VS Code 介绍
VS Code(Visual Studio Code)是一款由微软开发的轻量级的免费开源的源代码编辑器,它支持多种操作系统,包括Windows、macOS和Linux。以下是对VS Code的详细介绍:
一、跨平台支持
- VS Code是一个真正的跨平台编辑器,可以在Windows、macOS和Linux上运行,满足了不同操作系统用户的需求。
二、丰富的语言支持
- VS Code支持众多编程语言,包括但不限于JavaScript、Python、C++、Java等。它提供了语法高亮、代码补全、代码片段、自动格式化等功能,有助于开发者编写高质量的代码。
三、强大的扩展性
- VS Code拥有庞大的扩展生态系统,开发者可以根据自己的需求安装各种扩展插件,以增加额外的功能和工具。这些扩展可以涵盖代码片段、主题、语言支持、调试器等,帮助开发者根据喜好和项目需求进行个性化定制。
四、内置调试器
- VS Code内置了调试器,可用于调试各种编程语言的代码。开发者可以设置断点、监视变量和表达式的值,以便更好地理解和修复代码中的问题。
五、Git集成
- VS Code与Git版本控制系统紧密集成,使得开发者能够在编辑器中轻松进行代码的版本控制、提交和分支管理。此外,它还提供了可视化的Git历史记录和冲突解决工具,简化了团队协作的流程。
六、用户友好的界面和布局
- VS Code的用户界面简洁直观,布局合理,最大化了为编辑器提供的空间,同时留下足够的空间浏览和访问文件夹或项目的完整上下文。界面主要分为活动栏、侧边栏、编辑器、面板和状态栏等部分,便于用户快速上手和操作。
七、丰富的快捷键和自定义功能
- VS Code提供了丰富的快捷键,用户可以通过快捷键面板查看并自定义快捷键,以提高编码效率。此外,用户还可以根据自己的需求对VS Code进行个性化配置,如更换主题、调整字体大小等。
关于IDE以及功能的扩展
曾几何时,作为集成开发工具,Eclipse占据了 IDE的绝大部分江山。具体的理由可能有:
-
Eclipse 本身基于Java开发,对Java开发的支持很最佳,而且可以作为很多语言的开发工具,包括 C/C++、PHP、Python、Ruby 等。通过安装相应的插件,Eclipse 可以成为一个多语言开发环境。
-
Eclipse完全免费
-
强大的代码编辑和调试功能:Eclipse 提供了智能代码补全、语法高亮、代码格式化、重构工具等高级编辑功能。此外,它的调试工具也非常强大,支持断点、单步执行、变量查看和修改等。
-
集成版本控制:Eclipse 可以与多种版本控制系统(如 Git、SVN)无缝集成,使得代码的版本管理变得简单而高效。
-
可视化界面设计工具:对于需要图形用户界面的应用程序,Eclipse 提供了如 WindowBuilder 这样的插件,允许开发者通过拖拽组件来设计界面,大大提高了开发效率。
-
广泛的社区支持:Eclipse 有着庞大的用户群体和活跃的社区。这意味着当你遇到问题时,可以很容易地找到解决方案或者得到其他开发者的帮助。
除了上述原因之外,Eclipse的流行还有一个重大的原因就是Eclipse有强大的插件体系,需要哪些功能可以通过插件的方式添加上去,更重要的是Eclipse 提供了插件开发的包和工具,使用SWT可以很容易的在Eclipse上开发插件并发布,所以有很多的工具,甚至商业的软件都是基于Eclipse 的插件开发的产品。
功能强大,跨平台,跨语言,免费是Eclipse的优点,也是其能优于微软的Visual Studio的原因。但是,Eclipse也有一个致命的缺点,就是运行的时候耗费的资源比较多,特别是Memory,有时候CPU的占用也很厉害,所以经常出现的场景是:触发一个项目的Build,需要等待喝完一杯茶甚至更长的时间。而且,随着Web3.0, AI等新技术的发展, React,Angular, Node.js 这些前端技术和Python语言的竞争力上升,Java语言相比就在下降。对IDE的要求,"快"和"强"。
微软在合适的时间推出了VS Code 的产品, 完全免费,支持多语言,功能也支持扩展。这样在思路上基本和Eclipse对标了, 但是VS Code非常快。
- Eclipse的功能扩展称为plugin, 也就是"插件", 使用Java语言(SWT)开发。
- VS Code ,的功能扩展称为Extension, 就是"扩展",使用JavaScript或TypeScript开发。
因为Eclipse的插件称呼的习惯原因,很多开发者或者文章还是习惯称呼VS Code 的"扩展"为"插件"。为保持和IDE的一致性,本系列全部使用 "扩展"成为VS Code的功能扩展。
VS Code 扩展开发基本介绍
VS Code 扩展开发是指为Visual Studio Code(VS Code)编辑器创建和扩展功能的过程。VS Code扩展开发的基本介绍如下:
-
开发环境准备:
- 安装Node.js(推荐较新版本)。
- 安装npm(Node.js包管理器)。
- 安装VS Code。
- 使用npm安装Yeoman和VS Code扩展生成器:
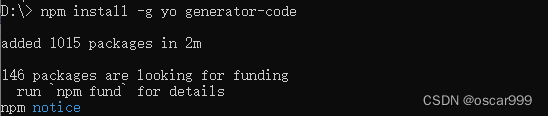
npm install -g yo generator-code。
-
创建插件项目:
- 使用VS Code扩展生成器(Yeoman的generator-code)来创建一个新的VS Code插件项目。
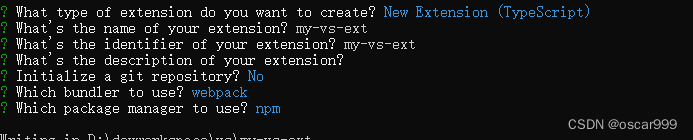
- 在创建过程中,根据提示输入扩展信息,如扩展名称、描述、作者等。
-
编写插件代码:
- 在生成的扩展项目中,可以找到一个名为
extension.js或extension.ts的文件,这是扩展的主要逻辑文件。 - 在这个文件中,可以定义命令、事件处理程序等,通过VS Code API来访问和扩展VS Code的功能。
- 在生成的扩展项目中,可以找到一个名为
-
测试和调试扩展:
- 在VS Code中打开扩展项目,并按下F5键来运行扩展。这将启动一个新的VS Code窗口,其中开发的扩展将被激活。
- 可以使用VS Code的调试功能来调试扩展,检查其是否按预期工作。
-
发布扩展(可选):
- 如果希望将开发的扩展分享给其他人,可以使用VS Code的扩展市场(Extensions Marketplace)来发布它。
- 发布扩展前,你需要确保扩展遵循VS Code的扩展指南,并且已经经过充分的测试。
-
使用VS Code的API和功能:
- VS Code提供了丰富的API和功能,可以帮助开发各种类型的扩展,如语法高亮、代码提示、调试支持、版本控制等。
-
社区支持和资源:
- VS Code有一个庞大的开发者社区,可以在这里找到许多有用的教程、示例扩展和社区支持。
- 此外,VS Code的GitHub仓库也是一个很好的资源,可以在这里找到关于VS Code的最新更新、问题和修复等信息。
VS Code 扩展开发的快速示例:
这里快速演示一个扩展开发的示例:
-
环境准备:
-
安装 Node.js 和 npm,因为 VS Code 插件开发主要使用 JavaScript 或 TypeScript,并且依赖 npm 来管理项目的依赖。
-
安装 Yeoman 和 generator-code。Yeoman 是一个通用的脚手架工具,而 generator-code 是为 VS Code 插件开发设计的 Yeoman 生成器,可以快速创建新的 VS Code 插件项目。
npm install -g yo generator-code
-

Node.js 的安装
以Windows 的安装为例:
https://nodejs.org/en/download/prebuilt-installer

-
创建项目:
- 使用 generator-code 创建新的 VS Code 插件项目。
在VS Code的命令终端输入如下命令:
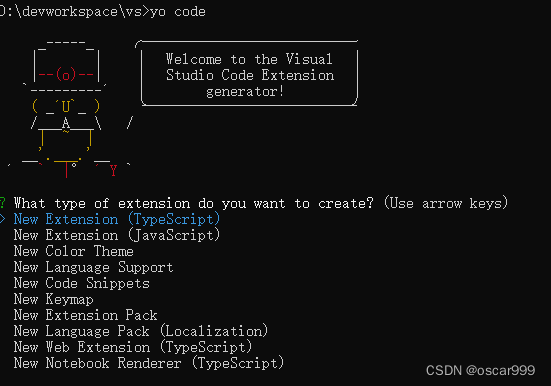
yo code
在创建过程中,会询问创建的扩展类型(如 TypeScript、JavaScript 等),然后填写扩展的元数据信息(如插件名称、描述、作者等)。
-
编写代码:
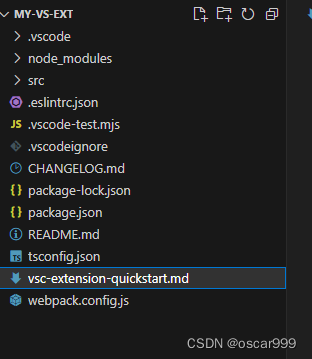
- 在生成的项目中,可以看到基本的插件结构,包括
package.json(扩展的配置文件)、extension.js或extension.ts(插件的入口文件)等。 - 在
extension.js或extension.ts中编写扩展的逻辑代码。这个文件是扩展的入口,可以在这里注册命令、定义命令的处理函数等。
- 在生成的项目中,可以看到基本的插件结构,包括

-
调试扩展:
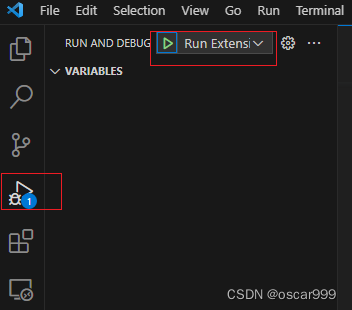
- 在 VS Code 中打开你的插件项目,然后按下 F5 进入调试模式。这会启动一个新的 VS Code 窗口,其中加载了开发的扩展。

* 在新的 VS Code 窗口中,可以通过命令面板(`Ctrl+Shift+P`或`Cmd+Shift+P`)输入你的扩展命令来测试扩展的功能。