推送注册
在AppDelegate里进行SDK初始化(也可以在Info.plist文件中进行AppKey,AppSecret的配置)并对通知功能进行注册以及设置推送的环境和切换海外服务器等,参考如下步骤代码:
hljs
<span style="background-color:#42475a"><span style="color:#a9b7c6"><code><span style="color:#bbb529">#import <MobPush/MobPush.h></span>
<span style="color:#bbb529">#import <MOBFoundation/MOBFoundation.h></span>
- (BOOL)application:(UIApplication \*)application didFinishLaunchingWithOptions:(NSDictionary \*)launchOptions{
<span style="color:grey">//1.初始化SDK</span>
[MobSDK registerAppKey:<span style="color:#6a8759">@"2e76e2e95a7ad"</span> appSecret:<span style="color:#6a8759">@"e83de04bc9d850784ca01b5fcfbc886e"</span>];
<span style="color:grey">//2.上传隐私状态</span>
[MobSDK uploadPrivacyPermissionStatus:<span style="color:#6897bb">YES</span> onResult:^(**BOOL** success) {}];
<span style="color:grey">//3.设置推送环境 如果为开发状态设置为 NO; 如果为生产状态,应改为 YES</span>
[MobPush setAPNsForProduction:<span style="color:#6897bb">NO</span>];
<span style="color:grey">//4.设置地区:regionId 默认0(国内),1:海外</span>
[MobPush setRegionID:<span style="color:#6897bb">1</span>];
<span style="color:grey">//5.MobPush推送设置(获得角标、声音、弹框提醒权限)</span>
MPushNotificationConfiguration *configuration = [[MPushNotificationConfiguration alloc] init];
configuration.types = MPushAuthorizationOptionsBadge | MPushAuthorizationOptionsSound | MPushAuthorizationOptionsAlert;
[MobPushsetupNotification:configuration];
}
</code></span></span>添加推送监听
同时可以在AppDelegate里注册监听,可以监听到推送消息的到达和点击,参考代码如下:
hljs
<span style="background-color:#42475a"><span style="color:#a9b7c6"><code><span style="color:#cc7832">-</span> (BOOL)<span style="color:#cc7832">application</span>:(UIApplication \*)<span style="color:#cc7832">application</span> <span style="color:#cc7832">didFinishLaunchingWithOptions</span>:(NSDictionary \*)<span style="color:#cc7832">launchOptions</span>{
[[NSNotificationCenter defaultCenter] <span style="color:#cc7832">addObserver</span>:self <span style="color:#cc7832">selector</span>:@<span style="color:#cc7832">selector</span>(<span style="color:#6a8759">didReceiveMessage</span>:) <span style="color:#cc7832">name</span>:MobPushDidReceiveMessageNotification <span style="color:#cc7832">object</span>:nil];
}
</code></span></span>接收回调处理
在回调中处理接收到的MobPush的通知监听,需要注意如果应用处于后台或者杀死,是不会走APNS回调的,需要点击通知消息才能触发被点击的回调,参考代码如下:
// 收到通知回调
hljs
<span style="background-color:#42475a"><span style="color:#a9b7c6"><code>- (<span style="color:#cc7832">void</span>)didReceiveMessage:(NSNotification *)notification
{
MPushMessage *message = notification.object;
<span style="color:grey">// 推送相关参数获取示例请在各场景回调中对参数进行处理</span>
<span style="color:grey">// NSString *body = message.notification.body;</span>
<span style="color:grey">// NSString *title = message.notification.title;</span>
<span style="color:grey">// NSString *subtitle = message.notification.subTitle;</span>
<span style="color:grey">// NSInteger badge = message.notification.badge;</span>
<span style="color:grey">// NSString *sound = message.notification.sound;</span>
<span style="color:grey">// NSLog(@"收到通知:{\nbody:%@,\ntitle:%@,\nsubtitle:%@,\nbadge:%ld,\nsound:%@,\n}",body, title, subtitle, (long)badge, sound);</span>
<span style="color:#cc7832">switch</span> (message.messageType)
{
<span style="color:#cc7832">case</span> MPushMessageTypeCustom:
{<span style="color:grey">// 自定义消息回调</span>
}
<span style="color:#cc7832">break</span>;
<span style="color:#cc7832">case</span> MPushMessageTypeAPNs:
{<span style="color:grey">// APNs回调</span>
}
<span style="color:#cc7832">break</span>;
<span style="color:#cc7832">case</span> MPushMessageTypeLocal:
{<span style="color:grey">// 本地通知回调</span>
}
<span style="color:#cc7832">break</span>;
<span style="color:#cc7832">case</span> MPushMessageTypeClicked:
{<span style="color:grey">// 点击通知回调</span>
}
<span style="color:#cc7832">default</span>:
<span style="color:#cc7832">break</span>;
}
</code></span></span>注意 :海外推送与国内推送SDK是一样的,不区分SDK版本,需要注意的是海外需要增加以下接口切换到海外服务器,另外目前4.x版本只支持APNS厂商通道推海外,TCP通道不支持。
hljs
<span style="background-color:#42475a"><span style="color:#a9b7c6"><code><span style="color:#ffc66d">[MobPush setRegionID:1]</span><span style="color:grey">;</span>
</code></span></span>使用开发者后台进行推送
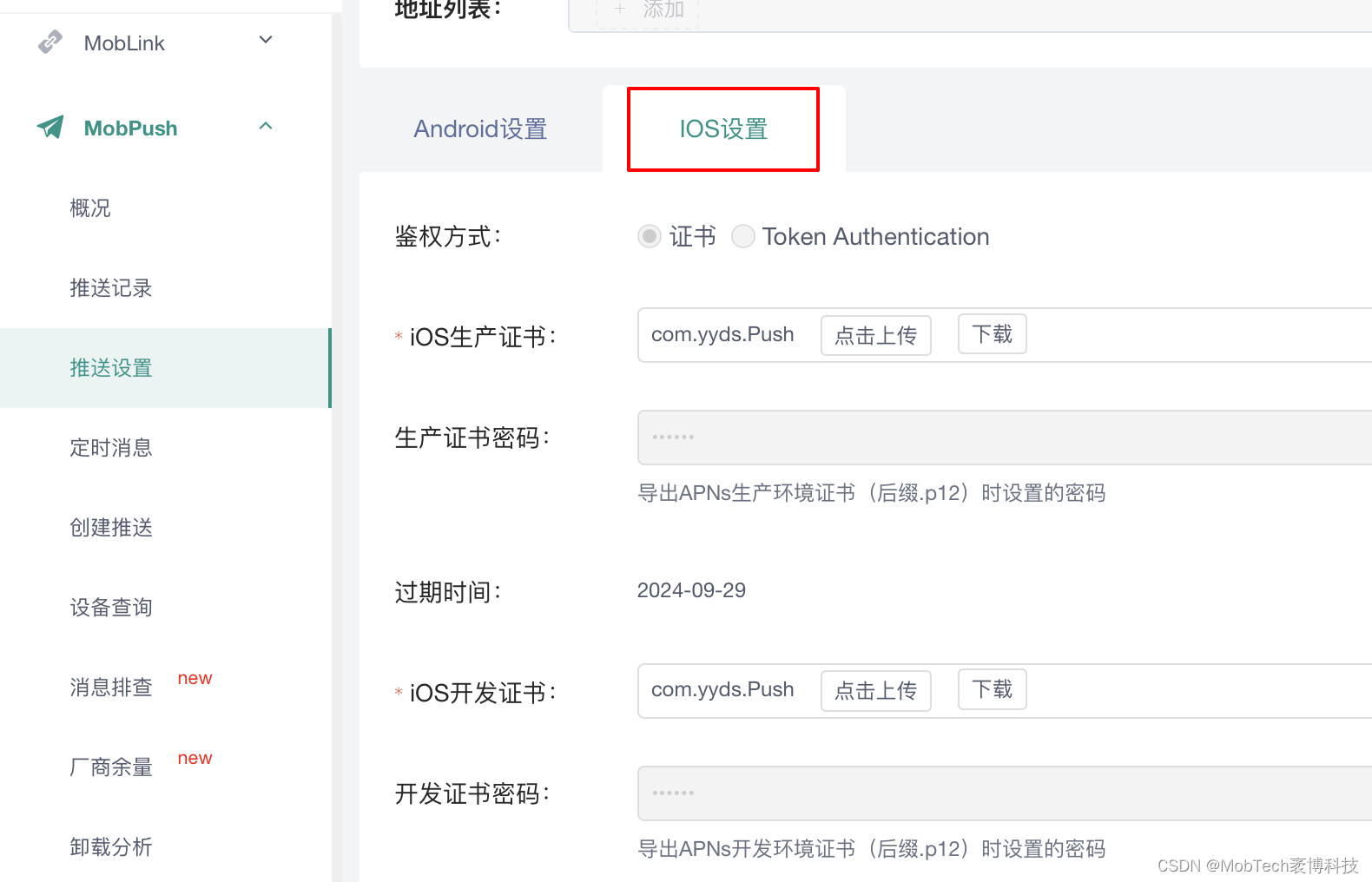
登陆我们的后台,然后打开已注册的应用,添加 MobPush 产品之后,进行iOS设置,上传证书,Bundle id等信息,如下图:

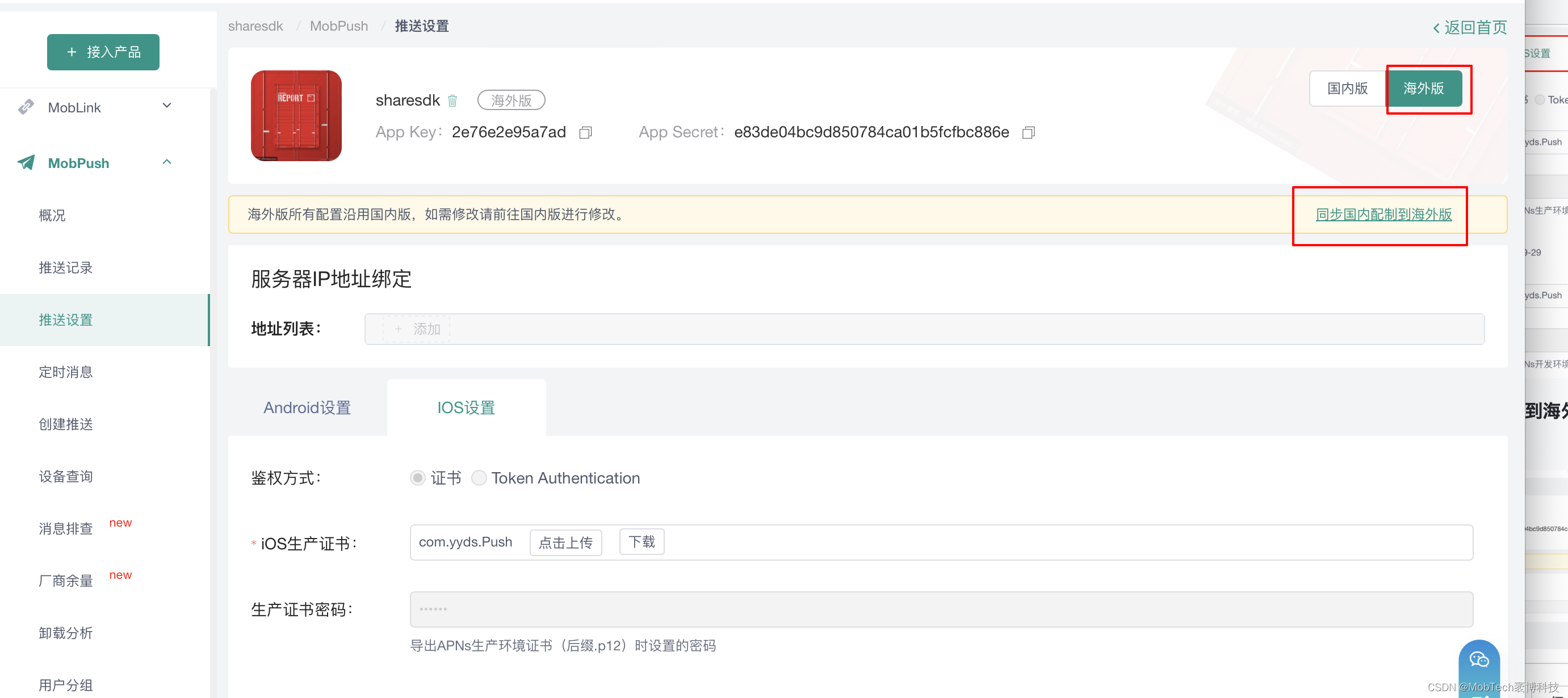
然后 切换海外版 在 点击同步国内配置到海外版 ,将信息同步到海外,如下

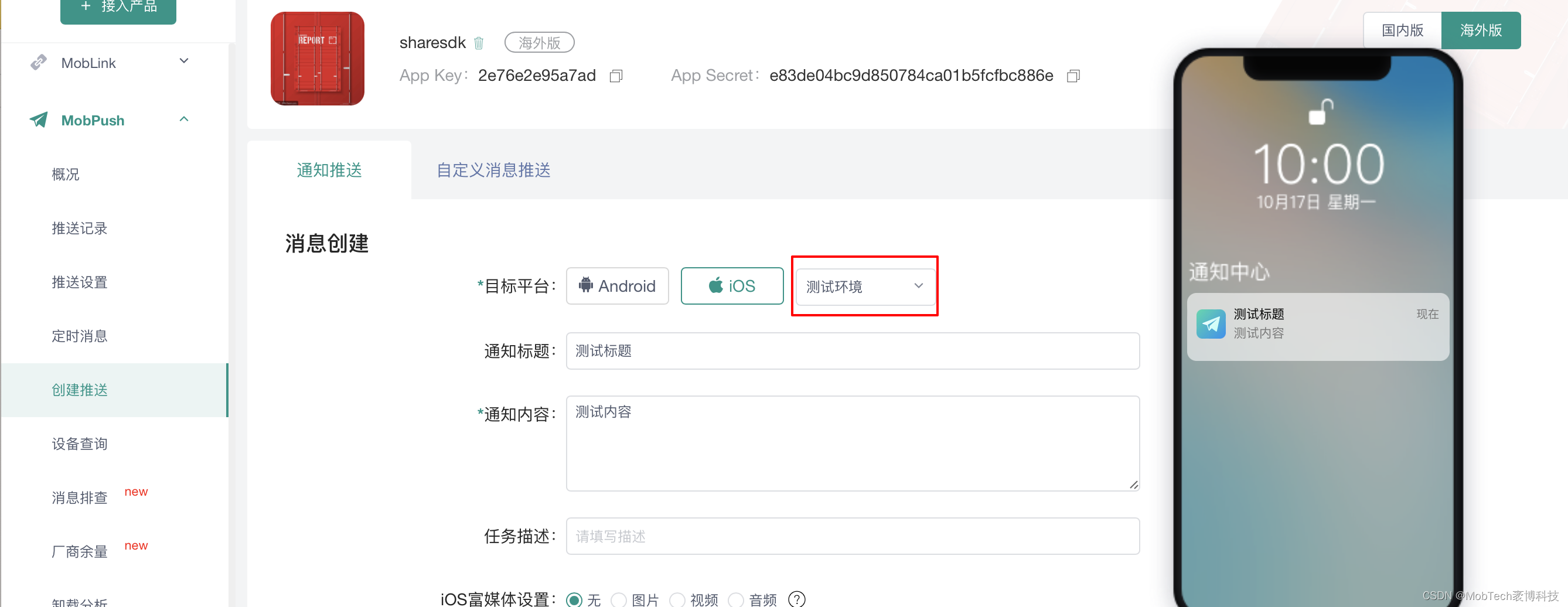
最后点击 创建推送 进行推送

注意:选择的推送环境需要和代码里设置的推送环境,安装的包的环境,这3处的环境必须要一致。
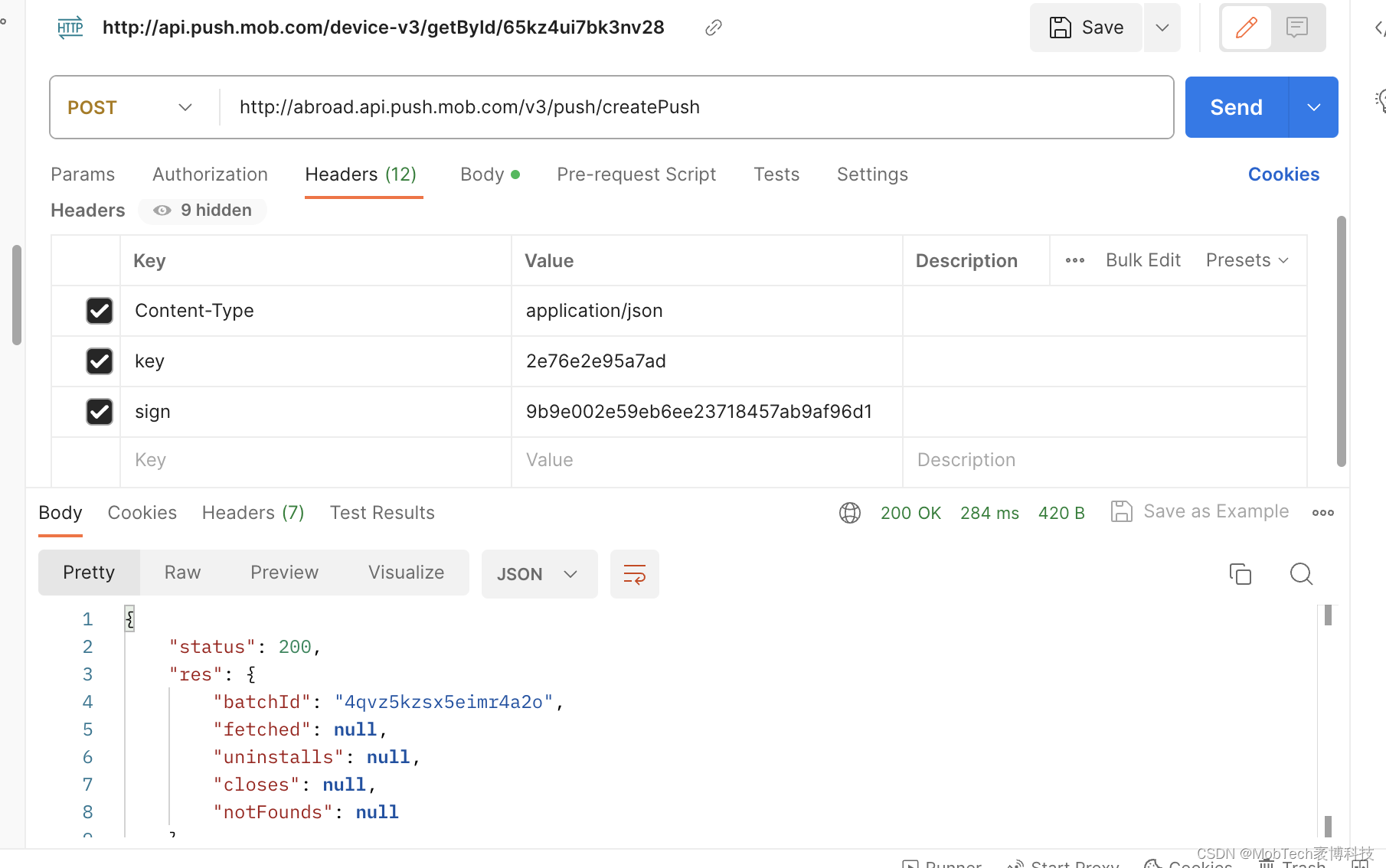
使用API接口进行推送
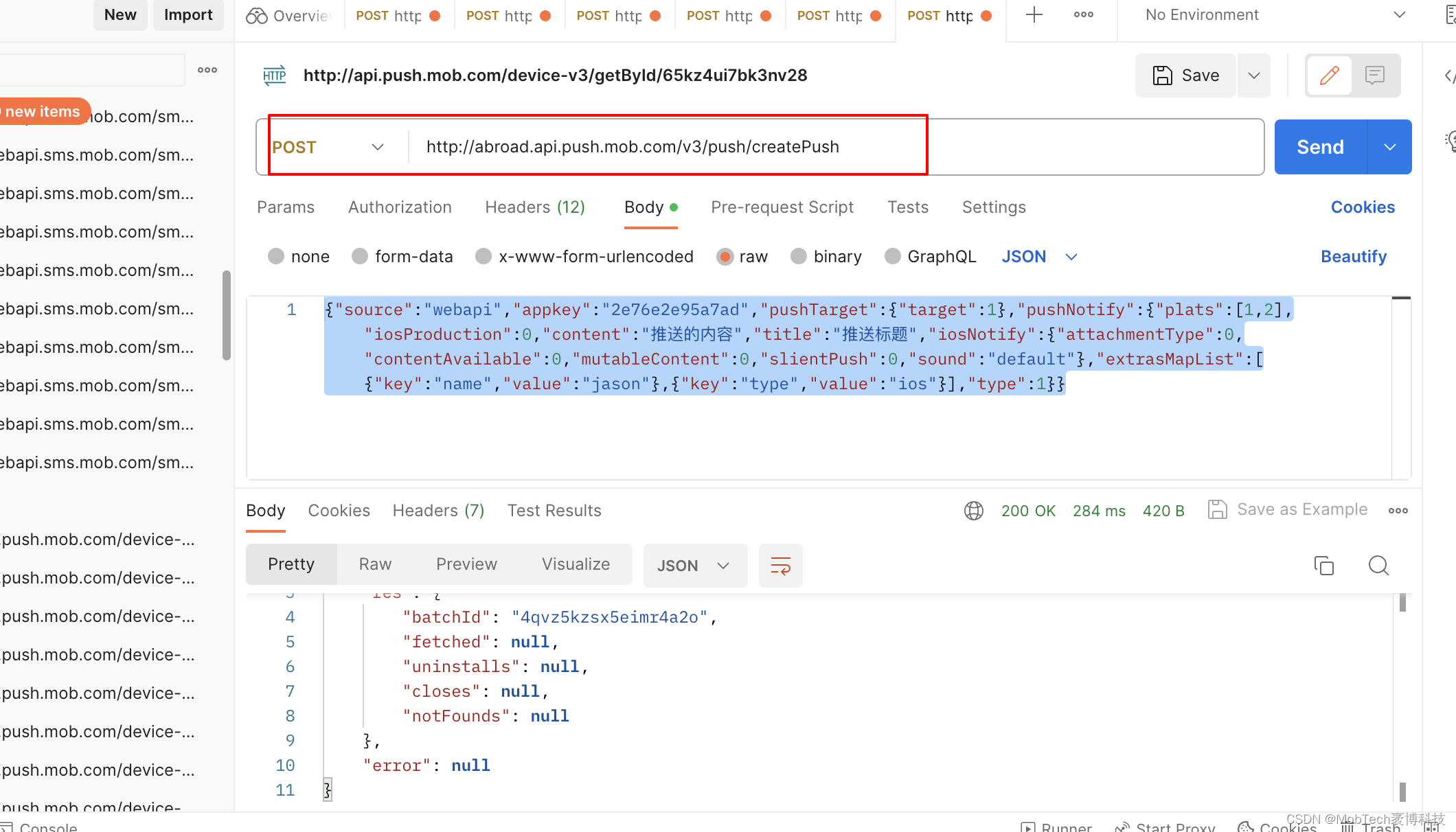
接口:http://abroad.api.push.mob.com/v3/push/createPush
具体的传参可以参考国内接口传参:参考这里
可以使用Postman测试,例如:


注: API接口里的 iosProduction 参数是设置推送环境参数,与客户端代码设置的推送环境以及安装的包的环境一致。另推送可以选择在开发者后台进行推送或者是调用API接口进行推送,任选其一即可。