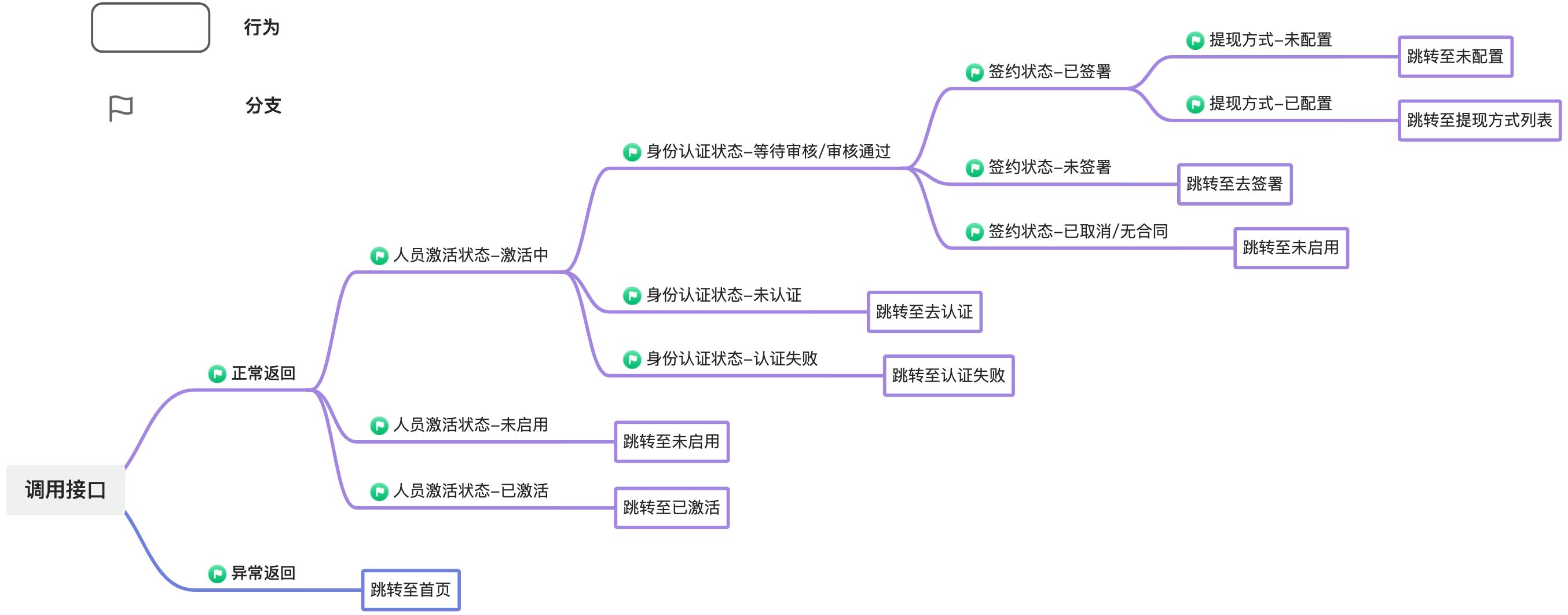
业务场景

传统方式就不列举了
职责链解决
Chain 类
class Chain {
fn: Function;
successor: any;
constructor(fn: Function) {
this.fn = fn;
this.successor = null;
}
setNextSuccessor(successor: any) {
return (this.successor = successor);
}
passRequest() {
var ret = this.fn.apply(this, arguments);
if (ret === 'nextSuccessor') {
return (
this.successor &&
this.successor.passRequest.apply(this.successor, arguments)
);
}
return ret;
}
}
export default Chain;使用职责链
import { getProgress } from 'api';
import qs from 'qs';
import Chain from 'utils/chain';
export const useUrging = (route: any, next: any) => {
if (route.path != '/home') {
next();
return;
}
const query = { ...route.query };
if (!query.emp) {
next();
return;
}
// 接口异常
const toHome = (res: any) => {
if (res?.code == 22000) {
return 'nextSuccessor';
} else {
delete query.emp;
next(`/home?${qs.stringify(query)}`);
}
};
// 未启用
const toNotEnable = (res: any) => {
if (res?.data?.employeeStatus == 10) {
next('/account/noactivation');
} else {
return 'nextSuccessor';
}
};
// 已激活
const toActivated = (res: any) => {
if (res?.data?.employeeStatus == 30) {
next('/account/activation');
} else if (res?.data?.employeeStatus == 20) {
return 'nextSuccessor';
}
};
// 未认证
const toKyc = (res: any) => {
if (res?.data?.userStatus == 10) {
next('/kyc?emp=' + query.emp);
} else {
return 'nextSuccessor';
}
};
// 认证失败
const toKycResult = (res: any) => {
if (res?.data?.userStatus == 30) {
next('/kyc/result?emp=' + query.emp);
} else if (res?.data?.userStatus == 40 || res?.data?.userStatus == 20) {
return 'nextSuccessor';
}
};
// 合同未签署
const toContract = (res: any) => {
if (res?.data?.contractStatus == 10) {
next('/contract/contractpreview?emp=' + query.emp);
} else {
return 'nextSuccessor';
}
};
// 无合同和已取消
const toContractCancel = (res: any) => {
if (res?.data?.contractStatus == -1 || res?.data?.contractStatus == 50) {
next('/account/noactivation');
} else if (res?.data?.contractStatus == 40) {
return 'nextSuccessor';
}
};
// 提现方式未配置
const toAccountAddmode = (res: any) => {
if (!res?.data?.withdrawWay) {
next('/account/addmode?emp=' + query.emp);
} else {
return 'nextSuccessor';
}
};
// 提现方式已经配置
const toAccountModelist = (res: any) => {
if (res?.data?.withdrawWay) {
next('/account/modelist?emp=' + query.emp);
} else {
return 'nextSuccessor';
}
};
const chainToHome = new Chain(toHome);
const chainToNotEnable = new Chain(toNotEnable);
const chainToActivated = new Chain(toActivated);
const chainToKyc = new Chain(toKyc);
const chainToKycResult = new Chain(toKycResult);
const chainToContract = new Chain(toContract);
const chainToContractCancel = new Chain(toContractCancel);
const chainToAccountAddmode = new Chain(toAccountAddmode);
const chainToAccountModelist = new Chain(toAccountModelist);
chainToHome.setNextSuccessor(chainToNotEnable);
chainToNotEnable.setNextSuccessor(chainToActivated);
chainToActivated.setNextSuccessor(chainToKyc);
chainToKyc.setNextSuccessor(chainToKycResult);
chainToKycResult.setNextSuccessor(chainToContract);
chainToContract.setNextSuccessor(chainToContractCancel);
chainToContractCancel.setNextSuccessor(chainToAccountAddmode);
chainToAccountAddmode.setNextSuccessor(chainToAccountModelist);
getProgress({ emp: query.emp }).then((res: any) => {
// @ts-ignore
chainToHome.passRequest(res);
});
};如果签约状态新增个 无需签约 ,需要这样做
新增行为
// 无需签约
const toNotNeed = (res: any) => {
if (res?.data?.contractStatus == 99) {
// 行为
} else {
return 'nextSuccessor';
}
};
const chainToNotNeed = new Chain(toNotNeed);
chainToContract.setNextSuccessor(chainToNotNeed);
chainToNotNeed.setNextSuccessor(chainToContractCancel);职责链没有顺序要求,但是我写法的原因,在处理上述问题时需要遵循硬顶的顺序。