Object.defineProperty()
(1)这个方法是ES5新增的
(2)这个方法的作用是:给对象新增属性,或者设置对象原有的属性
(3)用法:Object.defineProperty(给哪个对象新增属性,'新增的属性名是什么',{给新增的属性设置相关的配置项key:value对})
补充:配置项有哪些?
①value配置项:给属性指定值
②writable配置项:设置该属性的值是否可以修改。true表示可以修改,false表示不能修改
③getter方法 配置项:不需要我们手动调用。当读取属性值的时候,getter方法被自动调用。
a.getter方法的返回值非常重要,这个返回值就代表这个属性它的值。
④setter方法 配置项:不需要我们手动调用。当修改属性值的时候,setter方法被自动调用。
a.setter方法上有一个参数,这个参数可以接收传过来的值
⑤当配置项当中有setter和getter的时候,value和writable配置项都不能写
html
<body>
<script>
// 一个普通对象
let phone = {}
// 临时变量
let temp;
// 给上面的phone对象新增一个color属性
Object.defineProperty(phone, 'color', {
// value: '太空侠',
// writable: true,
get: function () {
console.log('getter方法执行了');
return temp;
},
set: function (val) {
console.log('setter方法执行了');
temp = val;
}
})
</script>
</body>数据代理机制的实现
(1)什么是数据代理机制?
通过访问代理对象的属性来间接访问目标对象的属性。数据代理机制的实现需要依靠:Object.defineProperty()方法
(2)ES6新特性:在对象中的函数/方法 :function是可以省略的
html
<body>
<script>
// 目标对象
let target = {
name : 'zhangsan'
}
// 代理对象
let proxy = {}
// 如果要实现数据代理机制的话,就需要给proxy新增一个name属性
// 注意:代理对象新增的这个属性的名字 和 目标对象的属性名要一致
Object.defineProperty(proxy, 'name', {
get: function () {
// 间接访问目标对象的属性
return target.name;
},
set: function (val) {
target.name = val;
}
})
</script>
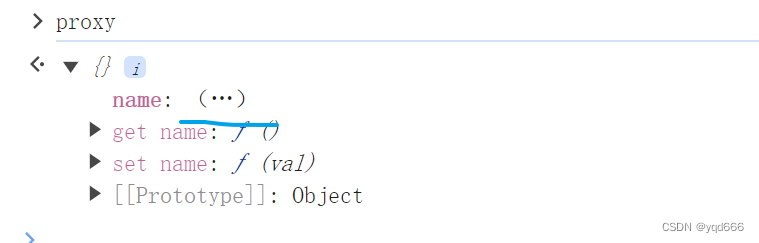
</body>(3)属性名有(...)的代表是代理对象