数值越大,优先级越高,尽量保持较低的优先级,以便使用更高优先级的选择器重置样式
-
0级------通配选择器、选择符和逻辑组合伪类。逻辑组合伪类有:not()、:is()和:where等,这些伪类本身并不影响CSS优先级,影响优先级的是括号里面的选择器。
css:not() {} -
1级------标签选择器
-
2级------类选择器、属性选择器和伪类
-
3级------ID选择器
-
4级------style内联
-
5级------!important
css.foo { color: #fff !important; }!important是顶级优先级,可以重置JavaScript设置的样式,唯一推荐使用的场景就是使JavaScript设置无效。
继承的样式优先级最低。
写在后面的样式会覆盖写在前面的同类样式。
数值计算法
每一段CSS语句的选择器都可以对应一个具体的数值,数值越大优先级越高,
-
一个0级选择器,优先级数值+0;
-
一个1级选择器,优先级数值+1;
-
一个2级选择器,优先级数值+10;
-
一个3级选择器,优先级数值+100。
| 选择器 | 计算值 | 计算细则 |
|---|---|---|
* {} |
0 | 1个0级通配选择器,优先级数值为0 |
dialog {} |
1 | 1个1级标签选择器,优先级数值为1 |
ul > li {} |
2 | 2个1级标签选择器,1个0级选择符,优先级数值为1+0+1 |
li > ol + ol {} |
3 | 3个1级标签选择器,2个0级选择符,优先级数值为1+0+1+0+1 |
.foo {} |
10 | 1个2级类名选择器,优先级数值为10 |
a:not([rel=nofollow]) {} |
11 | 1个1级标签选择器,1个0级否定伪类,1个2级属性选择器,优先级数值为1+0+10 |
a:hover {} |
11 | 1个1级标签选择器,1个2级伪类,优先级数值为1+10 |
ol li.foo {} |
12 | 1个2级类名选择器,2个1级标签选择器,1个0级空格选择符,优先级数值为1+0+1+10 |
li.foo.bar {} |
21 | 2个2级类名选择器,1个1级标签选择器,优先级数值为10×2+1 |
#foo {} |
100 | 1个3级ID选择器,优先级数值为100 |
#foo .bar p {} |
111 | 1个3级ID选择器,1个2级类名选择器,1个1级标签选择器,优先级数值为100+10+11 |
实战范例
html
<div class="lightblue">
<div class="darkblue">
<p>1. 颜色是?</p>
</div>
</div>
<div class="darkblue">
<div class="lightblue">
<p>2. 颜色是?</p>
</div>
</div>当css如下时,1和2都是深蓝色,因为两个后代选择器优先级相同,深蓝色的样式在后,会覆盖之前的样式。
css
.lightblue p { color: lightblue; }
.darkblue p { color: darkblue; }或
css
:not(.darkblue) p { color: lightblue; }
.darkblue p { color: darkblue; }但当css如下时,1和2都是浅蓝色,因为.lightblue.lightblue p的优先级更高。
css
.lightblue.lightblue p { color: lightblue; }
.darkblue p { color: darkblue; }提升优先级的方法
- 重复选择器自身(不了解的人可能以为是写错了)
css
.foo.foo {}- 添加属性选择器【推荐】
css
.foo[class] {}
#foo[id] {}- 使用!important【不推荐】
css
.foo { color: #fff !important; }自测题
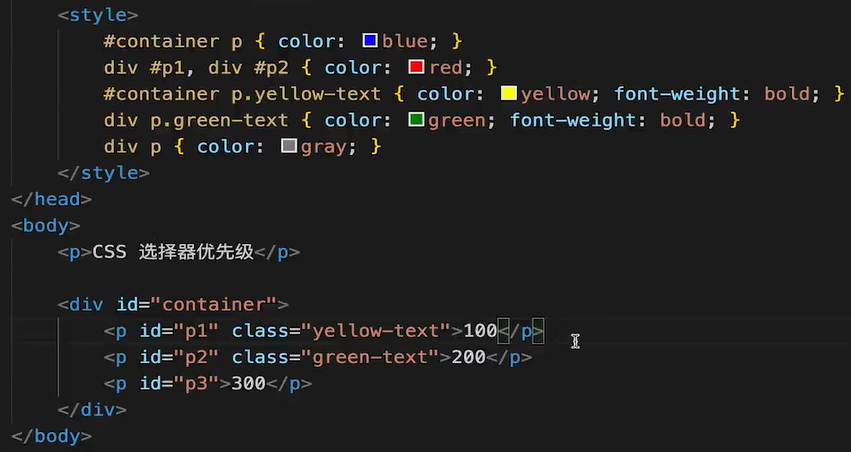
最终页面效果是?

答案

解析
css
/* css 权重 101 */ /* 影响内容 100 200 300*/
#container p { color: blue; }
/* css 权重 101 */ /* 影响内容 100 200 */
div #p1, div #p2 { color: red; }
/* css 权重 111 */ /* 影响内容 100 */
#container p.yellow-text { color: yellow; font-weight: bold; }
/* css 权重 12 */ /* 影响内容 200 */
div p.green-text { color: green; font-weight: bold; }
/* css 权重 2 */ /* 影响内容 100 200 300*/
div p { color: gray; }- 影响100的样式有
css
/* css 权重 101 */ /* 影响内容 100 200 300*/
#container p { color: blue; }
/* css 权重 101 */ /* 影响内容 100 200 */
div #p1, div #p2 { color: red; }
/* css 权重 111 */ /* 影响内容 100 */
#container p.yellow-text { color: yellow; font-weight: bold; }
/* css 权重 2 */ /* 影响内容 100 200 300*/
div p { color: gray; }最高权重为
css
/* css 权重 111 */ /* 影响内容 100 */
#container p.yellow-text { color: yellow; font-weight: bold; }所以 100 是黄色
- 影响200的样式有
css
/* css 权重 101 */ /* 影响内容 100 200 300*/
#container p { color: blue; }
/* css 权重 101 */ /* 影响内容 100 200 */
div #p1, div #p2 { color: red; }
/* css 权重 12 */ /* 影响内容 200 */
div p.green-text { color: green; font-weight: bold; }
/* css 权重 2 */ /* 影响内容 100 200 300*/
div p { color: gray; }最高权重为
css
/* css 权重 101 */ /* 影响内容 100 200 300*/
#container p { color: blue; }
/* css 权重 101 */ /* 影响内容 100 200 */
div #p1, div #p2 { color: red; }权重相同时,写在后面的样式会覆盖前面的,所以最终 200 的颜色是红色
- 影响300的样式有
css
/* css 权重 101 */ /* 影响内容 100 200 300*/
#container p { color: blue; }
/* css 权重 2 */ /* 影响内容 100 200 300*/
div p { color: gray; }最高权重为
css
/* css 权重 101 */ /* 影响内容 100 200 300*/
#container p { color: blue; }所以300的颜色是蓝色