一、v-for中key的作用
给节点进行一个标识,类似于身份证号。
1-1、需求1:
点击按钮,在<li>的最前面添加一个老刘的信息

html
<body>
<div id="root">
<h1>人员信息</h1>
<button @click.once="add">点击添加老王</button>
<ul>
<li v-for="(p, index) in persons" ::key="index">
{{p.name}}-{{p.age}}
<input type="text">
</li>
</ul>
</div>
<script>
new Vue({
el:'#root',
data:{
persons:[
{id:'001', name:'张三', age: 18},
{id:'002', name:'李四', age: 20},
{id:'003', name:'王五', age: 10}
]
},
methods: {
add(){
const p = {id:'004', name:'老王', age: 40};
// 将数据往数组前面加
this.persons.unshift(p);
}
},
})
</script>
</body>因为,key被vue内部在用。
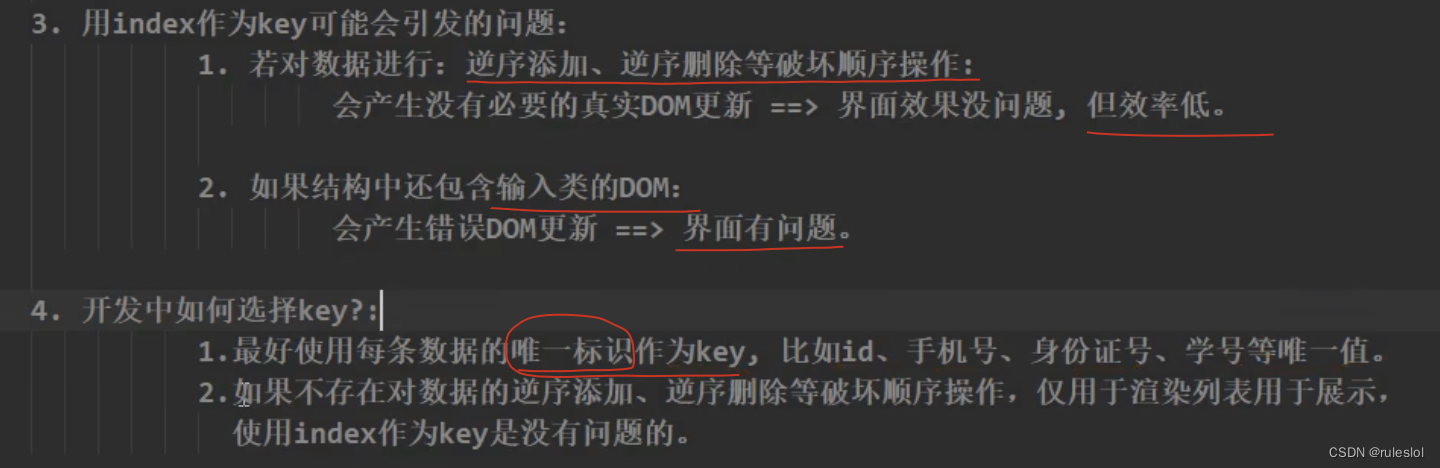
1-2、key="index"的问题:
1、效率不高
2、文本框错乱

1-3、遍历列表的时候key的作用

用户操作的都是真实的DOM。

虚拟DOM做对比算法的时候,拿的是两边的key做的对比。
若是将老王加在王五的后面,则不存在该问题。所以,当对数据进行了破坏顺序的操作时,key="index"有问题!
张三、李四、王五都是新生成的,不是从左边已经生成的真实DOM中复用的,所以效率低
1-4、解决方式:key="p.id"

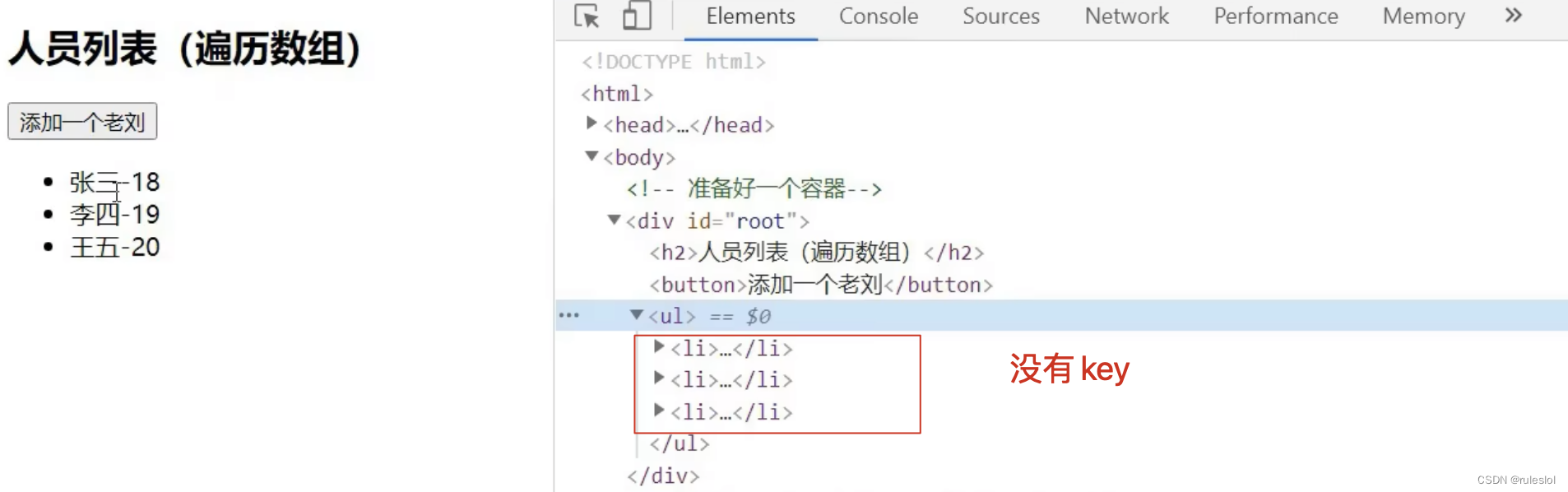
1-5、v-for遍历没有key
当v-for遍历没有key的时候,vue自动将遍历时候的索引值(index)作为key了。
二、小结