一、ide不能解析vue文件
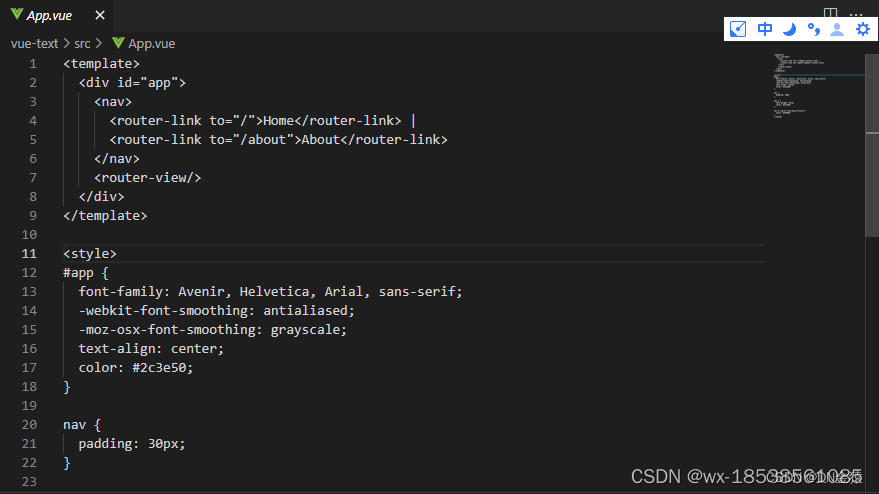
刚开始导入时,在vscode中的vue文件中内容都是灰色的

ide不能解析vue解决方法:
1.idea或webstorm安装vue.js插件
2.在vscode中
- vue2.0的项目安装vetur插件
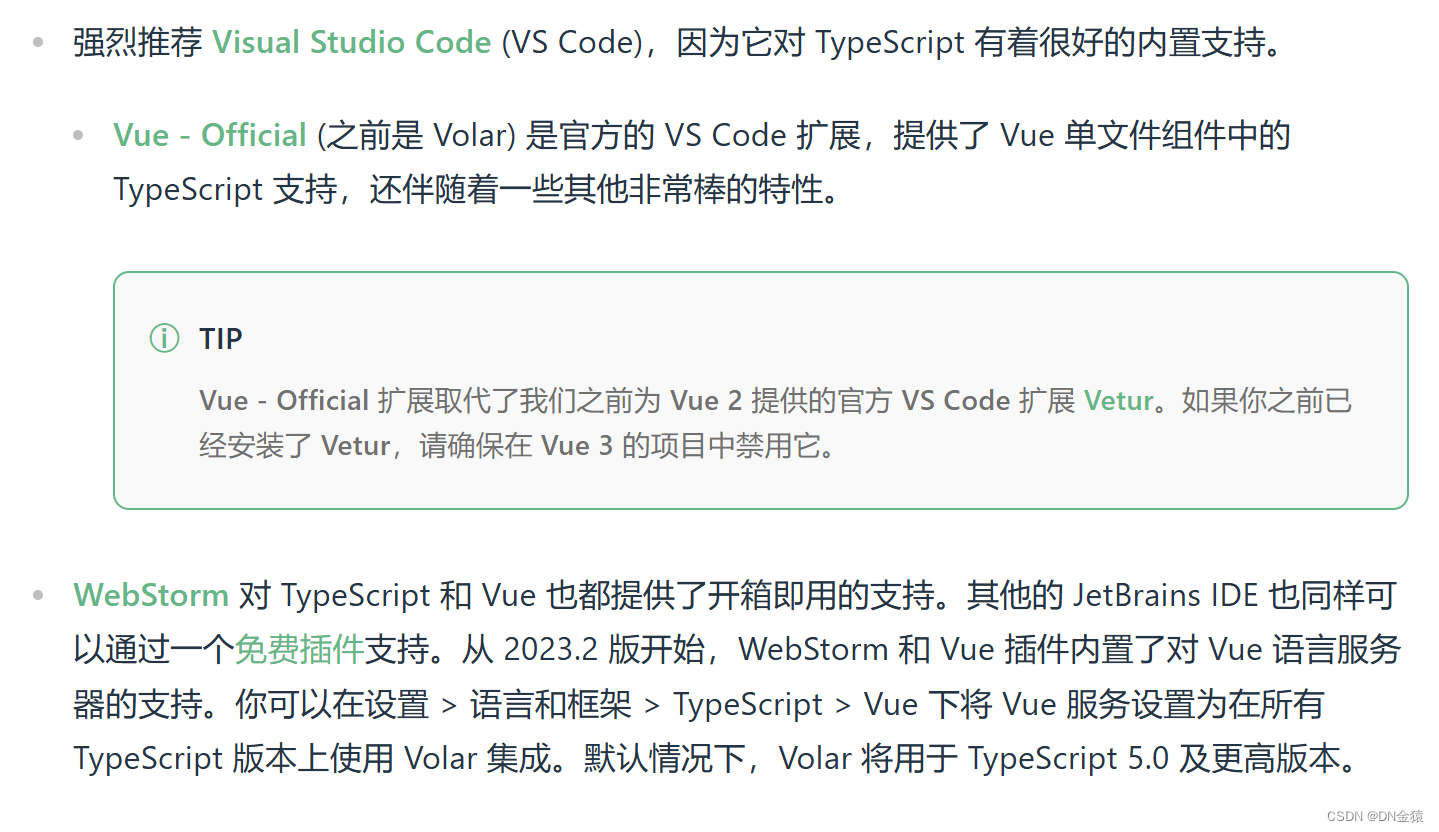
- vue3.0及以上的项目安装Vue-official插件(之前是Volar)
vue官方推荐:搭配 TypeScript 使用 Vue | Vue.js (vuejs.org)

二、ts文件不能解析.vue
bash
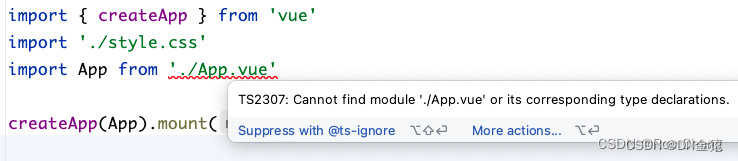
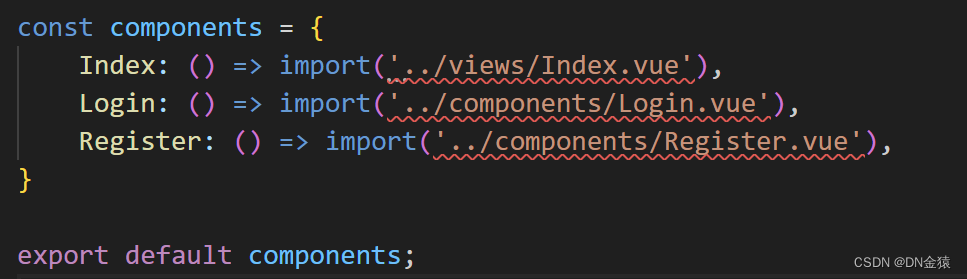
Could not find a declaration file for module '../views/Index.vue'. 'd:/project/panda/src/views/Index.vue' implicitly has an 'any' type.

ts不能解析*.vue解决办法:
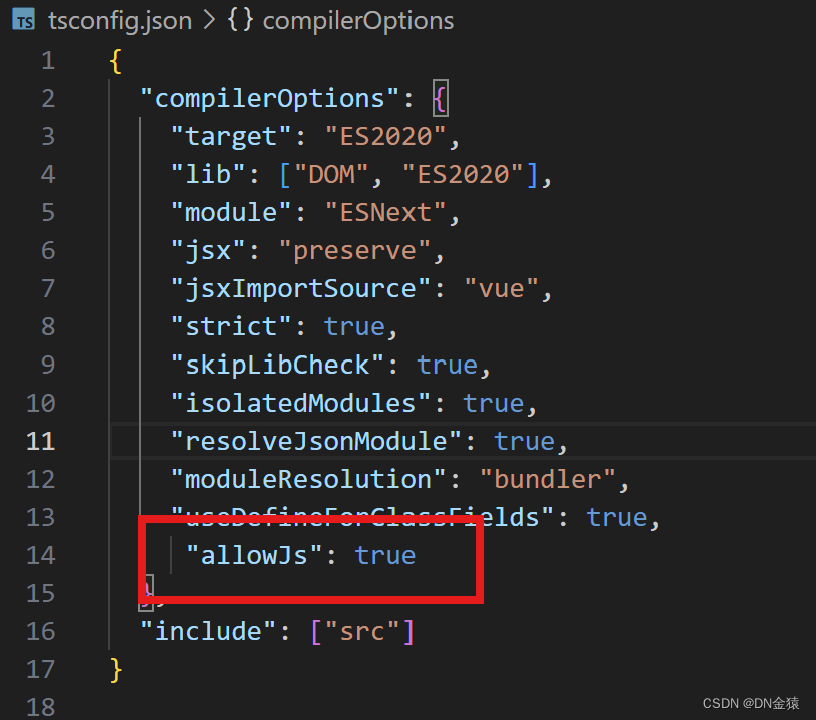
方式一、在tsconfig.json中配置 "compilerOptions": {.... "allowJs": true, }

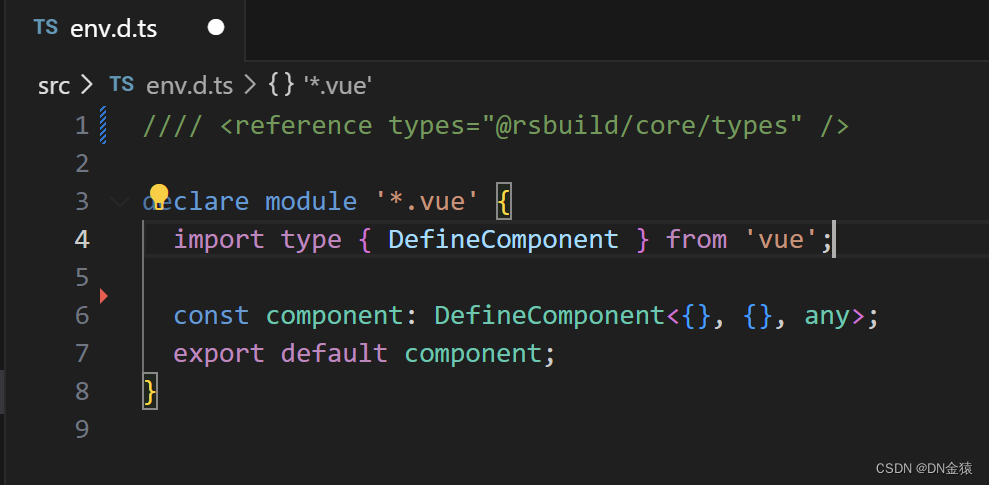
方式二、找到vite-env.d.ts文件或者env.d.ts文件,添加如下代码
TypeScript
declare module '*.vue' {
import type { DefineComponent } from 'vue';
const component: DefineComponent<{}, {}, any>;
export default component;
}