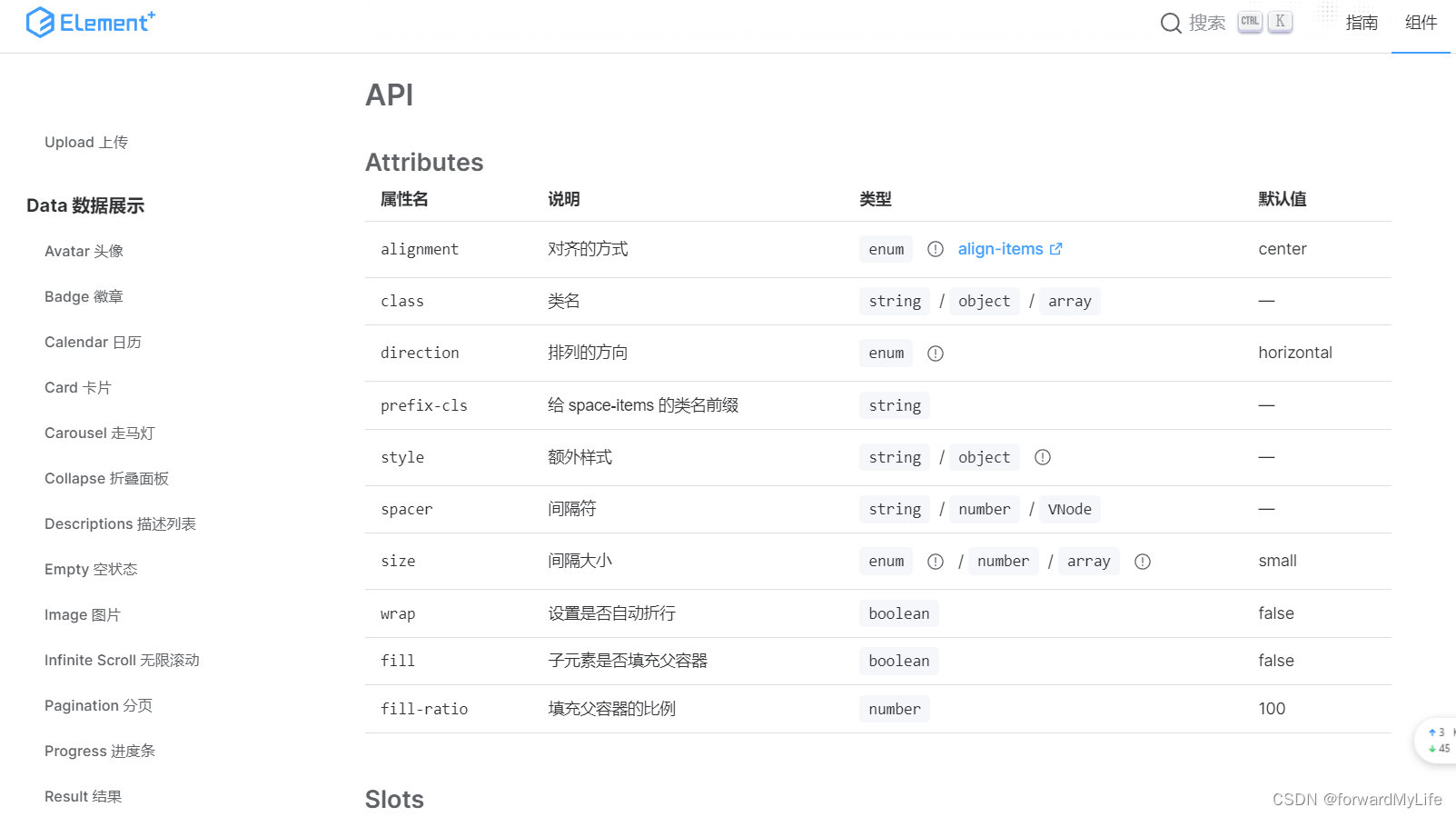
el-space标签可以很方便的设置标签间距和分隔符,对齐方式,是否拆行等属性。
javascript
<script setup lang="ts">
import { onMounted, ref } from 'vue';
const size=ref(30)
</script>
<template>
<el-space wrap :size="size" spacer="" alignment="flex-end" fill="true">
<div class="container" v-for="i in 3" :key="i">
<p v-for="item in 3" class="item" :key="item">
{{ 'i am'+ item }}
</p>
</div>
</el-space>
</template>
<style scoped>
.container{
display: flex;
flex-direction: column;
justify-content: center;
align-content: center;
}
.item{
background-color: lightskyblue;
margin:10px 10px;
text-align: center;
border: 1px solid black;
}
</style>size:决定子元素间距大小,默认有三个规格small,default,large,还可设置具体的数值。
wrap:是否拆行,
fill:子元素是否自动填充父容器

https://element-plus.org/zh-CN/component/space.html