Chrome备份数据
1、 导出谷歌浏览器里的历史记录
参考:https://blog.csdn.net/qq_32824605/article/details/127504219
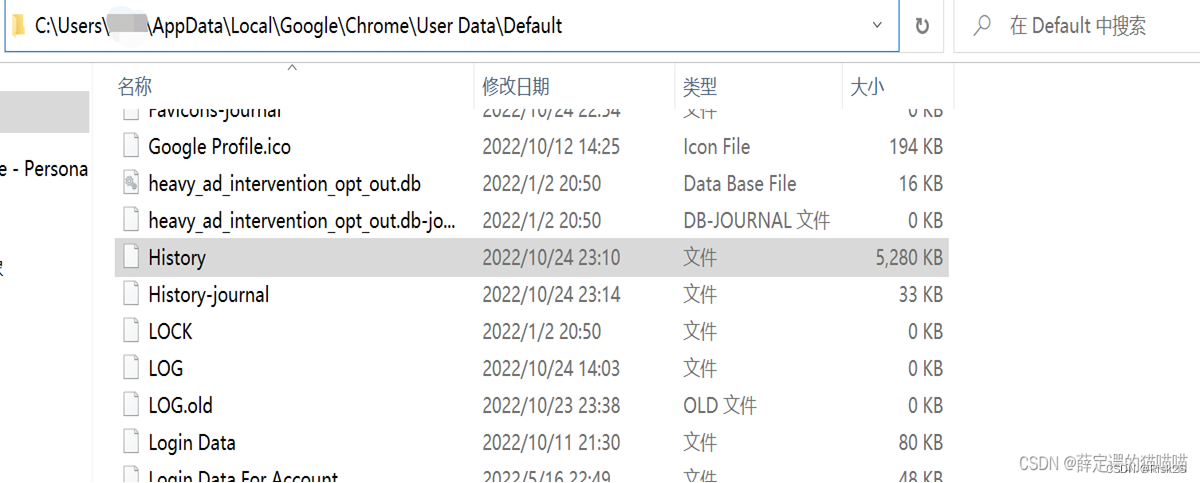
在资源管理器中找到History文件,文件路径:
C:\Users\你的电脑用户名\AppData\Local\Google\Chrome\User Data\Default

将History 文件复制出来备份好,装好电脑Chrome浏览器再还原到原文件夹中,关闭浏览器才能复制替换进去
2、 备份Chrome 密码
打开 chrome://password-manager/settings

3、 备份书签:
浏览器进入 chrome://bookmarks/
右上角导入导出