1、登录百度地图开放平台 https://lbsyun.baidu.com/(没有账号则先去创建一个百度账号)

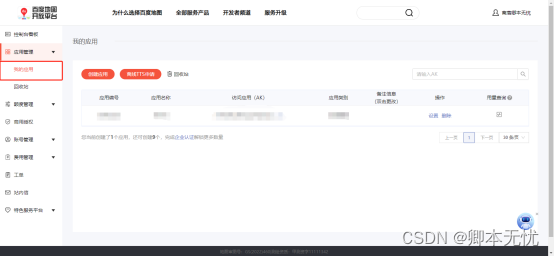
2、进入百度地图开放平台控制台(导航栏"控制台"),点击"应用管理"-"我的应用"

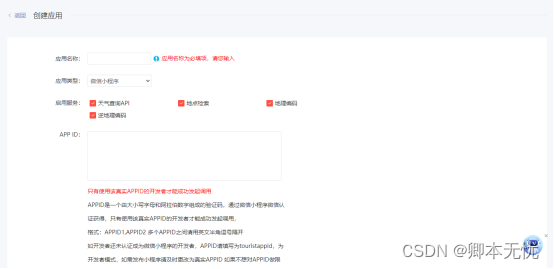
3、选择"创建应用",应用模块选择"微信小程序"。创建成功后你就得到一个百度地图AK。

4、下载百度地图微信小程序JavaScript API
下载地址:微信小程序JavaScript API - 配置环境 | 百度地图API SDK
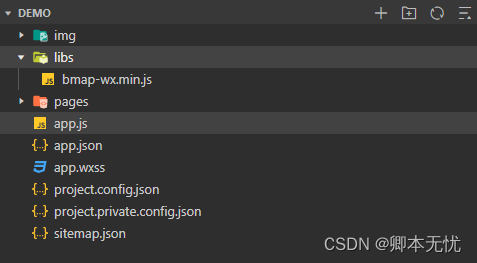
下载百度地图微信小程序JavaScript API,解压后的文件中有 bmap-wx.js 文件(压缩版 bmap-wx.min.js ),将其拷贝到新建的路径下,安装完成。如下图所示,新建路径 "libs" ,将 bmap-wx.js 文件拷贝至 "libs" 路径下。
如下图:

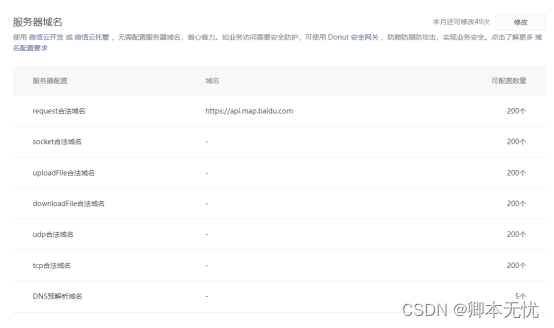
5、设置请求合法域名
登录微信公众平台--"开发"--"开发管理"--"服务器域名"--"request合法域名"
PS:设置成功之后,微信开发者工具 "刷新项目",同步合法域名设置
如下图:

正式开写,显示地图,并给地图添加标记点,给点标记添加点击事件
html
<template>
<view class="map-container">
<map class="map" id="map" :longitude="longitude" :latitude="latitude" scale="14" :show-location="true"
:markers="markers" @markertap="makertap">
</map>
</view>
</template>
<script>
export default {
data() {
return {
latitude: "39.915",
longitude: "116.404",
markers: [{
latitude: 39.909,
longitude: 116.39742,
}, {
latitude: 39.90,
longitude: 116.39,
}]
}
},
mounted() {
// 引入百度地图API
const bmap = require('../../libs/bmap-wx.min.js');
const BMapWX = bmap.BMapWX;
var BMap = new BMapWX({
ak: '你的AK',
});
// 调用百度地图API进行逆地址解析(从经纬度转换为地址信息)
BMap.regeocoding({
location: this.latitude + "," + this.longitude, //这里传的是经纬度
fail: resp => {
console.log(resp, '失败');
},
success: resp => {
console.log(resp, '成功');
},
});
},
methods: {
makertap() {
console.log("这是标记点的点击事件");
}
},
};
</script>
<style scoped>
.map-container {
width: 100%;
height: 500px;
}
.map {
width: 100%;
height: 100%;
}
</style>