1.引言
在前面的指南中,我们已经为编译和开发 Chromium 打下了坚实的基础。您学会了如何在 macOS 上安装和配置 Xcode,以及如何下载和配置 depot_tools,确保开发环境的工具链完整性。通过这些步骤,您的系统已经准备好进行更复杂的编译任务。
接下来,在本篇《Chromium开发指南2024 Mac篇(四)-获取 Chromium 的源代码》中,我们将详细介绍如何获取 Chromium 的源代码。这一步至关重要,因为它将使您能够访问 Chromium 的完整代码库,从而进行编译、调试和开发。无论您是为了学习浏览器内核的工作原理,还是计划在 Chromium 基础上开发自定义浏览器,获取源代码都是不可或缺的一步。
通过本指南,您将学会如何正确获取和管理 Chromium 的源代码,为后续的编译和开发做好充分准备。敬请继续关注我们的系列指南,进一步掌握 Chromium 开发的完整流程。
2.创建项目目录
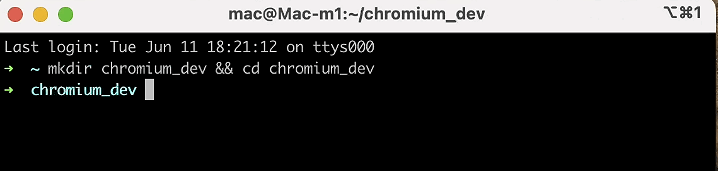
首先,我们需要创建一个用于存放 Chromium 源代码的目录。建议预留至少160GB的空间,因为源码体积非常庞大。
# 创建并进入chromium_dev目录
mkdir chromium_dev && cd chromium_dev
3.拉取源码
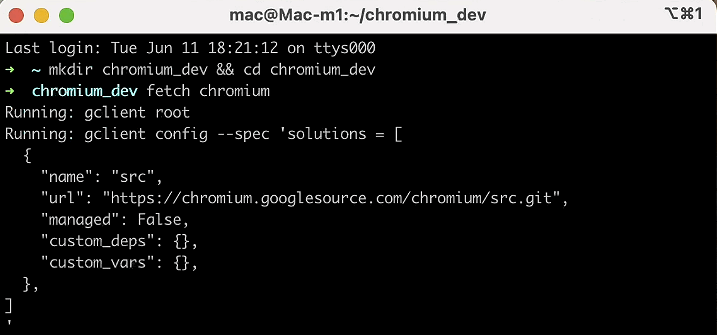
接下来,执行 fetch 命令获取 Chromium 的源代码。虽然文档上建议使用 fetch --no-history chromium 加 git fetch --unshallow 的方案来快速拉取,但我个人建议使用 fetch 完整拉取源码的历史记录,因为当你需要不同版本的 Chromium 时,完整记录中的标签和提交记录会非常有价值。
fetch chromium请耐心等待,因为拉取 Chromium 源代码需要一些时间。

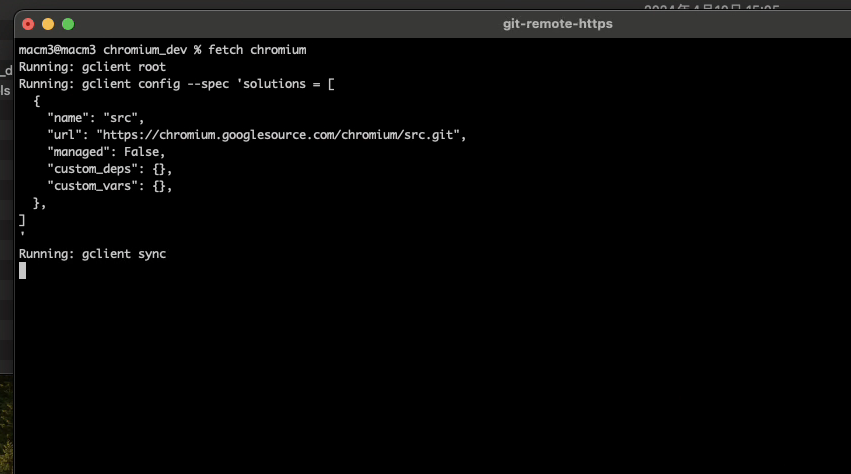
4.处理下载中断
如果在拉取过程中出现断开或失败的情况,不用担心,因为在第一次使用 fetch 时,系统会在目录下生成 .gclient 文件。你只需要使用 gclient sync 命令继续下载即可。
👋当你切换要编译的 Chromium 项目版本时,也需要执行
gclient sync命令,以同步你选择的版本所需的第三方库和对应的文件,并重新连接 C++ 工具链。

5.总结
在本篇指南中,我们详细介绍了如何获取 Chromium 的源代码,这是编译和开发 Chromium 的关键步骤之一。您学会了如何创建项目目录、拉取完整的 Chromium 源代码,以及如何处理下载过程中可能遇到的中断问题。通过这些步骤,您已经成功地获取了 Chromium 的完整代码库,为接下来的编译和开发做好了充分准备。
在接下来的文章《Chromium开发指南2024 Mac篇(五)-开始编译Chromium》中,我们将详细讲解如何配置编译环境并开始编译 Chromium。敬请期待,通过我们的系列指南,您将全面掌握 Chromium 开发的完整流程。