背景
同时使用
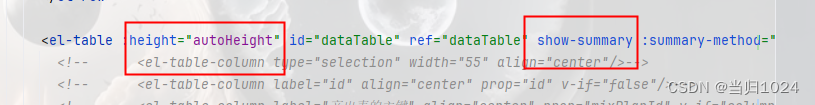
height和show-summary

样式错位

解决方案
- 在钩子函数updated 中重新渲染此表格
html
<el-table :height="autoHeight" show-summary ref="dataTable" >
js
updated() {
this.$nextTick(() =>{
this.$refs.dataTable.doLayout();
})
},更改后的效果