uniapp路由拦截开发过程中遇到问题
文章目录
-
- uniapp路由拦截开发过程中遇到问题
-
- [App 无法退出应用](#App 无法退出应用)
- [微信小程序 登录成功返回页面报错](#微信小程序 登录成功返回页面报错)
App 无法退出应用
安卓端 点击物理返回键没反应
参考:runtimequit
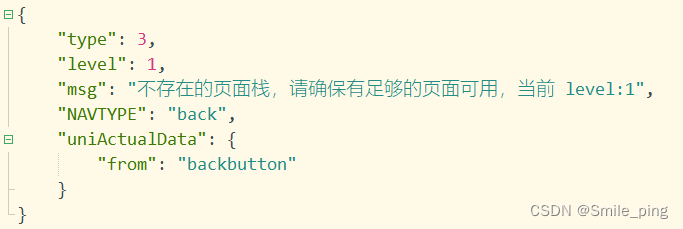
监听返回数据结构

解决方式
可自定义UI,根据个人所需,例
模拟原生物理返回键提示
-
在
router/index.js中监听routerErrorEach -
导入
runtimeQuitjavascriptimport { RouterMount, createRouter, runtimeQuit } from 'uni-simple-router' -
监听
routerErrorEach,并处理退出应用javascriptconst router = createRouter({ platform: process.env.VUE_APP_PLATFORM, routerErrorEach: ({ type, level, ...args }) => { // #ifdef APP-PLUS if (type === 3) { router.$lockStatus = false; runtimeQuit(); } // #endif }, routes: [...ROUTES] });
不提示,直接退出应用
javascript
routerErrorEach: ({
type,
level,
...args
}) => {
// #ifdef APP-PLUS
if (type === 3) {
router.$lockStatus = false;
plus.runtime.quit(); // 直接退出应用
}
// #endif
},微信小程序 登录成功返回页面报错
效果图

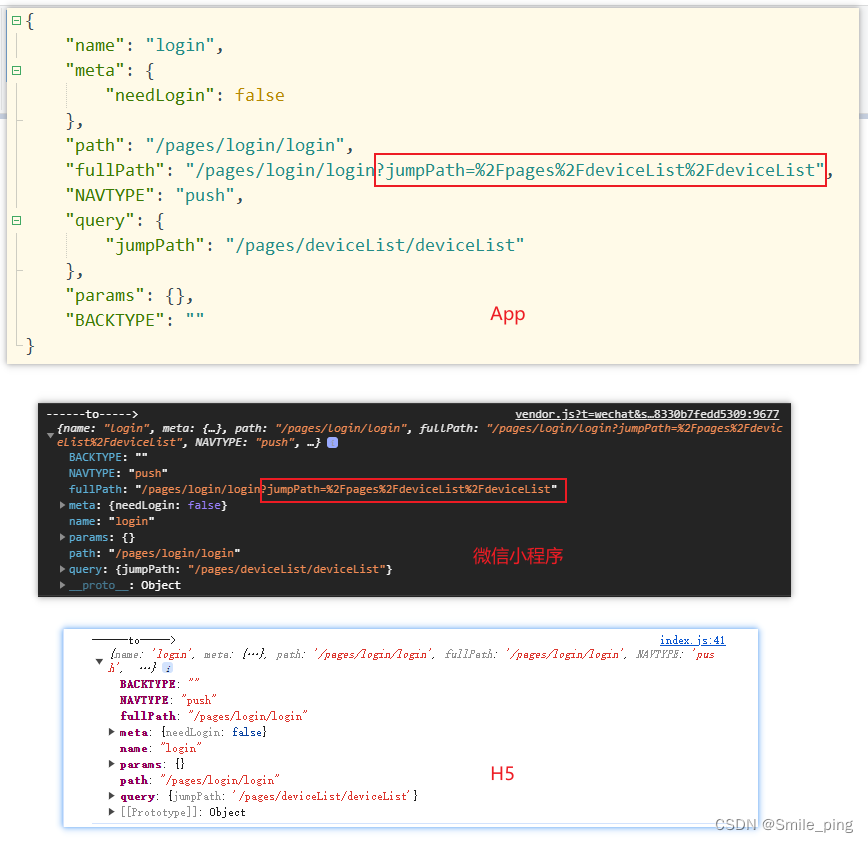
不同平台来源页面数据结构

解决方式
- 通过
decodeURIComponent进行 URI解码
javascript
onLoad(options) {
if (options.jumpPath) this.jumpPath = decodeURIComponent(options.jumpPath);
}