
问题原因
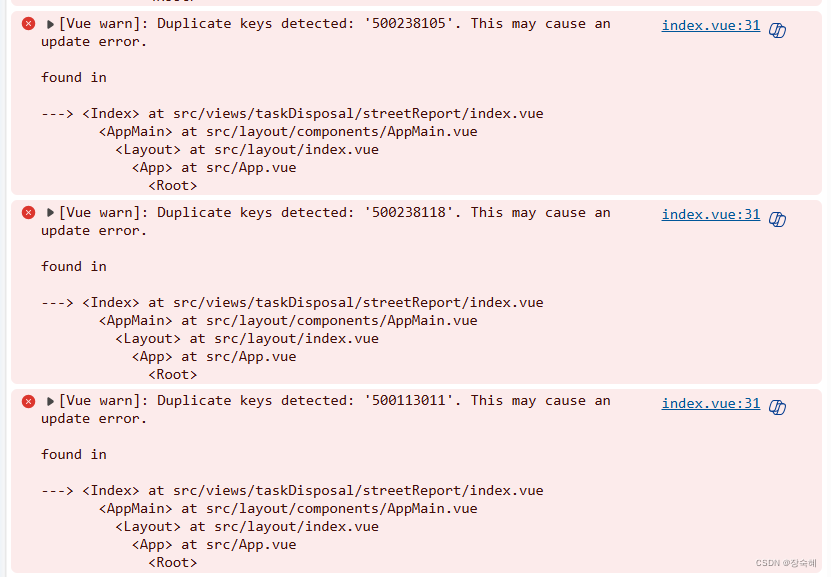
出现"Duplicate keys detected"的错误,通常表示在v-for指令中使的:key绑定值有重复。
如果前端是静态数据,一般能自我避免:key绑定值有重复。如果前端是绑定的动态数据,那么需要另外提供一个唯一的键。
在这个例子中,我因为用:key="item.unitCode"为每个提供一个唯一的键(以为不是重复的),结果报了几屏的错。unitCode值是后端传递并且有重复值,所以出现了该错误。😂
<el-option
v-for="(item, index) in streetData"
:key="item.unitCode"
:label="item.unitName"
:value="item.unitCode"
>
</el-option>解决方法
1、修复后端数据或使用index
因为重复的键可能会导致前端和其他地方的问题。与后端开发者合作时,确保他们返回的数据中的某个值是唯一的,在绑定到key上。
如果不需要对该数据做操作,可以用index做key值。 如果要对该数据做操作,不可以用index做key值。像数组,使用index作为 key和没写基本上没区别,因为不管数组的顺序怎么颠倒,index都是0,1,⒉.这样排列,导致Vue 会复用错误的旧子节点,做很多额外的工作。
<el-option
v-for="(item, index) in streetData"
:key="index"
:label="item.unitName"
:value="item.unitCode"
>
</el-option>2、使用组合键
如果unitCode在某些情况下可能不是唯一的,但与其他字段(如unitName)组合起来是唯一的,你可以使用这两个字段的组合作为键。
<el-option
v-for="item in streetData"
:key="`${item.unitCode}-${item.unitName}`"
:label="item.unitName"
:value="item.unitCode"
>
</el-option>3、添加一个唯一的ID
如果后端无法确保unitCode的唯一性,并且你不能使用组合键,那么你可以在后端添加一个唯一的ID字段,或者在前端为每个选项生成一个唯一的ID。
<el-option
v-for="(item, index) in streetData"
:key="`unique-${index}-${item.unitCode}`"
:label="item.unitName"
:value="item.unitCode"
>
</el-option> key的作用
1、v-if中使用key作为用来标识一个独立的元素,没有特定作用。
2、v-for中使用key作用是为了高效的更新渲染虚拟DOM。
Vue 使用一个基于虚拟 DOM 的高效更新算法(称为"就地更新策略"),来尽可能复用 DOM 元素以减少不必要的性能开销。当列表的数据发生变化时,Vue 会尝试通过改变 DOM 的最小量来更新视图。