由于前端框架使用vue,后端使用flask,因此需要解决前后端通信问题
-
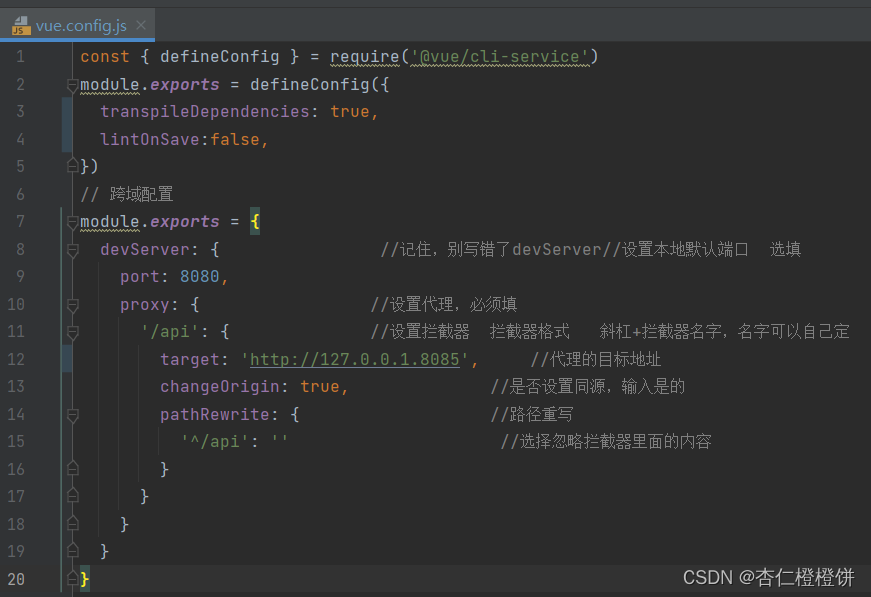
在vue.config.js中修改
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false,
})
// 跨域配置
module.exports = {
devServer: { //记住,别写错了devServer//设置本地默认端口 选填
port: 8080,
proxy: { //设置代理,必须填
'/api': { //设置拦截器 拦截器格式 斜杠+拦截器名字,名字可以自己定
target: 'http://127.0.0.1.8085', //代理的目标地址
changeOrigin: true, //是否设置同源,输入是的
pathRewrite: { //路径重写
'^/api': '' //选择忽略拦截器里面的内容
}
}
}
}
}

-
后端visulization中修改:
<script setup> import axios from "axios"; function getExperienceWithOfset(){ const data = { company:'阿里', job:'后端', offset:0 } axios.post('http://127.0.0.1:8085/api/getExperienceWithOfset',data).then( res=>console.log(res) ) } </script>
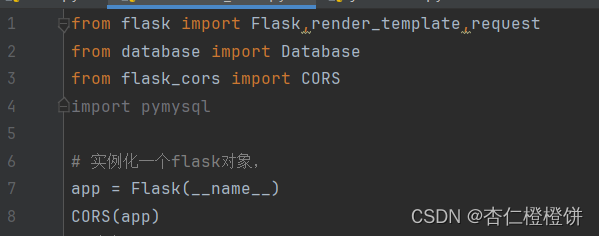
首先设置跨域:

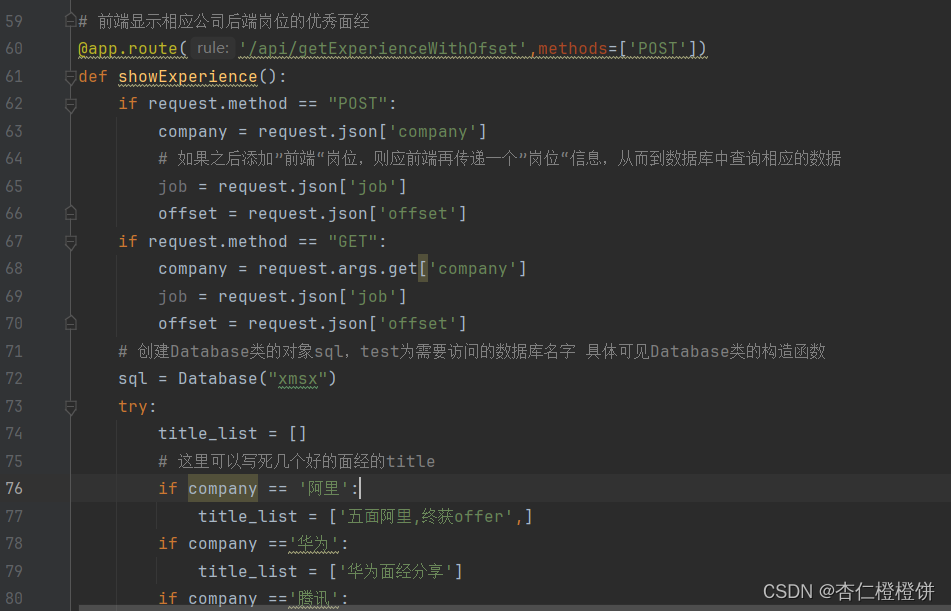
针对函数进行修改;
在@app.route中改成和前端对应的url地址
@app.route('/api/getExperienceWithOfset',methods=['POST'])
 + 函数:
+ 函数:
和项目适配的前后端交互
前端:
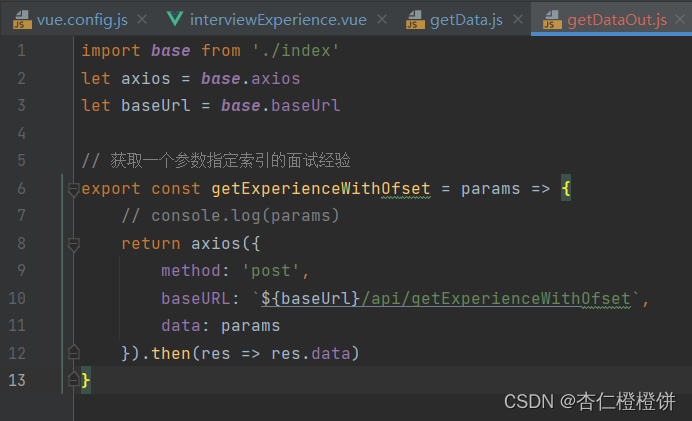
编写一个新的存放各个函数的文件getDataOut.js,使用axios进行通信

-
其中index里要这样写:
const base = {
axios: axios,
baseUrl: 'http://127.0.0.1:8085'
}
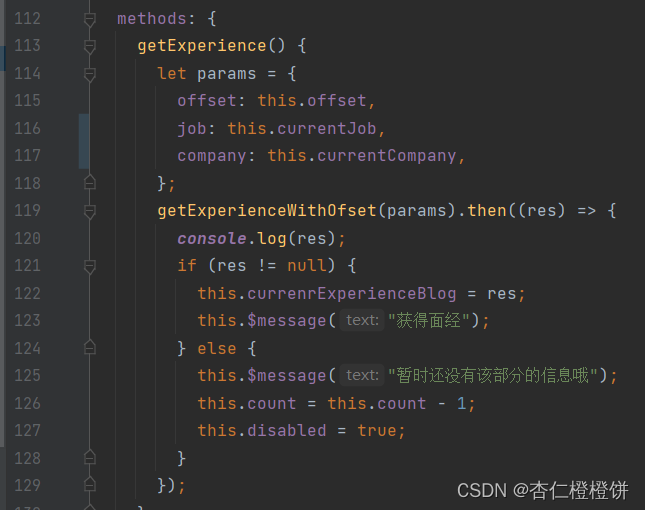
编写vue界面的函数
首先导入函数

然后调用该函数:

- 出现了一些问题,在于类名称错误:
这里一定要确保组件名称和导入的vue名称一致!!
 ### 后端
### 后端
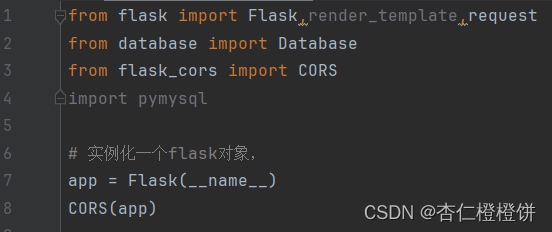
后端需要首先解决跨域问题:

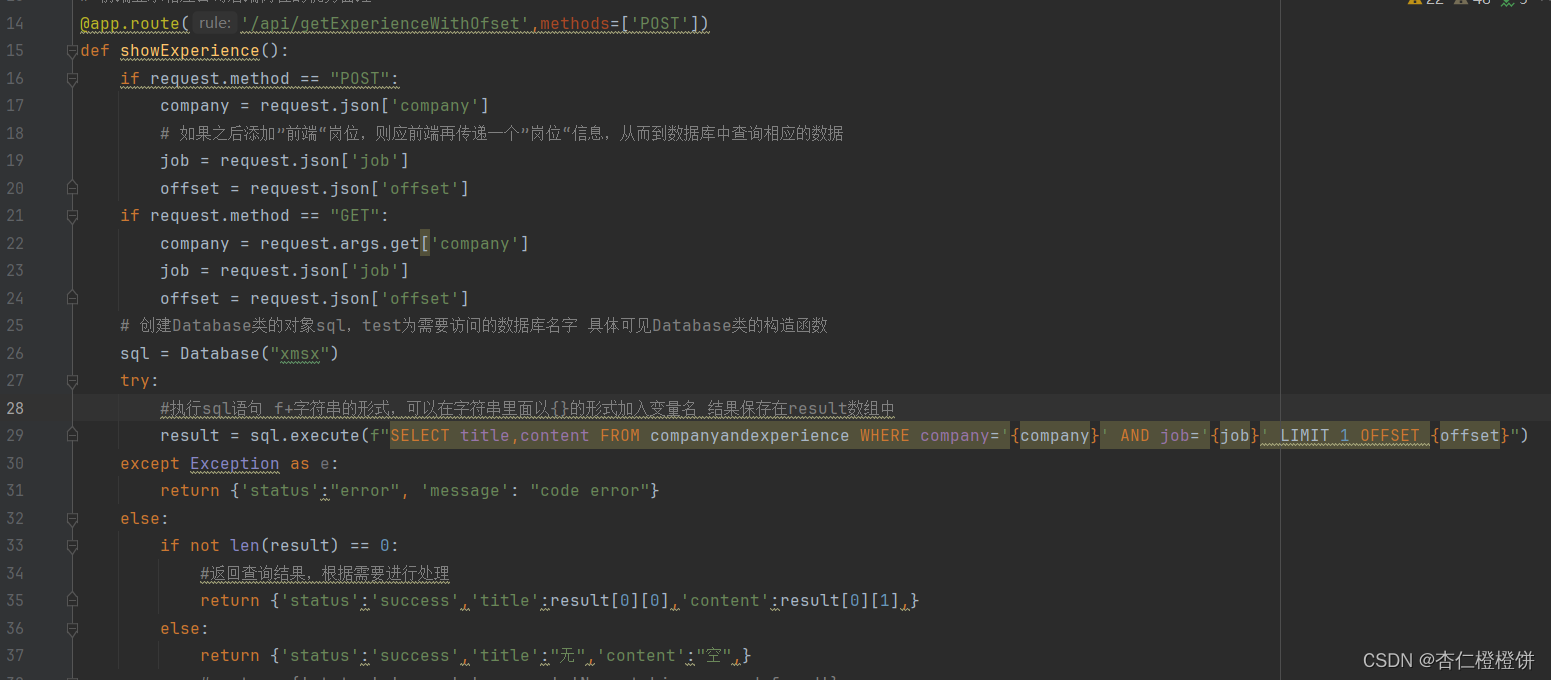
其次后端要编写和前端对应的函数:
比如,展示相应公司相应岗位优秀面经的函数:

需要使用@app.route('/api/getExperienceWithOfset',methods=['POST'])
其中编写相应的函数即可