1)npm install
2)npm install -g @vue/cli
3)npm run build
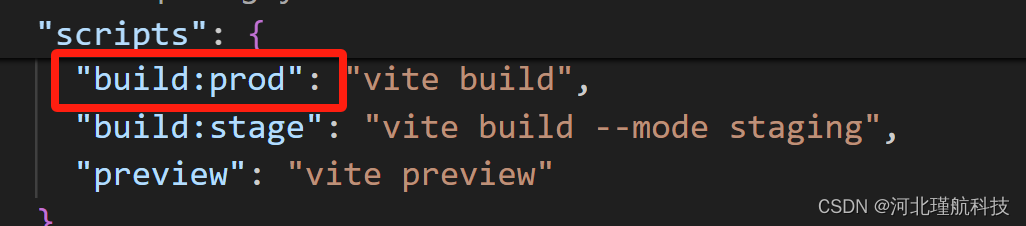
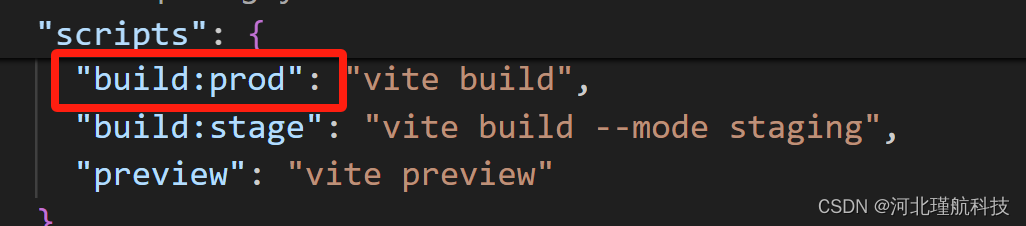
第三步注意:要查看根目录下 package.json 配置;

如果和我的一样 3)应该为 npm run build:prod
4)将dist 文件考到nginx等web服务器即可使用了
1)npm install
2)npm install -g @vue/cli
3)npm run build
第三步注意:要查看根目录下 package.json 配置;

如果和我的一样 3)应该为 npm run build:prod
4)将dist 文件考到nginx等web服务器即可使用了