<input :maxlength="8" v-model="item.value" placeholder="请输入金额" @input="inputFn" />
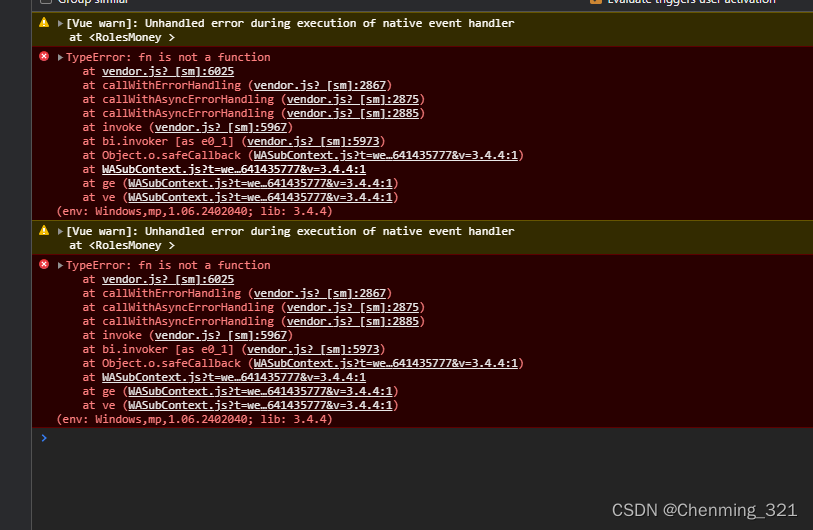
这些些时会报以下错误
定位了好久之后发现input不支持 v-model和@input一起使用
改成以下这般就正常啦
<input :maxlength="8" :value="item.value" placeholder="请输入金额" @input="inputFn" />
<input :maxlength="8" v-model="item.value" placeholder="请输入金额" @input="inputFn" />
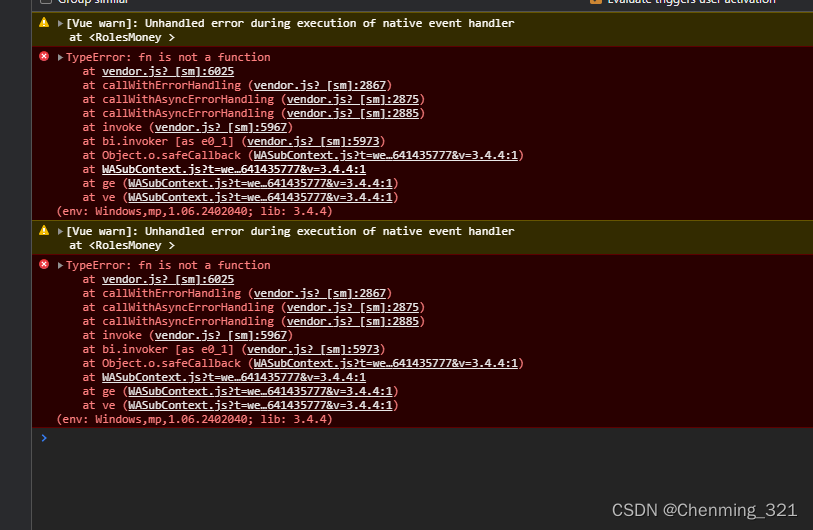
这些些时会报以下错误
定位了好久之后发现input不支持 v-model和@input一起使用
改成以下这般就正常啦
<input :maxlength="8" :value="item.value" placeholder="请输入金额" @input="inputFn" />