HBuilderx中uniapp项目运行到微信小程序报错Error: Fail to open IDE
问题描述
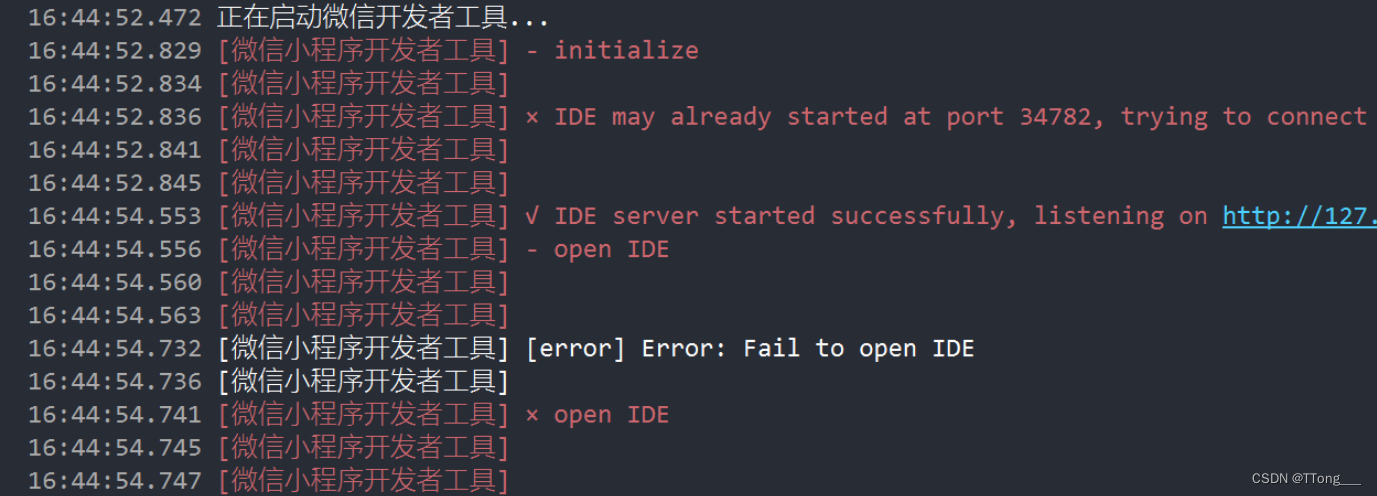
uniapp开发微信小程序,在HBuilderx中运行到微信开发者工具时报错Error: Fail to open IDE

解决方案
1. 查看微信开发者工具端服务端口是否开放
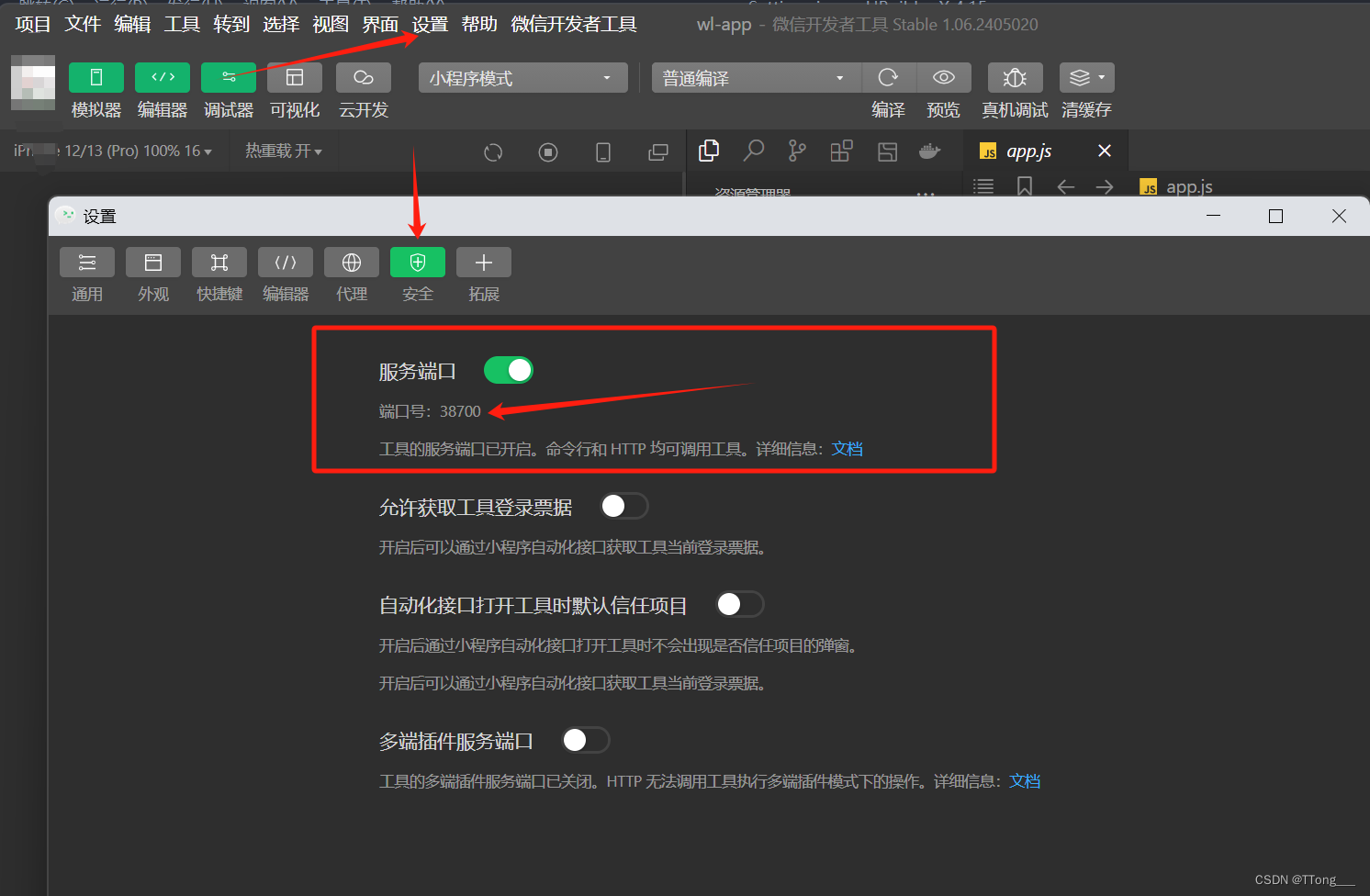
打开微信开发者工具选择:设置>安全设置>安全
如果没有打开服务端口,记住这个地方的【端口号】

2. HBuilderx中运行设置配置
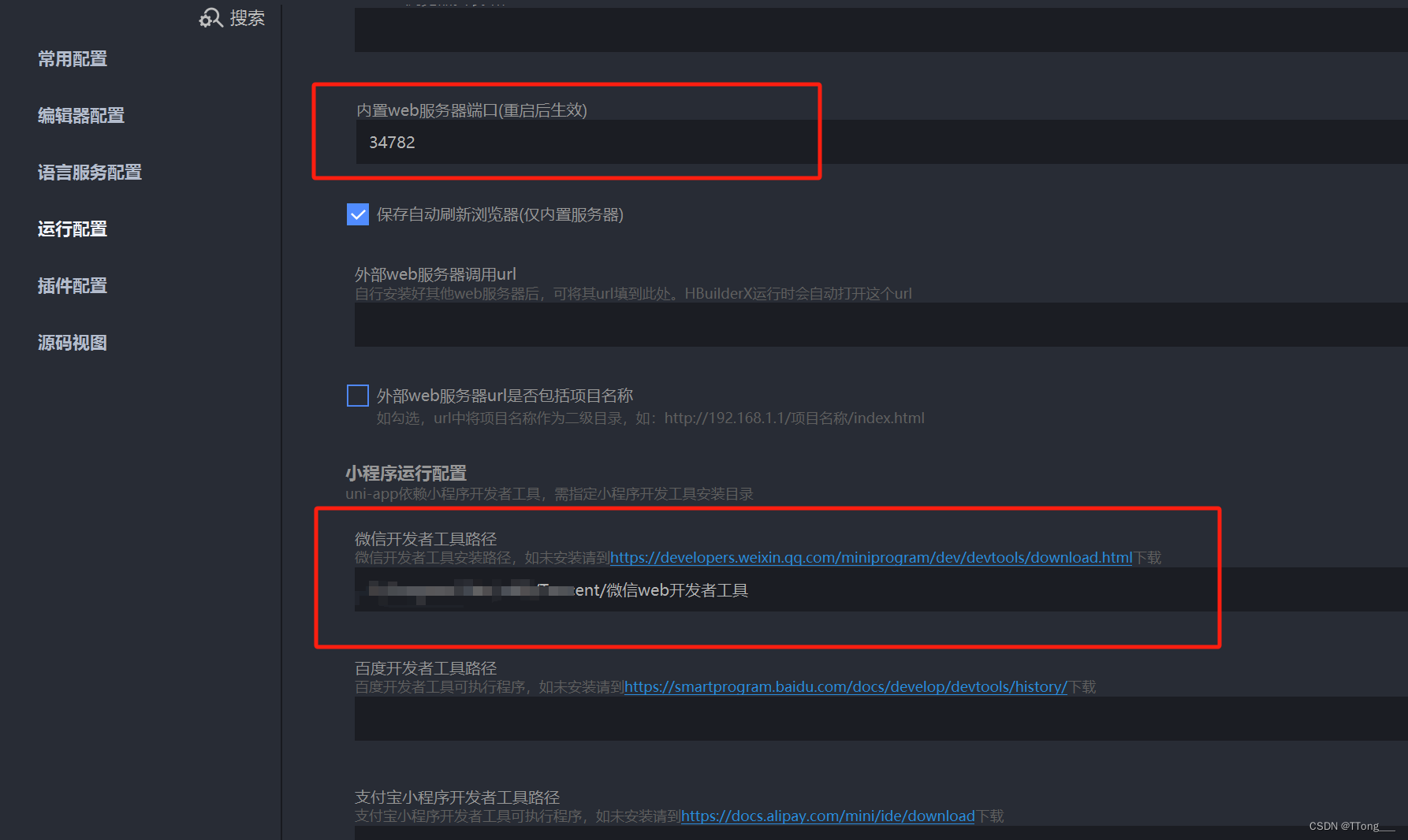
在HBuilderx中选择:运行>运行到小程序模拟器>运行设置
设置内部web服务器端口:为1中的【端口号】
设置小程序运行配置中微信开发者工具路径:为安装的微信开发者工具具体路径

3. HBuilderx中微信小程序配置小程序AppID
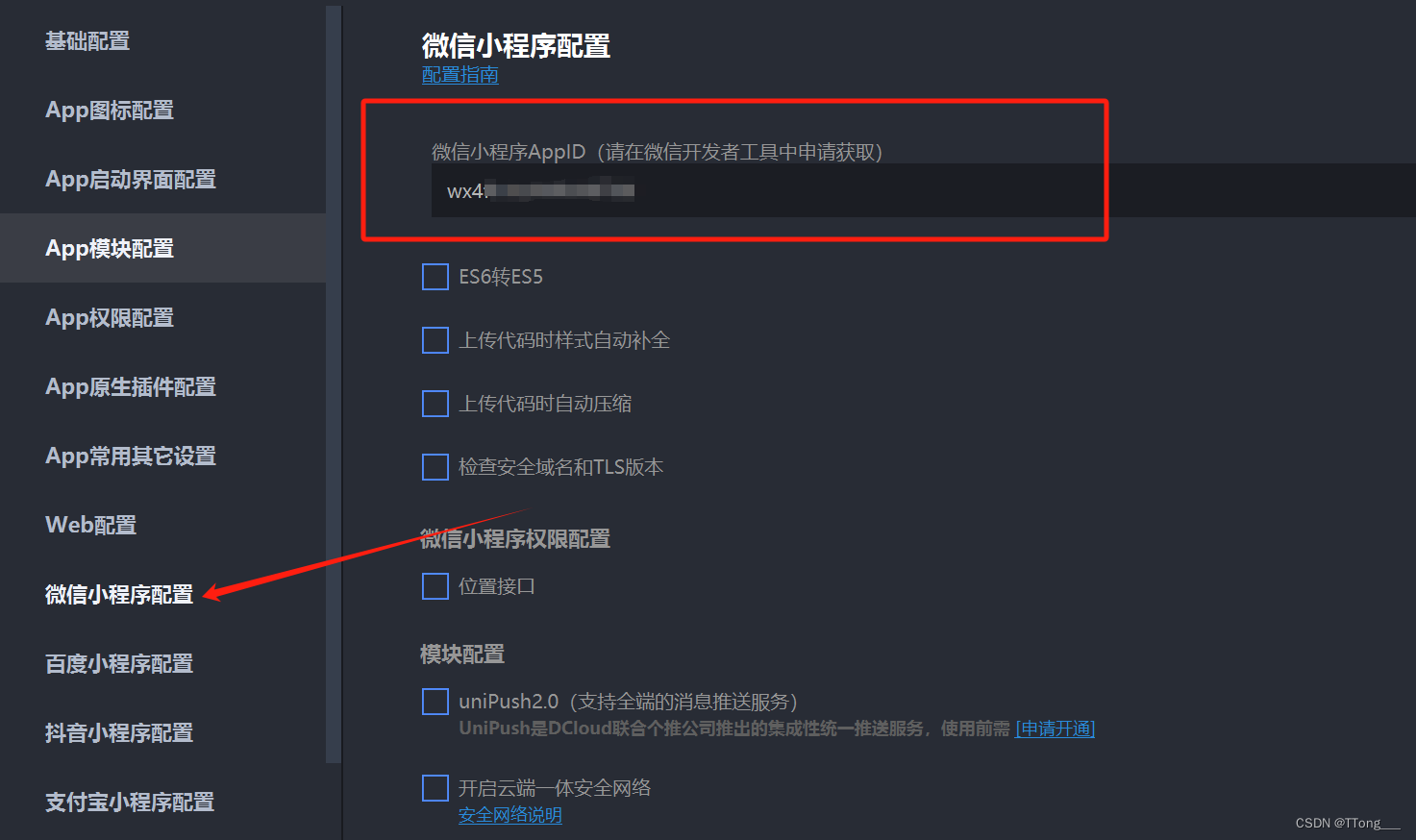
打开manifest.json,选择"微信小程序配置"
设置微信小程序AppID:这个id要和申请的小程序对应上

4. 这个时候重新运行到微信开发者工具就可以了

以上是个人经验,希望对大家有所帮助!!!
完整的uniapp开发微信小程序入门教程可以参考以下文章:
uniapp开发微信小程序入门教程