目录
[WXSS 和 CSS 的关系](#WXSS 和 CSS 的关系)
[@import 语法格式](#@import 语法格式)
WXSS模板样式
概述
什么是WXSS
WXSS是一套样式语言,用于美化WXML的组件样式,类似于网页开发中的CSS
WXSS 和 CSS 的关系
WXSS具有CSS大部分特性,同时,WXSS还对CSS 进行了扩充以及修改,以适应微信小程序的开发。与CSS相比,WXSS扩展的特性有:
- rpx尺寸单位
- @import样式导入
rpx
什么是rpx尺寸单位
rpx是微信小程序独有的,用来解决屏适配的尺寸单位
rpx的实现原理
rpx的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx把所有设备的屏幕,在宽度上等分为750份(即:当前屏幕的总宽度为750px)
- 在较小的设备上,1rpx所代表的宽度较小
- 在较大的设备上,1rpx所代表的宽度较大
小程序在不同设备上运行的时候,会自动把rpx的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
样式导入
使用WXSS提供的 @import 语法,可以导入外联的样式表。
@import 语法格式
@import 后跟需要导入的外联样式表的相对路径,用;表示语句结束。示例:
@import "common.wxss"
//在当前页面的wxss文件中
全局样式和局部样式
全局样式
定义在 app.wxss中的样式为全局样式,作用于每一个页面
局部样式
在页面的 .wxss 文件中定义的样式称为局部样式,只作用与当前页面。
注意:
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
全局配置
全局配置文件及常用的配置项
小程序根目录下的 app.json文件是小程序的全局配置文件,常用的配置项如下:
- pages | 记录当前小程序所有页面的存放路径
- window | 全局设置小程序窗口的外观
- tabBar |设置小程序底部的tabBar效果
- style |是否启用新版的组件样式
window
小程序窗口的组成部分
而我们在window中可以配置导航栏区域和背景区域

window节点常用的配置项
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持black/white |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉loading的样式,仅支持dark/light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时,距页面底部的距离,单位为px |
设置导航栏的标题
设置步骤:app.json->window->navigationBarTileText
设置导航栏的背景色
设置步骤:app.json->window->navigationBarBackgroundColor
设置导航栏的标题文本颜色
设置步骤:app.json->window->navigationBarTextStyle
设置页面下拉刷新的效果
设置步骤:app.json->window中 ,添加 "enablePullDownRefresh": true
设置下拉刷新时窗口的背景色
设置步骤:app.json->window中 ,添加 "backgroundColor": "#ffffff"
设置下拉刷新时loading的背景颜色
设置步骤:app.json->window中 ,添加 "backgroundTextStyle": "dark"
设置上拉触底的距离
通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为
设置步骤:app.json->window中 ,添加 "onReachBottomDistance": 100
默认50px
tabBar
什么是tabBar
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换,小程序中通常将其分为:
- 底部tabBar
- 顶部tabBar

注意:
- tabBar中只能配置最少2个,最多5个tab页签
- 当渲染顶部tabBar时,不显示icon,只显示文本
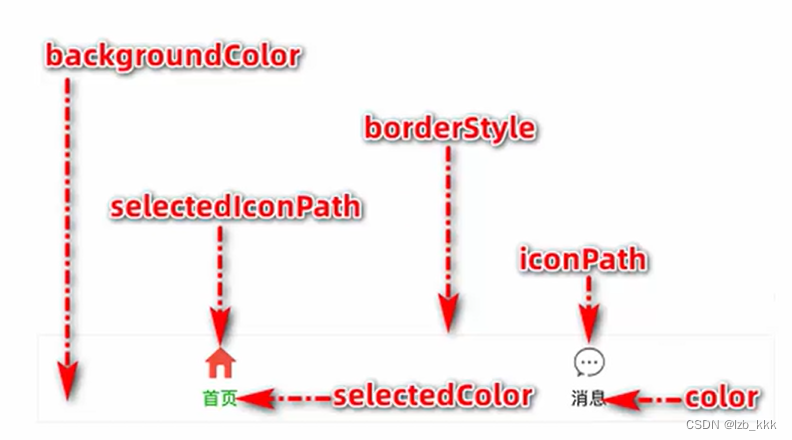
tabBar的6个组成部分

- backgroundColor:tabBar的背景色
- selectedIconPath:选中时的图片路径
- borderStyle:tabBar上边框的颜色
- iconPath:未选中时的图片路径
- selectedColor:tab上的文字选中时的颜色
- color:tab上文字的默认(未选中)的颜色
tabBar节点的配置项
|-----------------|----------|----|--------|-----------------------------|
| 属性 | 类型 | 必填 | 默认值 | 描述 |
| position | String | 否 | bottom | tabBar的位置,仅支持bottom/top |
| borderStyle | String | 否 | black | tabBar上边框的颜色,仅支持black/white |
| color | HexColor | 否 | | tab上文字的默认(未选中)的颜色 |
| selectedColor | HexColor | 否 | | tab上的文字选中时的颜色 |
| backgroundColor | HexColor | 否 | | tabBar的背景色 |
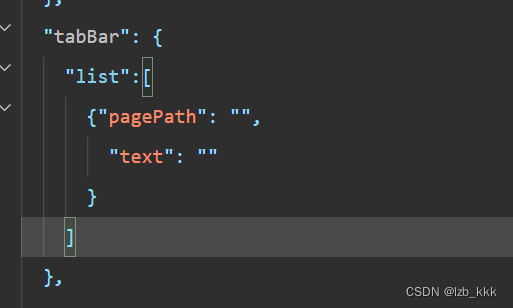
| list | Array | 是 | | tab页签的列表,最少两个,最多五个tab项 |
每个tab项的配置选项
|------------------|--------|----|----------------------|
| 属性 | 类型 | 必填 | 描述 |
| pagePath | String | 是 | 页面路径,页面必须在pages中预先定义 |
| text | String | 是 | tab上显示的文字 |
| iconPath | String | 否 | 未选中时的图标路径 |
| selectedIconPath | String | 否 | 选中时的图标路径 |
在app.json中添加