 JSX的测试网站 Babel · Babel 可以测试代码的效果
JSX的测试网站 Babel · Babel 可以测试代码的效果


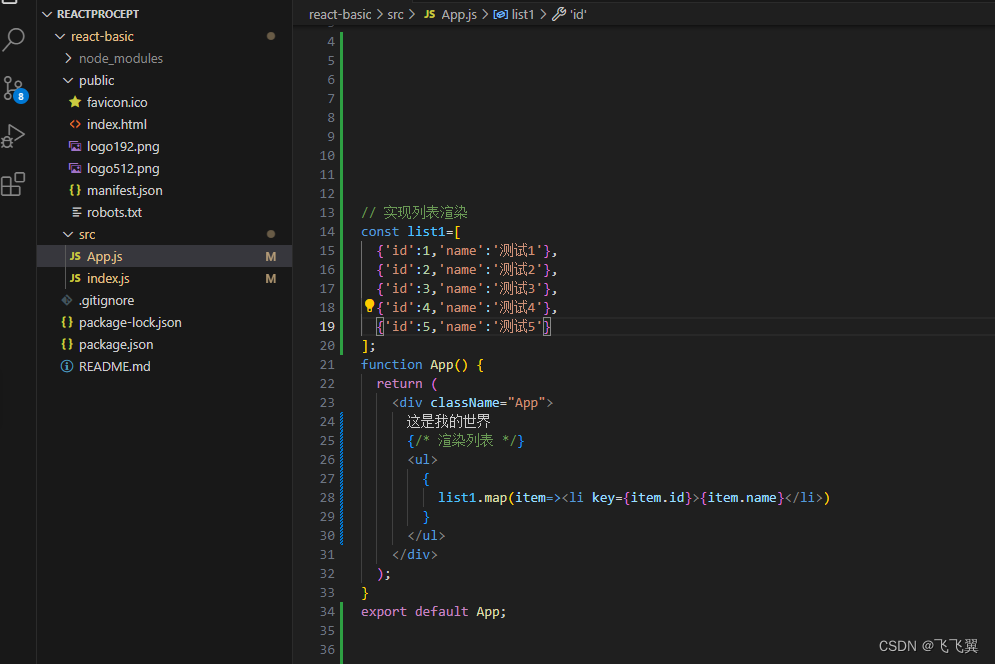
JSX实现map列表 注意 key不一样(使用遍历的时候)

这也是一种写法 小括号(适用于循环复杂的情况)
{defaultList.map(item=>(
<div className="reply-item"></div>
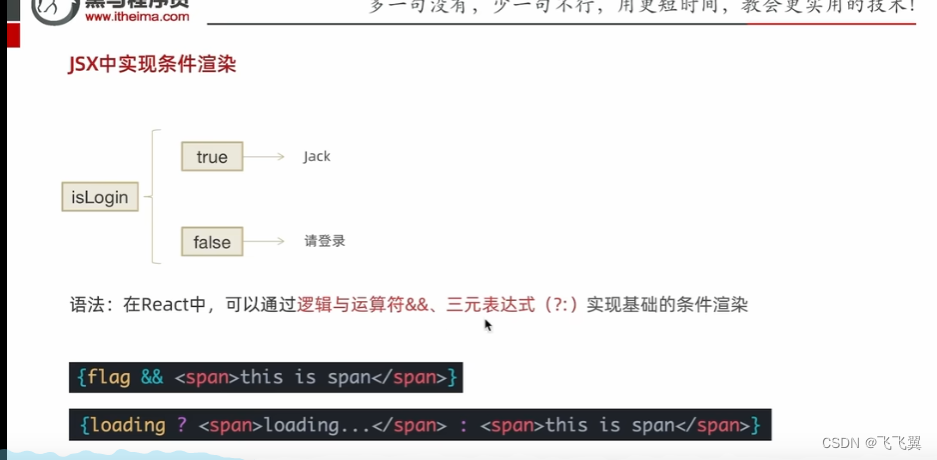
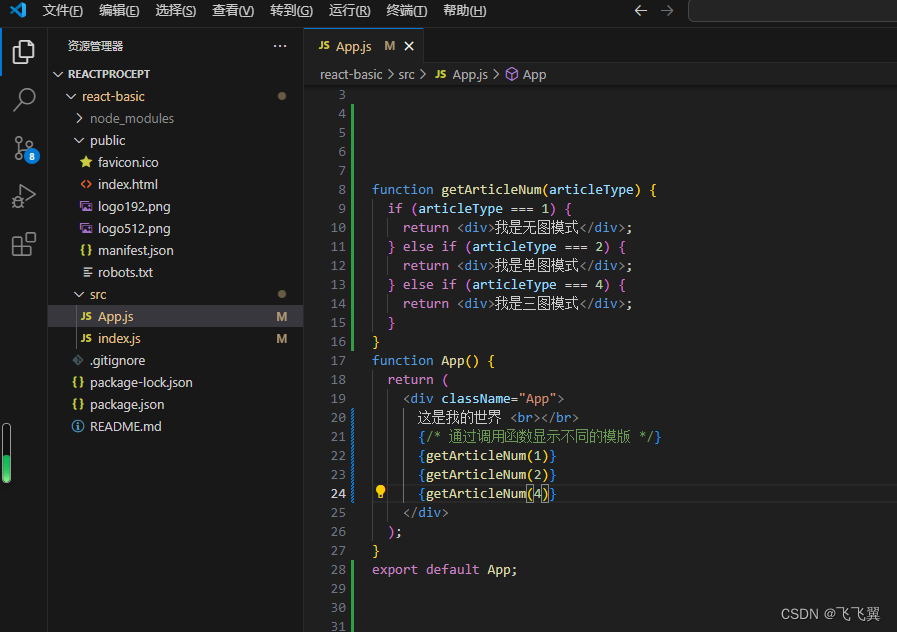
))}简单条件渲染

复杂条件渲染


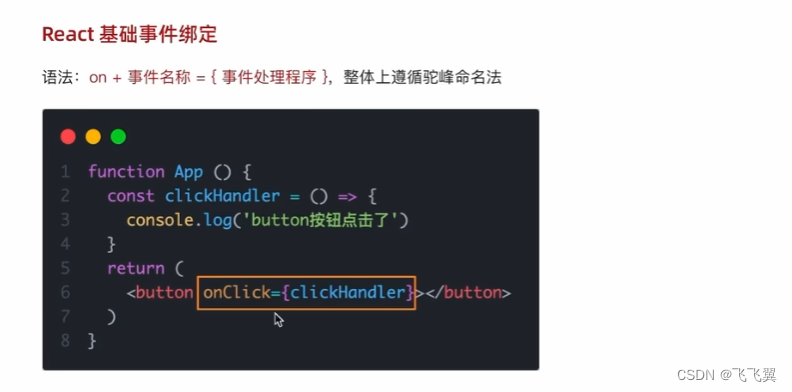
绑定事件



function App() {
const colorse = (e)=>{
console.log("测试点击",e);
}
const colorse1 = (name)=>{
console.log("测试点击",name);
}
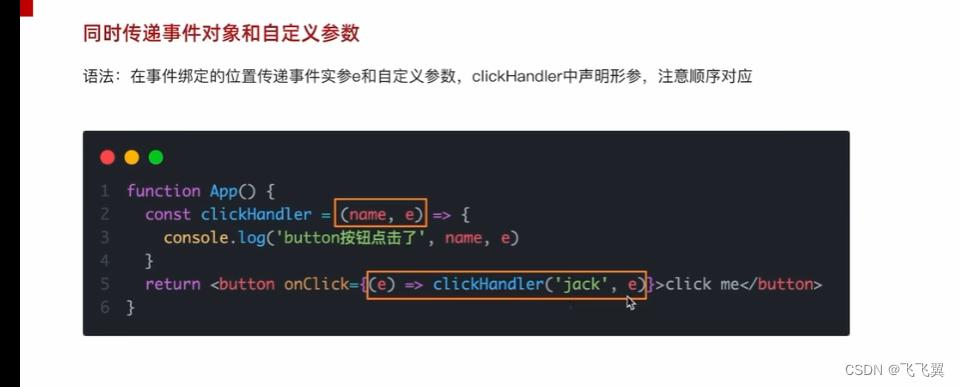
const colorse2 = (name,e)=>{
console.log("测试点击",name,e);
}
return (
<div className="App" >
这是我的世界 <br></br>
<button onClick={colorse} >测试点击事件</button>
<button onClick={()=>colorse1("你是好的")} >测试点击事件传参</button>
<button onClick={(e)=>colorse2("你是好的",e)} >测试点击事件传参</button>
</div>
);
}
export default App;