1 网络正常,但是以前的老项目安装依赖一直卡住无法安装?哪怕切换成淘宝镜像
解决办法:切换成yarn
(1) npm i yarn -g
(2) yarn init
(3) yarn install在安装的过程中发现:
[2/4] Fetching packages...
error marked@11.1.0: The engine "node" is incompatible with this module. Expected version ">= 18". Got "16.14.0"
error Found incompatible module.
info Visit https://yarnpkg.com/en/docs/cli/install for documentation about this command.则还需要进行如下设置:
yarn config set ignore-engines true此时可以正常安装。
2 在用yarn安装过程中报错:error Error: certificate has expired如何处理?
解决办法
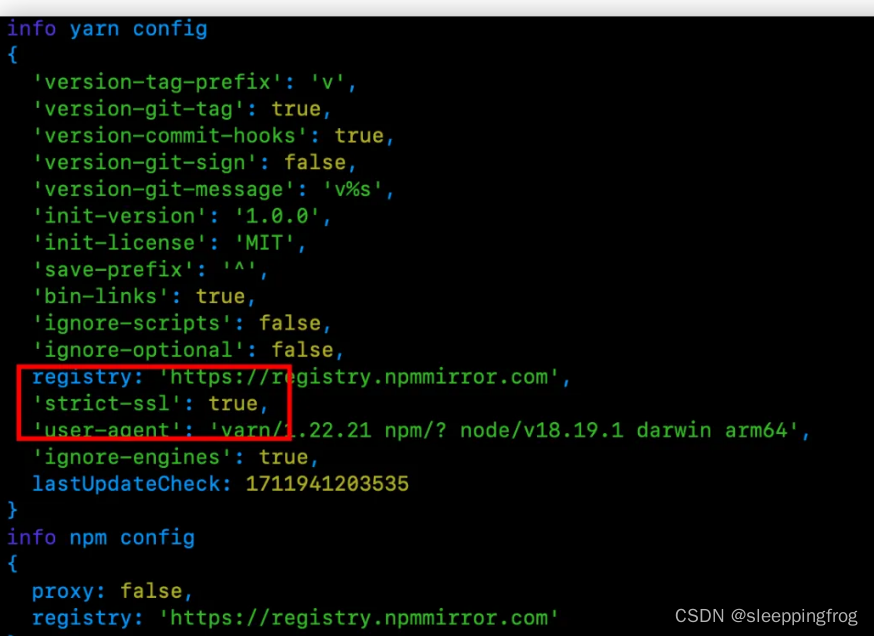
(1)yarn config list 查看strcit-ssl是否默认是true
 (2)更改该配置为false
(2)更改该配置为false
yarn config set strict-ssl false重新查看
yarn config list 如果为false则设置成功
3 yarn安装过程中报错getaddrinfo ENOTFOUND如何处理?
这个问题多半是因为yarn设置的默认下载镜像地址是老版registry.nlark.com地址。我们可以把镜像改成淘宝的地址
yarn config set registry https://registry.npmmirror.com/这样就可以了。我们可以把项目原本的yarn.lock文件删除,重新安装,因为设置了淘宝镜像,所以新生成的yarn.lock文件里的镜像全部成了淘宝的镜像地址,这样就不会报错getaddrinfo ENOTFOUND