文章目录
一、手写代码实现迅雷设置界面
使用Qt控件(如:QListWidget与QScrollArea等)与布局实现腾讯会议登陆界面。设置界面除基本设置界面外,其他界面都是以图片的形式嵌入到项目中并没有手写代码。
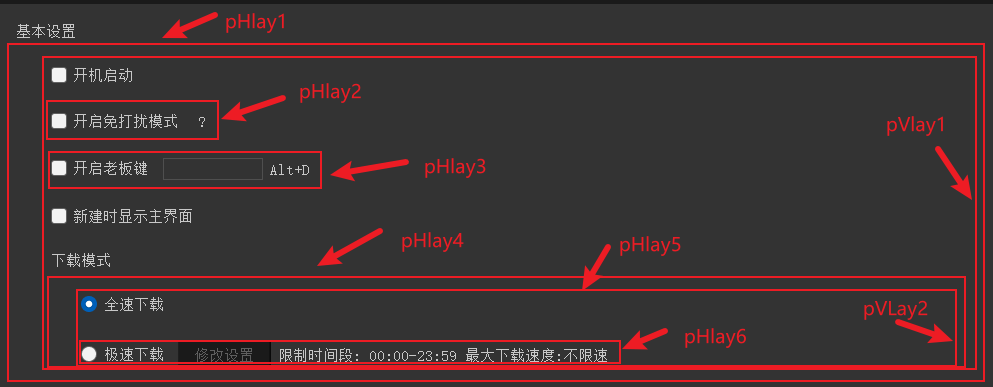
基本设置界面的布局如下:

代码实现如下:
SCrollAreaDemo.h:
cpp
#pragma once
#include "CBaseSetWidget.h"
#include "GaojiSetWidget.h"
#include <QtWidgets/QWidget>
#include <QListWidget>
#include <QScrollArea>
#include <QScrollBar>
#include <QHBoxLayout>
#include <QStringList>
#include <QVector>
class ScrollAreaDemo : public QWidget
{
Q_OBJECT
public:
ScrollAreaDemo(QWidget *parent = Q_NULLPTR);
private:
QListWidget* m_pListWidget;
QScrollArea* m_pScrollArea;
QStringList m_textList;
CBaseSetWidget* m_pBaseSetWidget;
QWidget* m_pYunpanSetWidget;
QWidget* m_pDownloadWidget;
QWidget* m_pJieguanWidget;
QWidget* m_pRenwuWidget;
QWidget* m_pTixingWidget;
QWidget* m_pXuanfuWidget;
GaojiSetWidget* m_pGaojiWidget;
QVector<QWidget*> m_vecWidget;
bool signFlag = false;
private:
void slotItemClicked(QListWidgetItem* item);
void slotValueChanged(int value);
};SCrollAreaDemo.cpp:
cpp
#include "ScrollAreaDemo.h"
#include <string>
using namespace std;
ScrollAreaDemo::ScrollAreaDemo(QWidget *parent)
: QWidget(parent)
{
this->setFixedSize(QSize(150 + 1000 + 30, 900));
this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowMinimizeButtonHint);
this->setStyleSheet("background:rgb(26, 26, 26);");
/*ListWidget*/
m_pListWidget = new QListWidget(this);
m_pListWidget->setFixedWidth(150);
m_pListWidget->setFrameShape(QFrame::NoFrame); //设置控件边框形状为无边框
m_pListWidget->setFocusPolicy(Qt::NoFocus);
m_textList << u8"基本设置" << u8"云盘设置" << u8"下载设置" << u8"接管设置" << u8"任务管理" << u8"提醒" << u8"悬浮窗" << u8"高级设置";
m_pListWidget->addItems(m_textList); //添加多个列表项
//lw的样式表;R"()";常用来写json
string lw_qss = R"(
QListWidget
{
/*border:1px solid gray; 边界线:宽度、颜色*/
background:rgb(26, 26, 26); /* 列表背景色*/
color:rgb(200, 200, 200); /*前景色、文字颜色*/
font-size:15px;
border-radius:1px; /*圆角*/
}
QListWidget::item
{
height:40px;
padding-left:10px; /*控制文本与left左边的距离 */
}
QListWidget::item:!active
{
background:rgb(26, 26, 26);
margin:5px 20px 1px 20px; /*上右下左,控制item与ListWidget的距离*/
}
/*悬浮到项目上时发生右偏移*/
QListWidget::item:hover
{
background:rgb(56, 56, 56);
/*padding-left:30px;*/
}
/*选中项目时,边框圆角与背景色发生改变*/
QListWidget::item:selected
{
border-radius:15px;
background:lightblue;
}
/*上次选择后保留的状态,鼠标离开后显示*/
QListWidget::item:selected:!active
{
background:rgb(51,51,51);
color:#3F85FF;
})";
m_pListWidget->setStyleSheet(QString::fromStdString(lw_qss));
/* QScrollArea */
m_pScrollArea = new QScrollArea(this);
m_pScrollArea->setFixedWidth(1000 + 30);
m_pScrollArea->setFrameShape(QFrame::NoFrame);
m_pScrollArea->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
m_pScrollArea->setVerticalScrollBarPolicy(Qt::ScrollBarAsNeeded);
string verticalbar_qss = R"(
QScrollBar{width:16px;background:rgb(26, 26, 26);margin:0px, 0px, 0px, 0px;}
QScrollBar::handle:vertical{width:8px;background:rgba(162, 163, 165, 100%);border-radius:4px;min-height:40;}
QScrollBar::handle:vertical:hover{width:8px;background:rgba(115,118,118, 100%);border-radius:4px;min-height:40;}
QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical{background:rgb(26, 26, 26);border-radius:4px;}
QScrollBar::top-arrow:vertical,QScrollBar::bottom-arrow:vertical{border: none;background: none;color: none;}
QScrollBar::add-line:vertical{border:none;background:none;}
QScrollBar::sub-line:vertical{border:none;background:none;}
)";
m_pScrollArea->verticalScrollBar()->setStyleSheet(QString::fromStdString(verticalbar_qss));
/*基本设置使用自定义类,其他部分使用图片代替*/
m_pBaseSetWidget = new CBaseSetWidget;
m_vecWidget.push_back(m_pBaseSetWidget);
m_pYunpanSetWidget = new QWidget;
m_pYunpanSetWidget->setStyleSheet("background-image:url(:/ScrollAreaDemo/resources/YunPanSet.png);background-repeat: no-repeat;background-color:rgb(51, 51, 51)");
m_pYunpanSetWidget->setFixedSize(1000, 478);
m_vecWidget.push_back(m_pYunpanSetWidget);
m_pDownloadWidget = new QWidget;
m_pDownloadWidget->setStyleSheet("background-image:url(:/ScrollAreaDemo/resources/XiaZai.png);background-repeat: no-repeat;background-color:rgb(51, 51, 51)");
m_pDownloadWidget->setFixedSize(1000, 337);
m_vecWidget.push_back(m_pDownloadWidget);
m_pJieguanWidget = new QWidget;
m_pJieguanWidget->setStyleSheet("background-image:url(:/ScrollAreaDemo/resources/JieGuanSet.png);background-repeat: no-repeat;background-color:rgb(51, 51, 51)");
m_pJieguanWidget->setFixedSize(1000, 340);
m_vecWidget.push_back(m_pJieguanWidget);
m_pRenwuWidget = new QWidget;
m_pRenwuWidget->setStyleSheet("background-image:url(:/ScrollAreaDemo/resources/RenwuGuanli.png);background-repeat: no-repeat;background-color:rgb(51, 51, 51)");
m_pRenwuWidget->setFixedSize(1000, 413);
m_vecWidget.push_back(m_pRenwuWidget);
m_pTixingWidget = new QWidget;
m_pTixingWidget->setStyleSheet("background-image:url(:/ScrollAreaDemo/resources/TiXing.png);background-repeat: no-repeat;background-color:rgb(51, 51, 51)");
m_pTixingWidget->setFixedSize(1000, 728);
m_vecWidget.push_back(m_pTixingWidget);
m_pXuanfuWidget = new QWidget;
m_pXuanfuWidget->setStyleSheet("background-image:url(:/ScrollAreaDemo/resources/XuanFuChuang.png);background-repeat: no-repeat;background-color:rgb(51, 51, 51)");
m_pXuanfuWidget->setFixedSize(1000, 206);
m_vecWidget.push_back(m_pXuanfuWidget);
m_pGaojiWidget = new GaojiSetWidget;
m_vecWidget.push_back(m_pGaojiWidget);
QWidget* widget = new QWidget;
QVBoxLayout* pVLay = new QVBoxLayout(widget);
/*将所有的"设置Widget"添加进来*/
for (auto w : m_vecWidget)
{
pVLay->addWidget(w);
pVLay->addSpacing(15);
}
pVLay->setContentsMargins(0, 5, 0, 5);
//给QScrollArea设置Widget
m_pScrollArea->setWidget(widget);
//整体布局
QHBoxLayout* hlay = new QHBoxLayout(this);
hlay->addWidget(m_pListWidget);
hlay->setSpacing(0);
hlay->addWidget(m_pScrollArea);
/*点击listWidget的Item切换显示区域*/
connect(m_pListWidget, &QListWidget::itemClicked, this, &ScrollAreaDemo::slotItemClicked);
/*滚动鼠标中建时ScrollBar值变化的信号槽*/
connect(m_pScrollArea->verticalScrollBar(), &QScrollBar::valueChanged,this, &ScrollAreaDemo::slotValueChanged);
}
void ScrollAreaDemo::slotItemClicked(QListWidgetItem* item)
{
signFlag = true;
QString itemText = item->text();
QPoint widgetPos;
int size = m_textList.size();
for (int i = 0; i < size; i++)
{
if (itemText == m_textList[i])
{
widgetPos = m_vecWidget[i]->pos();
}
}
m_pScrollArea->verticalScrollBar()->setValue(widgetPos.y());
}
void ScrollAreaDemo::slotValueChanged(int value)
{
if (!signFlag)
{
int itemSize = m_vecWidget.size();
for (int i = 0; i < itemSize; i++)
{
//visibleRegion()用来获取当前控件的可视区域,
if (!m_vecWidget[i]->visibleRegion().isEmpty())
{
m_pListWidget->item(i)->setSelected(true); //设置列表项的选中状态
return;
}
else
{
m_pListWidget->item(i)->setSelected(false);
}
}
}
signFlag = false;
}GaojiSetWidget.h:高级设置界面
cpp
#pragma once
#include <QWidget>
class GaojiSetWidget : public QWidget
{
Q_OBJECT
public:
GaojiSetWidget(QWidget* parent = Q_NULLPTR);
~GaojiSetWidget();
private:
};GaojiSetWidget.cpp:高级设置界面
cpp
#include "GaojiSetWidget.h"
#include <QVBoxLayout>
#include <QLabel>
GaojiSetWidget::GaojiSetWidget(QWidget* parent)
: QWidget(parent)
{
QLabel* pLabel1 = new QLabel(this);
pLabel1->setFixedSize(1000, 541);
QPixmap* pixmap = new QPixmap(":/ScrollAreaDemo/resources/GaojiSet_1.png");
pixmap->scaled(pLabel1->size(), Qt::KeepAspectRatio);
pLabel1->setScaledContents(true);
pLabel1->setPixmap(*pixmap);
QLabel* pLabel2 = new QLabel(this);
pLabel2->setFixedSize(1000, 685);
pixmap = new QPixmap(":/ScrollAreaDemo/resources/GaojiSet_2.png");
pixmap->scaled(pLabel2->size(), Qt::KeepAspectRatio);
pLabel2->setScaledContents(true);
pLabel2->setPixmap(*pixmap);
QVBoxLayout* pVLay = new QVBoxLayout(this);
pVLay->addWidget(pLabel1);
pVLay->setSpacing(0);
pVLay->addWidget(pLabel2);
pVLay->setContentsMargins(0, 0, 0, 0);
}
GaojiSetWidget::~GaojiSetWidget()
{
}CBaseSetWidget.h:基本设置界面
cpp
#pragma once
#include <QWidget>
#include <QHBoxLayout>
#include <QVBoxLayout>
#include <QCheckBox>
#include <QLabel>
#include <QLineEdit>
#include <QRadioButton>
#include <QPushButton>
class CBaseSetWidget : public QWidget
{
public:
CBaseSetWidget(QWidget* parent = Q_NULLPTR);
~CBaseSetWidget();
private:
QLabel* pBasesetLabel;
QCheckBox* pCheckKaijiqidong;
QCheckBox* pCheckMiandarao;
QLabel* p1;
QLabel* p2;
QCheckBox* pCheckBosskey;
QLineEdit* pLineEdit;
QCheckBox* pCheckNewShowMainUI;
QLabel* pXiazaimoshi;
QRadioButton* pQuansuxiazai;
QRadioButton* pXiansuxiazai;
QPushButton* pBtnModify;
QLabel* label_cfginfo;
QVBoxLayout* pMainVlay;
QHBoxLayout* pHlay1;
QVBoxLayout* pVlay1;
QHBoxLayout* pHlay2;
QHBoxLayout* pHlay3;
QHBoxLayout* pHlay4;
QVBoxLayout* pVlay2;
QHBoxLayout* pHlay5;
QHBoxLayout* pHlay6;
};CBaseSetWidget.cpp:基本设置界面
cpp
#include "CBaseSetWidget.h"
#include <QHBoxLayout>
#include <QVBoxLayout>
#include <QCheckBox>
#include <QLabel>
#include <QLineEdit>
#include <QRadioButton>
#include <QPushButton>
CBaseSetWidget::CBaseSetWidget(QWidget* parent)
:QWidget(parent)
{
setWindowFlags(Qt::FramelessWindowHint);
setAttribute(Qt::WA_StyledBackground);
this->setStyleSheet("background-color:rgb(51, 51, 51);color:rgb(200,200,200);");
QLabel* pBasesetLabel = new QLabel(this);
pBasesetLabel->setText(u8"基本设置");
QCheckBox* pCheckKaijiqidong = new QCheckBox(this);
pCheckKaijiqidong->setText(u8"开机启动");
QCheckBox* pCheckMiandarao = new QCheckBox(this);
pCheckMiandarao->setFixedWidth(140);
pCheckMiandarao->setText(u8"开启免打扰模式");
QLabel* p1 = new QLabel(this);
p1->setText("?");
QCheckBox* pCheckBosskey = new QCheckBox(this);
pCheckBosskey->setFixedWidth(105);
pCheckBosskey->setText(u8"开启老板键");
QLineEdit* pLineEdit = new QLineEdit(this);
pLineEdit->setFixedWidth(100);
pLineEdit->setStyleSheet("border-style:solid;border-width:1px;border-color:rgb(79,79,79);");
QLabel* p2 = new QLabel(this);
p2->setText("Alt+D");
QCheckBox* pCheckNewShowMainUI = new QCheckBox(this);
pCheckNewShowMainUI->setText(u8"新建时显示主界面");
QLabel* pXiazaimoshi = new QLabel(this);
pXiazaimoshi->setText(u8"下载模式");
QRadioButton* pQuansuxiazai = new QRadioButton(this);
pQuansuxiazai->setText(u8"全速下载");
QRadioButton* pXiansuxiazai = new QRadioButton(this);
pXiansuxiazai->setText(u8"极速下载");
pXiansuxiazai->setFixedWidth(90);
QPushButton* pBtnModify = new QPushButton(this);
pBtnModify->setText(u8"修改设置");
pBtnModify->setStyleSheet("background-color:#1A1A1A;color:#5F5F5F");
QLabel* label_cfginfo = new QLabel(this);
label_cfginfo->setText(u8"限制时间段: 00:00-23:59 最大下载速度:不限速");
QVBoxLayout* pMainVlay = new QVBoxLayout(this);
pMainVlay->addWidget(pBasesetLabel);
pMainVlay->addSpacing(20);
QHBoxLayout* pHlay1 = new QHBoxLayout(this);
pHlay1->addSpacing(35);
QVBoxLayout* pVlay1 = new QVBoxLayout(this);
pVlay1->addWidget(pCheckKaijiqidong);
pVlay1->addSpacing(20);
QHBoxLayout* pHlay2 = new QHBoxLayout;
pHlay2->addWidget(pCheckMiandarao);
pHlay2->addWidget(p1);
pVlay1->addLayout(pHlay2); // 添加免打扰的水平布局
pVlay1->addSpacing(20);
QHBoxLayout* pHlay3 = new QHBoxLayout;
pHlay3->addWidget(pCheckBosskey);
pHlay3->addWidget(pLineEdit);
pHlay3->addWidget(p2);
pVlay1->addLayout(pHlay3);
pVlay1->addSpacing(20);
pVlay1->addWidget(pCheckNewShowMainUI);
pVlay1->addSpacing(20);
pVlay1->addWidget(pXiazaimoshi); // 下载模式
pVlay1->addSpacing(20);
QHBoxLayout* pHlay4 = new QHBoxLayout; // 下载模式下面的水平布局
pHlay4->addSpacing(30);
QVBoxLayout* pVlay2 = new QVBoxLayout(this);
QHBoxLayout* pHlay5 = new QHBoxLayout;
pHlay5->addWidget(pQuansuxiazai);
pHlay5->addWidget(p2);
pVlay2->addLayout(pHlay5);
pVlay2->addSpacing(20);
// 限速下载
QHBoxLayout* pHlay6 = new QHBoxLayout;
pHlay6->addWidget(pXiansuxiazai);
pHlay6->addWidget(pBtnModify);
pHlay6->addWidget(label_cfginfo);
pHlay6->addStretch();
pVlay2->addLayout(pHlay6);
pHlay4->addLayout(pVlay2);
pVlay1->addLayout(pHlay4);
pHlay1->addLayout(pVlay1);
pMainVlay->addLayout(pHlay1);
pMainVlay->setContentsMargins(20, 20, 20, 20);
}
CBaseSetWidget::~CBaseSetWidget()
{
}main.cpp:
cpp
#include "ScrollAreaDemo.h"
#include <QtWidgets/QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
ScrollAreaDemo w;
w.show();
return a.exec();
}运行结果:
