本文由ScriptEcho平台提供技术支持
项目地址:传送门
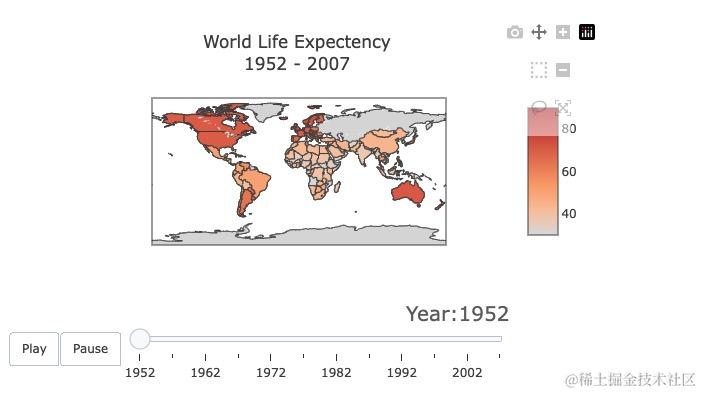
利用 Plotly.js 创建交互式世界生命预期地图
应用场景
本代码展示了如何使用 Plotly.js 创建一个交互式世界生命预期地图,允许用户按年份浏览不同国家和地区的生命预期数据。该地图可以用于研究世界各地生命预期随时间推移的变化,并识别出生命预期较低或较高的地区。
基本功能
- 使用 Plotly.js 创建世界地图,显示各个国家和地区的生命预期数据。
- 使用滑块和播放/暂停按钮,用户可以按年份浏览生命预期数据。
- 地图上的颜色编码表示不同生命预期水平,并提供每个国家/地区的生命预期值。
功能实现步骤及关键代码分析
1. 加载必要库
javascript
import Plotly from 'plotly.js-dist'
import { onMounted } from 'vue'2. 加载 D3.js 库
javascript
const loadJavascript = (jsUrl) => {
return new Promise((resolve, reject) => {
const script = document.createElement('script')
script.type = 'text/javascript'
script.onload = () => resolve('')
script.onerror = (err) => reject(err)
script.src = jsUrl
document.body.appendChild(script)
})
}
onMounted(async () => {
await loadJavascript(
'https://registry.npmmirror.com/d3/3.5.17/files/d3.min.js',
)3. 加载数据
javascript
d3.csv(
'https://raw.githubusercontent.com/plotly/datasets/master/gapminder_with_codes.csv',
function (err, rows) {
// ...
},
)4. 创建帧和滑块步骤
javascript
var frames = []
var slider_steps = []
var n = 11
var num = 1952
for (var i = 0; i <= n; i++) {
// ...
slider_steps.push({
// ...
})
num = num + 5
}5. 创建地图数据和布局
javascript
var data = [
{
// ...
},
]
var layout = {
// ...
}6. 创建 Plotly 图表
javascript
Plotly.newPlot('myDiv', data, layout).then(function () {
Plotly.addFrames('myDiv', frames)
})总结与展望
经验与收获
- 了解了如何使用 Plotly.js 创建交互式地图。
- 学会了如何加载外部数据并将其可视化。
- 理解了使用滑块和播放/暂停按钮实现动画效果。
未来拓展与优化

获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
微信搜索ScriptEcho了解更多