Dynamic Web TWAIN是一个专为Web应用程序设计的TWAIN扫描识别控件。你只需在TWAIN接口写几行代码,就可以用兼容TWAIN的扫描仪扫描文档或从数码相机/采集卡中获取图像。然后用户可以编辑图像并将图像保存为多种格式,用户可保存图像到远程数据库或者SharePoint。这个TWAIN控件还支持上传和处理本地图像。
Dynamic Web TWAIN 30天免费试用![]() https://www.evget.com/product/1313/download
https://www.evget.com/product/1313/download
72.19% 的 Dynamic Web TWAIN 客户需要在其应用程序中支持 Chrome 和 Firefox,因此在 HTML5 浏览器中支持文档扫描至关重要。
安装后,用户将能够在浏览器中执行扫描操作。他们将能够打开本地图像、编辑图像、将其保存到本地和网络位置等。
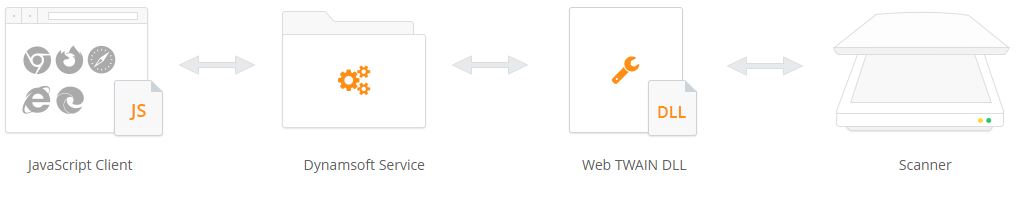
HTML5 Edition技术机制

如上图所示,Dynamic Web TWAIN HTML5扫描SDK有三个核心模块:
- JavaScript Client:这是动态 Web TWAIN JavaScript 库。它与 Web TWAIN 服务进行通信。它接受来自用户的操作请求并将其发送到 Web TWAIN 服务。它还处理 UI 显示。
- Dynamsoft 服务:该模块从 JavaScript 客户端接受用户操作命令。它在本地主机上监听并处理与 TWAIN 的接口,并将响应传递给 JavaScript 层。用户只需安装一次该服务。
- 动态Web TWAIN DLL:该模块直接与扫描仪交互,进行文档扫描。
//You can easily use the following JavaScript code to scan images with the Dynamic Web TWAIN SDK:
function AcquireImage() {
var DWObject = Dynamsoft.WebTwainEnv.
GetWebTwain('dwtcontrolContainer');
DWObject.IfShowUI = false;
DWObject.SelectSource();
DWObject.OpenSource();
DWObject.AcquireImage();
}
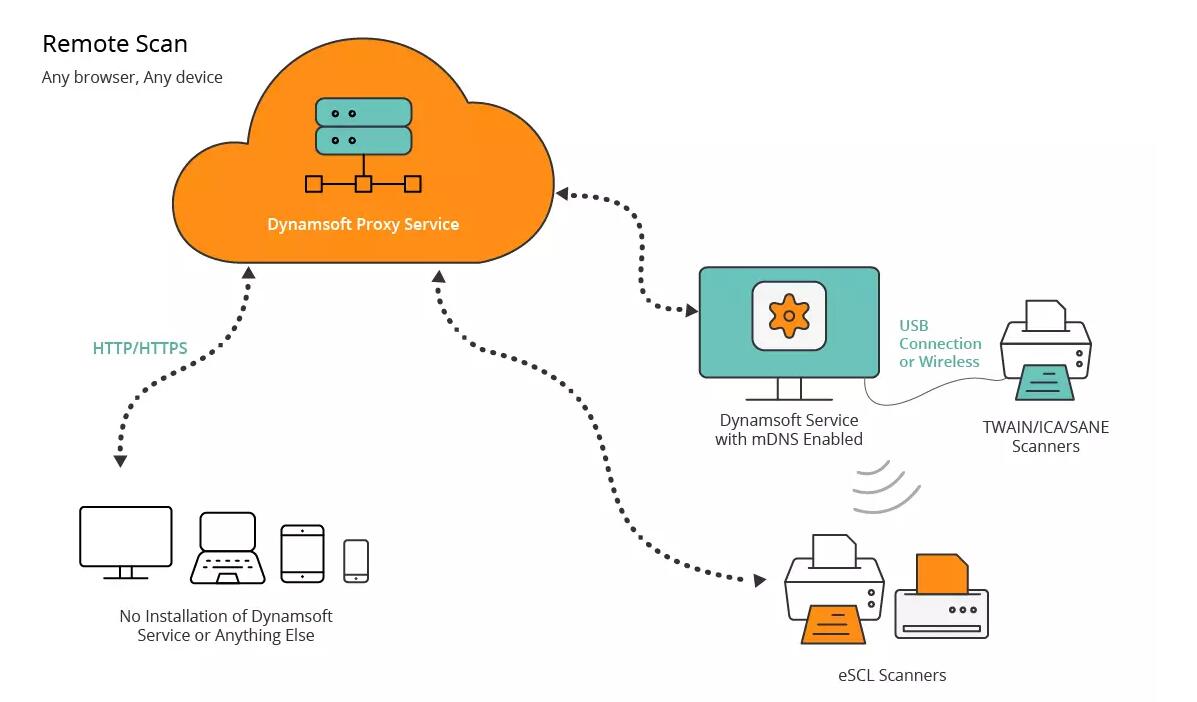
可扩展至其他浏览器和操作系统
由于 Dynamic Web TWAIN HTML5 Edition 是使用 HTML5 技术构建的,因此可以轻松扩展。这包括 Windows、macOS 和 Linux 上的 IE® 和其他兼容 HTML5 的浏览器。此外,它还包括 iOS 和 Android 平板电脑和手机等移动平台。以下是其工作原理的简单说明:

如图所示,当客户端(平板电脑、手机或计算机)发起扫描请求时,Dynamsoft 服务将通过 TWAIN、SANE、ICA、WIA 或 eSCL 协议与指定的扫描仪通信以完成工作。扫描的图像将通过 Dynamsoft 服务传输回客户端。
其他热门条码工具推荐
**Dynamsoft Barcode Reader**是一个全面的条码扫描和解码解决方案,凭借其强大的条形码检测算法、摄像头增强功能和 OCR 功能,可以帮助快速检索复杂视频条码。
**Aspose.BarCode**是一款专业的条码开发控件,可在任何平台上生成和识别条形码,特别是开发嵌入食品管理系统中的条码功能开发。
**BarTender**作为一款企业级的条码工具, 既可以单独运行,也可以与任何其他程序集成,可以帮助食品打印标签、包装打标、智能证卡编码、标牌制作等。
除了上述工具之外,也有很多功能不错,性价比也很高的条码工具可供选择,例如**TBarCode SDK** /Barcode Studio /**Softek**等,用户可根据需求选择~