方法一:先连服务器,再转入容器
配置客户机A
M1. 客户机A通过 vscode 连接服务器B,再连接容器C
配置vscode的ssh配置文件:~.ssh\config(当需要多个不同的连接时,使用 IdentityFile 指定公钥位置)
bash
Host server_B
HostName 192.168.10.1
Port 22
User user1
ForwardAgent yes
IdentityFile "~\.ssh\id_rsa"先连服务器B
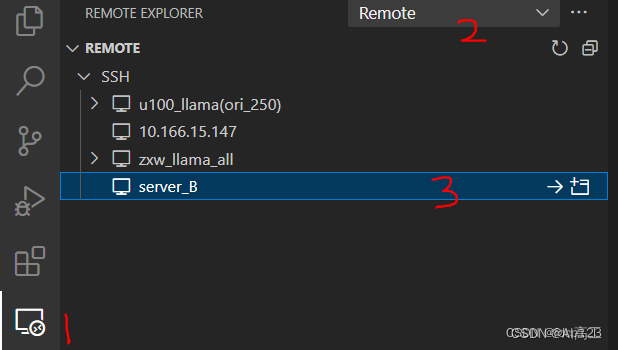
按下图顺序点击后进入服务器B

再转入容器C
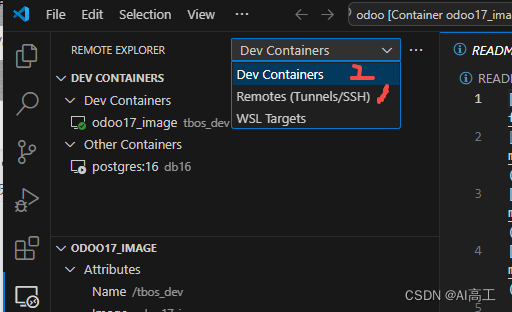
切换到 Dev Containers
Dev Containers 目录下为服务器当前用户拥有的容器
other Containers 目录下为其他用户拥有的容器

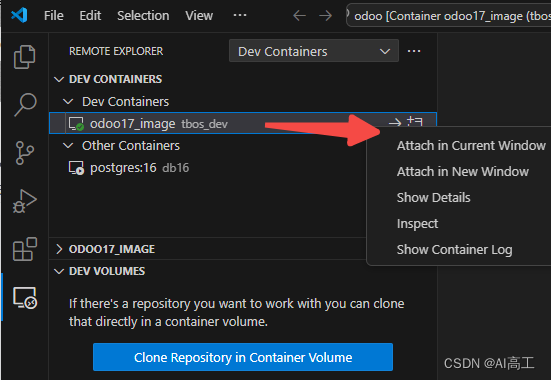
进入容器:

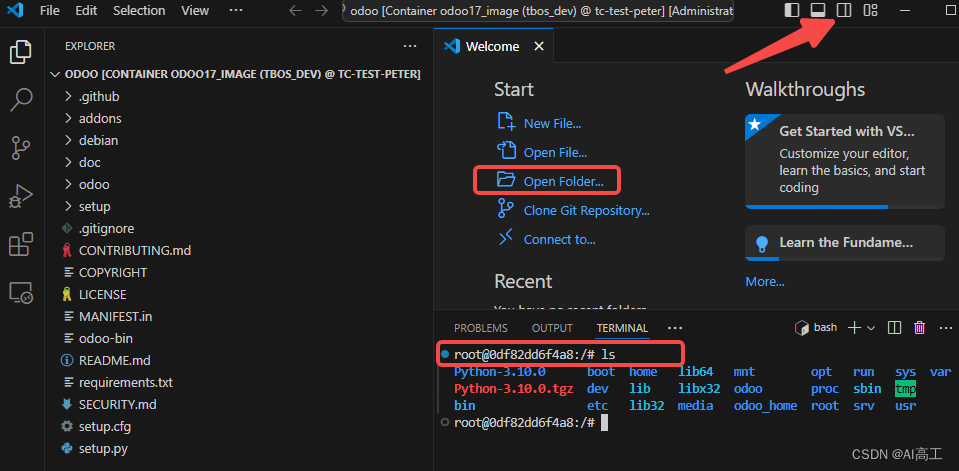
打开相关目录
进行开发:按 vscode 的使用方式打开即可

方法二:直接远程连容器
配置客户机A
M2. 客户机A通过 vscode 直接连接容器C
创建容器C时,加一个端口映射(比如C的ssh使用的22端口映射到B的30022。即加一个 -p 30022:22)
配置vscode的ssh配置文件(与上面的方法不太一样,端口号为映射后的端口号,用户名为容器的用户名)
bash
Host container_C
HostName 192.168.10.1
Port 30022
User root
ForwardAgent yes
IdentityFile "~\.ssh\id_rsa"启动容器 C
通过ssh登录到服务器B端使用docker container start 命令启动容器C
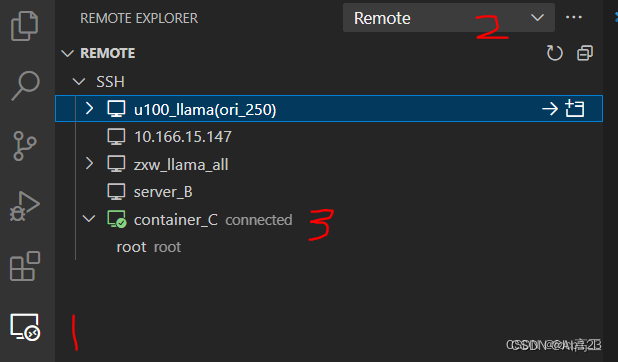
连接到容器C
按下图操作

M1和M2的区别
M1需要通过ssh连接到服务器B,然后通过服务器B启动并连接到容器C;而M2直接连接容器C(需要C已经开启)。如果M2方法前面已经使用过,则vscode的welcome-->recent里面会用记录,直接点击记录可以直接进入容器C(可能会提示start 容器)
M1可以访问其他的容器(B上所有的容器都可以访问);M2只能访问映射端口(比如30022)的容器
M1不需要额外的端口号,M2需要额外的端口号
vscode 调试 python 程序的方式
使用 vscode 默认的 run and debug
使用debugpy