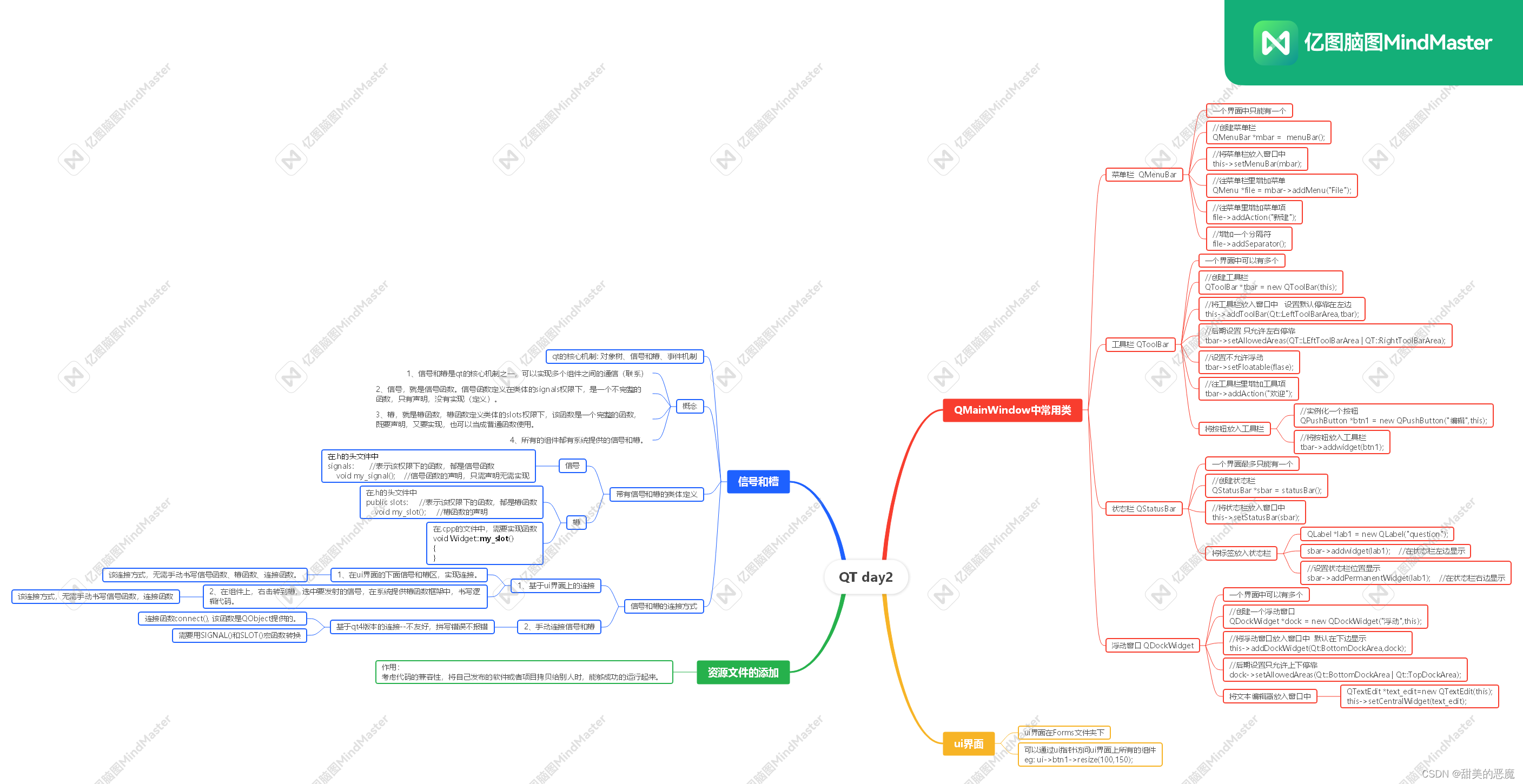
思维导图

UI界面设计
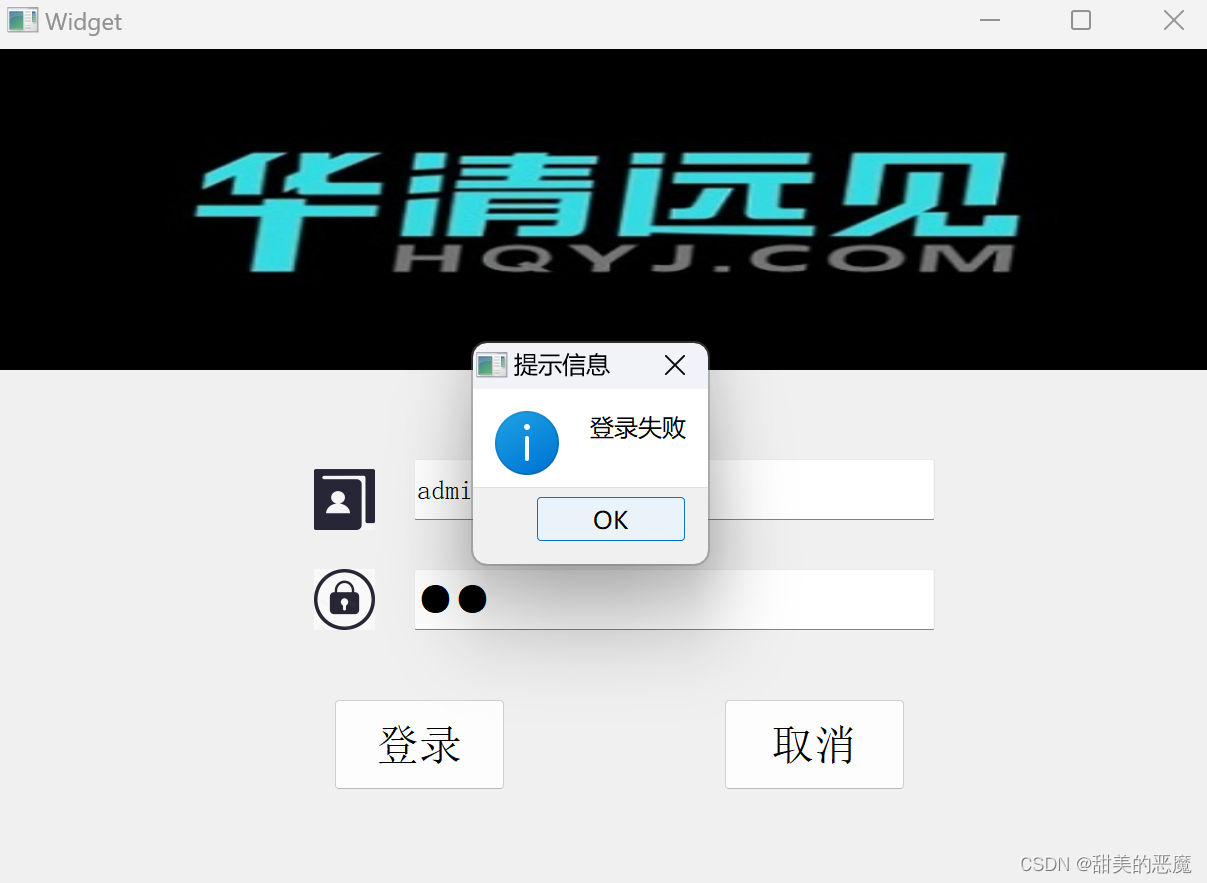
设置登录界面,输入账号、密码,登录/取消 按钮
使用手动连接,将登录框中的取消按钮使用第二中连接方式,右击转到槽,在该槽函数中,调用关闭函数
将登录按钮使用qt4版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出"登录成功",并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
代码:
widget.h
cpp
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QIcon>
#include <QMessageBox>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
friend void my_solt();
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
signals:
void my_signal(); //信号函数,只声明不实现
private slots:
void on_cancelBtn_clicked();
private:
Ui::Widget *ui;
public slots:
void my_solt(); //槽函数
};
#endif // WIDGET_Hwidget.cpp
cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->logoLab->setPixmap(QPixmap(":/pictrue/logo.png"));
ui->logoLab->setScaledContents(true);
ui->unameLab->setPixmap(QPixmap(":/pictrue/userName.jpg"));
ui->unameLab->setScaledContents(true);
ui->passwdLab->setPixmap(QPixmap(":/pictrue/passwd.jpg"));
ui->passwdLab->setScaledContents(true);
//设置行编辑栏模式为passwordd
ui->passwdEdit->setEchoMode(QLineEdit::Password);
//点击"登录"按钮,判断输入账号密码是否为:admin、123456
//是,则输出"登录成功",并关闭该界面
//不是,则输出"登录失败",并将密码框中的内容情况
connect(ui->loginBtn, SIGNAL(clicked()), this, SLOT(my_solt()));
}
Widget::~Widget()
{
delete ui;
}
//判断输入账号密码是否为:admin、123456
//是,则输出"登录成功",并关闭该界面
//不是,则输出"登录失败",并将密码框中的内容情况
void Widget::my_solt()
{
//获取输入用户名信息
QString uname = ui->unameEdit->text();
//获取输入的密码信息
QString passwd = ui->passwdEdit->text();
//判断用户名/密码信息是否匹配
if(uname == "admin" && passwd == "123456")
{
//弹框提示
QMessageBox *mbox1 = new QMessageBox
(QMessageBox::Information
,"提示信息"
,"登录成功"
,QMessageBox::Ok);
//按下弹框的ok按钮,关闭界面
if(mbox1->exec() == QMessageBox::Ok)
this->close();
}else
{
//弹框提示
QMessageBox *mbox1 = new QMessageBox
(QMessageBox::Information
,"提示信息"
,"登录失败"
,QMessageBox::Ok);
//按下弹框的ok按钮,清空密码框中内容
if(mbox1->exec() == QMessageBox::Ok)
ui->passwdEdit->clear();
}
}
void Widget::on_cancelBtn_clicked()
{
this->close();
}运行结果
Widget 2024-06-14 20-32-51