关于vuepress这里没必要过多介绍,感兴趣的可以直接去官网了解,下面是官网首页地址截图 :https://v2.vuepress.vuejs.org/zh/

透过这张图,我们也可以大致的对这个框架的特点有一定的认识,这就够了。其他的东西我们在使用过程中用到了会介绍。
本文就是基于他来进行的博客搭建以及部署。从搭建到部署10分钟绰绰有余了。
安装搭建
1. 环境依赖
安装之前务必先检测自己的环境:

这一步很重要,他自己决定了你搭建的速度和舒适度,不管是做前端还是后端环境出错都是非常痛苦的事情,为了不必要的返工,请保证这一步顺利。
2. 项目创建
根据官方文档的描述,创建一个vuepress项目的方式不唯一,这里推荐使用懒人式一键创建,看下面命令:
shell
npm init vuepress vuepress-starter vuepress-starter就是你博客项目的项目文件夹名称,自己想怎么写就怎么写。
创建完之后,你的项目大致的目录结构差不多是下面这样的:
rust
├─ docs
│ ├─ .vuepress
│ │ └─ config.js
│ └─ README.md
└─ package.jsondocs/.vuepress 目录,即源文件目录下的 .vuepress 目录,是放置所有和 VuePress 相关的文件的地方。当前这里只有一个配置文件。默认还会在该目录下生成临时文件、缓存文件和构建输出文件。建议你把它们添加到 .gitignore 文件中。
rust
# VuePress 默认临时文件目录
.vuepress/.temp
# VuePress 默认缓存目录
.vuepress/.cache
# VuePress 默认构建生成的静态文件目录
.vuepress/dist在pacjage.json中添加下面的script:
javascript
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}- dev:本地运行
shell
npm run docs:dev下面的命令类似,但在本文中并不会用到,就不再赘述。
- build: 部署打包
自定义博客信息
确保到这一步之前,你的项目可以通过
npm run docs:dev命令成功跑起来。
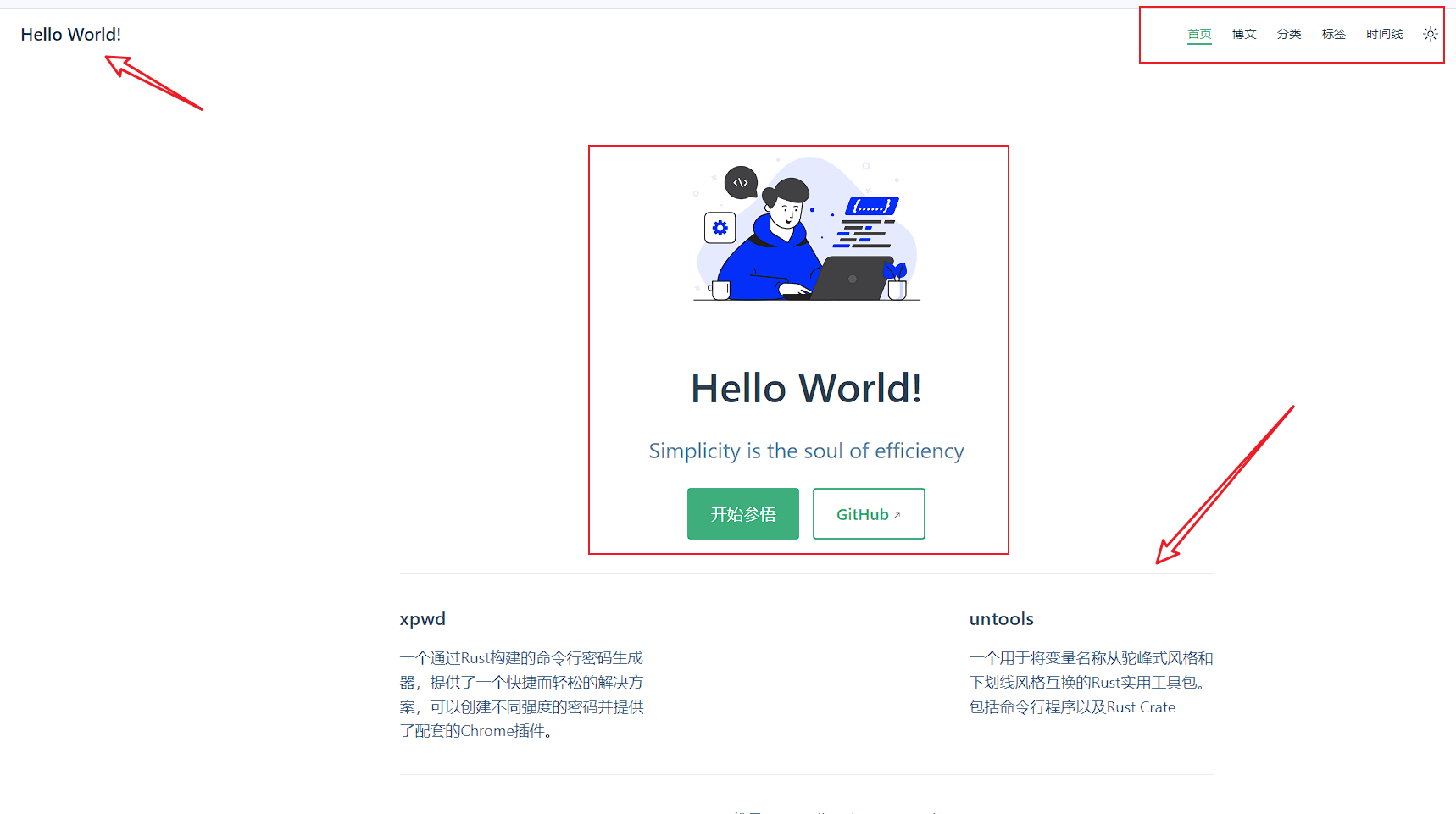
首先,自定义我们能看到的首页一切,比如:下面是我自己博客的截图示例

- 修改主页按钮信息
找到项目中的那个
README文件,修改其中的内容,效果如下,根据自己的需求修改之后,再次运行项目查看效果,你就知道具体改动了哪些东西。

- 修改主页logo和名称
找到项目中一个名为
config.js的文件,这里可以修改右上角的功能导航栏、主页名称和座右铭;

写博客
核心内容来了,这些外在的东西打理好之后,我们如何书写并上传自己的博文内容呢?
其实,在项目中有一个posts的文件夹,里面存放的就是我们的博客文章,他对应博客中右上角的Article路由;比如这样:

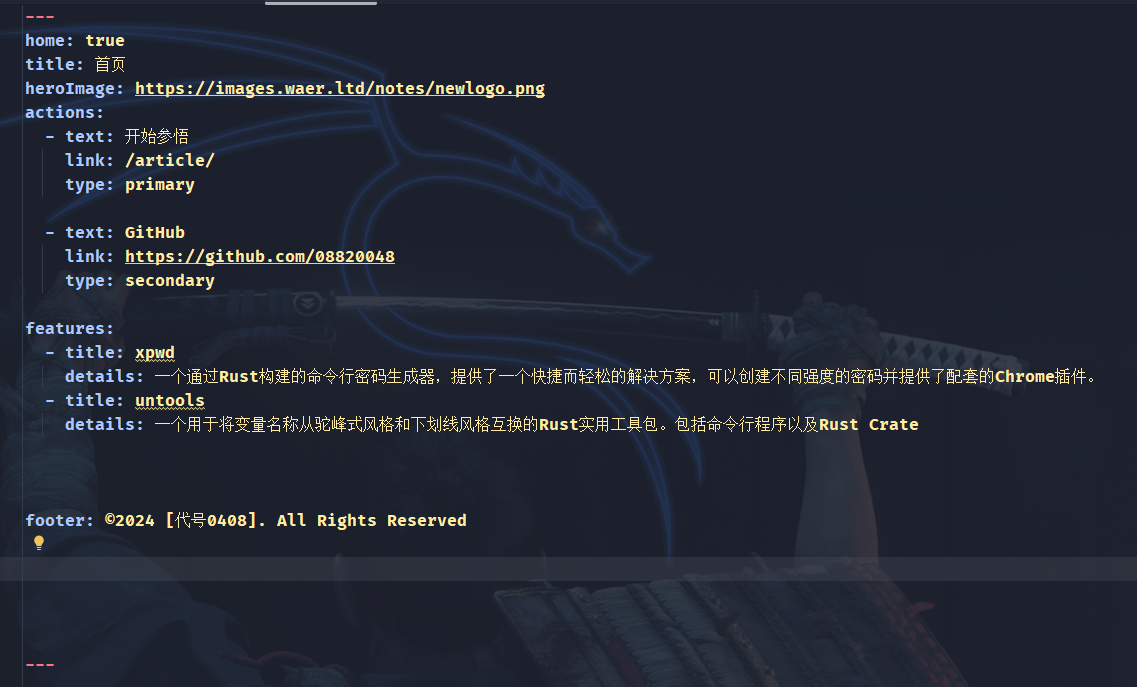
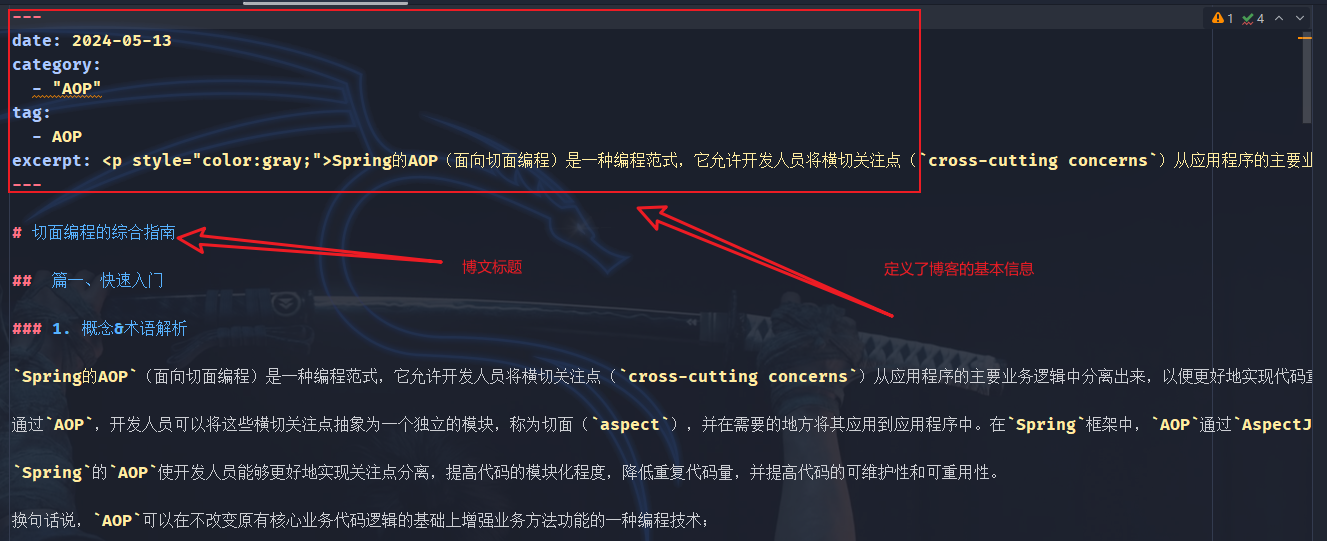
需要注意的是,文章支持markdown语法,因此如果你了解一些他的语法基础,那将会如虎添翼,其中有一些写法格式是相对固定的。看下图,这是每一篇文章开头必须要写的,他将决定你的文章如何展示。

其他个性化
如果你有其他自定义的需求,请参考下面的修改建议:
- 新增主题和插件
在
config.js中进行调整。
- 自定义文章列表的样式
请在
docs>components>ArticleList.vue进行修改;
- 其他...
不懂就问.
自动部署
节约成本,一切从简,这里直接部署在
GitHub上,通过强大的Actions,借助脚本一键自动部署,你要做的就是更新完博客记得git push更新你的项目即可,其他的构建流程由脚本完成,无需干预。
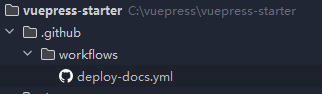
看下面的目录:
如果没有自行创建一个dedploy-docs.yml;

workflows脚本内容如下:
powershell
name: 部署文档
on:
push:
branches:
# 确保这是你正在使用的分支名称
- master
permissions:
contents: write
jobs:
deploy-gh-pages:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
with:
fetch-depth: 0
# 如果你文档需要 Git 子模块,取消注释下一行
# submodules: true
- name: 设置 Node.js
uses: actions/setup-node@v3
with:
node-version: 20
cache: npm
- name: 安装依赖
run: npm ci
- name: 构建文档
env:
NODE_OPTIONS: --max_old_space_size=8192
run: |-
npm run docs:build
> docs/.vuepress/dist/.nojekyll
- name: 部署文档
uses: JamesIves/github-pages-deploy-action@v4
with:
# 这是文档部署到的分支名称
branch: gh-pages
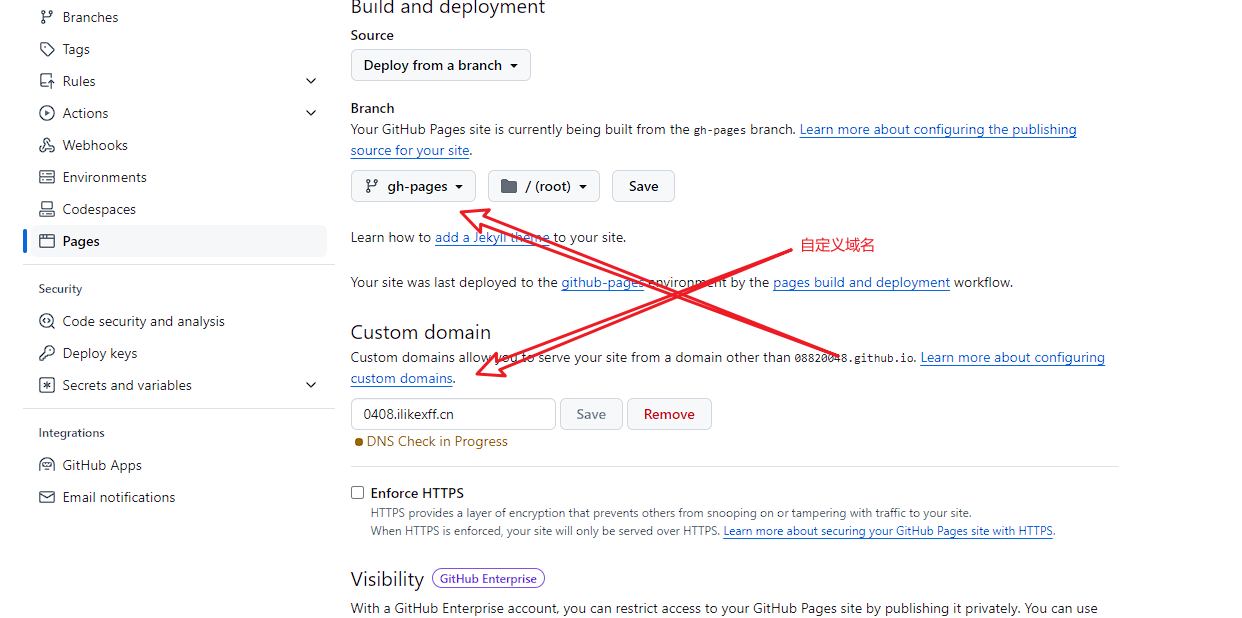
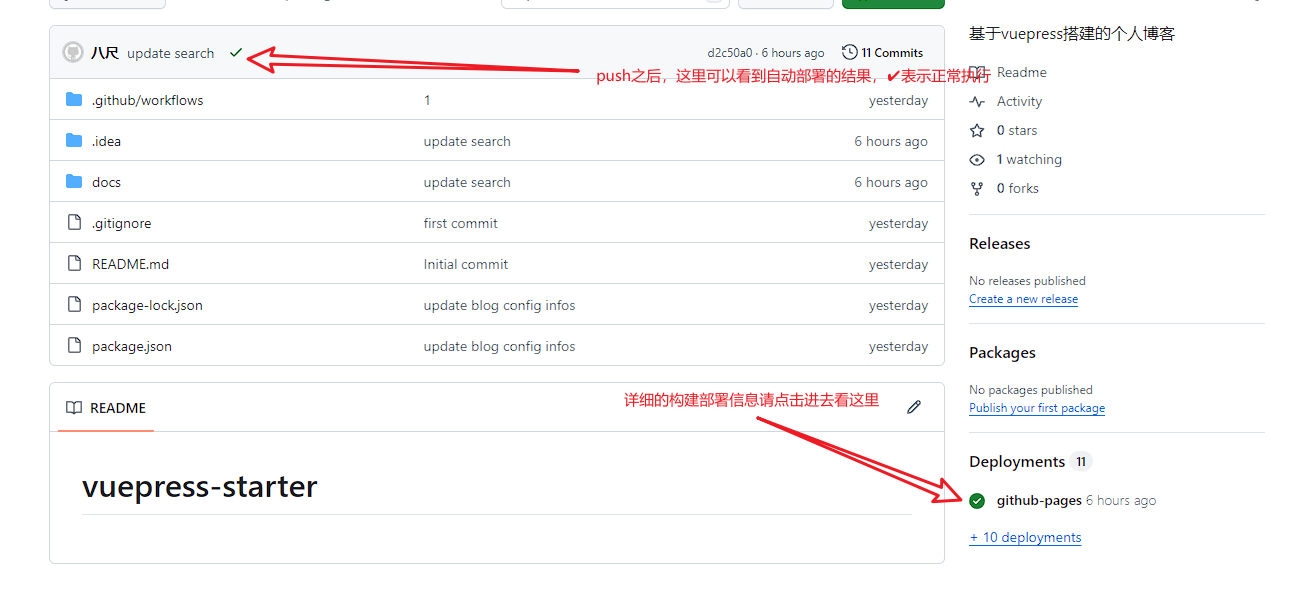
folder: docs/.vuepress/dist项目上传到github之后,等待一段时间,脚本会创建一个名为gh-page的分支,我们在settings中找到Pages,选择该分支作为部署分支,并且如果你有自定义域名的需求,也可以在这里进行设置;


流程大致就是这样,下面列两个需要注意的问题:
- 部署完成之后,你可以通过你的项目地址直接访问博客首页,如果没有自定义域名的情况下,此时你可能会遇到首页CSS样式没有加载的情况;
我们就需要在
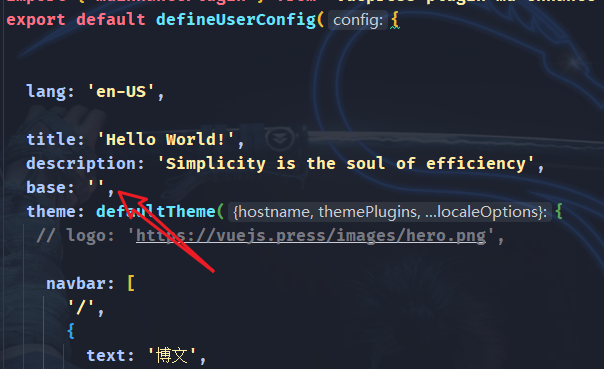
config.js中新增一个base字段,内容为/vblog/这里的vblog指的是你github上的那个项目名称;
- 如果你使用了自定义域名,访问时就将该字段留空字串即可,如下:

本文到此结束,有问题欢迎留言讨论。