作品须知:1.该网页作品预计分为5个页面(其中1个登录页面,1个首页主页面,3个分页面),如需要可自行删改增加页面。(总共约800行html,1200行css,100行js)
2.此网页源代码只用于学习和模板参考,所有代码均为作者本人一字一符敲出,没有采用任何模板,所有素材均有本人一一收集,如需转载作品请标明转载出处,可于上方免费下载,谢谢。
3.下载须知:可免费下载,其中包含所有代码和所有素材,但不可用于违法犯罪和版权侵盗,仅供帮助学习参考
1.登入页面(大致)
此页面特点:页面处于动态,气泡和鱼分别会上下和左右动画移动,注意此页面并未运用js,所以登录无后台数据,如需有登录功能需ajax或其它自行设置数据库连接使用。点击登入会自动跳转主页面。

2.主页面(大致)
此页面特点是:轮播图采用了vue2,布局采用了grid布局


3.分页面1(主页面的校园文化功能)

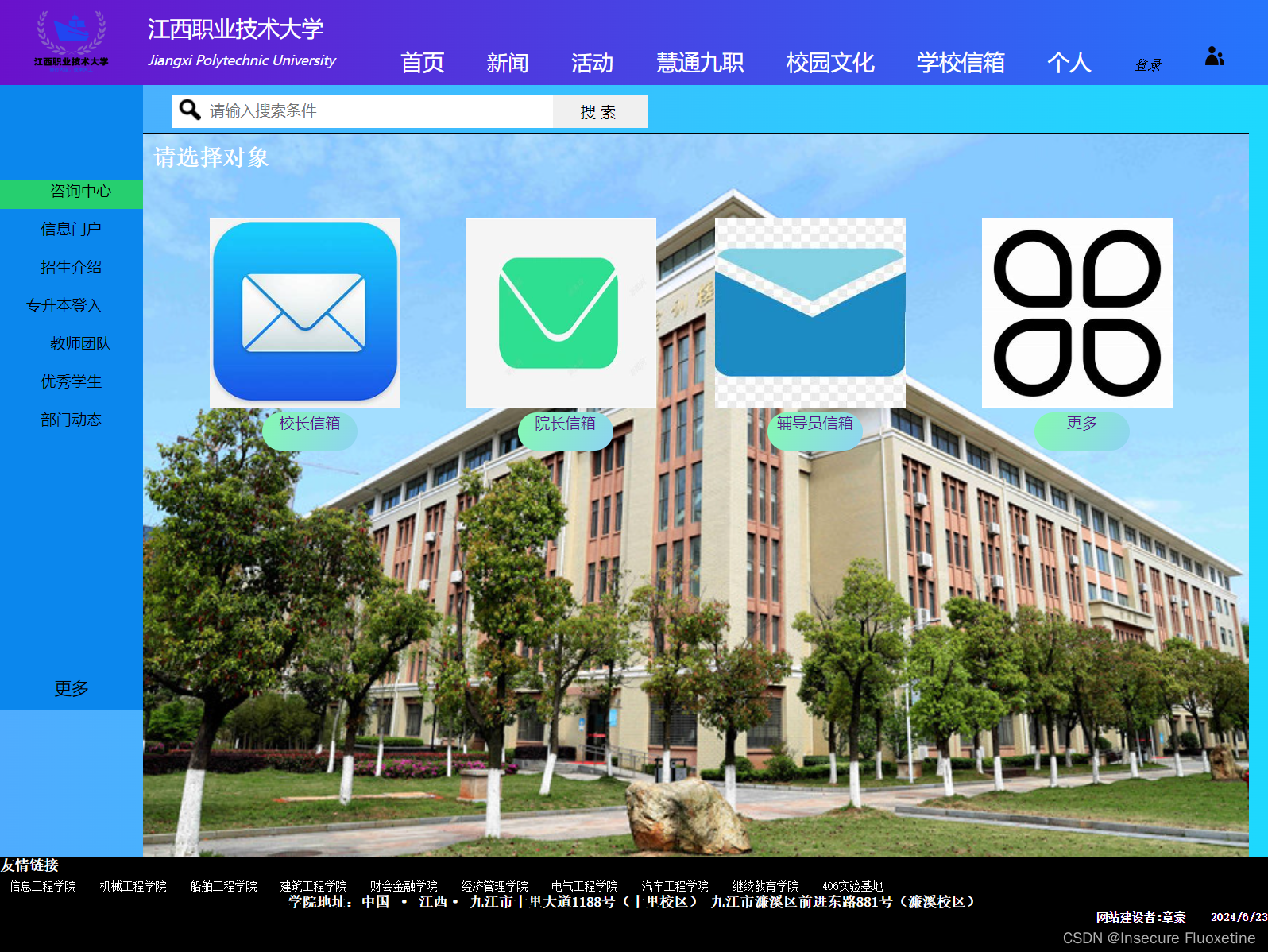
分页面2(邮件)

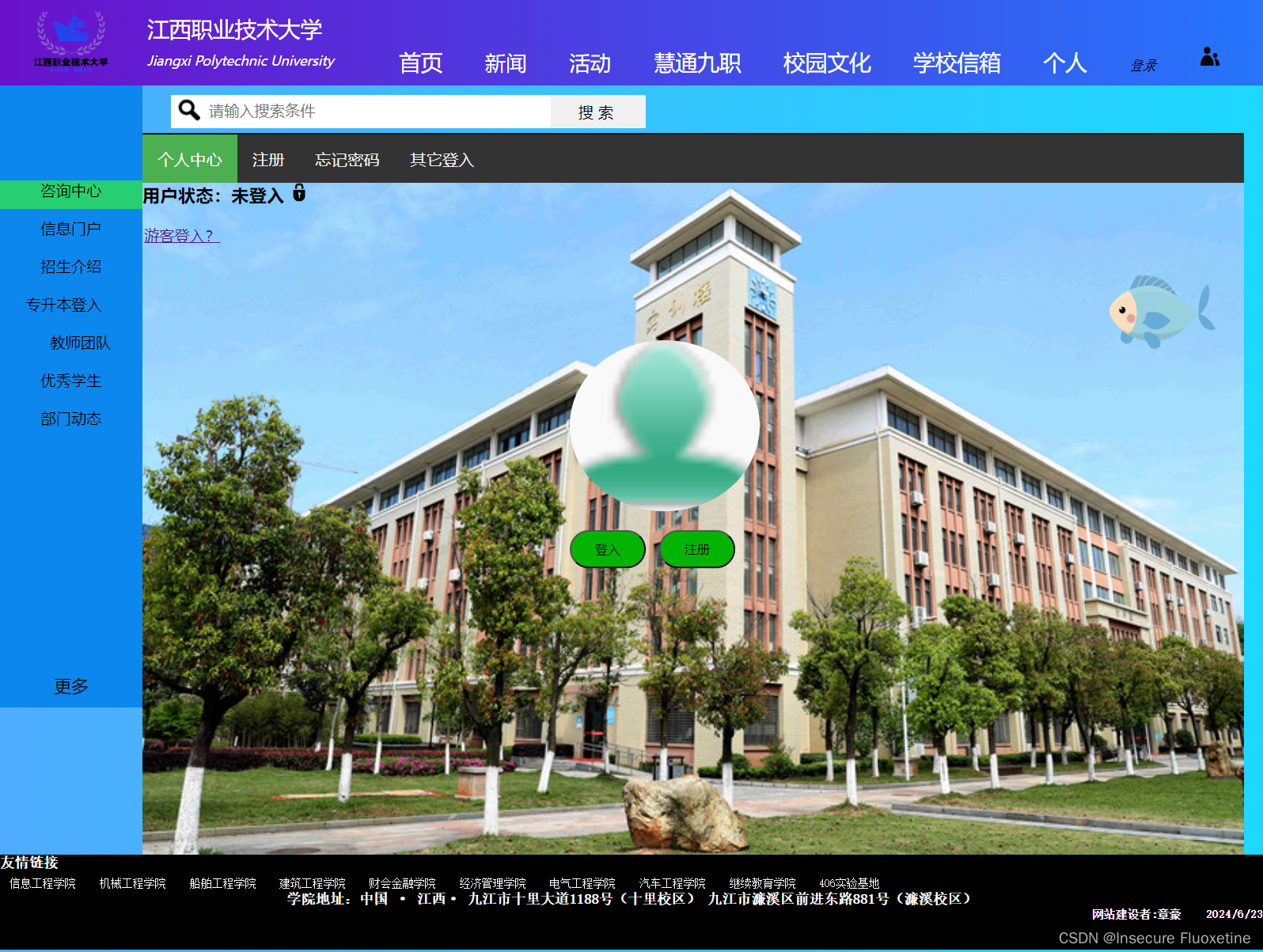
页面3(个人)
此页面特点采用响应式导航

如需设计网页,可加V:Zh2662254728