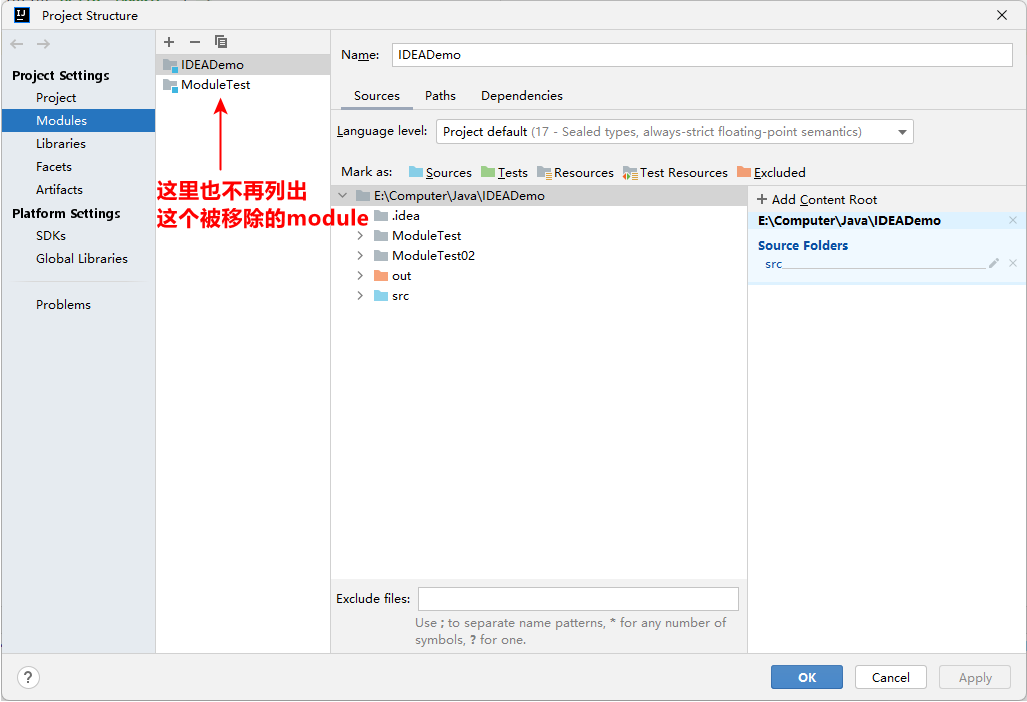
删除模块



这意味着当前目录下的 ModuleTest02 是一个普通目录,不是一个模块。在磁盘目录下,这个路径没有发生任何变化。

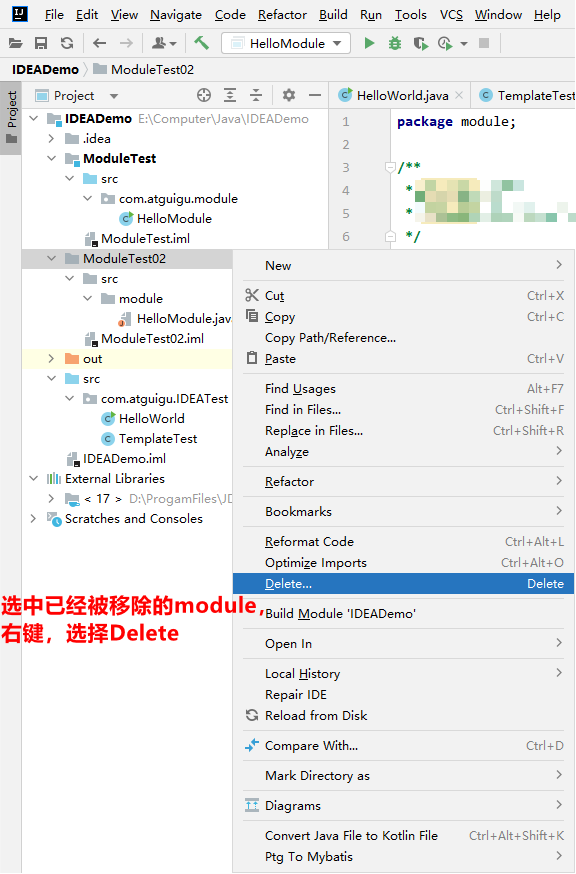
此时可以真正地将这个路径从磁盘中删除:

这个操作会将这个文件夹从电脑的磁盘内删除,且不会放进回收站,操作时一定要小心谨慎。
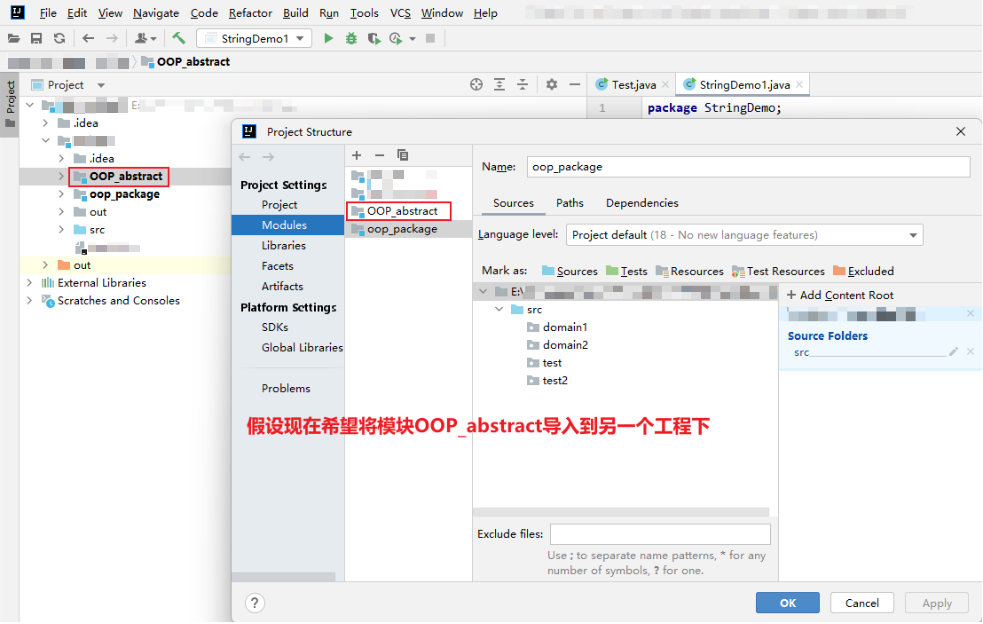
导入模块
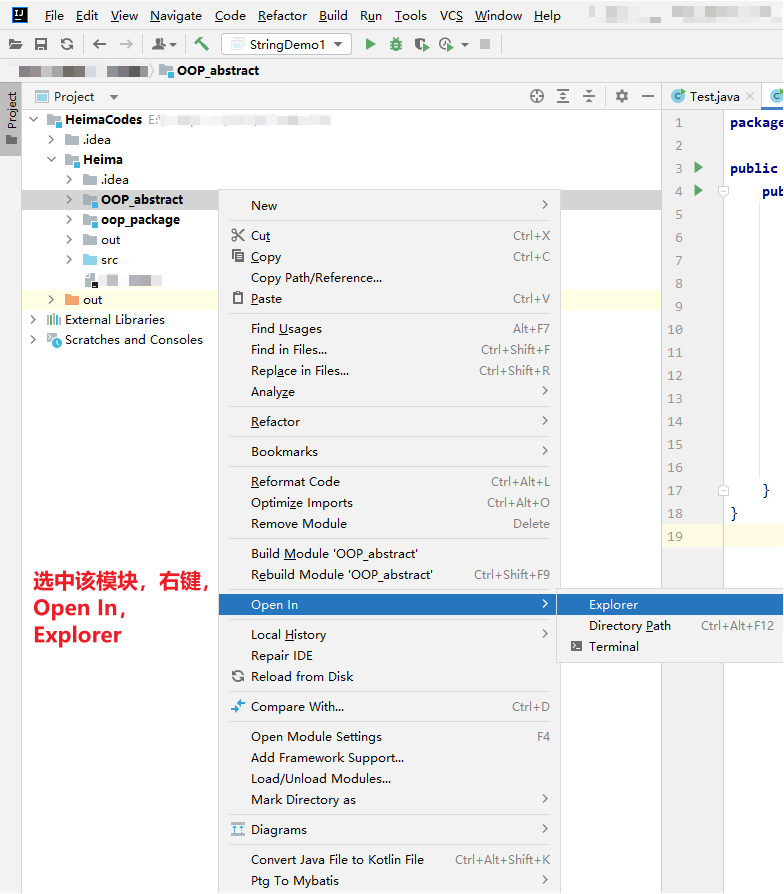
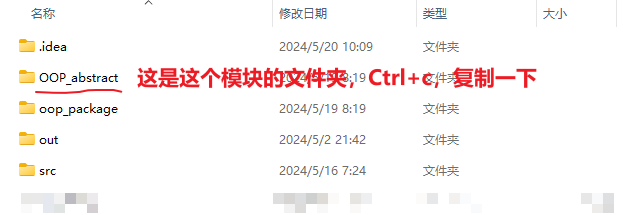
先找到需要被导入的模块在磁盘上的位置,选择整个模块的文件夹,ctrl + c 复制一下。



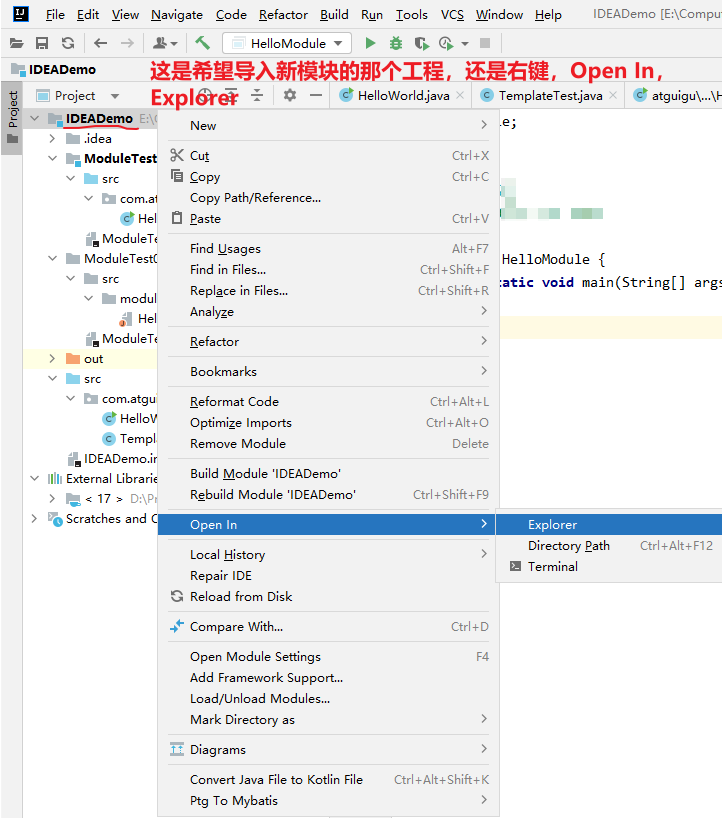
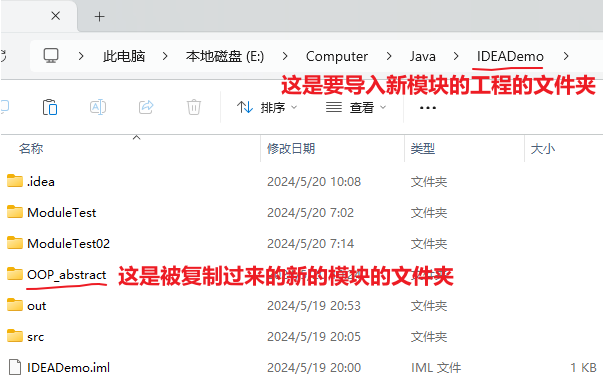
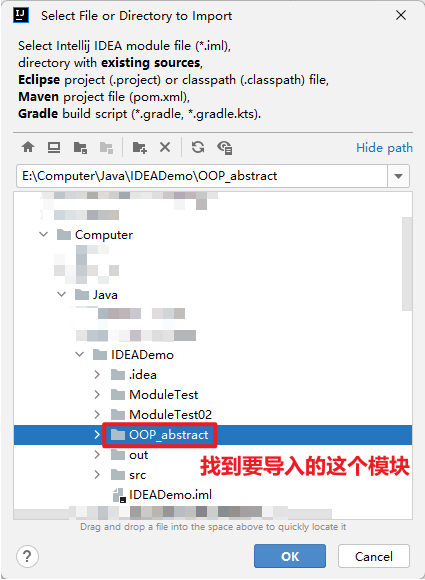
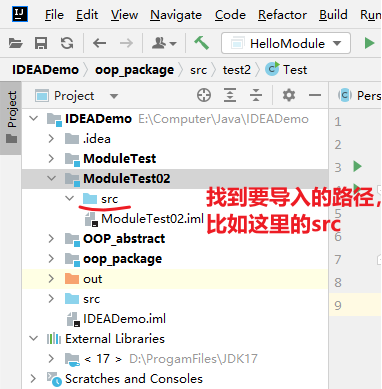
找到要导入新模块的工程在磁盘中的位置:


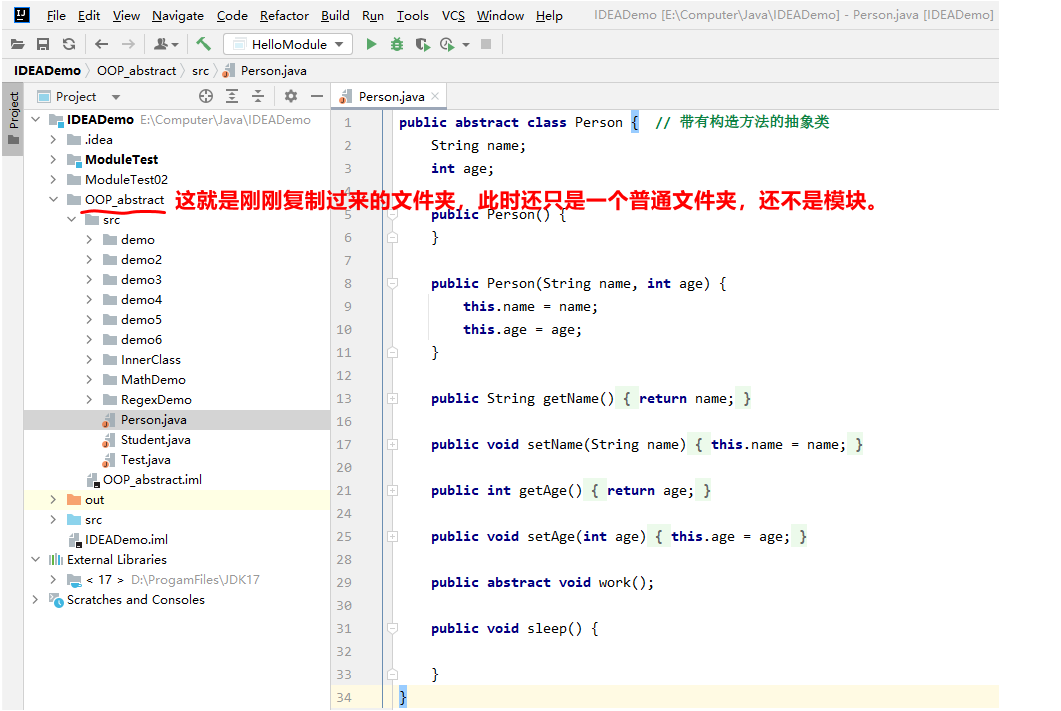
也就是先把要导入的模块的文件夹复制到要导入的工程的目录下。


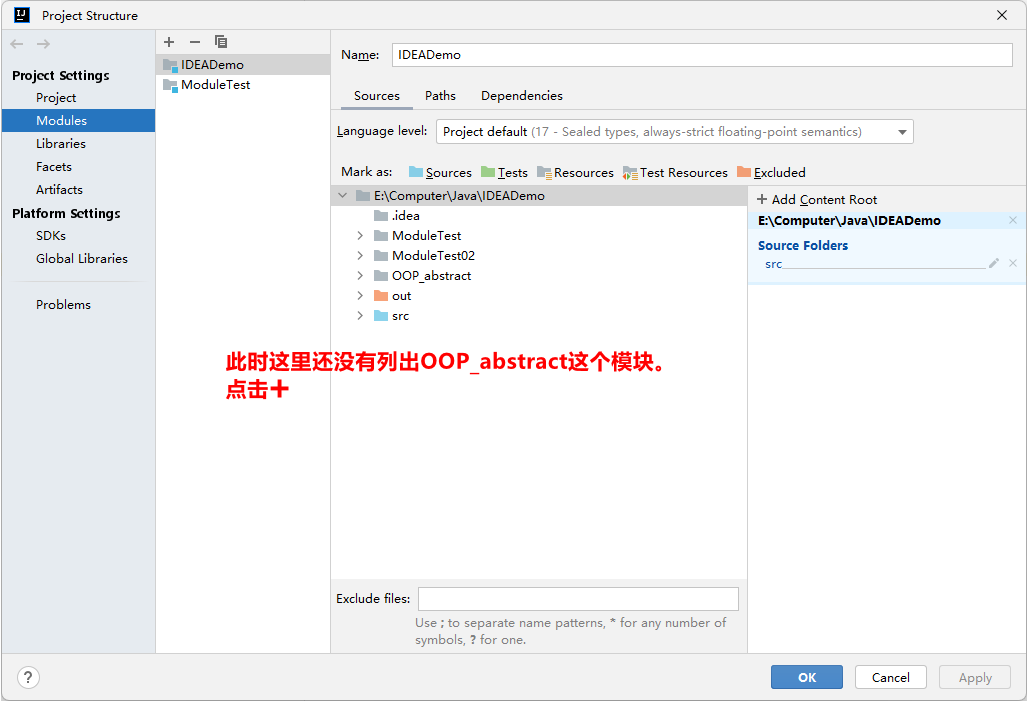
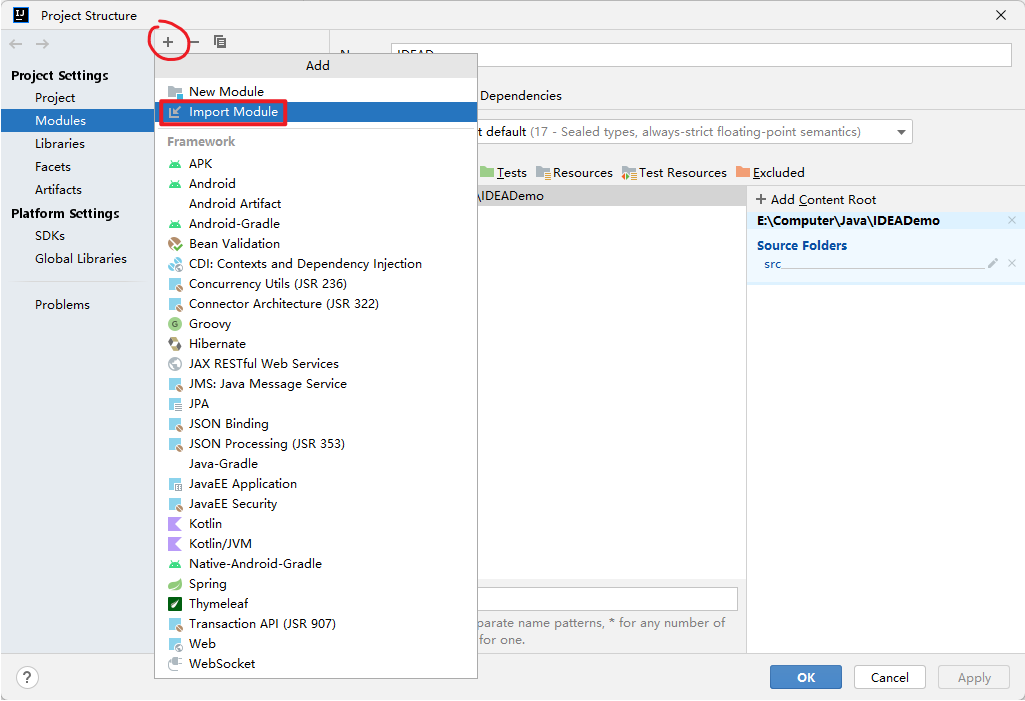
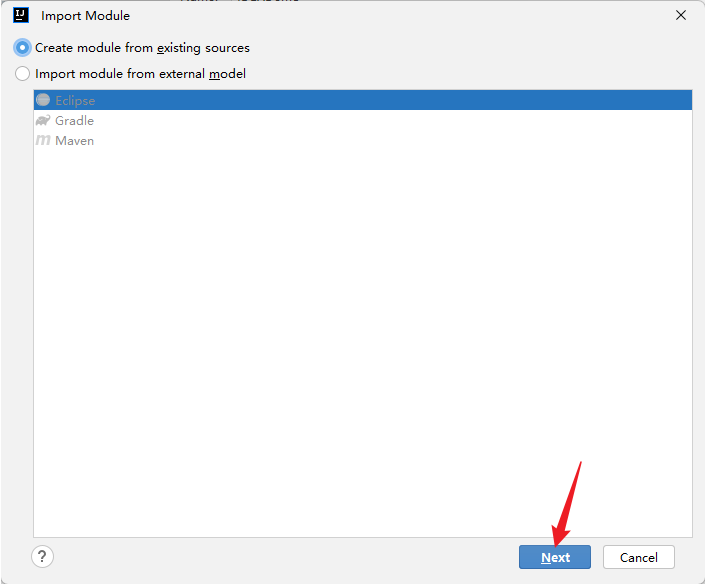
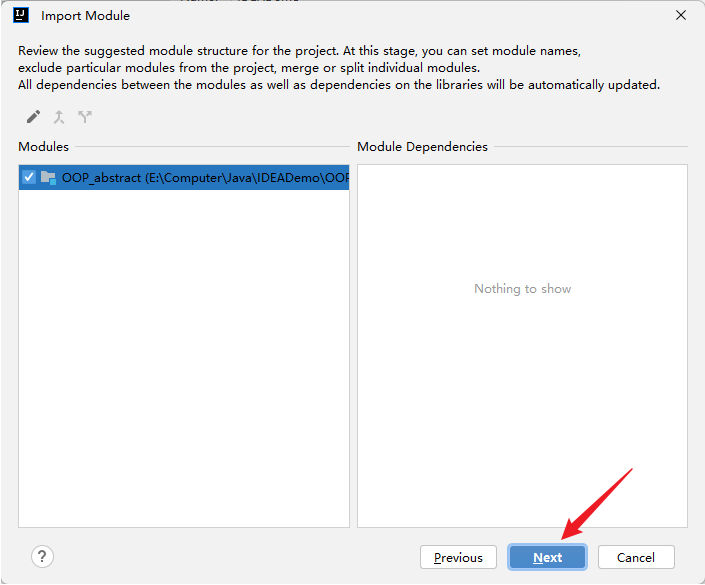
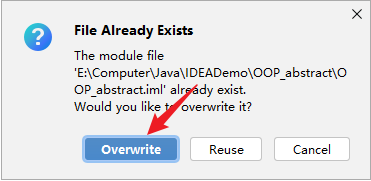
接下来将这个普通文件夹变成模块。



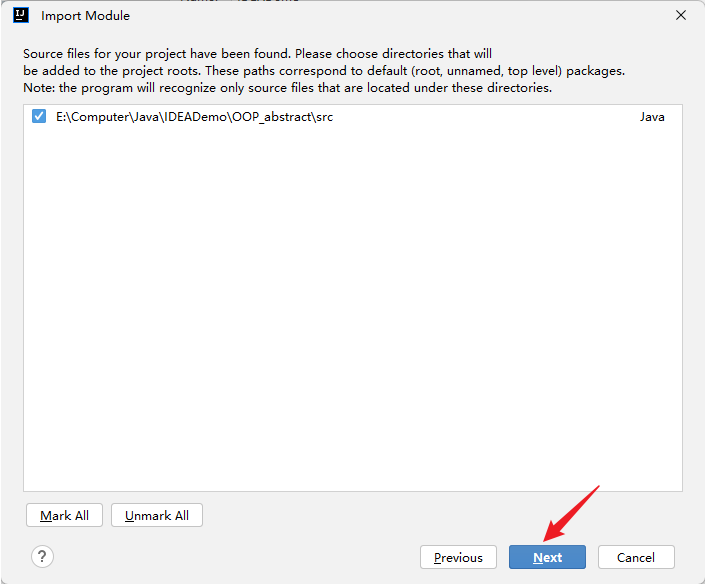
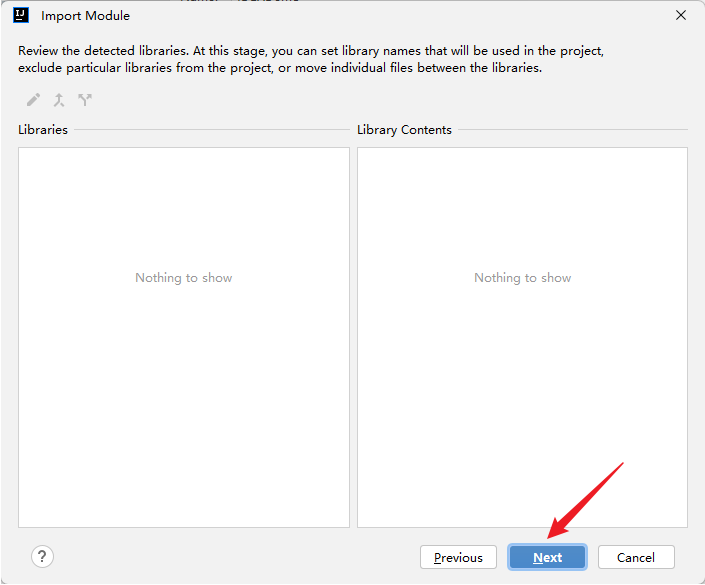
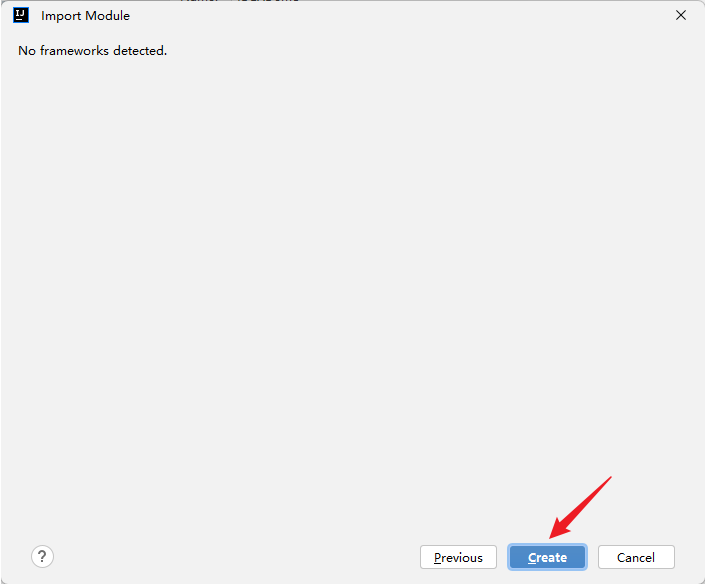
后面一直 next:








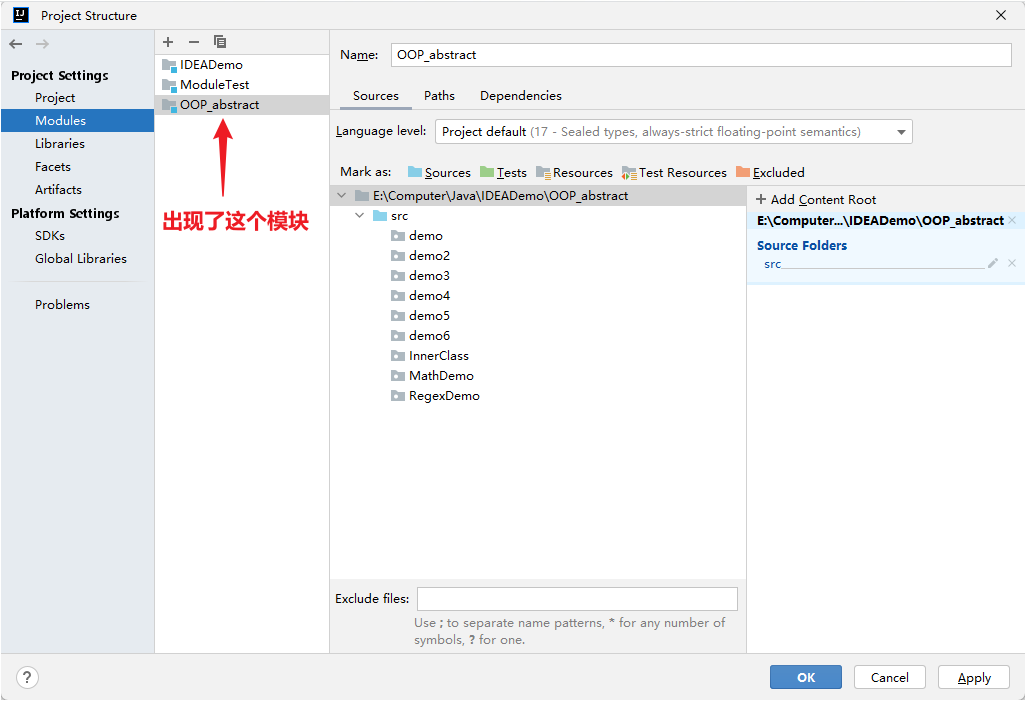
总结起来就分两步:第一步把模块文件夹复制到要导入的工程路径下,第二步把这个复制过来的模块添加到工程中。
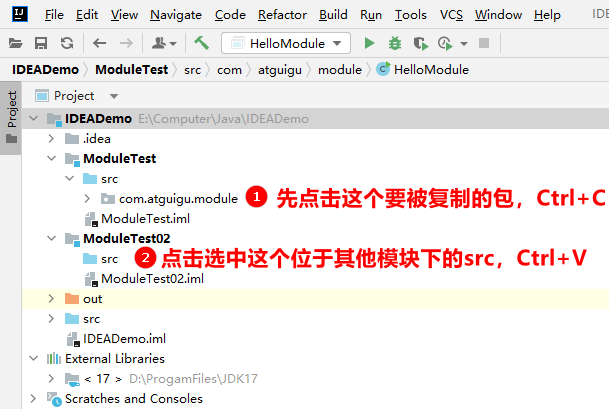
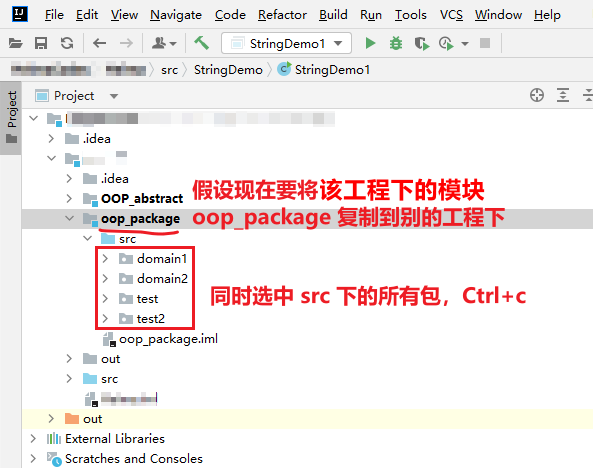
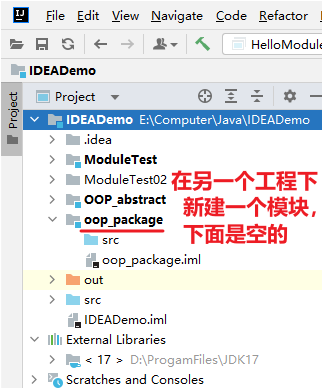
这是比较正统的做法,还有一种比较讨巧的做法,即在需要被导入模块的工程下,先新建一个和要被导入的模块相同类型的空的模块,比如要导入的是 Java 模块(或 Web 模块、Maven 模块),就在工程下新建一个 Java 模块(或 Web 模块、Maven 模块)。然后在原来的被导出的工程窗口下,选择要被导出的模块,ctrl + c 复制一下,接着切换到要被导入的工程窗口下,找到新建的这个模块下的 src,ctrl + v,进行粘贴。


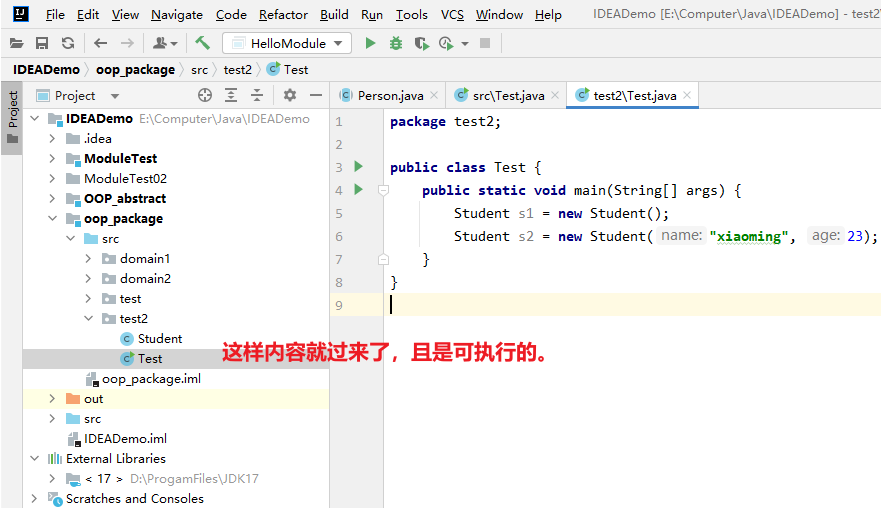
点击上图的 src,ctrl + v 粘贴一下。


将零散文件导入 IDEA
可以将用 VSCode、Nodepad++ 等写的零散文件导入 IDEA。

可以在文件夹内,全选这些文件,ctrl + c 复制。

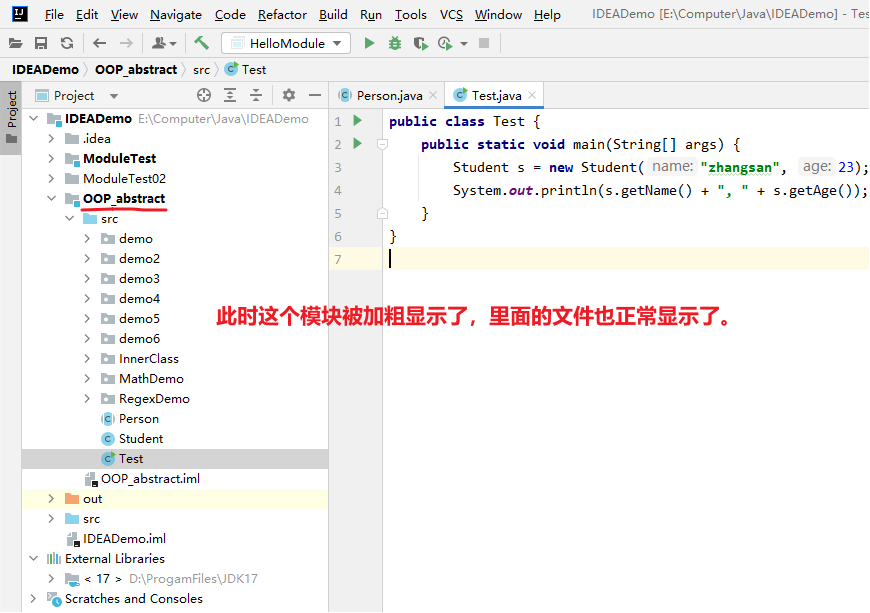
选中这个 src,ctrl + v 进行粘贴:

文件全都过来了,并且是可以运行的:

设置
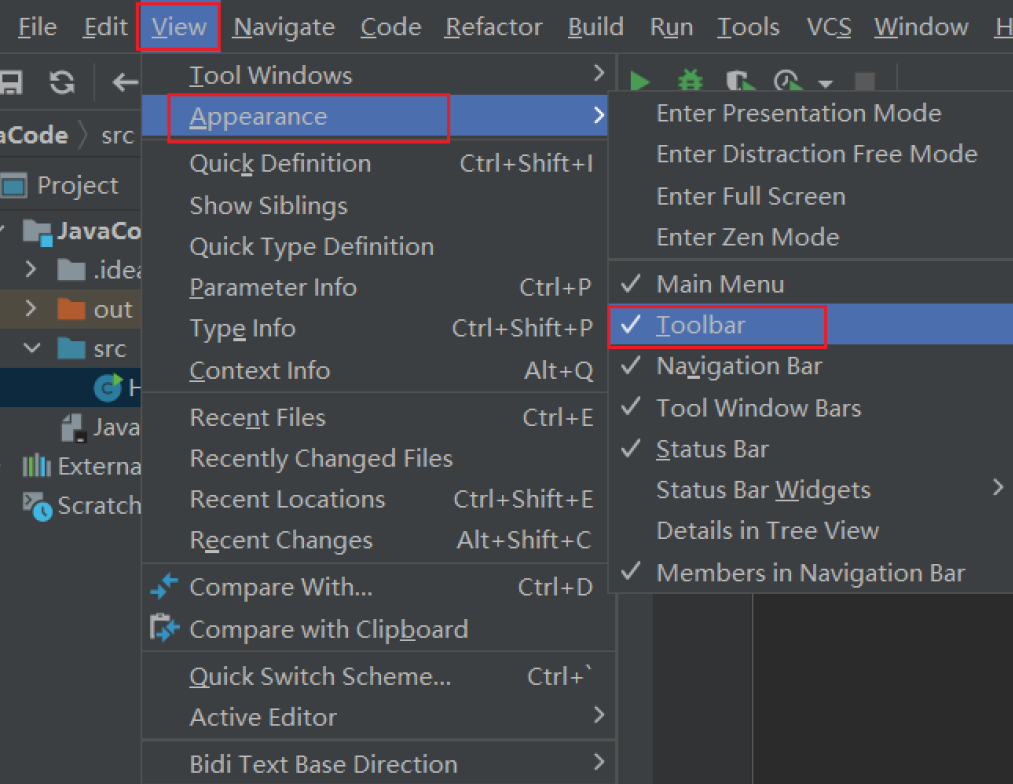
显示工具栏

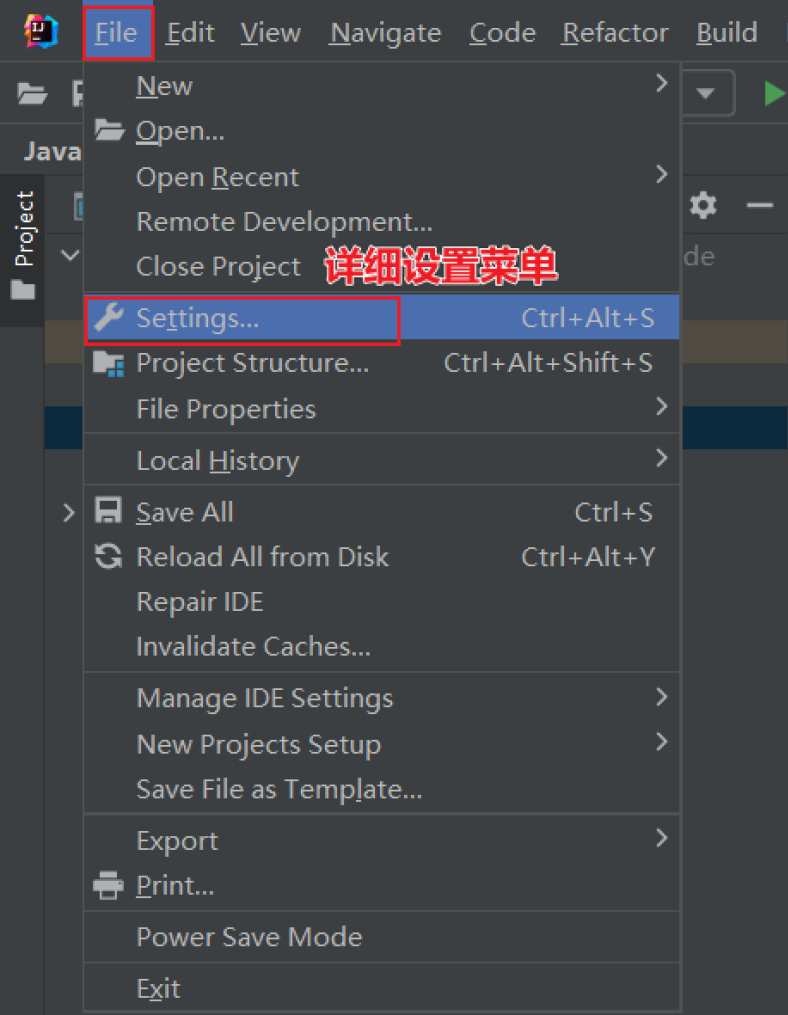
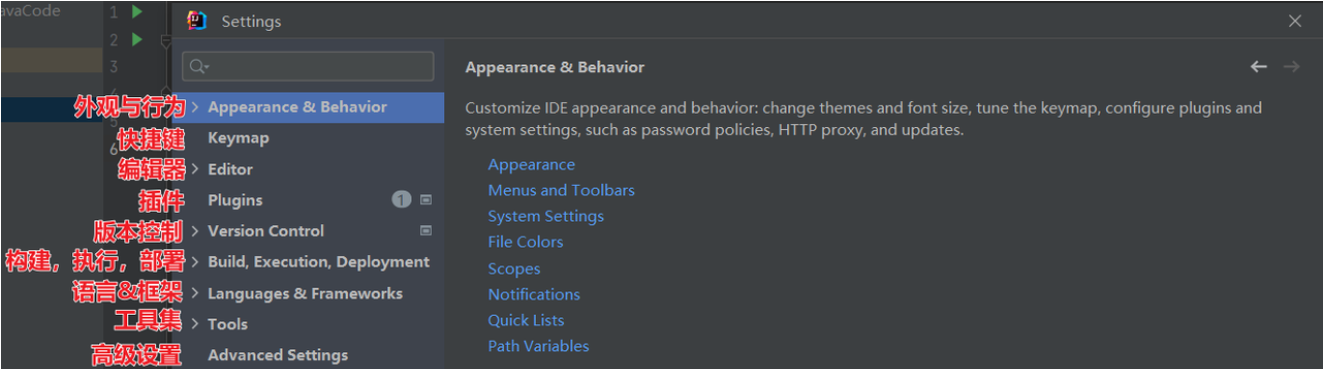
打开设置


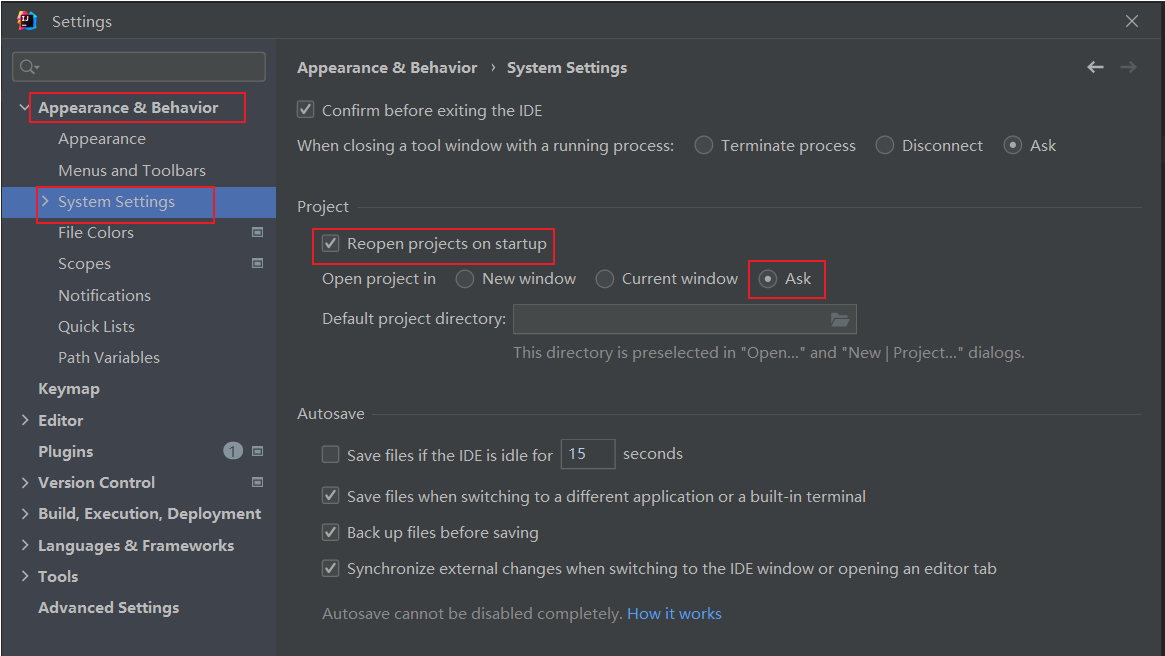
打开 IDEA 时默认启动项目

启动 IDEA 时,默认自动打开上次开发的项目?还是自己选择?
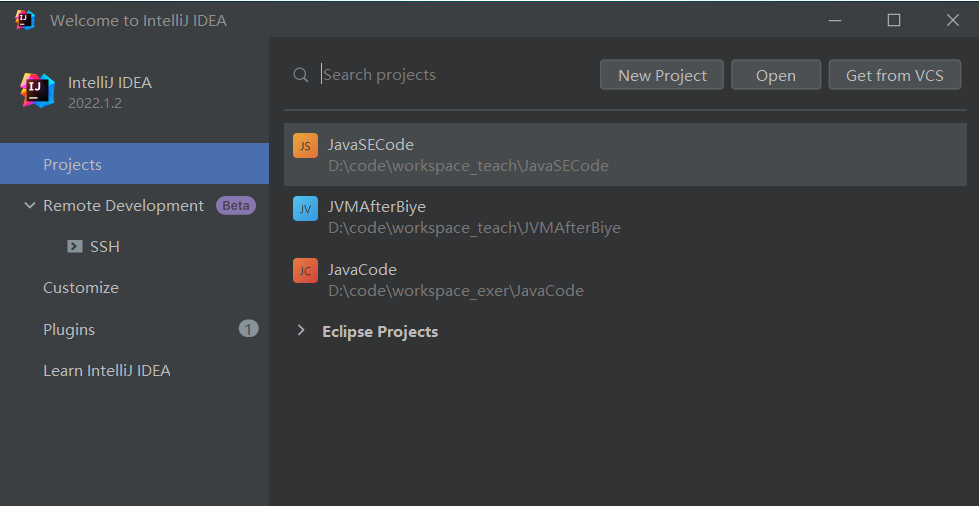
如果去掉 Reopen last project on startup 前面的对勾,每次启动 IDEA 就会出现如下界面:

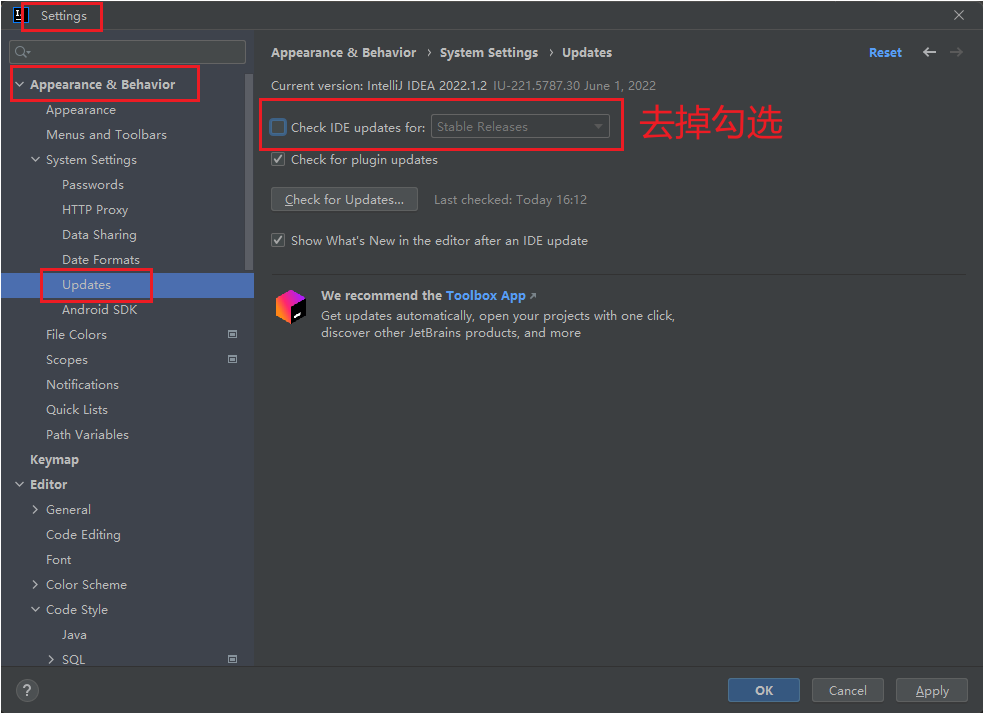
取消自动更新

建议检查 IDE 更新的 √ 去掉,检查插件更新的 √ 选上。
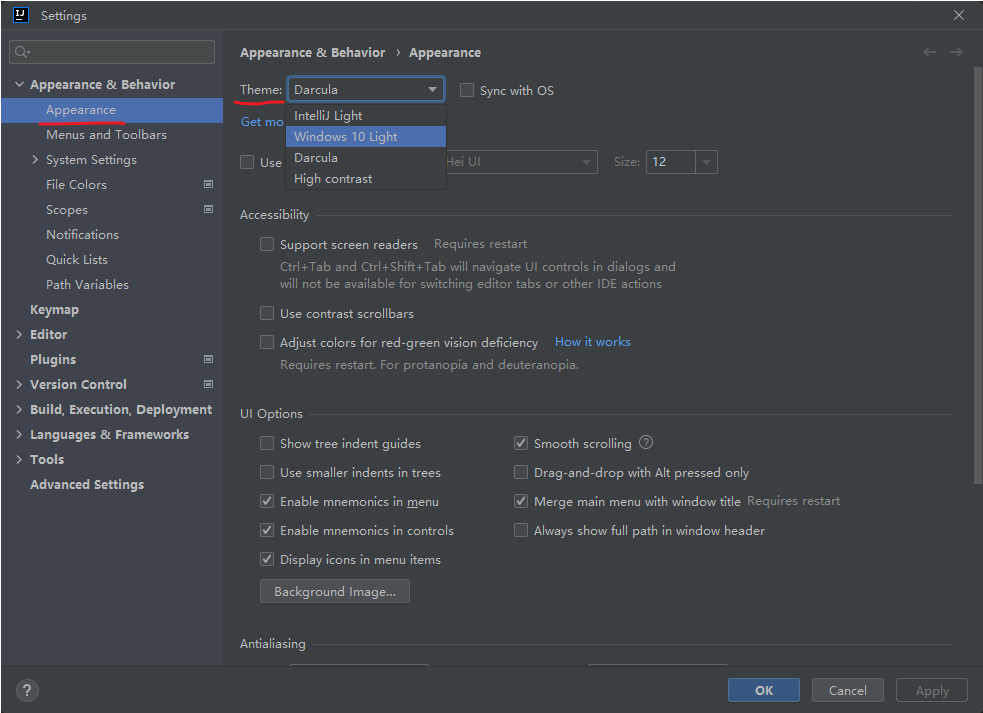
修改 IDEA 主题

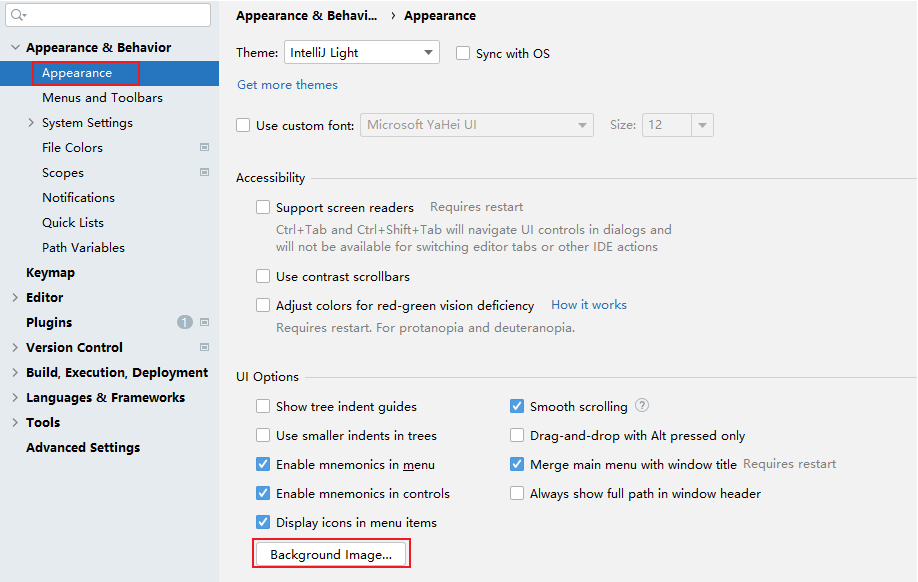
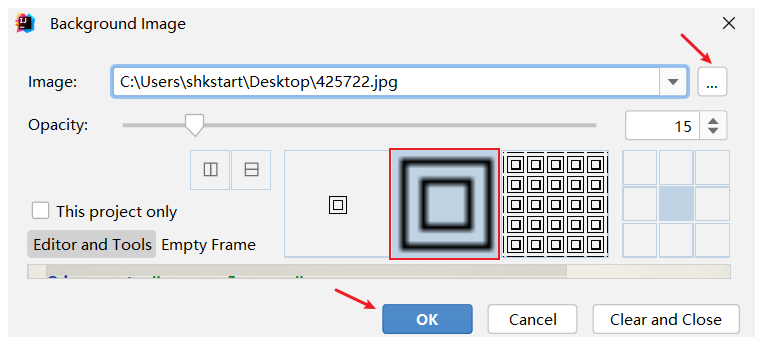
修改背景

选择一张合适的图片作为背景即可。

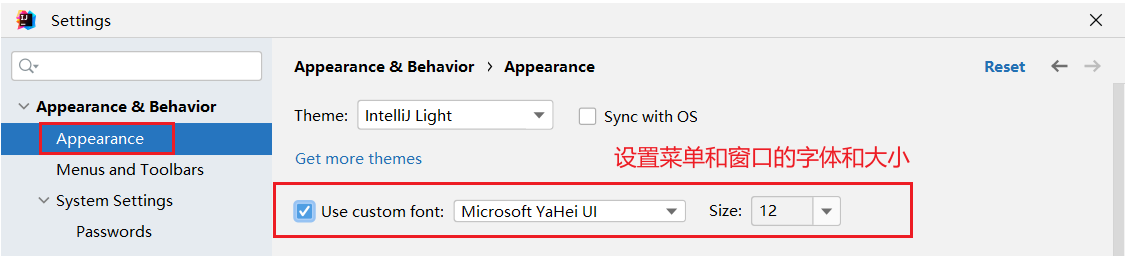
设置 IDEA 字体和字号

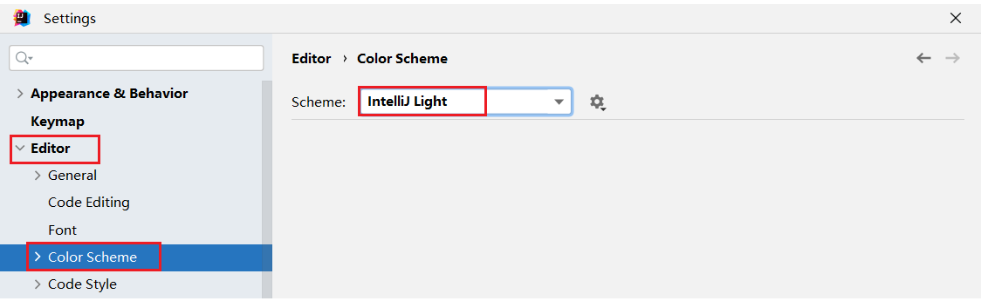
设置编辑器主题

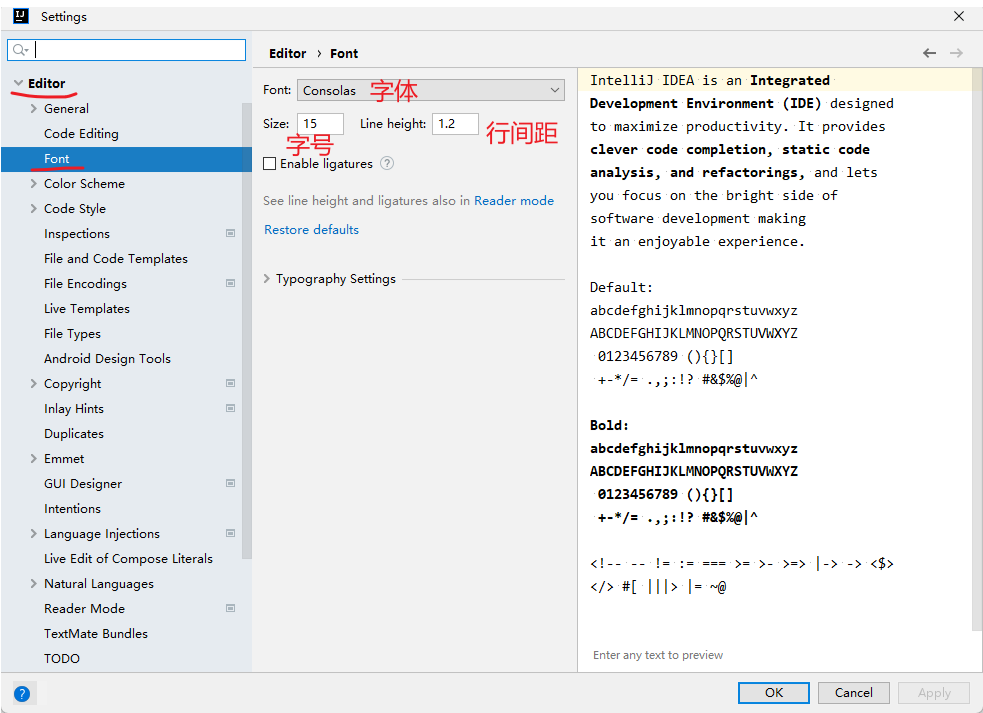
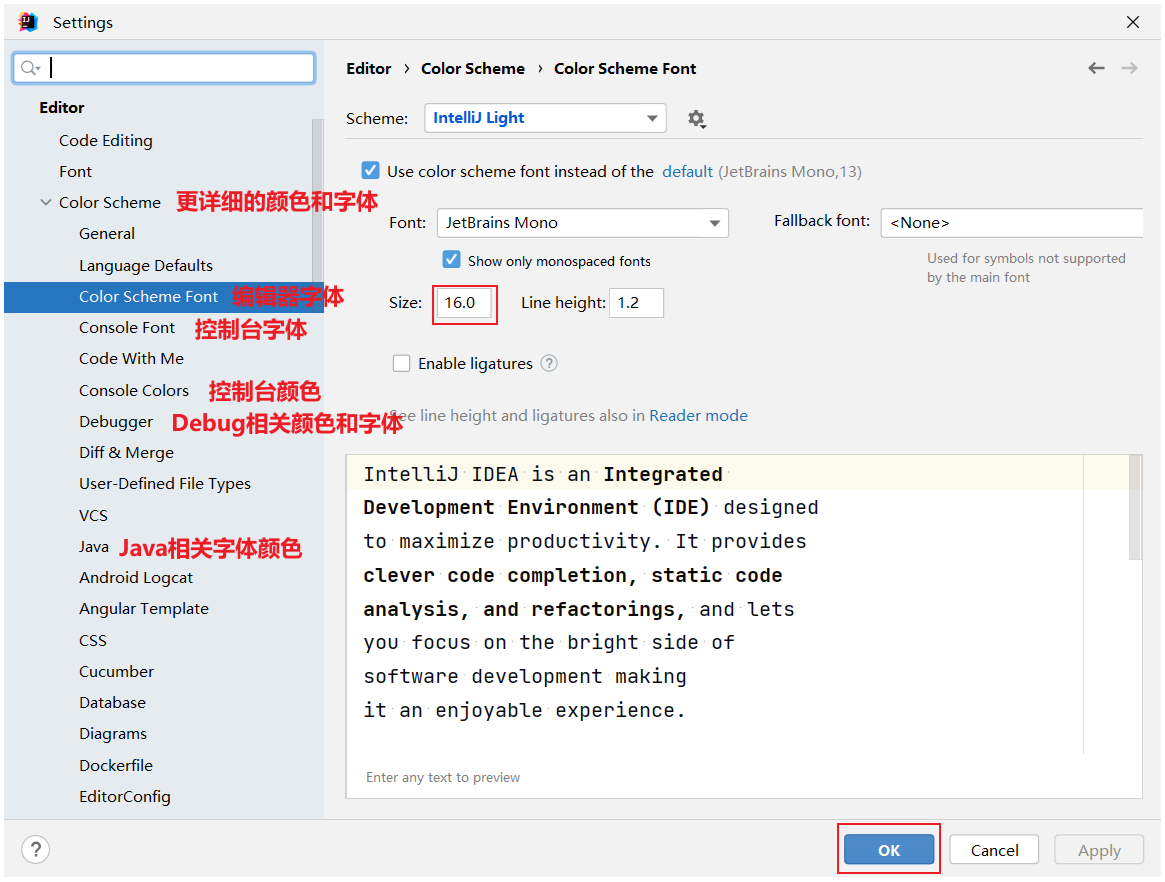
设置编辑器字体和字号

更详细的字体与颜色如下:

如果选择某个 font 字体,中文乱码,可以在 fallback font(备选字体)中选择一个支持中文的字体。
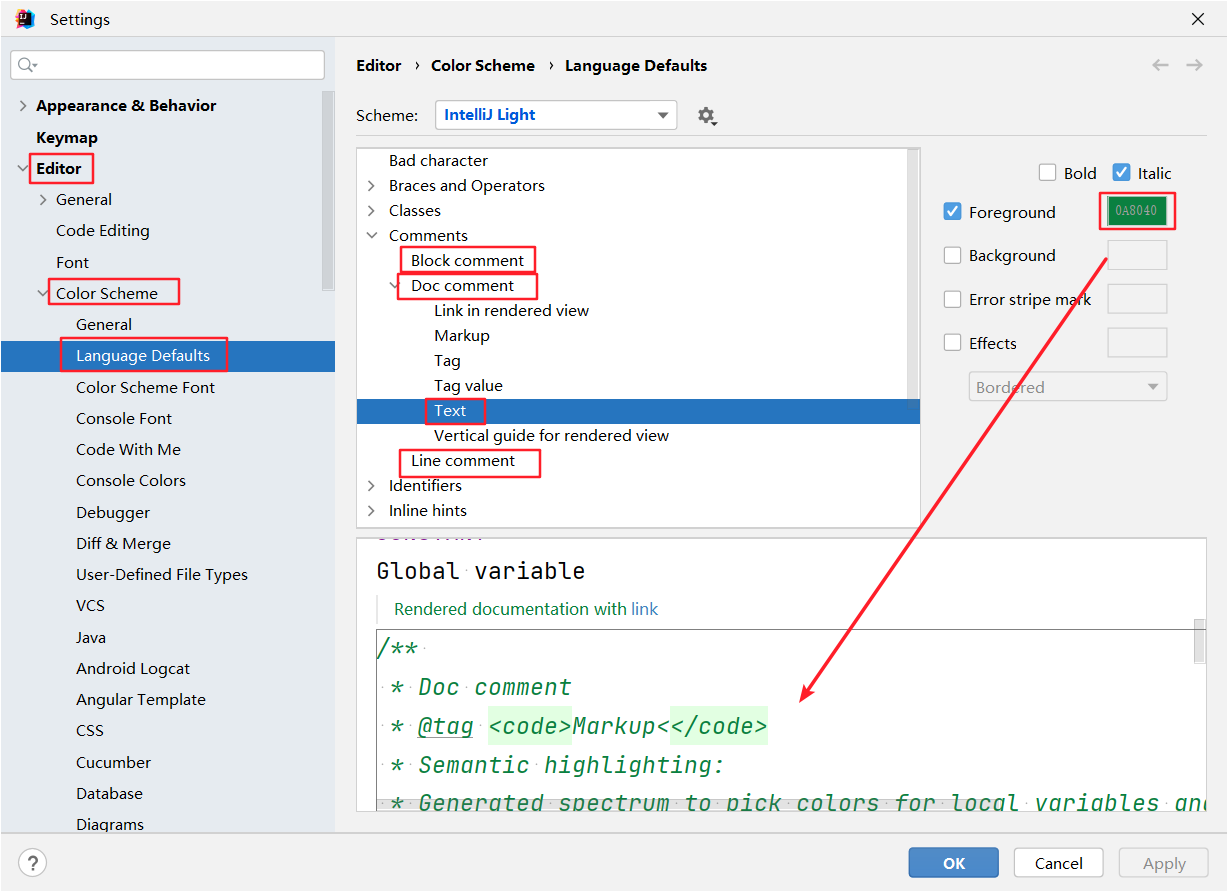
修改注释

Block comment:修改多行注释的字体颜色。
Doc Comment --> Text:修改文档注释的字体颜色。
Line comment:修改单行注释的字体颜色。
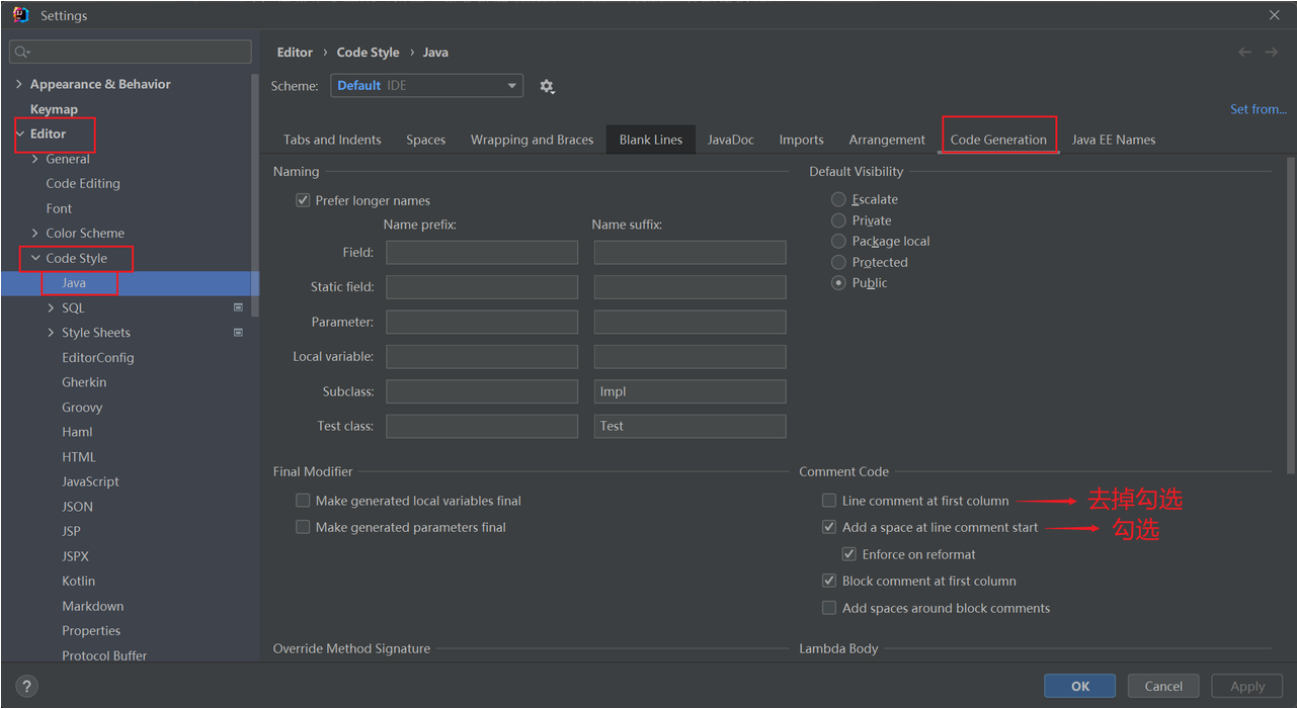
注释后面自动加空格

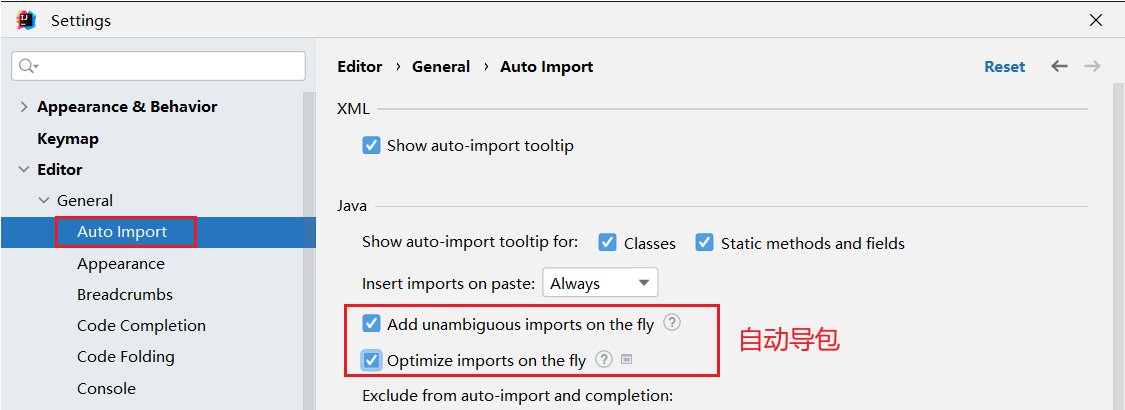
自动导包

动态导入明确的包:Add unambiguous imports on the fly,该设置具有全局性。
优化动态导入的包:Optimize imports on the fly,该设置只对当前项目有效。
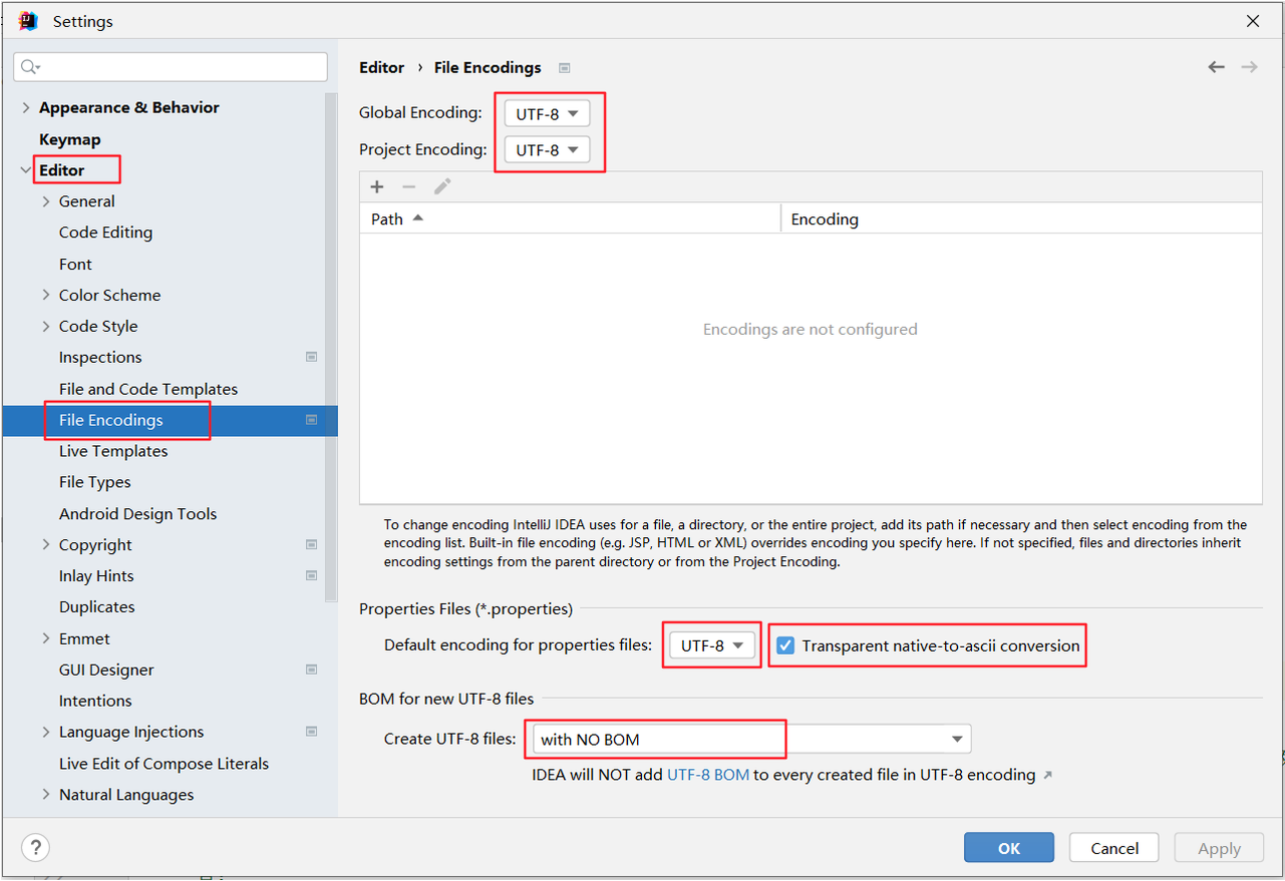
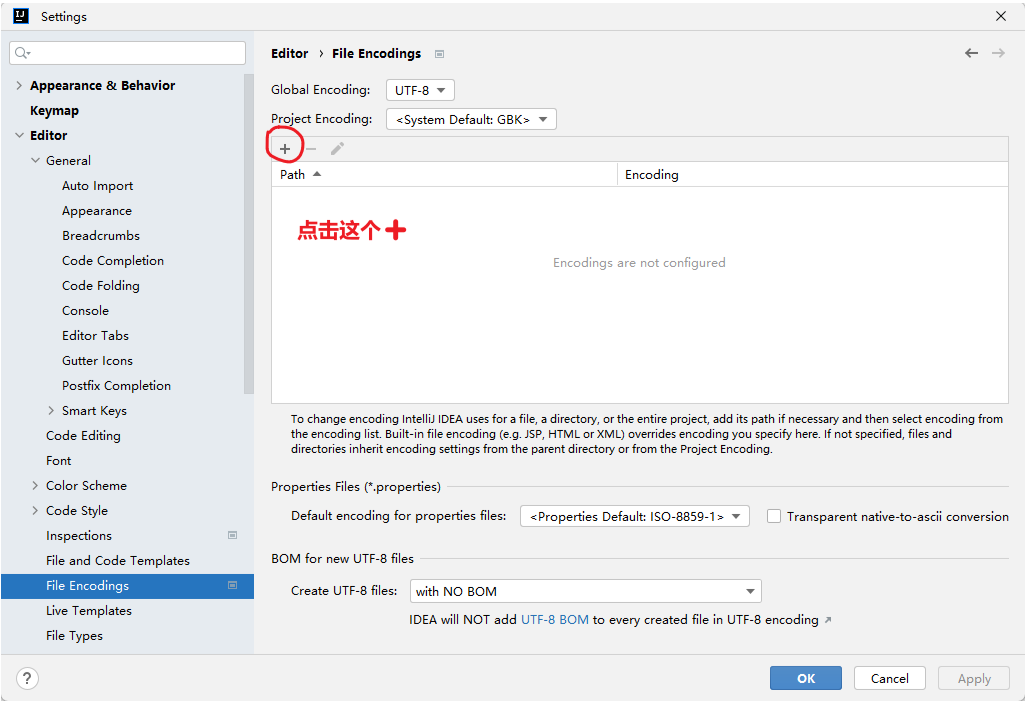
设置项目文件编码

说明:Transparent native-to-ascii conversion 主要用于转换 ascii,显示原生内容。一般都要勾选。
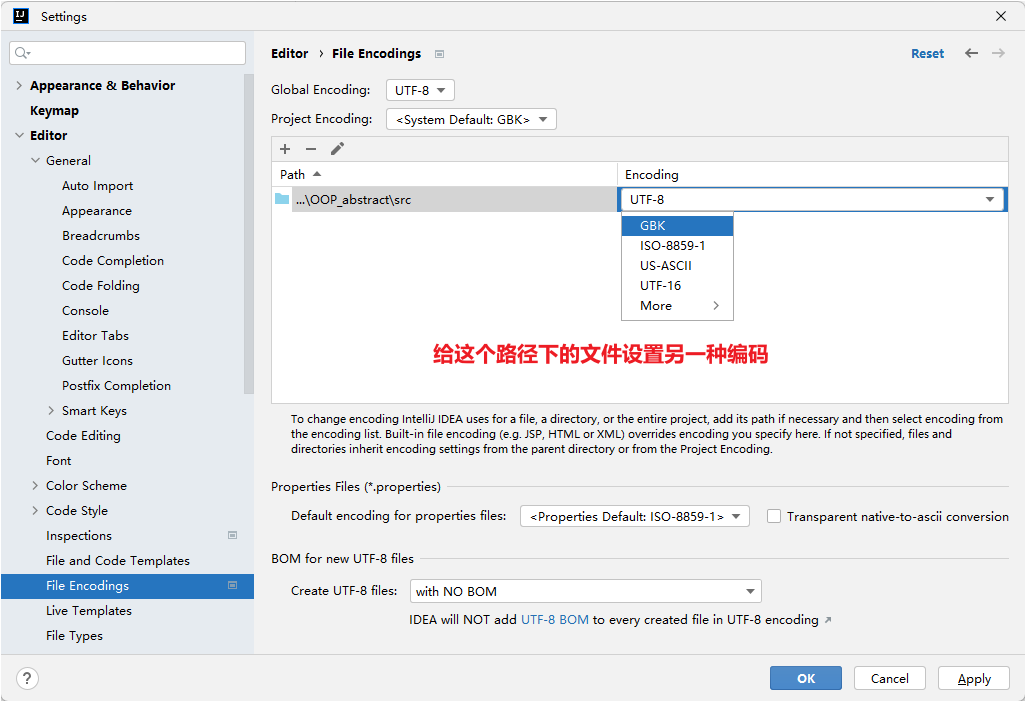
可以给某一个路径下的文件设置单独的编码,而不采用全局编码:


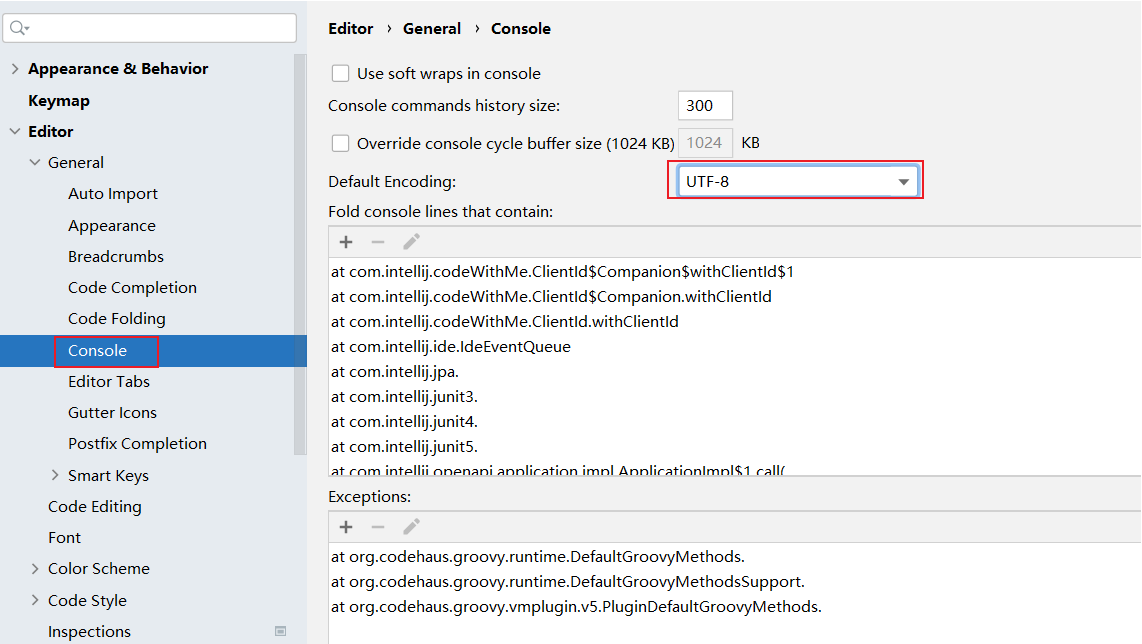
设置控制台的字符编码

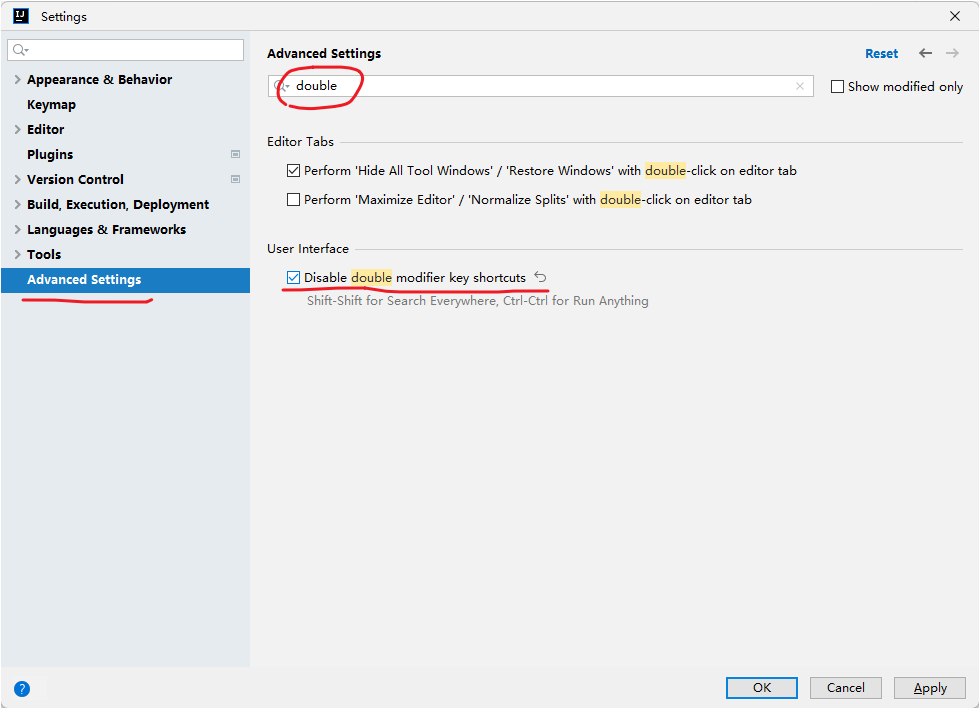
取消双击 shift 搜索
在 2022.1 版本中,采用如下方式消双击 shift 出现搜索框:搜索 double,勾选 Disable double modifier key shortcuts,禁用这个选项。

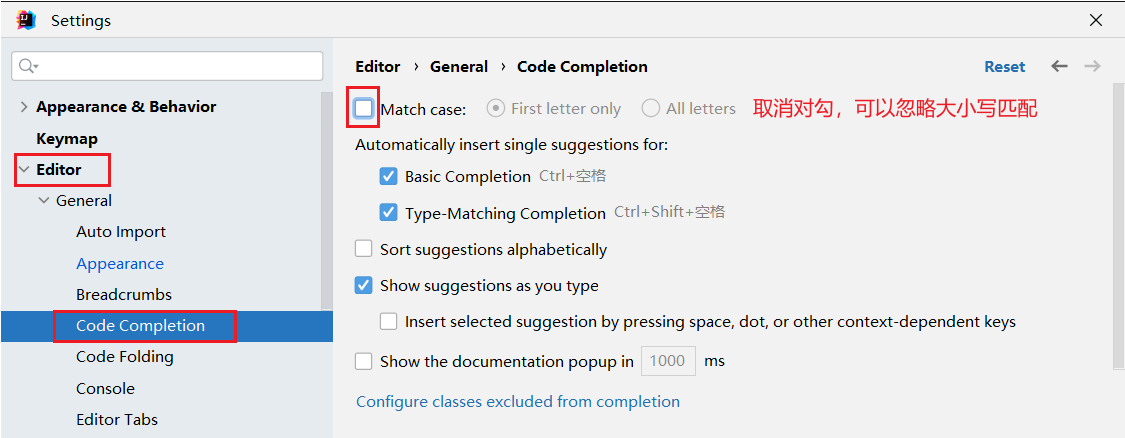
代码智能提示忽略大小写
IDEA 的代码提示和补充功能有一个特性:区分大小写。如果想不区分大小写的话,就把这个对勾去掉。建议去掉勾选。

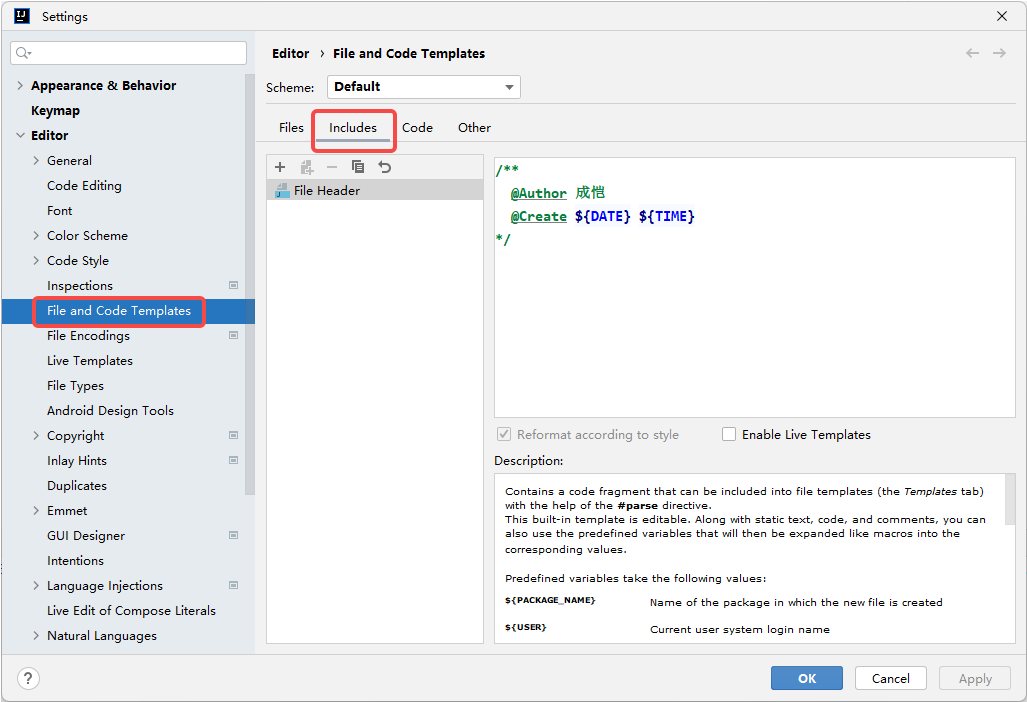
修改类头的文档注释信息

常用的预设的变量,这里直接贴出官网给的:
css
${PACKAGE_NAME} - the name of the target package where the new class or interface will be created.
${PROJECT_NAME} - the name of the current project.
${FILE_NAME} - the name of the PHP file that will be created.
${NAME} - the name of the new file which you specify in the New File dialog box during the file creation.
${USER} - the login name of the current user.
${DATE} - the current system date.
${TIME} - the current system time.
${YEAR} - the current year.
${MONTH} - the current month.
${DAY} - the current day of the month.
${HOUR} - the current hour.
${MINUTE} - the current minute.
${PRODUCT_NAME} - the name of the IDE in which the file will be created.
${MONTH_NAME_SHORT} - the first 3 letters of the month name. Example: Jan, Feb, etc.
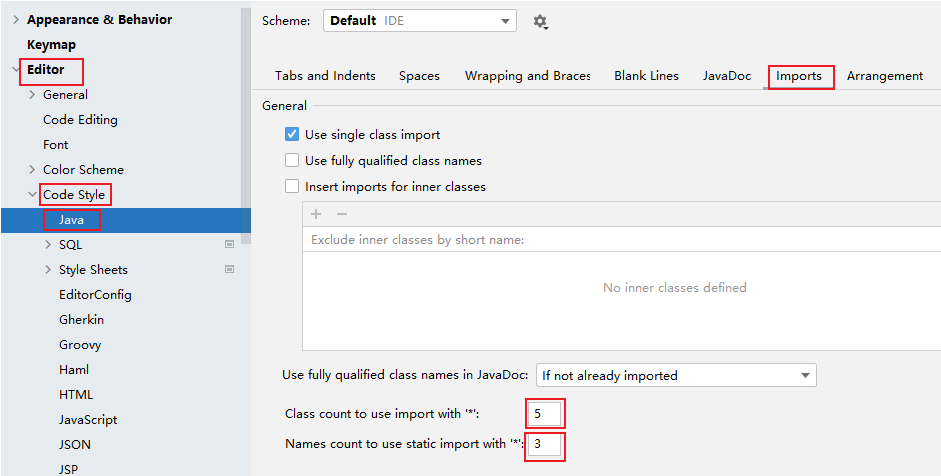
${MONTH_NAME_FULL} - full name of a month. Example: January, February, et设置 import 显示 "*" 时的个数

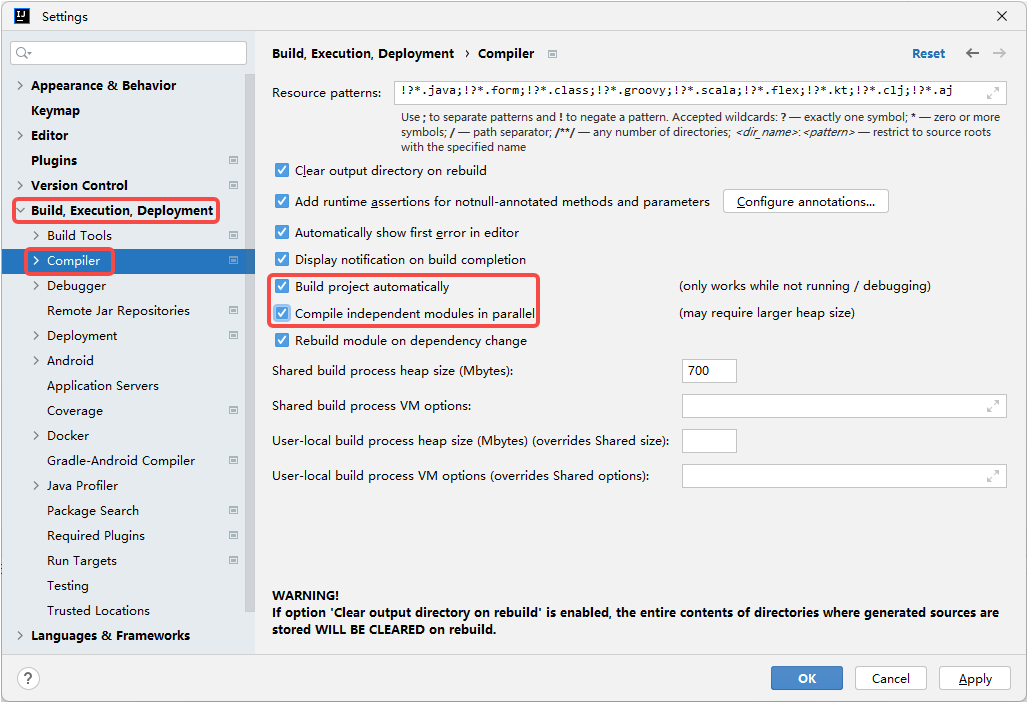
设置自动编译

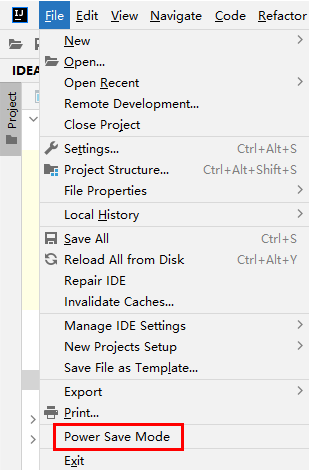
省电模式
IDEA 有一种叫做省电模式的状态,开启这种模式之后 IDEA 会关掉代码检查和代码提示等功能。所以一般也可认为这是一种阅读模式,如果在开发过程中遇到突然代码文件不能进行检查和提示,可以看看是不是开启了该功能。

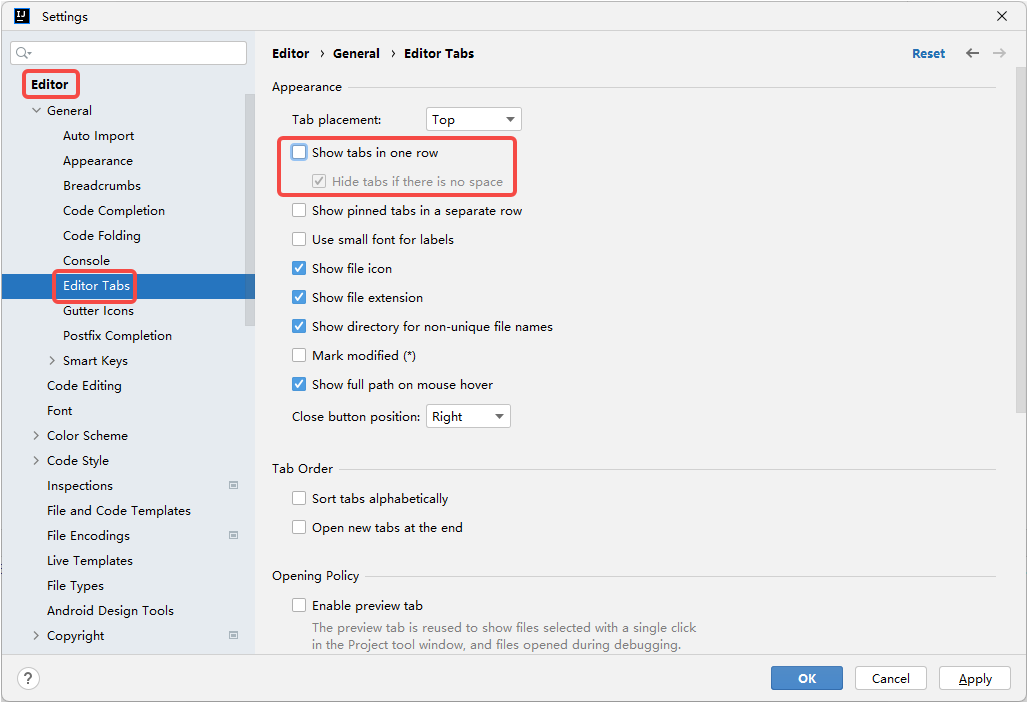
在多行显式编辑器选项卡

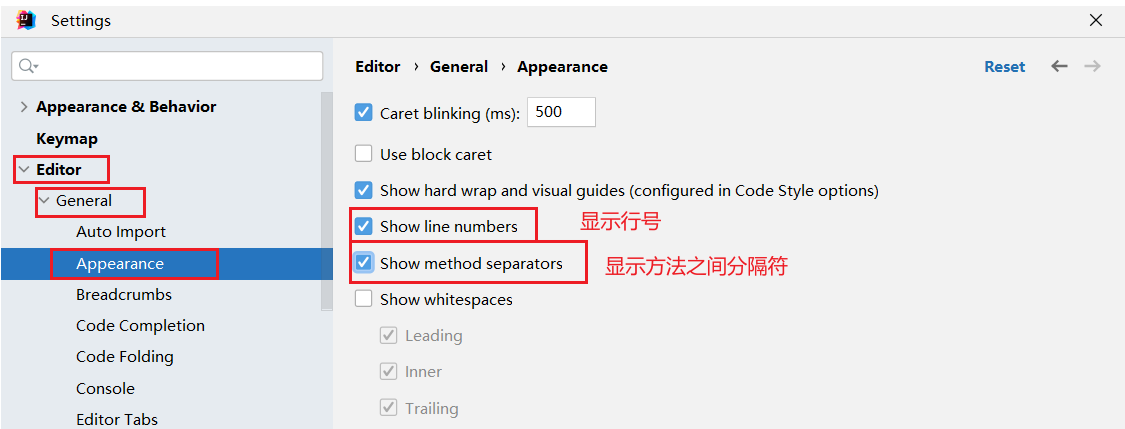
显示行号与方法分隔符

快捷键
快捷键汇总
格式化:ctrl + alt + l(小写的 l)
快速新增下一行:shift + enter
快速新增上一行:ctrl + alt + enter
删除一整行:ctrl + y
复制一整行:光标放在这行的任意位置,ctrl + c(会连带着最后的换行符一起复制,粘贴到别的位置时会连带着粘贴这个换行符)
撤销:ctrl + z
反撤销:ctrl + shift + z
剪切某一行:光标放在这行的任意位置,ctrl + x(会连带着最后的换行符一起剪切,粘贴到别的位置时会连带着粘贴这个换行符)
智能提示:alt + enter,当代码提示红色波浪线时表示出错,将光标放到红色波浪线处,点击此快捷键,则提示可以进行的操作有哪些。在没有报错的地方也可以用这个快捷键,也会提示可以进行的操作。
提示代码模板:ctrl + j,当想要调用模板但是又忘了要用哪个命令来调用时,可以用这个快捷键。
使用 xxx 块进行包围:ctrl + alt + t,当想要将某部分已经写完的代码用一个结构包围起来,形成某一种结构,比如将已经写好的部分代码作为 while 循环的循环体,可以全选这部分代码,按下此快捷键,根据提示进行选择即可。
调出生成 getter/setter/构造器等结构:alt + insert
自动生成返回值变量:ctrl + alt + v,即自动补全表达式的等号左侧。
复制当前行到下一行:ctrl + d
快速上下移动某一行:ctrl + shift + 箭头上下,只能在可以移动的范围内进行移动,否则按下快捷键后没有反应。或者 alt + shift + 箭头上下,这样的话可以移动的范围更广,即便是移动之后不符合语法,也会允许移动,而没有了移动范围的限制。
方法的形参列表提醒:ctrl + p
批量修改指定的变量名、方法名、类名等:shift + f6
抽取代码重构方法:ctrl + alt+ m
重写父类的方法:ctrl + o
实现接口的方法:ctrl + i
选中的结构的大小写的切换:ctrl + shift + u
批量导包:ctrl + alt + o
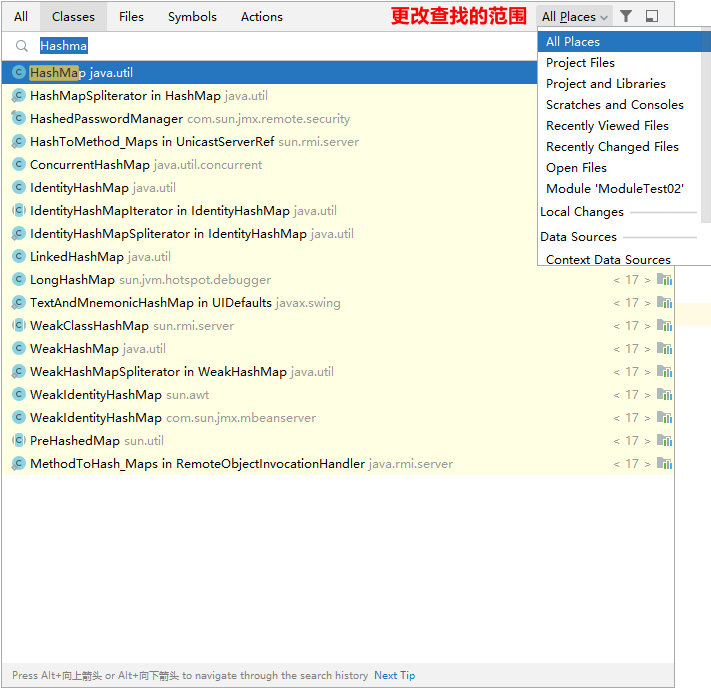
如何查看源码:ctrl + 选中指定的结构(适用于已经在代码中打出来的内容) 或 ctrl + n

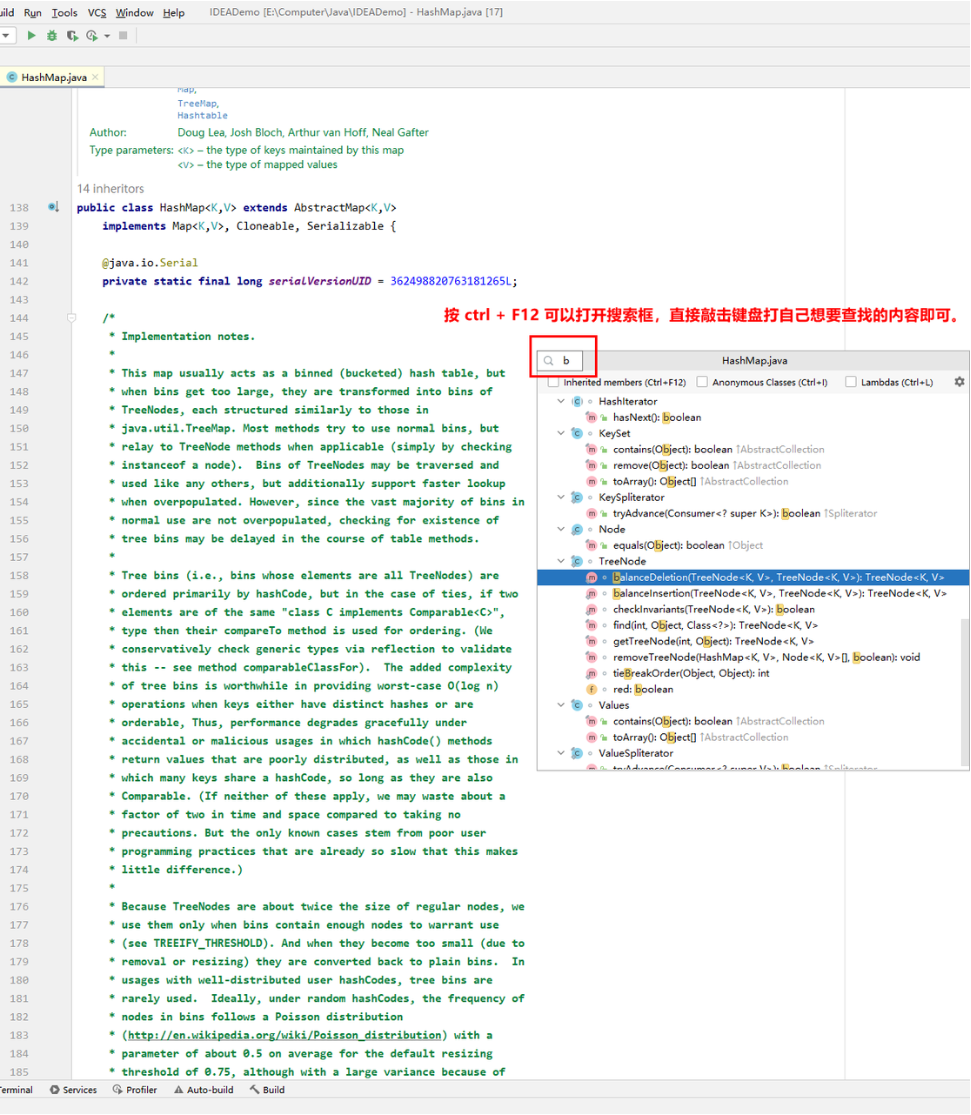
显示当前类结构,支持搜索指定的方法、属性等:ctrl + f12

退回到前一个编辑的页面:ctrl + alt + ←
进入到下一个编辑的页面:ctrl + alt + →
上面四个快捷键多用于源码查看。
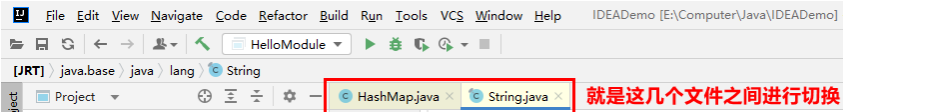
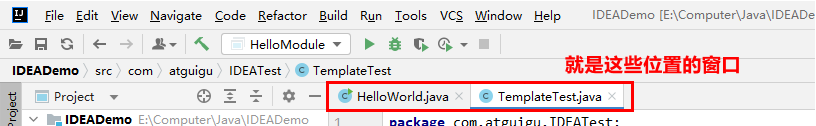
打开的类文件之间切换:alt + ←/→

光标选中指定的类,查看继承树结构:ctrl + h
查看方法文档:ctrl + q
类的 UML 关系图:ctrl + alt + u
定位某行:ctrl + g
回溯变量或方法的来源:ctrl + alt + b
折叠方法实现:ctrl + shift + -
展开方法实现:ctrl + shift + +
查找指定的结构:ctlr+f
快速查找:选中的 Word 快速定位到下一个:ctrl + l
查找与替换:ctrl + r
直接定位到当前行的首位:home
直接定位到当前行的末位:end
查询当前元素在当前文件中的引用:ctrl + f7,然后按 ctrl + l 可以快速选择下一个。
全项目搜索文本:ctrl + shift + f
关闭当前窗口:ctrl + f4

使用单行注释:ctrl + /
使用/取消多行注释:ctrl + shift + /
选中数行,整体往后移动:tab
选中数行,整体往前移动:shift + tab
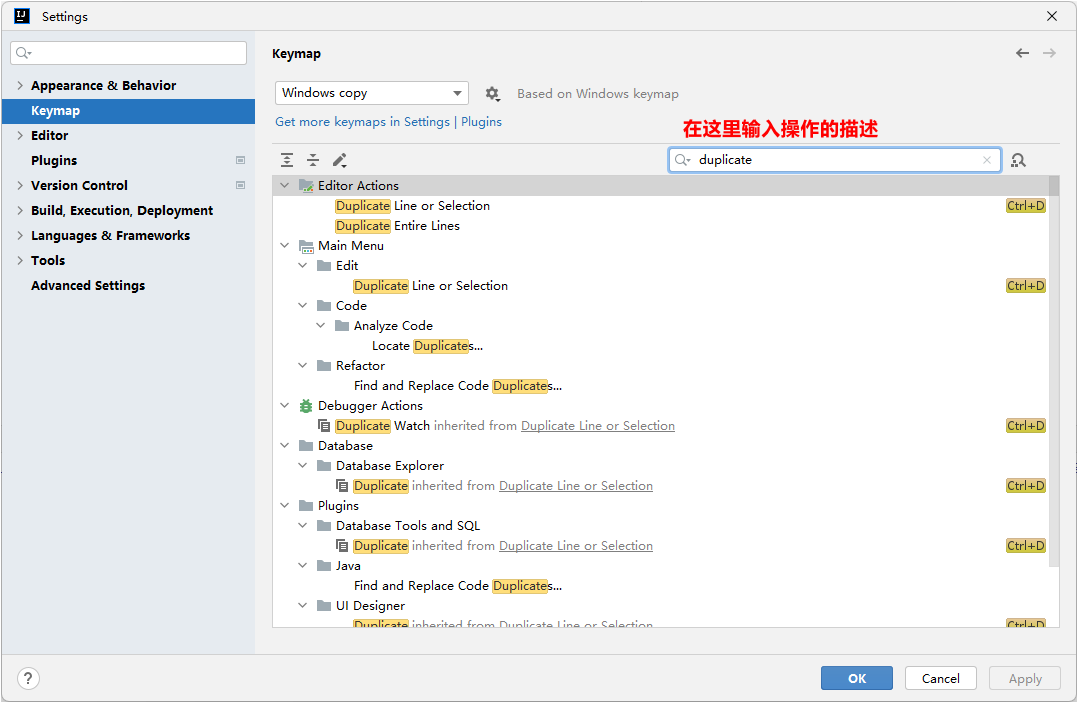
查看快捷键
已知快捷键操作名,未知快捷键:

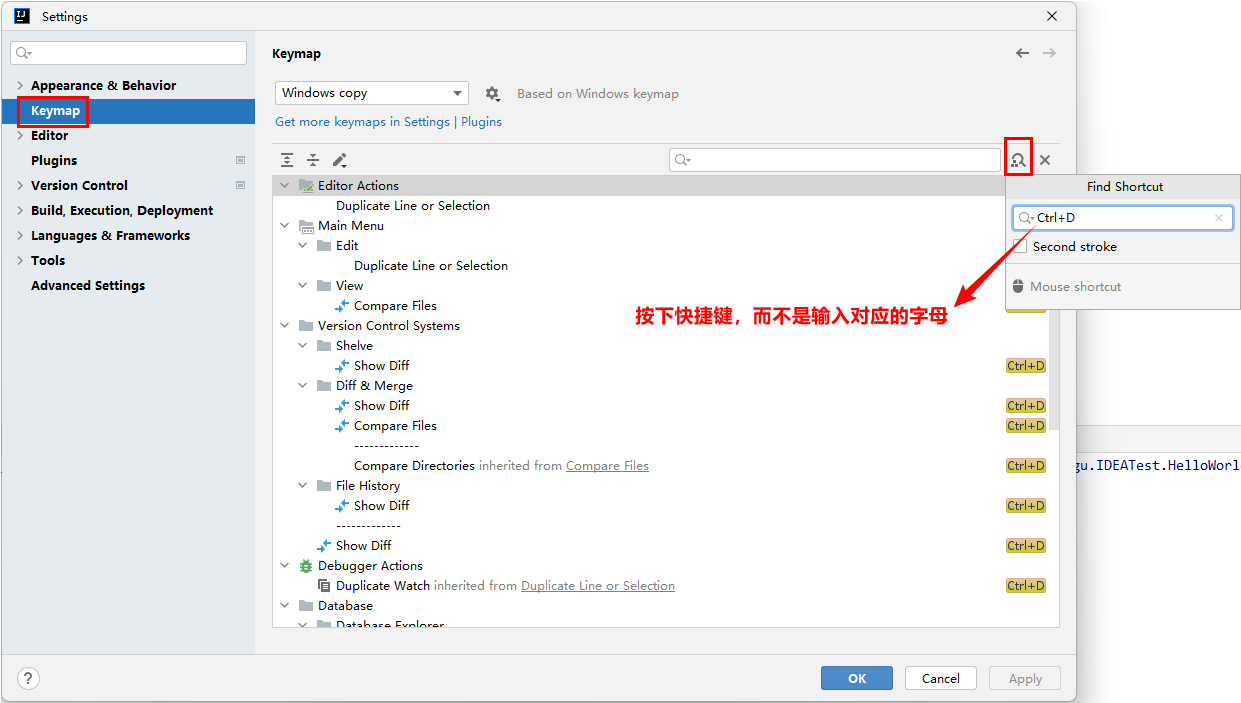
已知快捷键,不知道对应的操作名:

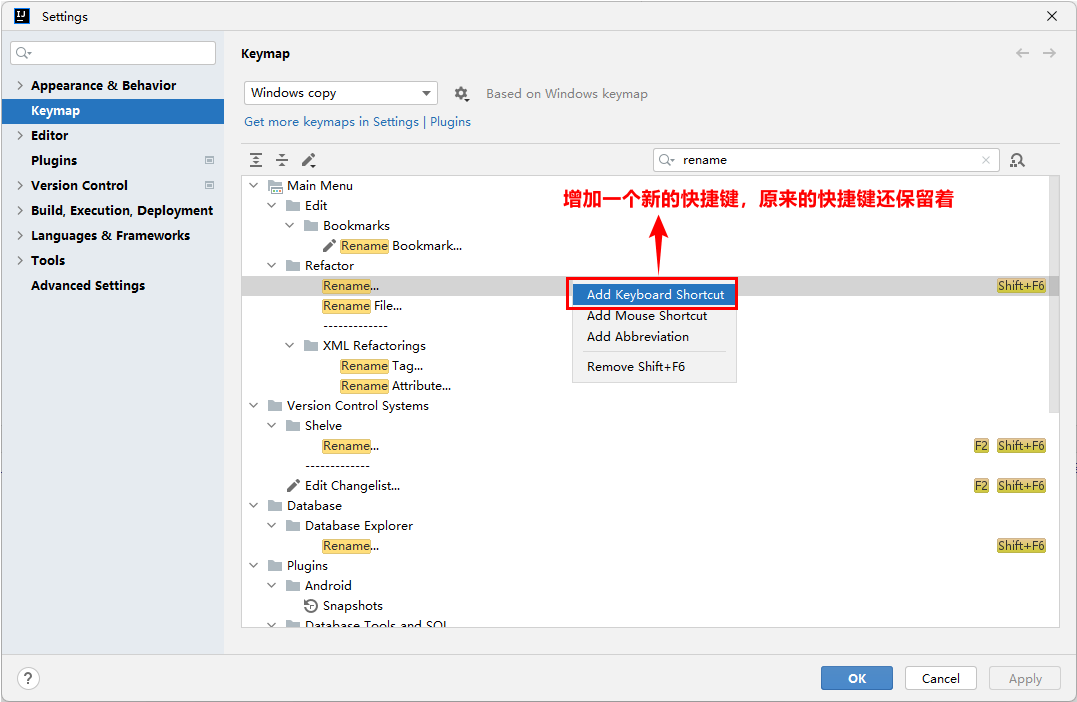
自定义快捷键


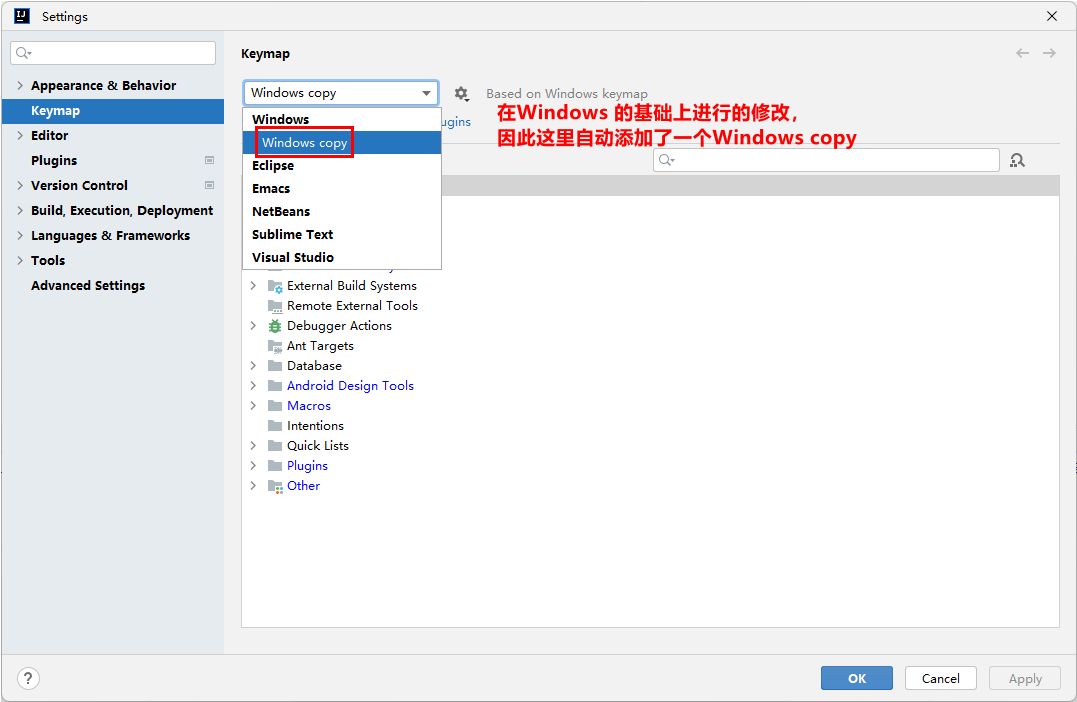
使用其它平台快捷键
录制宏
创建 Java Web 工程
创建 Maven Java 工程
创建 Maven Web 工程
关联数据库
插件
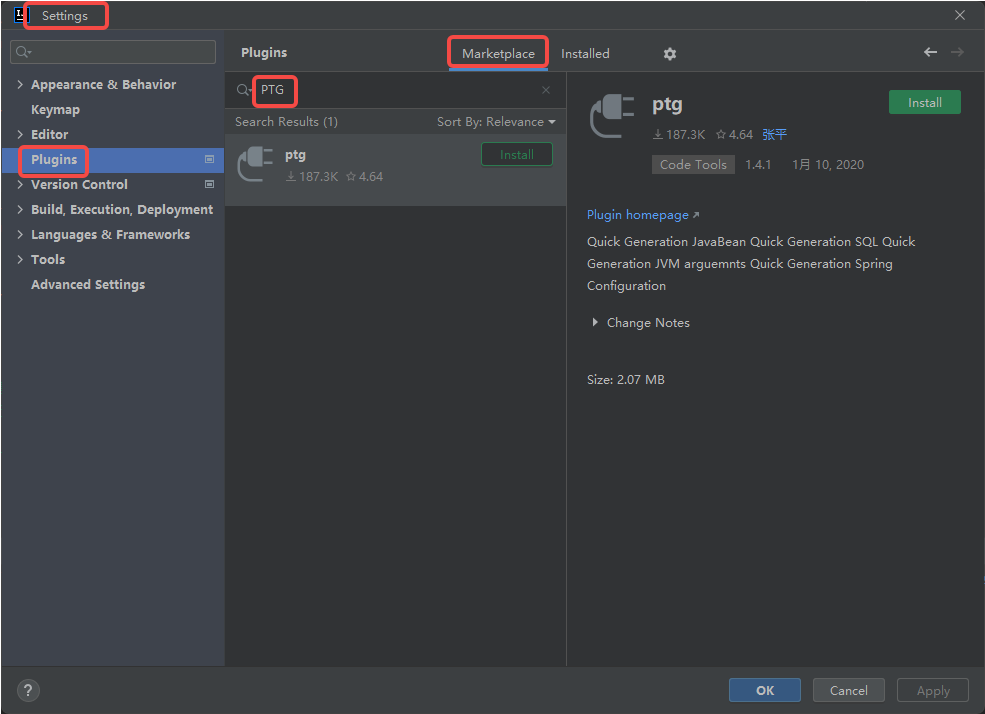
安装插件

常用插件

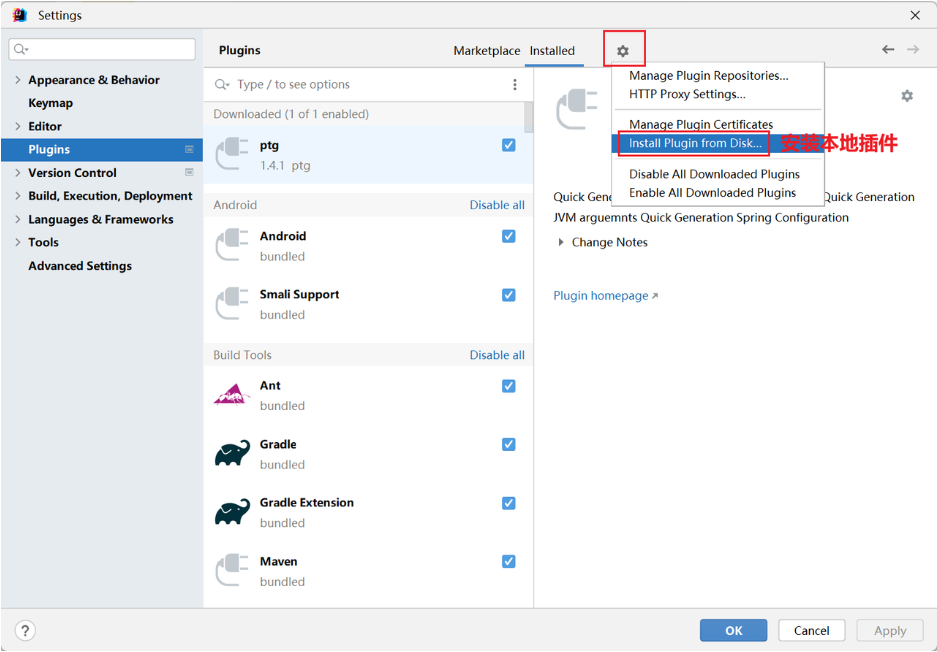
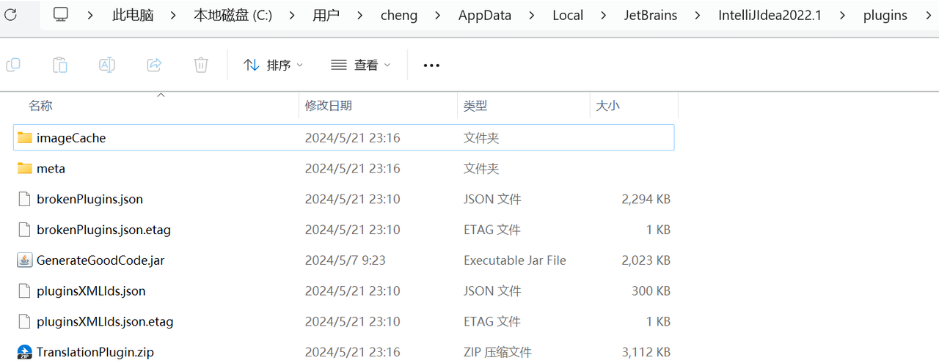
插件安装位置:

可以将自己从别的地方得到的插件,拷贝到这个目录下,然后用安装本地插件的方式安装插件。
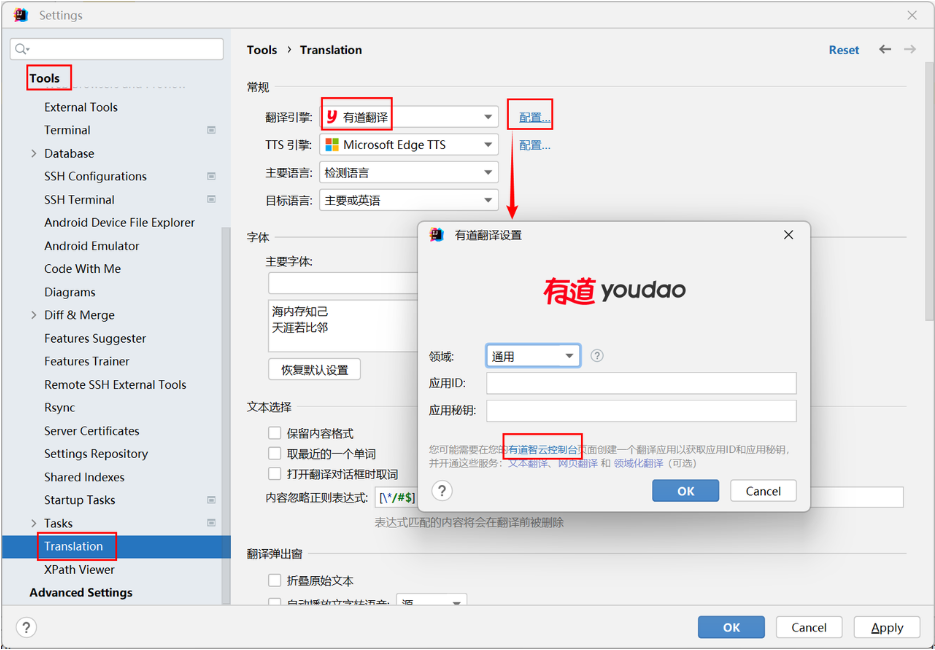
有道需要账户,但是设置了之后仍不可用,翻译引擎可以用微软的:

代码模板
两类模板
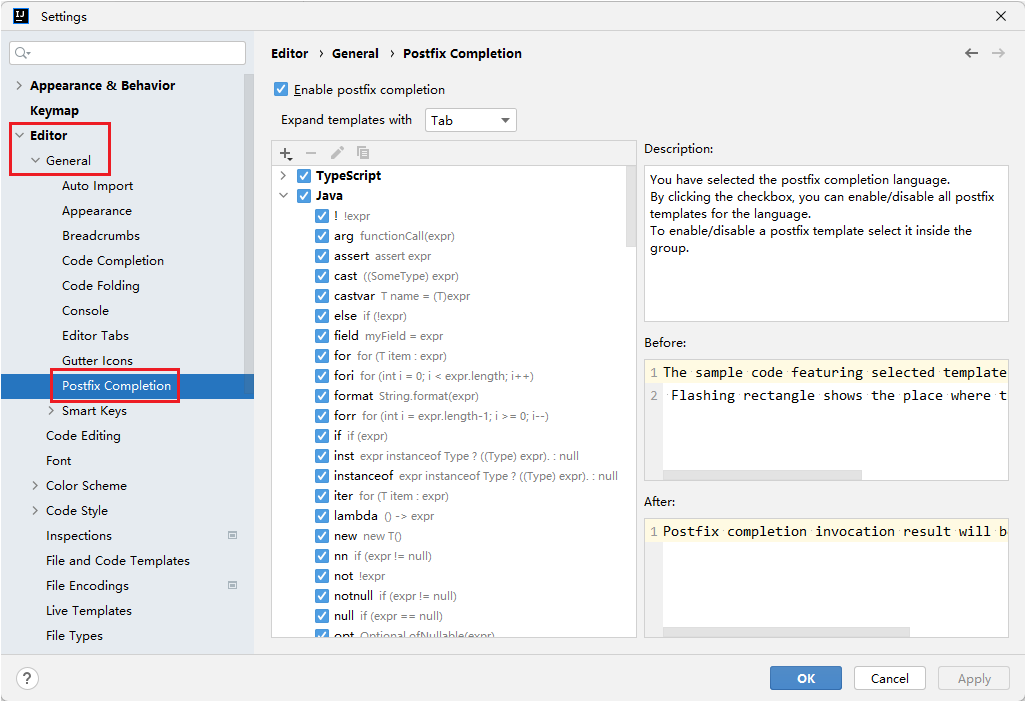
IDEA 中有两处可以设置模板:
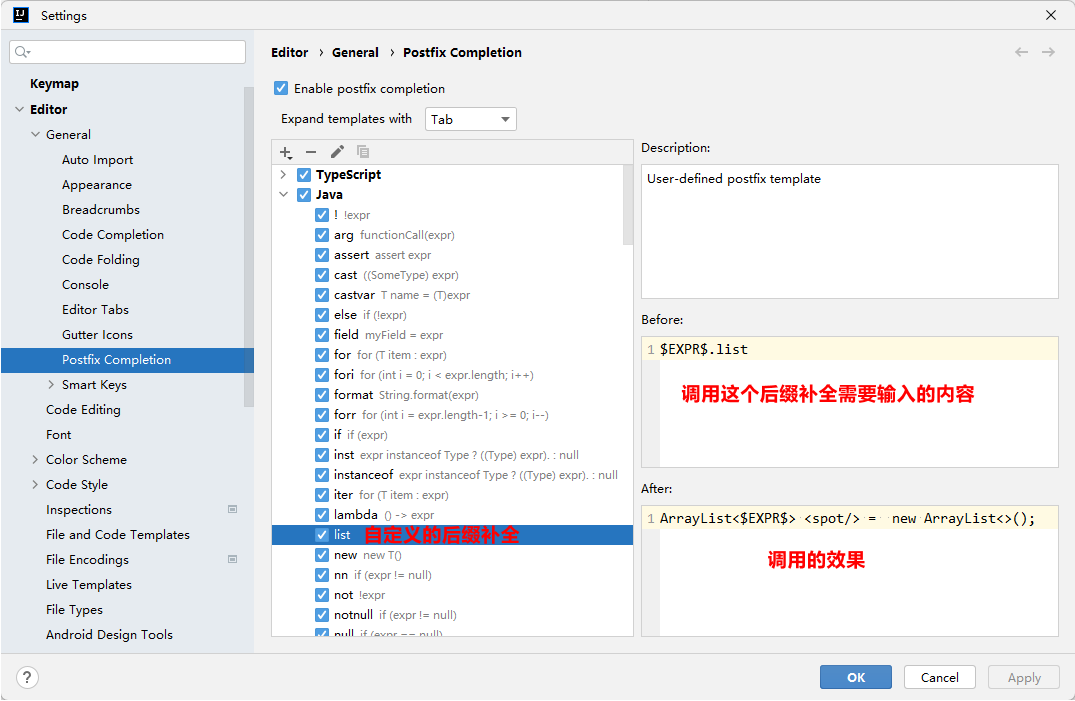
第一处(后缀补全):

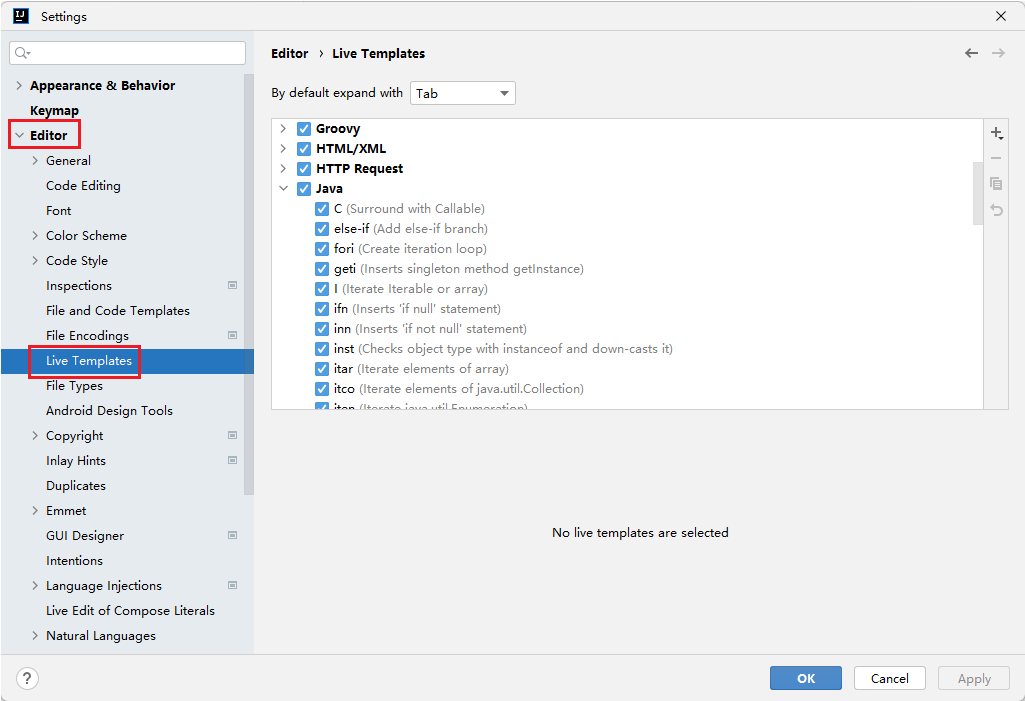
第二处(实时补全):

对于实时补全的后缀补全,不用做过多区分,只要会调用即可。
常用代码模板:
- 非空判断
- 变量.null:if(变量 == null)
- 变量.nn:if(变量 != null)
- 变量.notnull:if(变量 != null)
- ifn:if(xx == null)
- inn:if(xx != null)
- 遍历数组和集合
- 数组或集合变量.fori:for 循环
- 数组或集合变量.for:增强 for 循环
- 数组或集合变量.forr:反向 for 循环
- 数组或集合变量.iter:增强 for 循环遍历数组或集合
- 输出语句
- sout:相当于 System.out.println
- soutm:打印当前方法的名称
- soutp:打印当前方法的形参及形参对应的实参值
- soutv:打印方法中声明的最近的变量的值
- 变量.sout:打印当前变量值
- 变量.soutv:打印当前变量名及变量值
- 对象操作
- 创建对象
- Xxx.new:创建 Xxx 类的对象,然后继续 .var 则赋给相应的变量,或者 ctrl + alt + v 自动补全等号左侧。
- Xxx.new.field:会将方法内刚创建的 Xxx 对象抽取为一个属性
- 强转
- 对象.cast:将对象进行强转,然后继续 .var 则赋给相应的变量
- 对象.castvar:将对象强转后,并赋给一个变量
- 创建对象
- 静态常量声明
- psf:public static final
- psfi:public static final int
- psfs:public static final String
- prsf:private static final
自定义代码模板
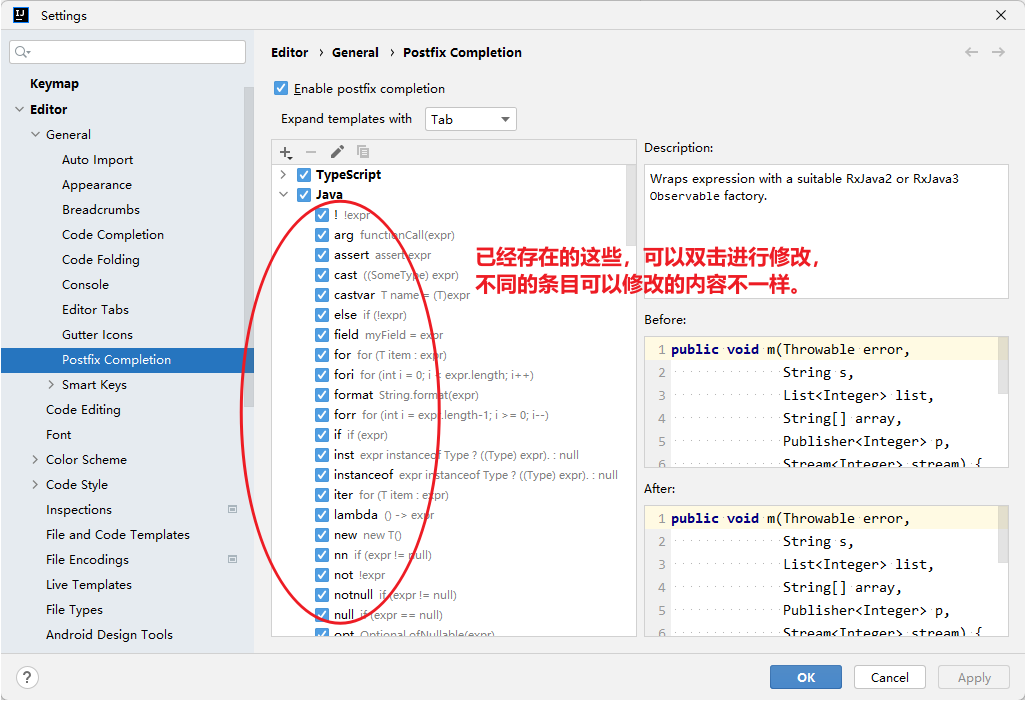
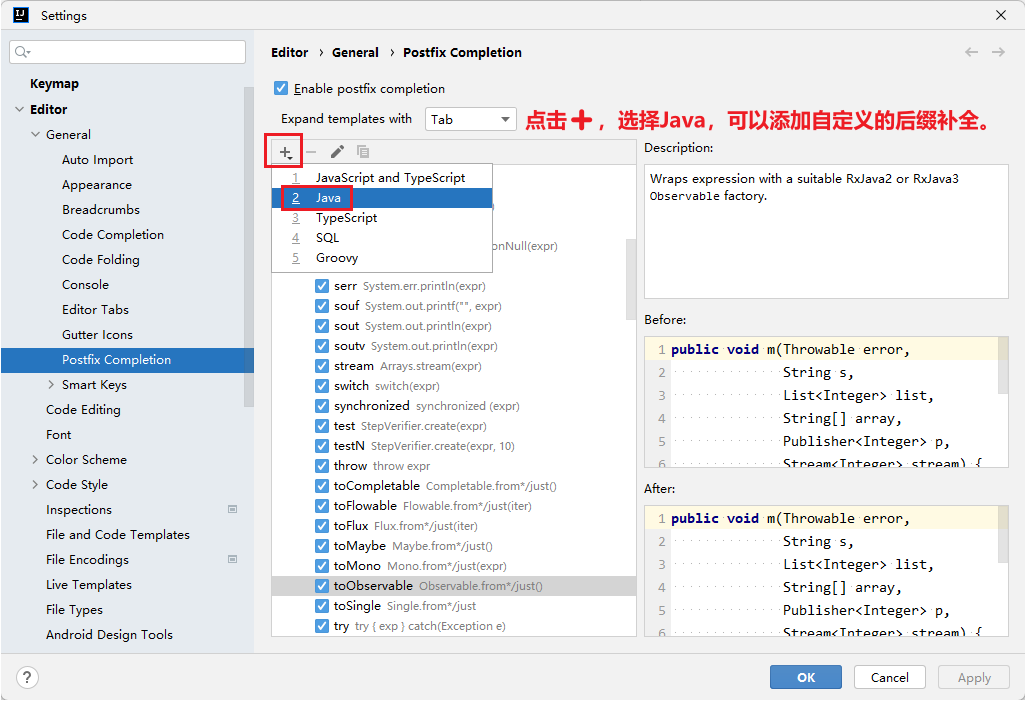
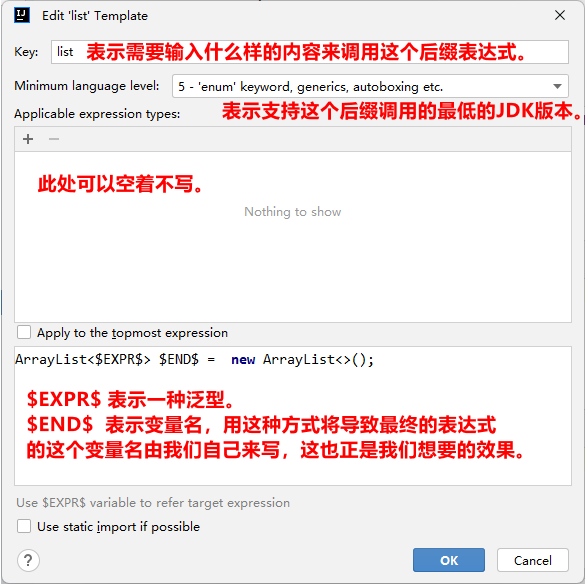
自定义后缀补全模板




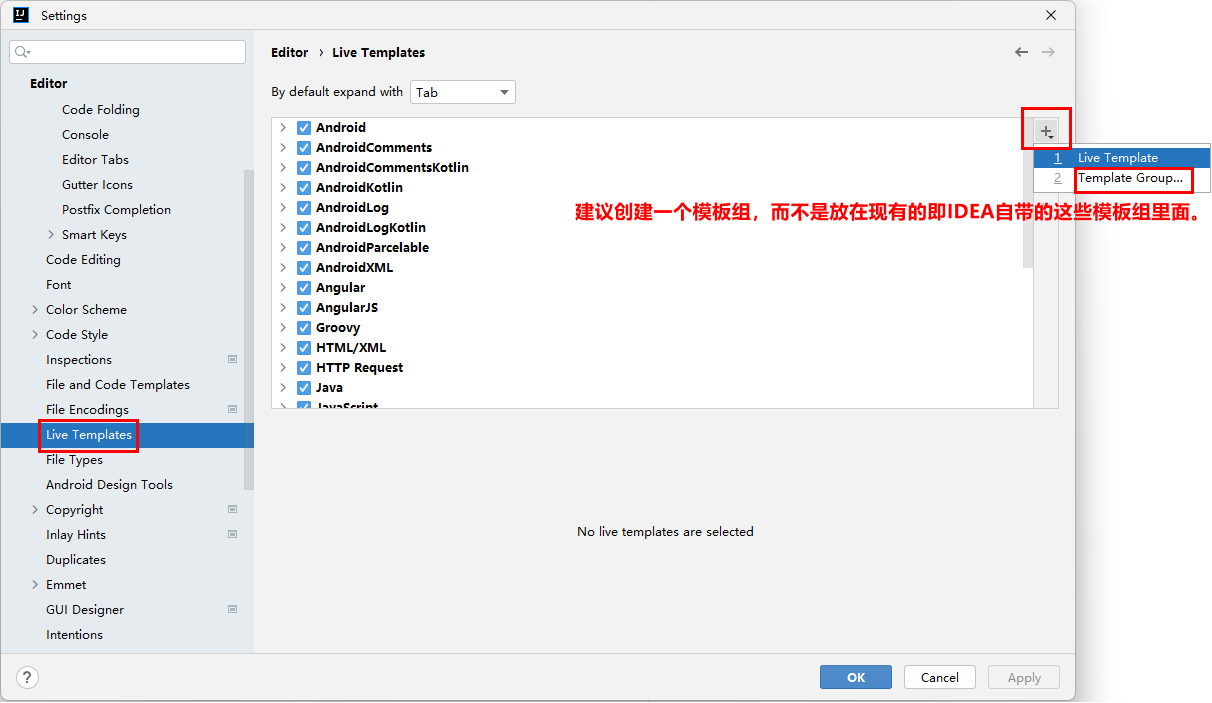
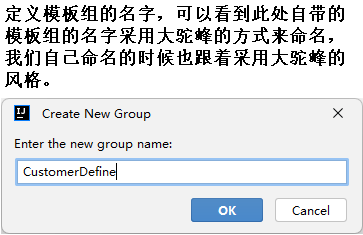
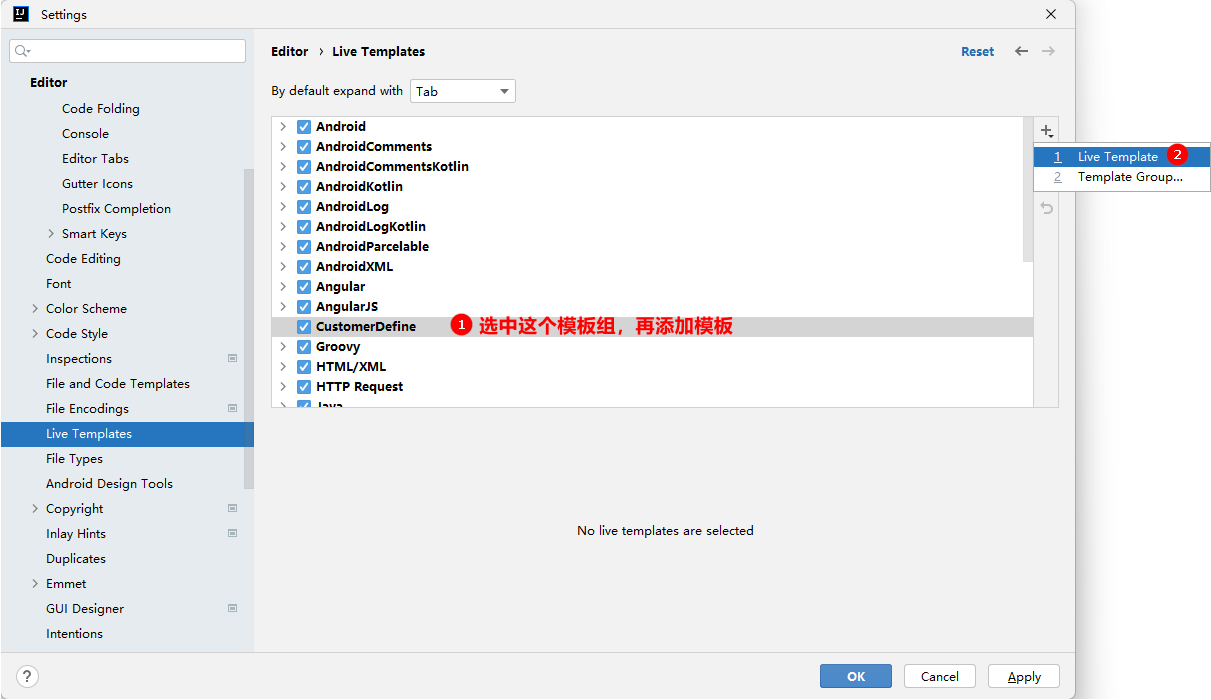
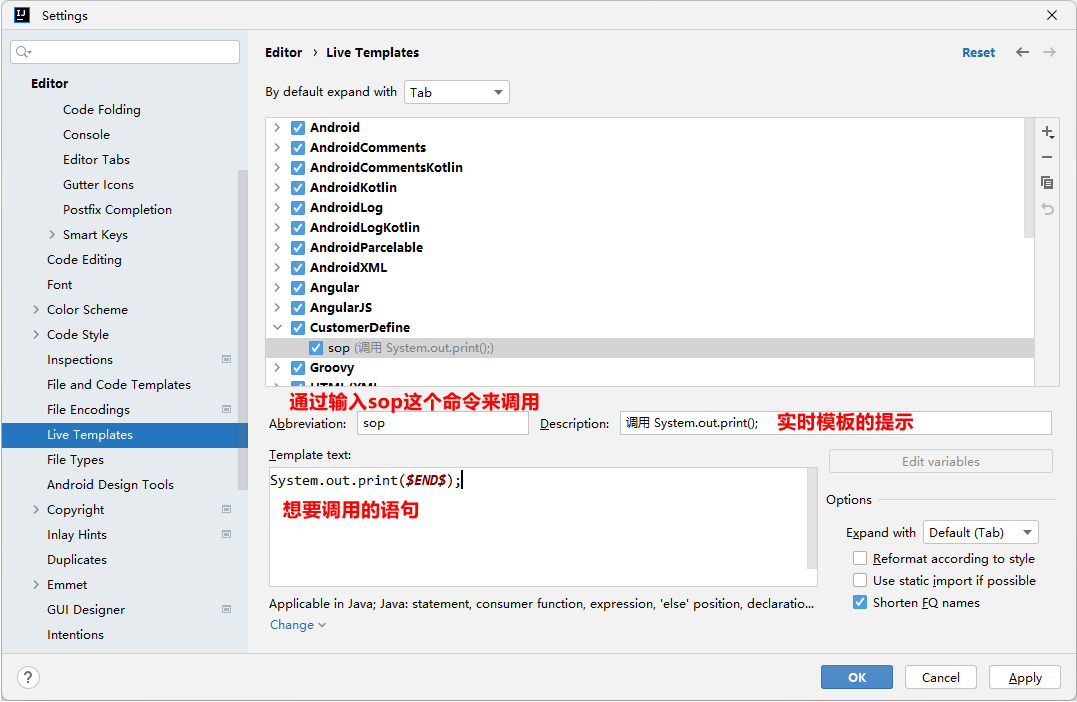
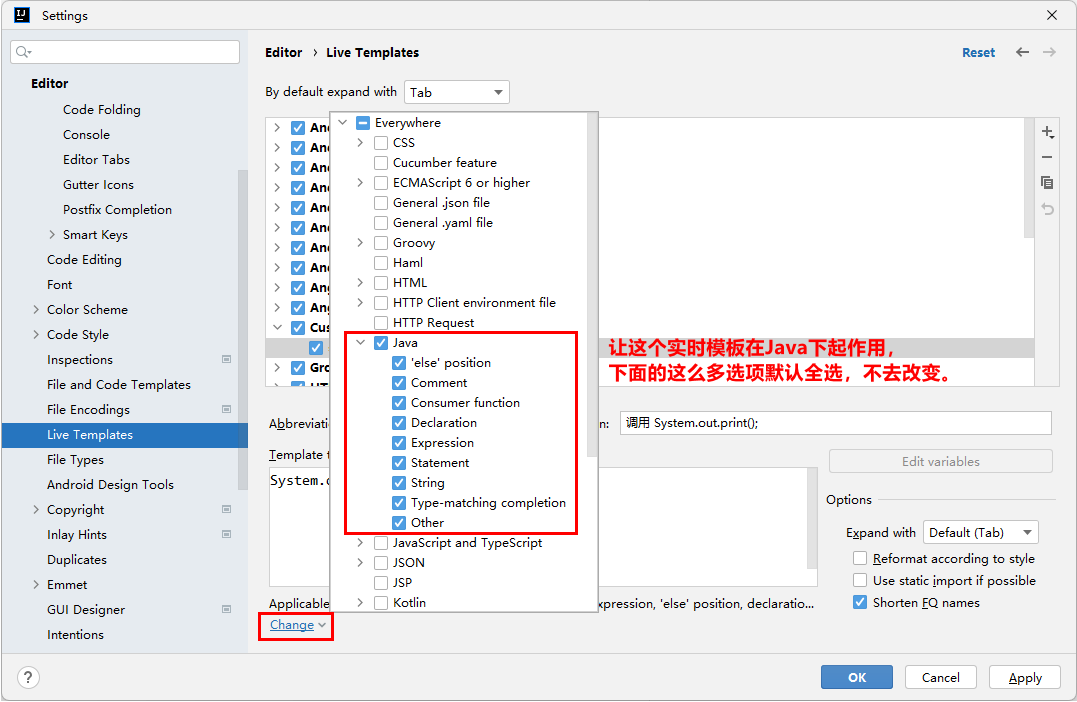
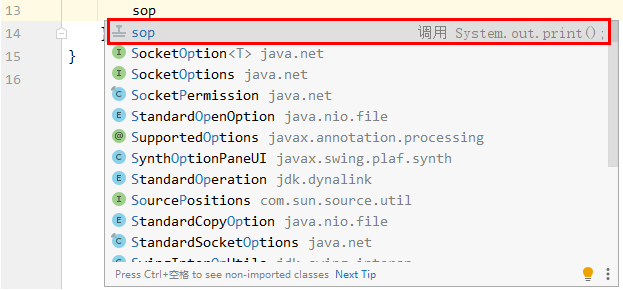
自定义 Live Templates





添加成功:

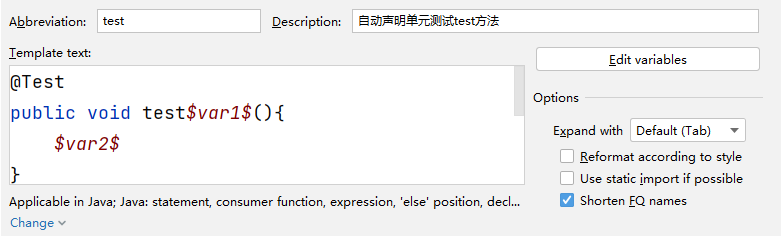
单元测试模板:
java
@Test
public void test$var1$(){
$var2$
}
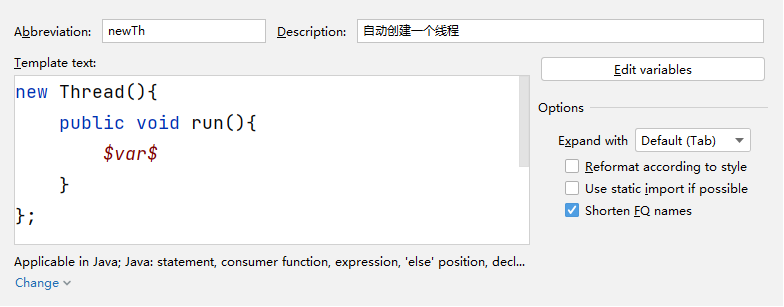
创建多线程:
java
new Thread(){
public void run(){
$var$
}
};
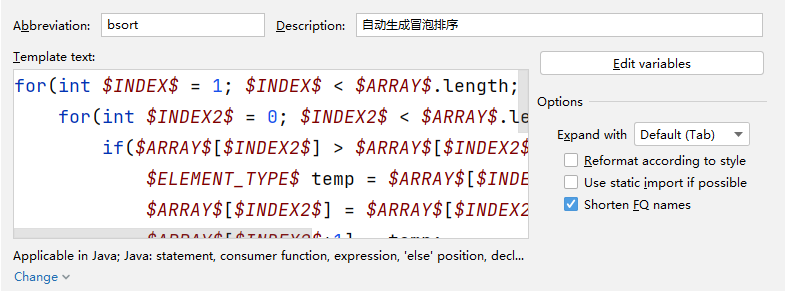
冒泡排序:
java
for(int $INDEX$ = 1; $INDEX$ <= $ARRAY$.length - 1; $INDEX$++) {
for(int $INDEX2$ = 0; $INDEX2$ <= $ARRAY$.length - 1 - $INDEX$; $INDEX2$++) {
if($ARRAY$[$INDEX2$] > $ARRAY$[$INDEX2$+1]){
$ELEMENT_TYPE$ temp = $ARRAY$[$INDEX2$];
$ARRAY$[$INDEX2$] = $ARRAY$[$INDEX2$+1];
$ARRAY$[$INDEX2$+1] = temp;
}
}
}
Debug
添加断点
在源代码文件中,在想要设置断点的代码行的前面的标记行处,单击鼠标左键就可以设置断点,在相同位置再次单击即可取消断点。
当代码执行到某一个断点时,是执行到这里但是尚未执行。
step over(F8):进入下一步,如果当前行断点是调用一个方法,则不进入当前方法体内。遇到一个方法时,直接执行完毕并跳到下一条语句,不会进入这个方法内。

step over 对于自定义的方法或者 JDK 自带的方法都好使。
step into 和 force step into:
step into(F7):进入下一步,如果当前行断点是调用一个自定义方法,则进入该方法体内。
force step into(Alt +Shift + F7):进入下一步,如果当前行断点是调用一个核心类库方法,则进入该方法体内。

step into 只能进入自定义方法,force step into 既可以进入自己写的方法,也可以进入 JDK 自带的方法。
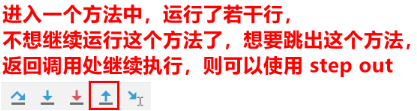
step out(Shift + F8):跳出当前方法体。

step out 对于自定义的方法或者 JDK 自带的方法都好使。

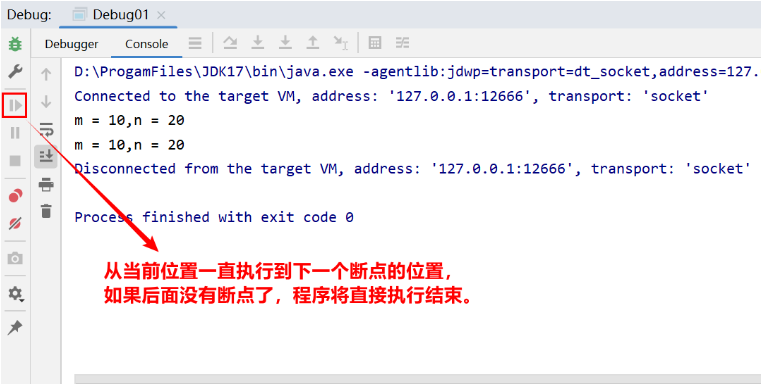
Resume Program(F9):恢复程序运行,但如果该断点下面代码还有断点则停在下一个断点上。

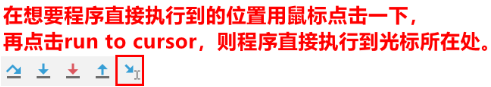
Run to Cursor(Alt + F9):直接跳到光标处继续调试。

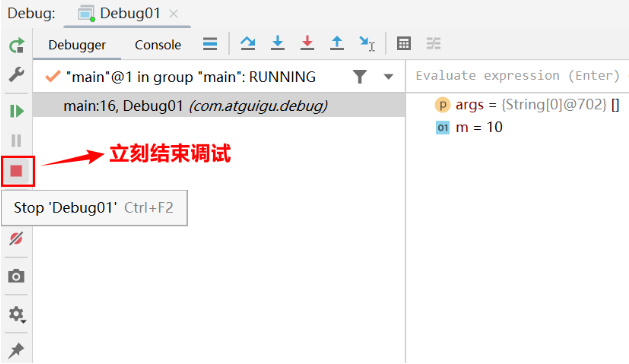
Stop(Ctrl + F2):结束调试。

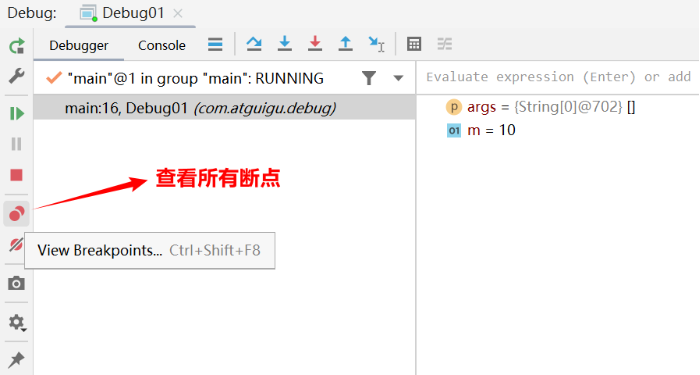
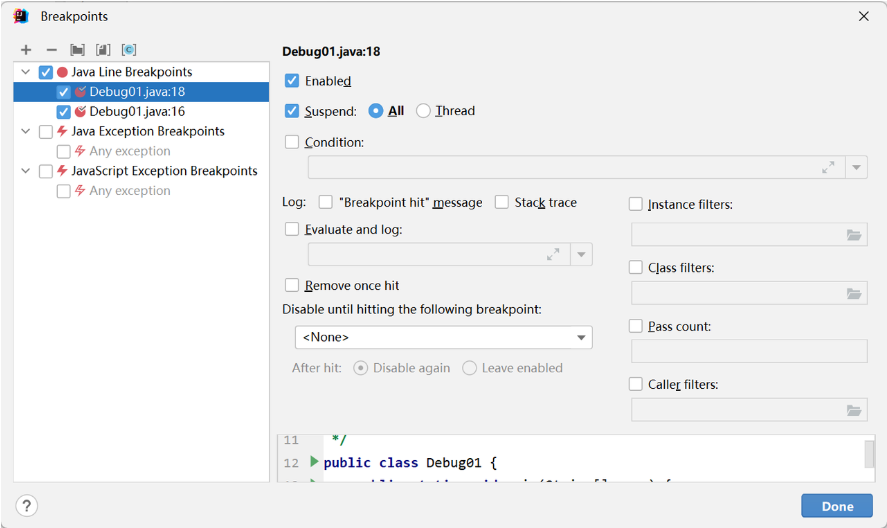
View Breakpoints(Ctrl + Shift + F8):查看所有断点。

当前的断点:

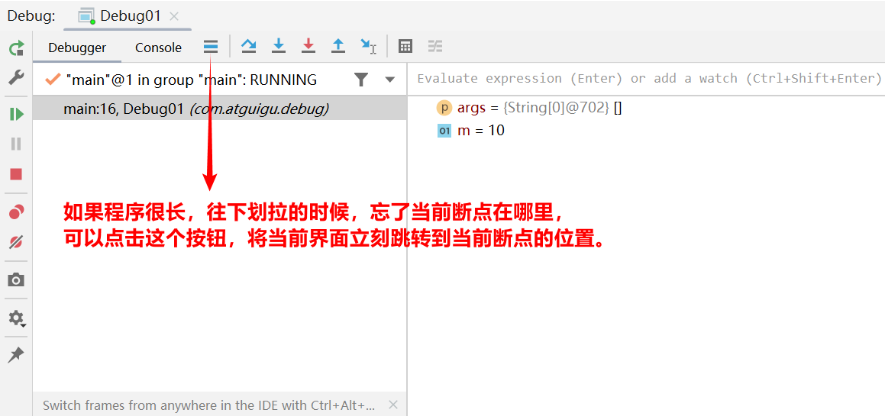
Show Execution Point:

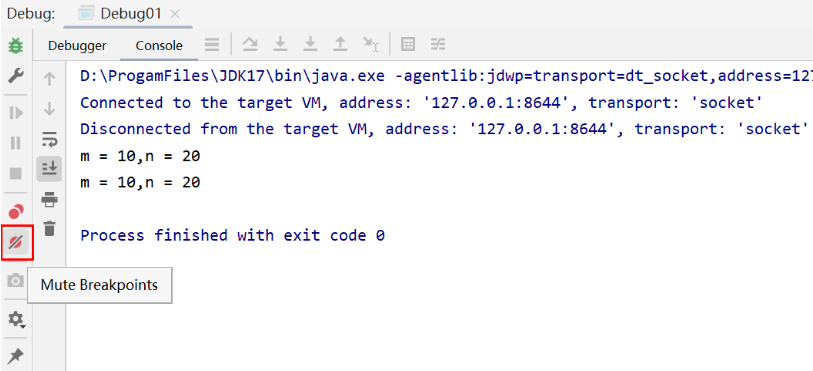
Mute Breakpoints:使得当前代码后面所有的断点失效, 一下执行到底。

在 Debug 过程中,可以动态的下断点。
行断点
断点打在代码所在的行上。执行到此行时,会停下来。
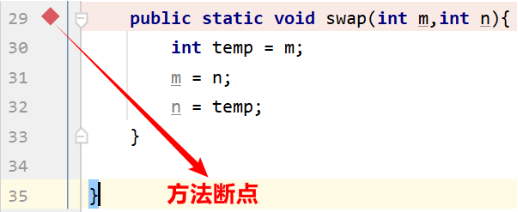
方法断点
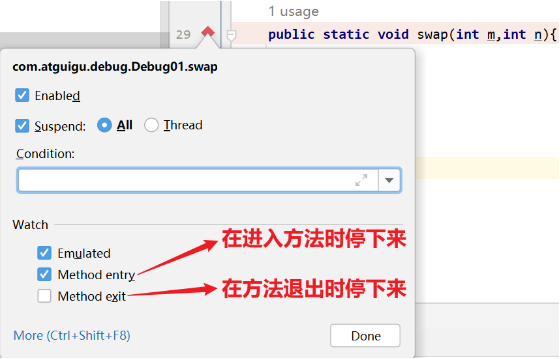
断点设置在方法的签名上,默认当进入时,断点可以被唤醒。
也可以设置在方法退出时,断点也被唤醒。
行断点是圆形,方法断点是菱形。

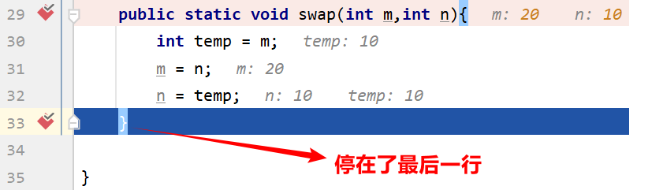
此时程序运行到调用这个方法时会进入这个方法且会停在这个方法的第一行,如果点击 Resume Program(F9),则程序立刻执行完这个方法并返回到调用方法中。
在菱形处右键:

如果选择在方法退出时也停下来,即勾选 Method exit,那么在点击 Resume Program(F9)后,则程序立刻执行完这个方法并在该方法的最后一行停下来。

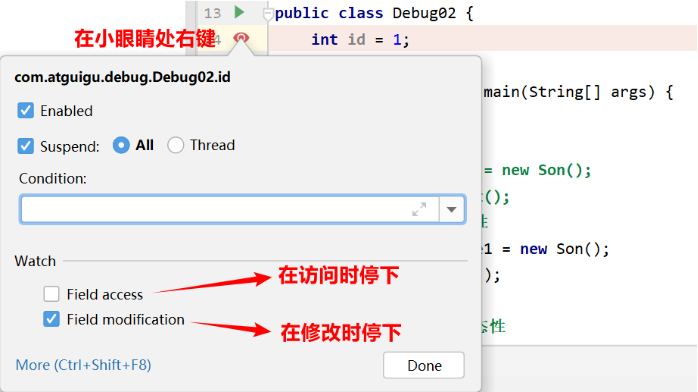
字段断点
在类的属性声明上打断点,默认对属性的修改操作进行监控。代码中每一次对这个属性进行修改/访问时都会停下来。
图标是一个小眼睛的形状:

语句 int id = 1; 也是一种修改,因为 id 默认值为 0,而此处显示更改为 1。

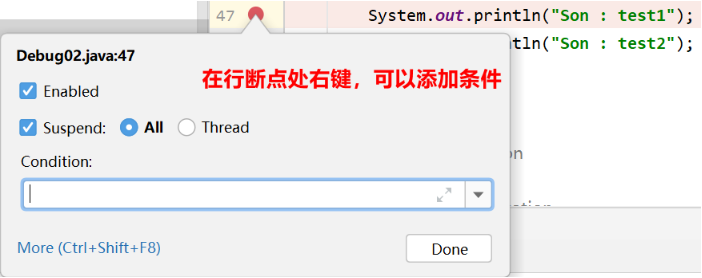
条件断点

加了条件之后的的行断点出现了一个问号:

当条件满足时停在该行。
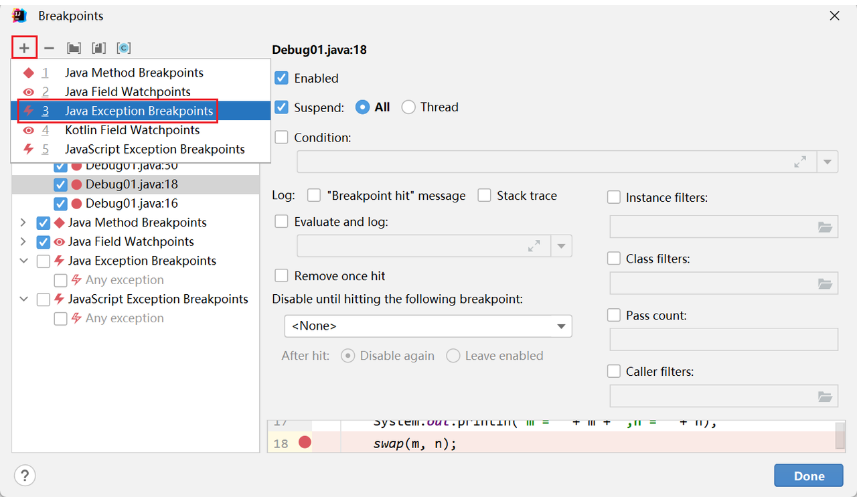
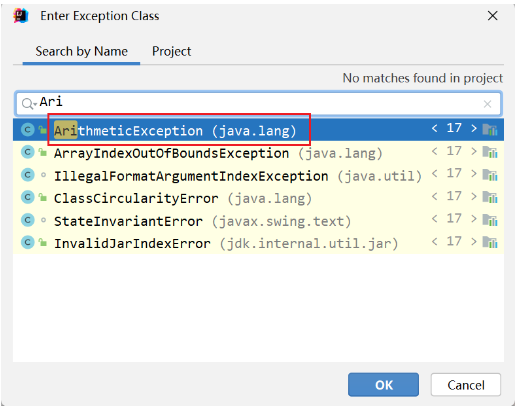
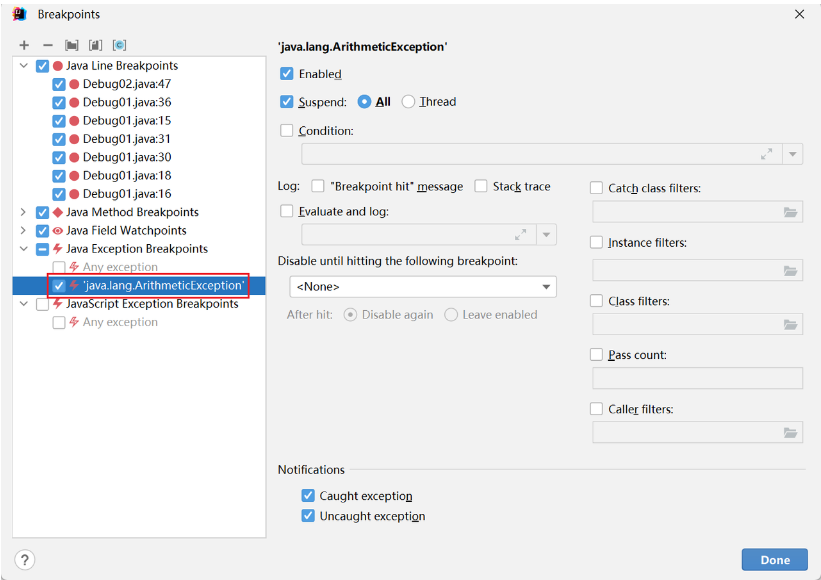
异常断点
对异常进行跟踪。如果程序出现指定的异常,程序就会执行断点,自动停住。



添加之后的效果(右边的选项都保持默认不变,直接点击 Done):

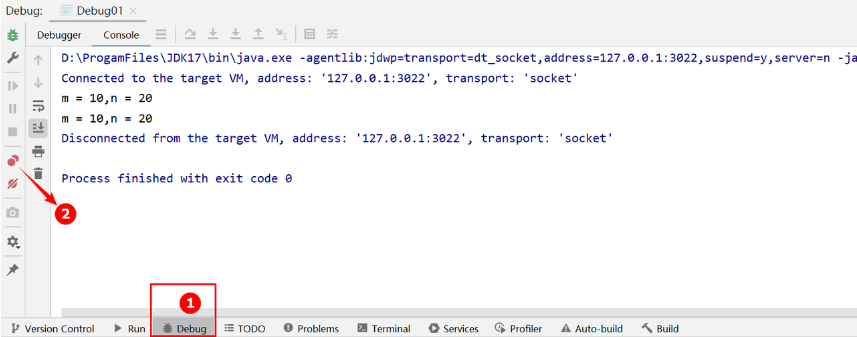
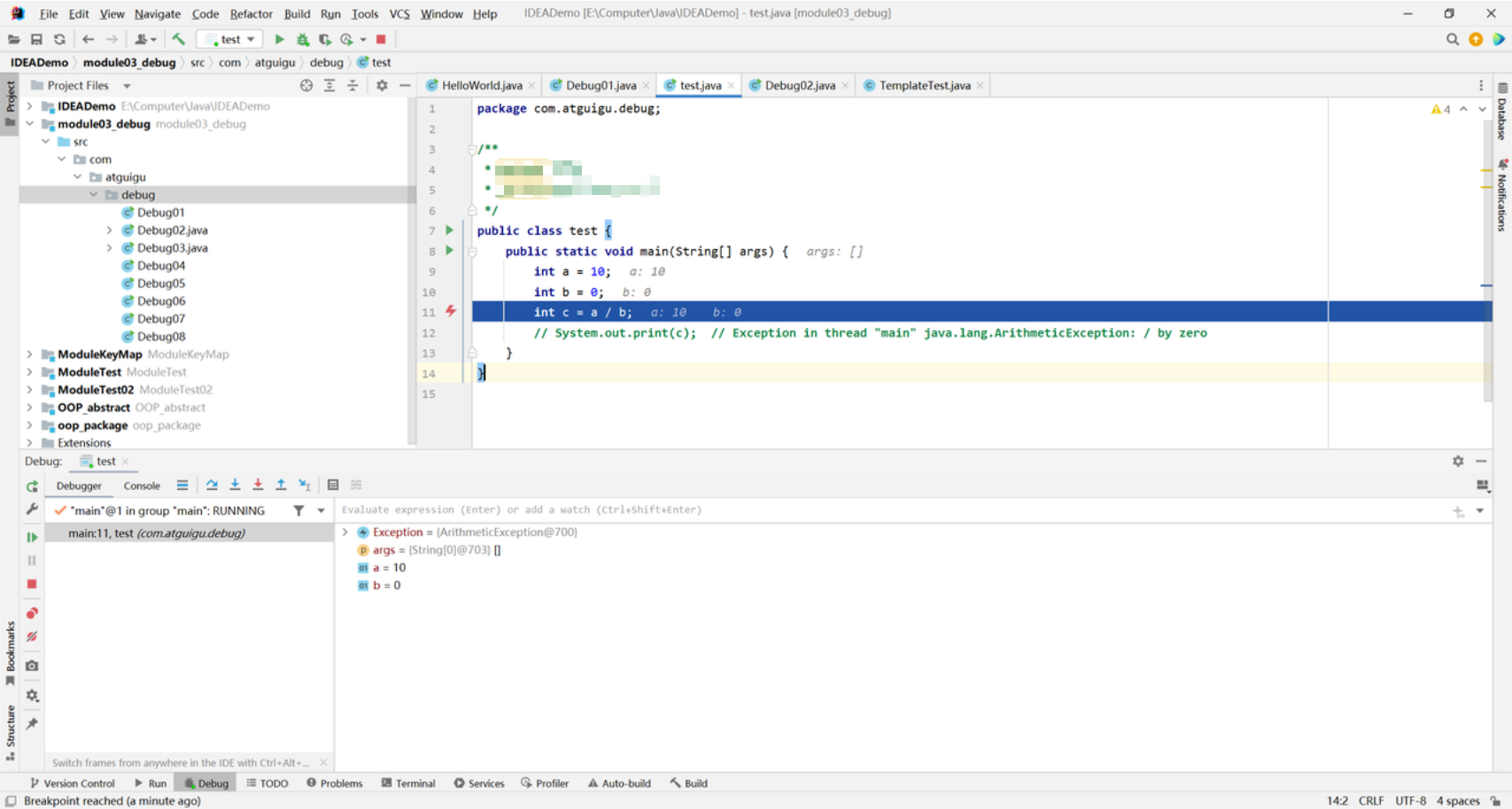
此时对于程序,如果点击 run,会报错,如果点击 debug,会停在发生异常的位置:

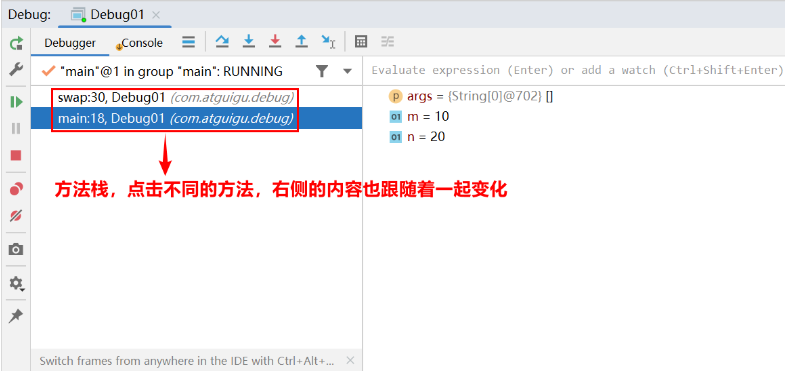
线程调试
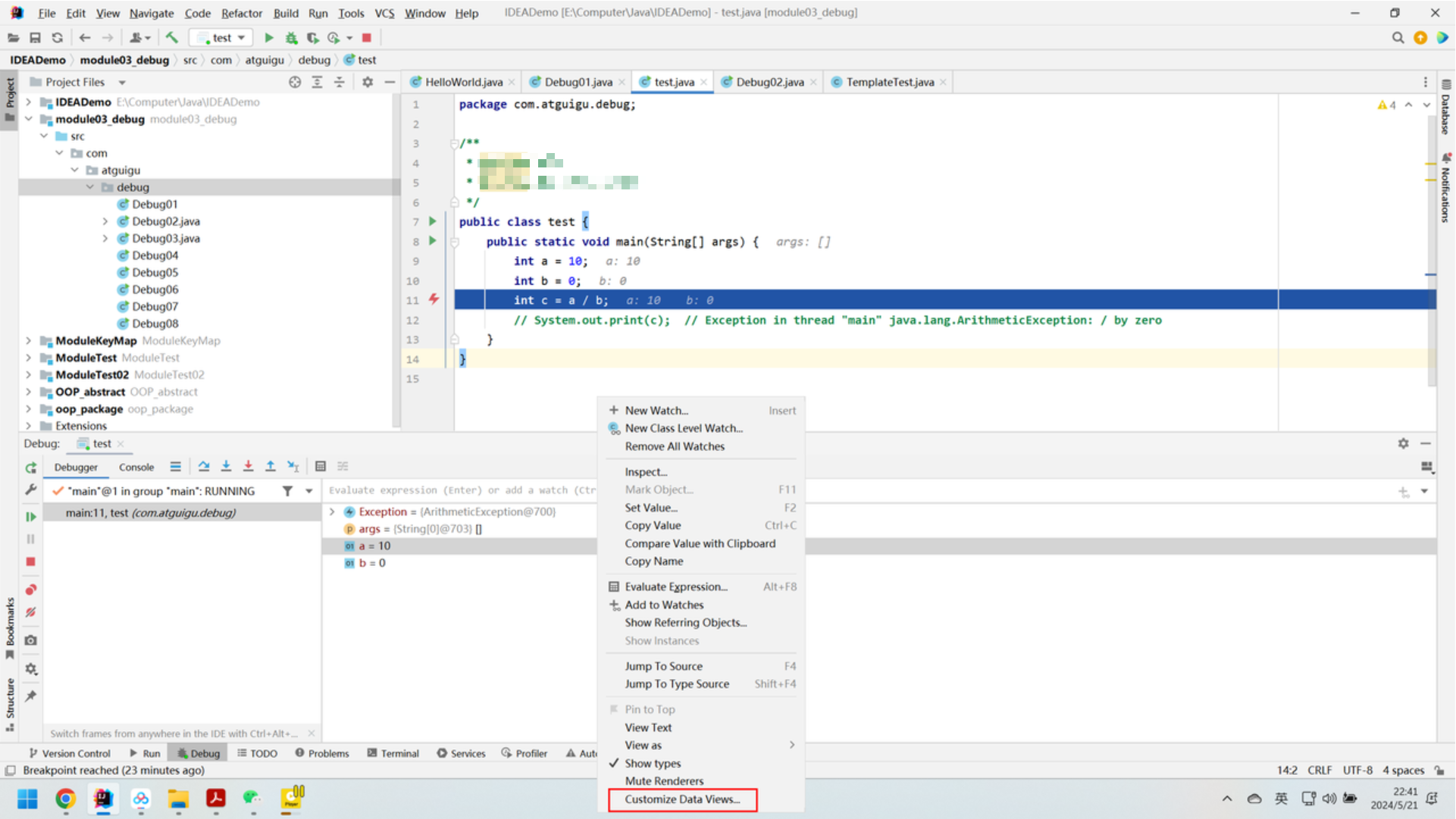
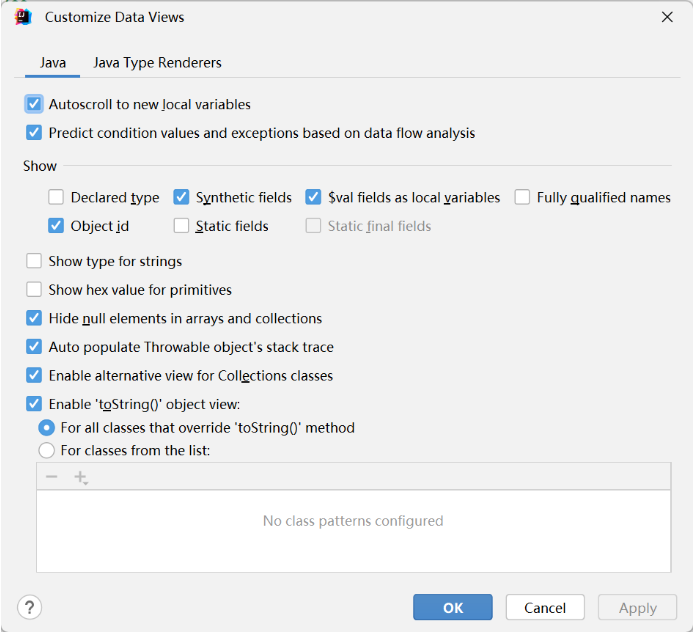
自定义调试数据视图