<view class="huadong">
<view class="ltshui">
<view class="container">
<view class="water-container" :style="{ backgroundImage: getWaterGradient(waterLevel) }"
@touchstart="onTouchStart" @touchmove="onTouchMove" @touchend="onTouchEnd" />
</view>
</view>
<view class="zuis">
<view class="xian"></view>
<view class="pc">最少排出量</view>
<view class="zuid">
<view class="xian"></view>
<view class="pc">最多排出量</view>
</view>
</view>
<view class="rtshui">
<view class="tit">
拖动可调节水位
</view>
<view class="wary">
当排水到达设定水位时,将从 化盐桶中抽水补给
</view>
<view class="rl">
<text></text> 表示水缸的容量
</view>
<view class="sw">
<text></text> 表示水缸的水位线
</view>
</view>
</view>
<view class="quer">
确认换水
</view>
</view>
.huadong {
display: flex;
margin-top: 36rpx;
position: relative;
.rtshui{
.tit{
font-size: 32rpx;
color: #FFFFFF;
margin-top: 32rpx;
}
.wary{
font-size: 28rpx;
color: #D8D8D8;
margin-top: 14rpx;
}
.rl{
font-size: 24rpx;
color: #D8D8D8;
margin-top: 82rpx;
display: flex;
align-items: center;
text{
display: inline-block;
width: 32rpx;
height: 32rpx;
background: rgba(0,0,0,0.5);
border-radius: 4rpx 4rpx 4rpx 4rpx;
border: 2rpx solid;
border-image: linear-gradient(180deg, rgba(255, 255, 255, 0.07999999821186066), rgba(156.31499379873276, 140.25000303983688, 255, 0.23999999463558197)) 2 2;
margin-right: 14rpx;
}
}
.sw{
font-size: 24rpx;
color: #D8D8D8;
margin-top: 36rpx;
display: flex;
align-items: center;
text{
display: inline-block;
width: 32rpx;
height: 32rpx;
background: #4B5991;
border-radius: 4rpx 4rpx 4rpx 4rpx;
margin-right: 14rpx;
}
}
}
.zuis {
margin-top: 50rpx;
.zuid {
margin-top: 108rpx;
.xian {
width: 40rpx;
height: 2rpx;
background-color: #D8D8D8;
margin-left: -20rpx;
}
.pc {
font-size: 24rpx;
color: #FFFFFF;
margin-top: 6rpx;
margin-left: 6rpx;
width: 180rpx;
}
}
.xian {
width: 40rpx;
height: 2rpx;
background-color: #D8D8D8;
margin-left: -20rpx;
}
.pc {
font-size: 24rpx;
color: #FFFFFF;
margin-top: 6rpx;
margin-left: 6rpx;
width: 180rpx;
}
}
.ltshui {
.container {
display: flex;
justify-content: center;
align-items: center;
.water-container {
width: 148rpx;
height: 344rpx;
background: rgba(0, 0, 0, 0.5);
border-radius: 24rpx 24rpx 24rpx 24rpx;
background-size: 100% 100%;
background-repeat: no-repeat;
}
}
}
}
<script>
export default {
data() {
return {
rttcflag: false,
indexactive: 1,
num: 1,
txtwz: '',
startY: 0,
deltaY: 0,
waterLevel: 40,
isDragging: false,
}
},
onLoad() {
},
methods: {
onTouchStart(e) {
this.startY = e.touches[0].clientY
this.isDragging = true
},
onTouchMove(e) {
if (!this.isDragging) return
const currentY = e.touches[0].clientY
this.deltaY = currentY - this.startY
if (this.deltaY > 0) {
this.waterLevel = Math.min(this.waterLevel + this.deltaY * 0.5, 100) //每次滑动1px增加0.5%的水位
} else if (this.deltaY < 0) {
this.waterLevel = Math.max(this.waterLevel + this.deltaY * 0.5, 0)
}
// console.log(this.waterLevel)
this.startY = currentY
},
onTouchEnd() {
this.isDragging = false
},
getWaterGradient(level) {
const gradient =
`linear-gradient(to bottom, rgba(0,0,0,0.5) ${level}%, rgba(101, 121, 199, 0.7) ${level}%, rgba(101, 121, 199, 0.7) 100%)`
return gradient
},
}
}
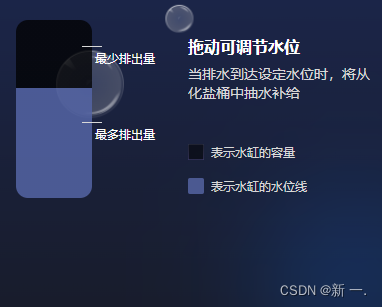
</script>最后效果