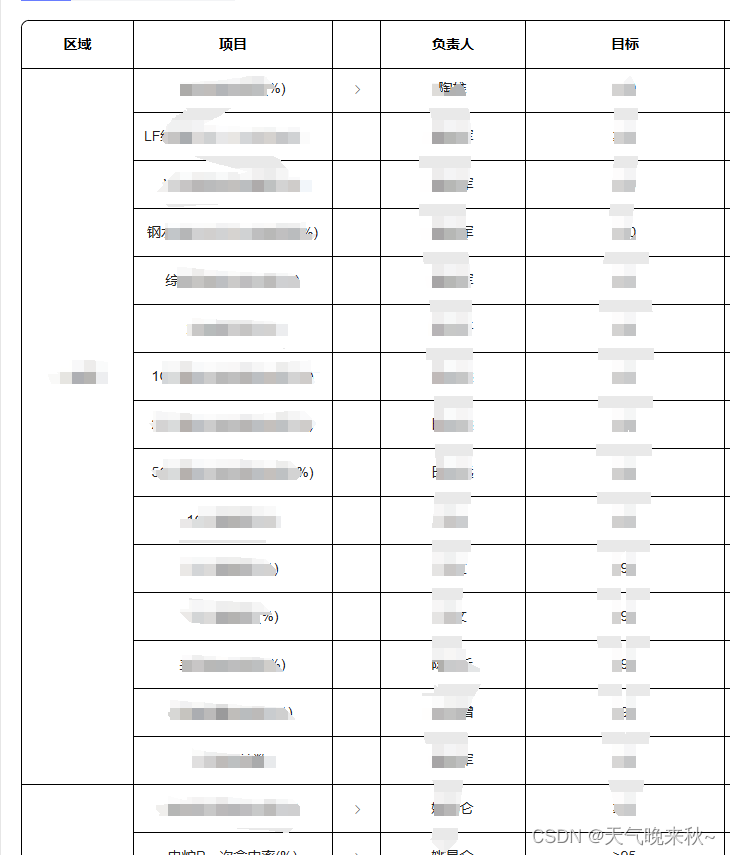
 展开后
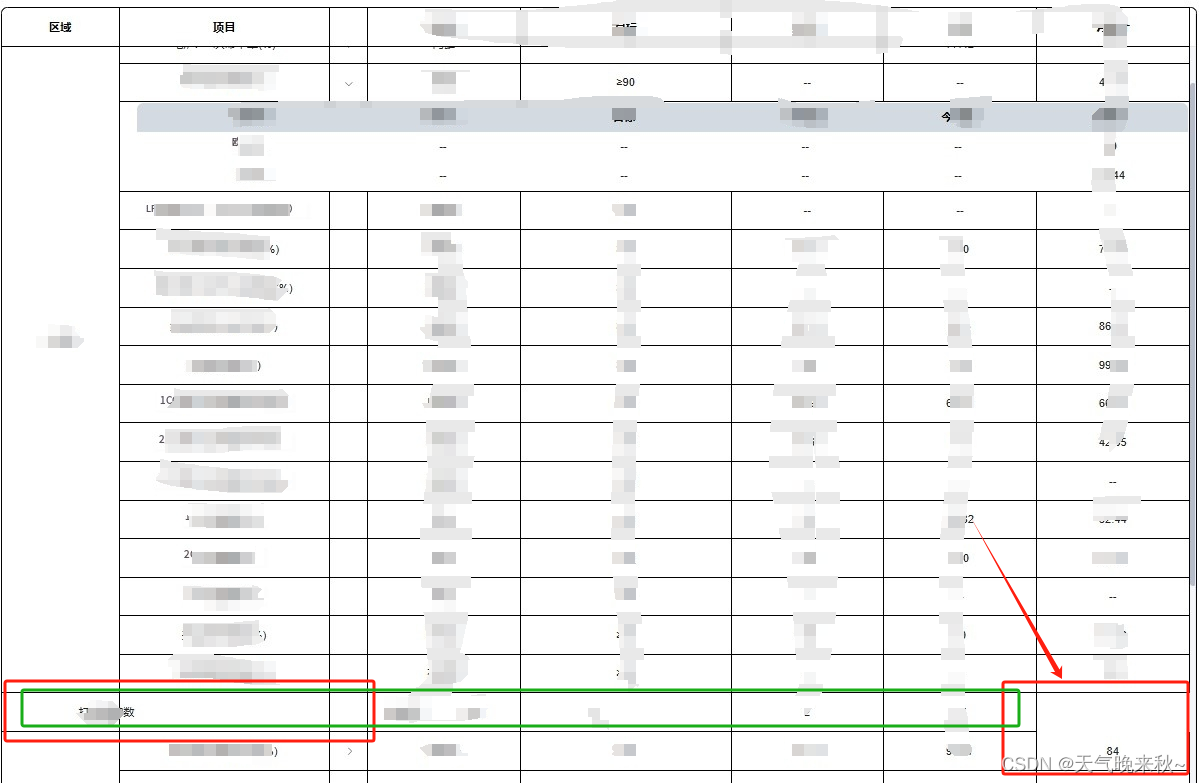
展开后 发现蓝色一行挤下来,而且还错位了
发现蓝色一行挤下来,而且还错位了
解决思路:展开行,在dom上其实是新增了一行的高度,合并上新增一个高度就可以
<el-table
v-loading="tabLoading"
fit
ref="oneRef"
height="100%"
:span-method="objectSpanMethod"
@expand-change="expandHeight"
highlight-current-row
>
async expandHeight(row: any, expanded: any) {
this.$nextTick(() => {
this.spanObj = dataMethod(this.data, ['factoryDivText']);
const A10 = expanded.filter((k: any) => {
return 'A10' == k.factoryDiv;
});
if (A10.length > 0) {
this.spanObj.factoryDivText[0] = this.spanObj.factoryDivText[0] + A10.length;
}
const A20 = expanded.filter((k: any) => {
return 'A20' == k.factoryDiv;
});
if (A20.length > 0) {
let A20Index = 0;
this.spanObj.factoryDivText.map((v: any, index: any) => {
if (A10.length == 0) {
this.spanObj.factoryDivText[0] = this.spanObj.factoryDivText[0] + A20.length;
} else {
if (index != 0 && v != 0) A20Index = index;
}
});
this.spanObj.factoryDivText[A20Index] = this.spanObj.factoryDivText[0] + A20.length;
}
(this.$refs.oneRef as any).doLayout();
});
}
export const dataMethod = (data: any[], isH: string[]) => {
const spanObj: any = {};
const pos: any = {};
let lastItem: any = null; // 上一个数据项
data.map((it, i) => {
Object.keys(it).map(key => {
if (i === 0) {
spanObj[key] = [1];
pos[key] = i;
} else {
if (isH.includes(key) && lastItem && isEqual(lastItem, it, isH)) {
spanObj[key][pos[key]] += 1;
spanObj[key].push(0);
} else {
spanObj[key].push(1);
pos[key] = i;
}
}
});
lastItem = it;
});
return spanObj;
};
objectSpanMethod({ column, rowIndex }: any) {
const _row = this.spanObj[column.property] ? this.spanObj[column.property][rowIndex] : 1;
const _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col,
};
}获取点击后合并的长度+合并的数字
最终结果 展开后正常展示了
展开后正常展示了