1.引言
在完成了环境准备和源码获取之后,下一步就是编译Chromium源码。编译是将源码转换为可执行程序的关键步骤,对于验证代码更改和调试至关重要。由于Chromium项目的庞大规模和复杂性,编译过程可能会遇到各种问题和挑战,因此了解和掌握正确的编译方法非常重要。
本篇文章将详细介绍在Mac平台上编译Chromium的步骤。我们将涵盖编译环境的配置、具体的编译命令以及解决常见编译问题的方法。通过本文,你将学会如何顺利地编译Chromium源码,为后续的开发和调试奠定基础。无论你是初次编译Chromium,还是希望优化现有的编译流程,本指南都将为你提供有价值的参考和帮助。
2.使用GN生成项目文件
2.1 生成项目文件
在之前的文章中我讲过,直接使用gn gen <输出目录> ,进行生成项目文件。
但在此处不行,因为我们在编译完成后需要调试,所以我们需要指定调试器的类型。
所以我们使用下面的参数生成项目文件
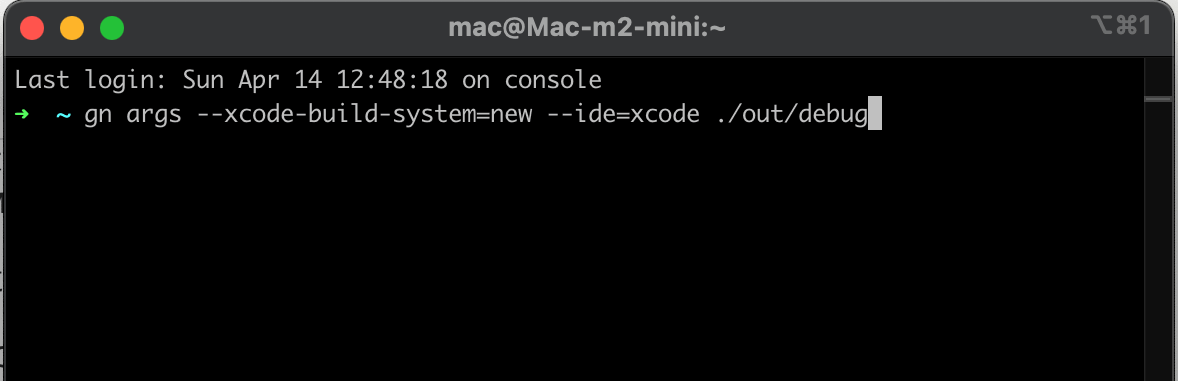
# 在./out/debug 路径生成文件
gn args --xcode-build-system=new --ide=xcode ./out/debug
2.2 设置构建参数
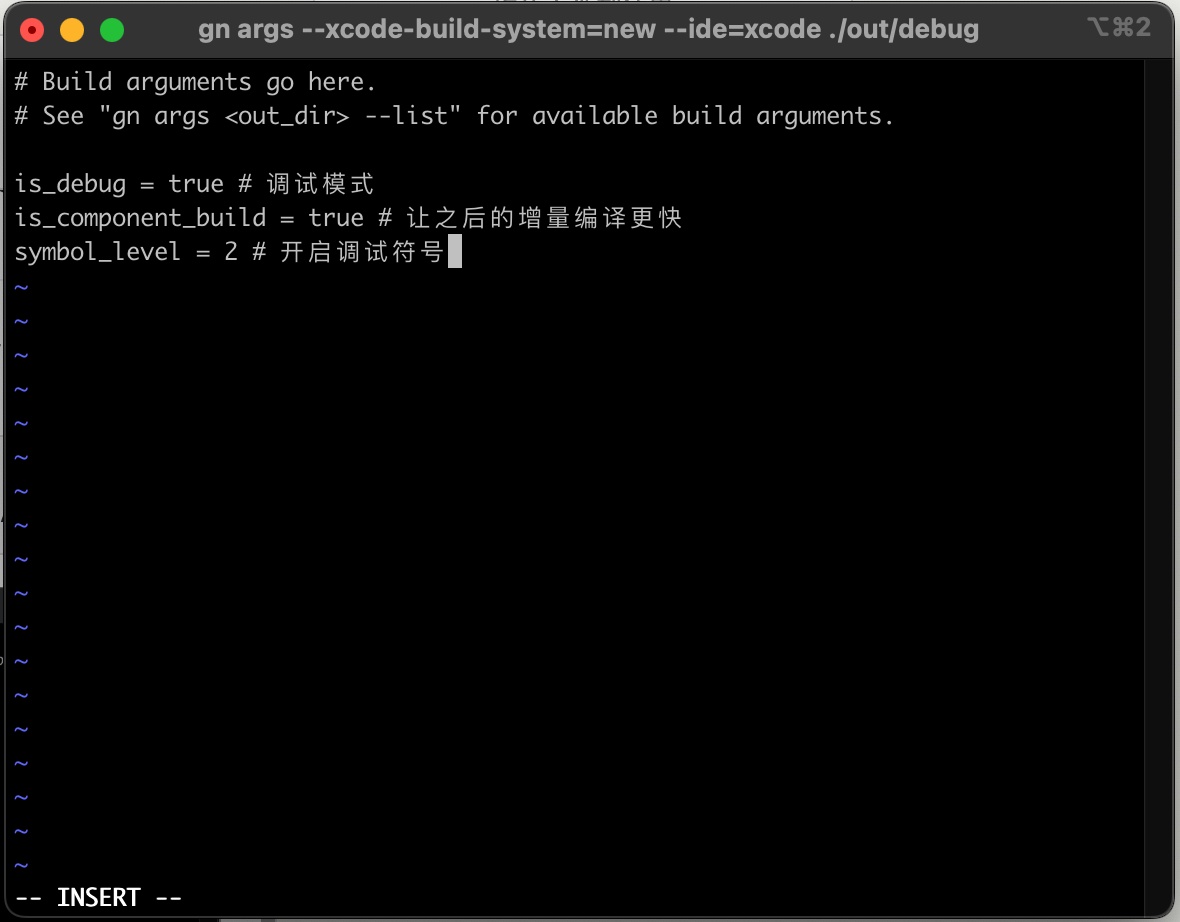
在弹出的文本编辑器内我们设置构建参数
is_debug = true # 调试模式
is_component_build = true # 让之后的增量编译更快
symbol_level = 2 # 开启调试符号
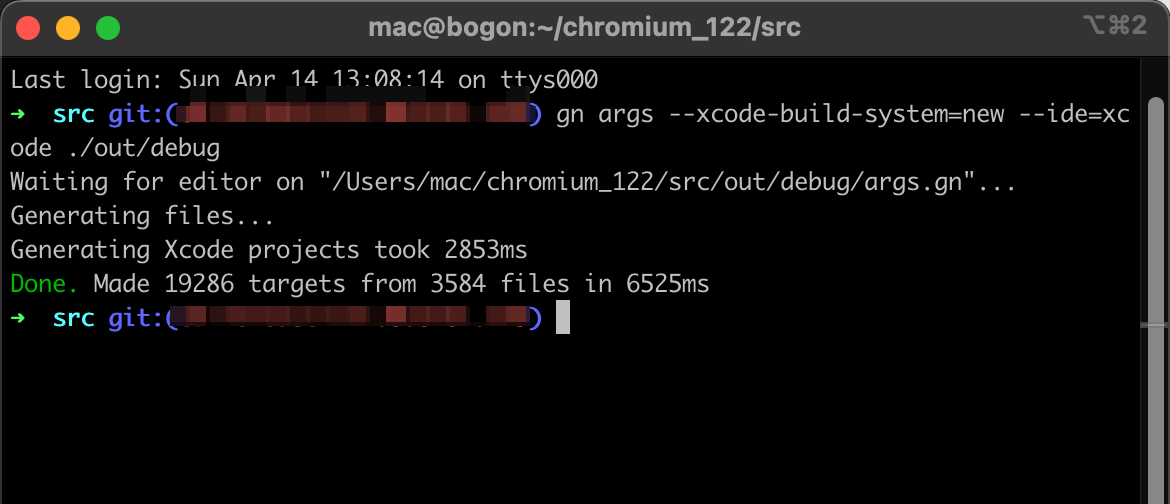
2.3 等待生成结束
保存args.gn文件,并等待文件生成完成

2.4常见的GN构建配置选项
#关闭不必要的符号链接文件生成这些东西在release用不到
blink_symbol_level=0
v8_symbol_level=0
symbol_level=0
#关闭debugging 和 dcheck检查 这些检查在release用不到
enable_iterator_debugging=false
dcheck_always_on = false
#设置解码器和chrome一样不然有些视频是无法播放的
ffmpeg_branding="Chrome"
#关闭小库模式编译避免文件分散
is_component_build=false
#关闭debug
is_debug=false
#使用官方构建优化方案
is_official_build=true
#开启有专利的解码器和编码器支持用来支持更多的多媒体
proprietary_codecs=true
#使用预编译的sysroot系统加强兼容性
use_sysroot=false3.使用 Xcode 打开工程文件
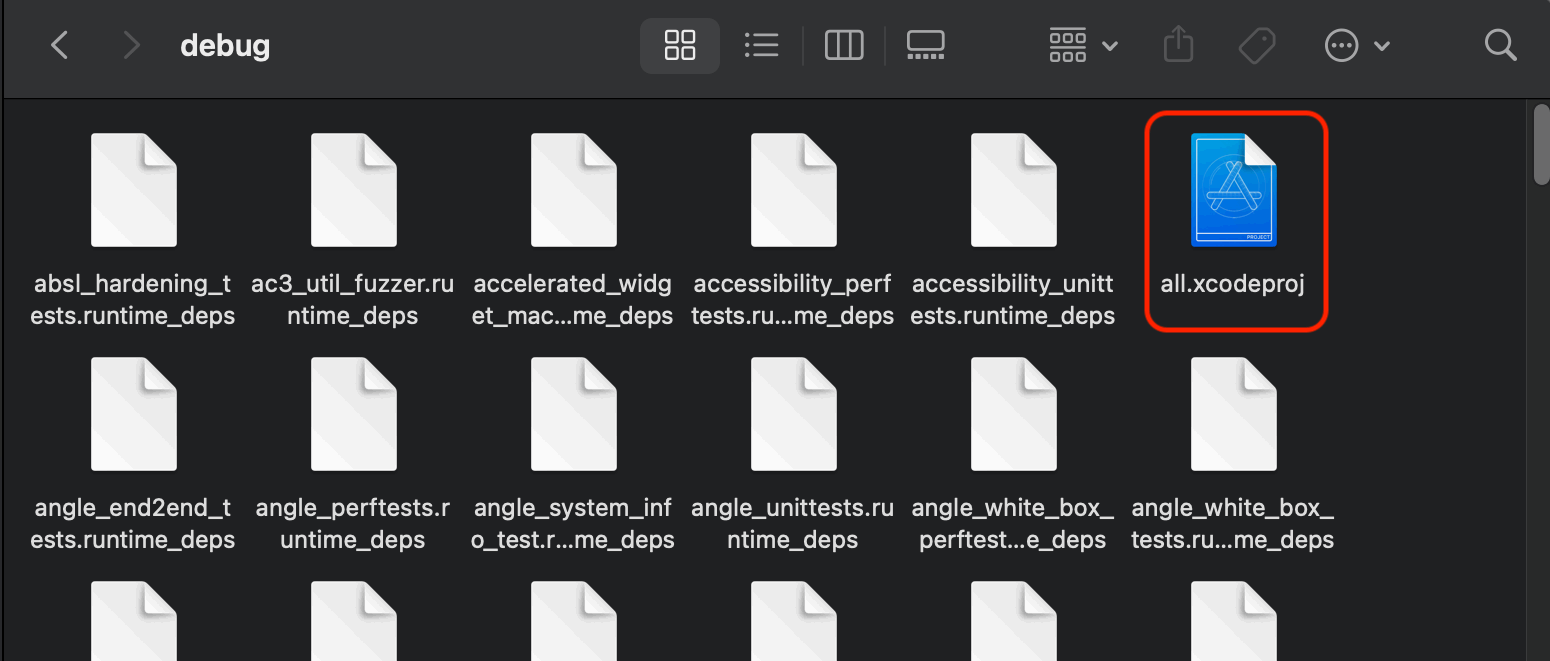
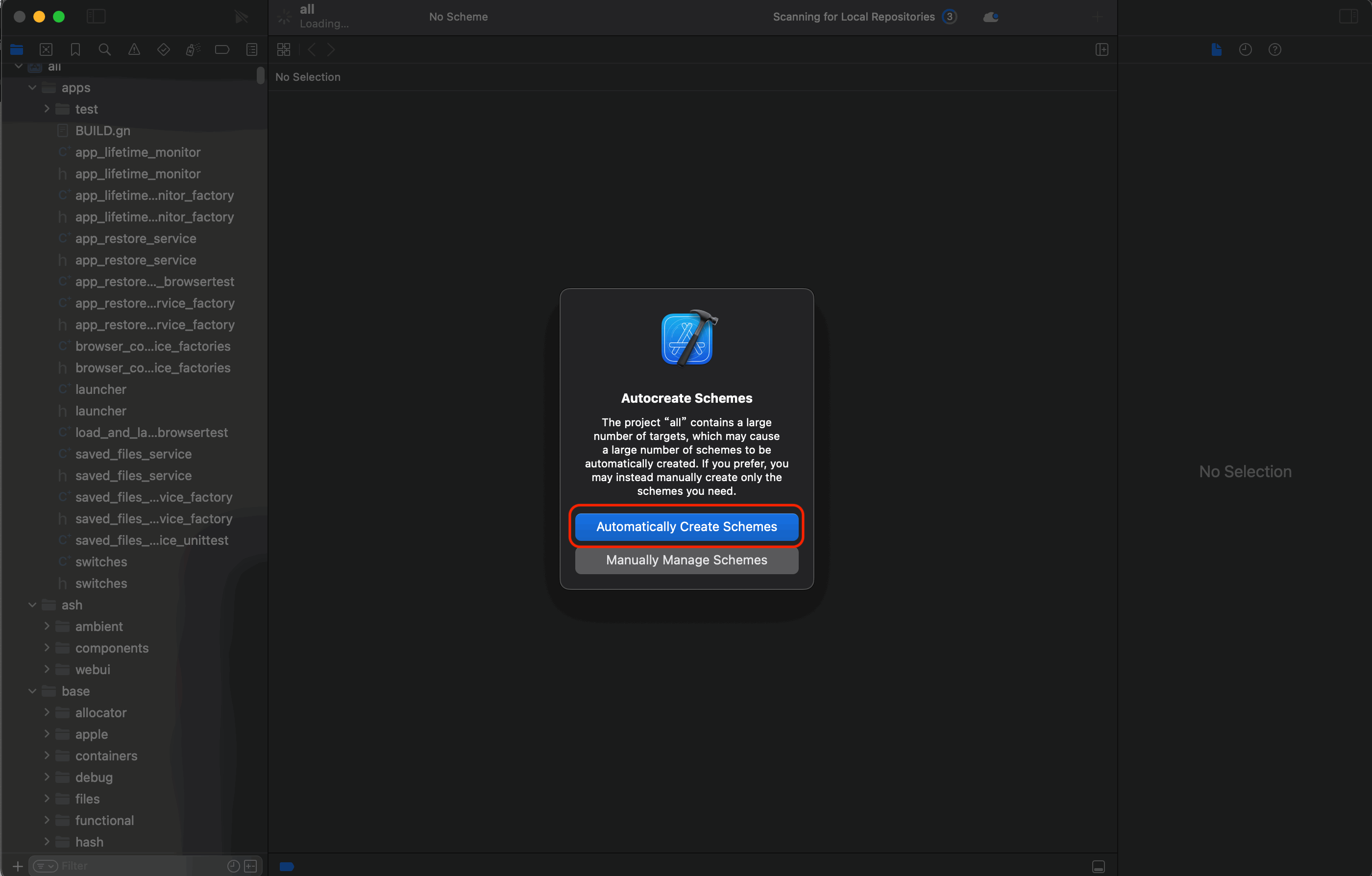
打开 all.xcodeproj

自动处理项目

4.编译项目
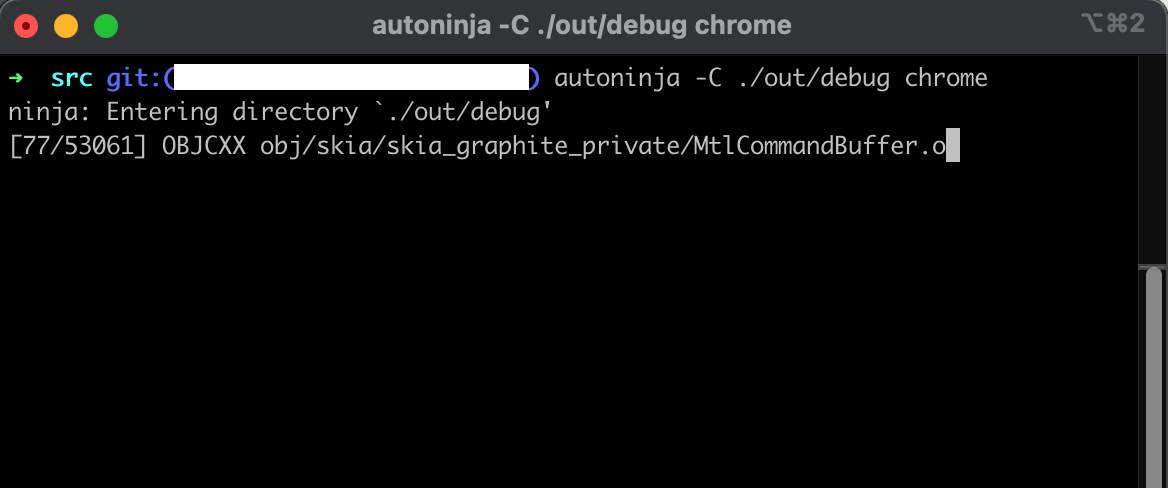
4.1使用终端编译(推荐)
推荐使用这个方案,终端直接使用命令编译即可,速度快,只编译需要的。
autoninja -C <您的输出目录路径> chrome
4.2 使用Xcode编译
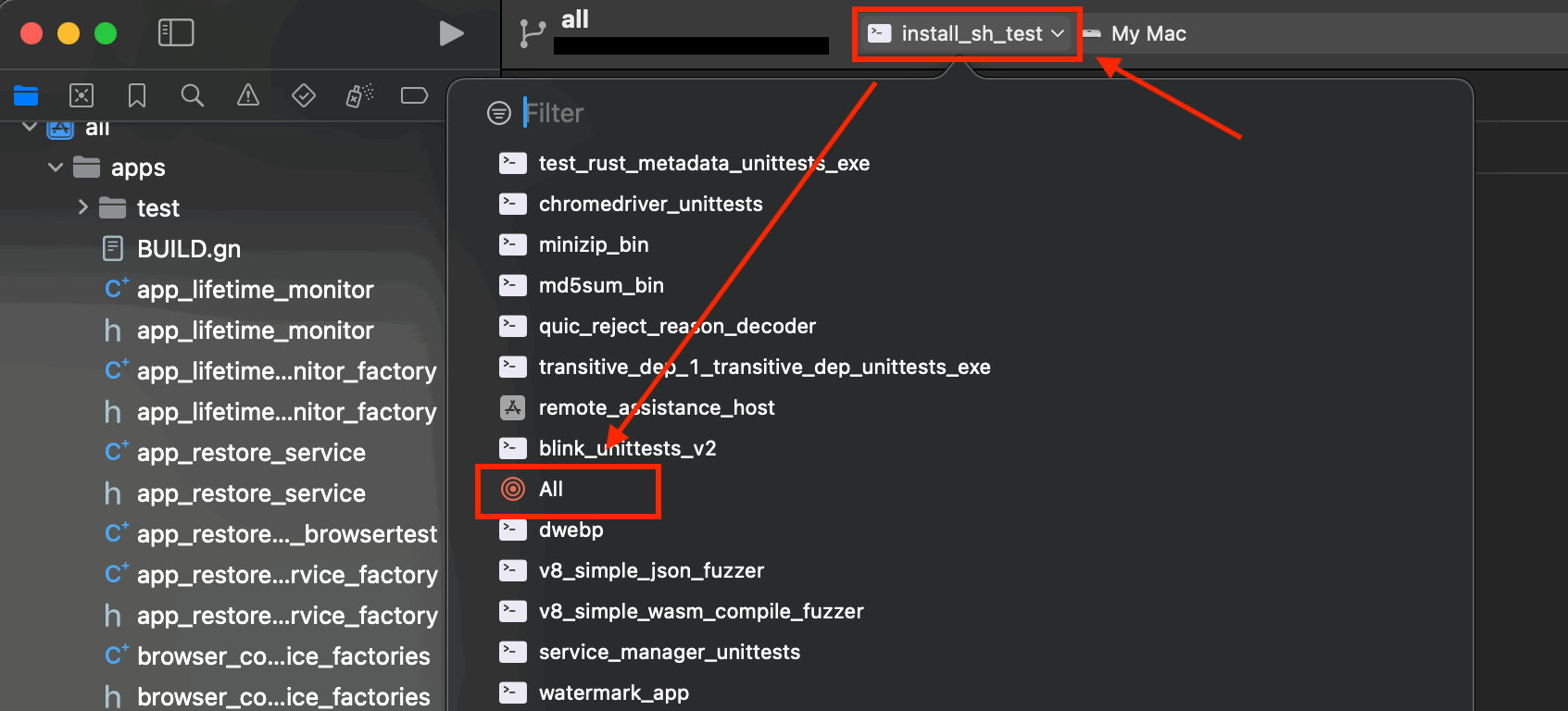
4.2.1选择生成目标为 all

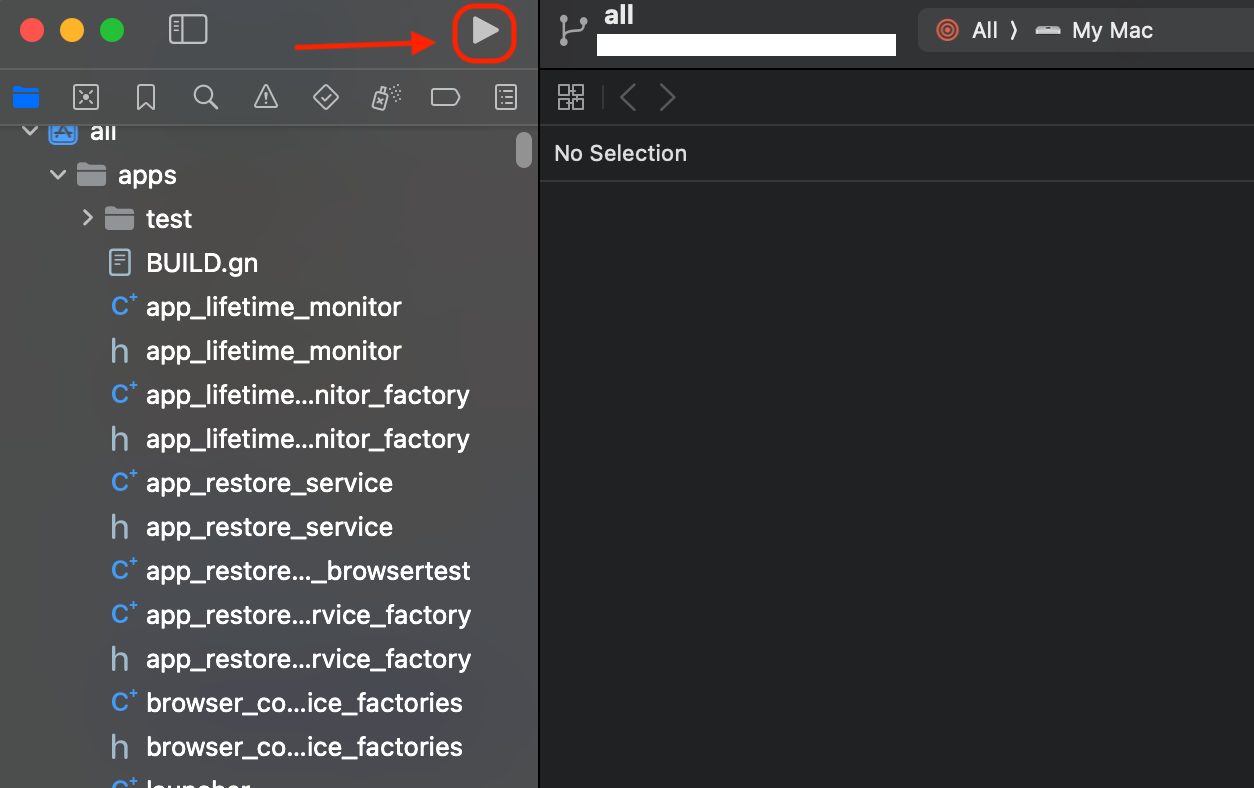
4.2.2点击旁边的三角型图标开始编译

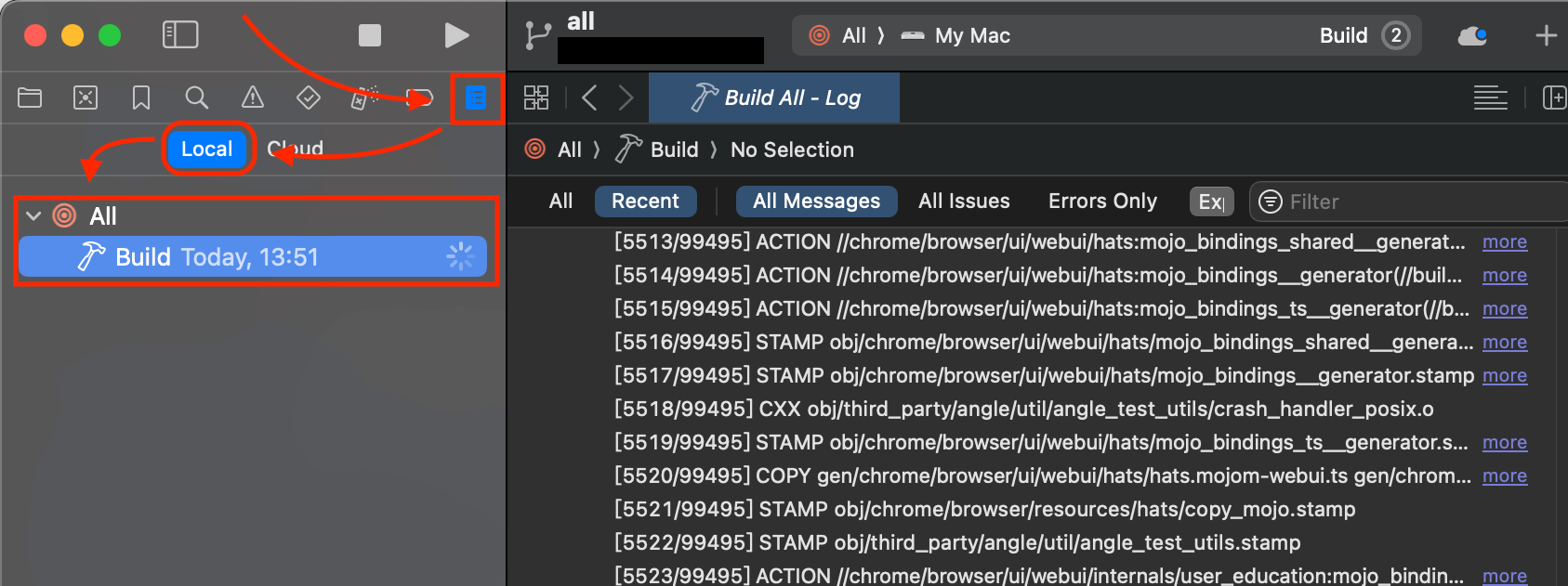
4.2.3等待编译完成

5.总结
通过本文章,我们成功地完成了在Mac平台上编译Chromium的全过程。具体步骤包括使用GN生成项目文件、配置构建参数、打开Xcode工程文件以及通过终端或Xcode进行编译。以下是主要步骤的回顾:
- 使用GN生成项目文件:配置了调试模式和构建参数,以便进行后续的调试工作。
- 设置构建参数:通过自定义构建参数,优化编译过程,并确保生成适合调试的可执行文件。
- 使用Xcode打开工程文件:为进一步的开发和调试准备好工程环境。
- 编译项目:介绍了使用终端和Xcode两种编译方法,推荐使用终端进行快速高效的编译。
完成编译后,你现在拥有了一个可以调试的Chromium版本。接下来,我们将继续深入,探讨如何在Mac平台上调试Chromium,解决代码中的问题,并验证功能的正确性。
请关注下一篇文章《Chromium 调试指南2024 Mac篇 - 调试 Chromium》,我们将详细介绍如何设置和使用调试工具、执行调试操作以及处理常见调试问题。通过这一系列的调试技巧,你将能够更高效地定位和解决代码中的错误,提升开发效率和代码质量。