在使用uni-app开发app 打包完成后如果没有token,那么就在onLaunch生命周期里面判断用户是否登录并跳转至登录页。 但是在app中页面会先进入首页然后再跳转至登录页,十分影响体验。
处理方法:
使用plus.navigator.closeSplashscreen()
官网文档地址 app-splashscreen

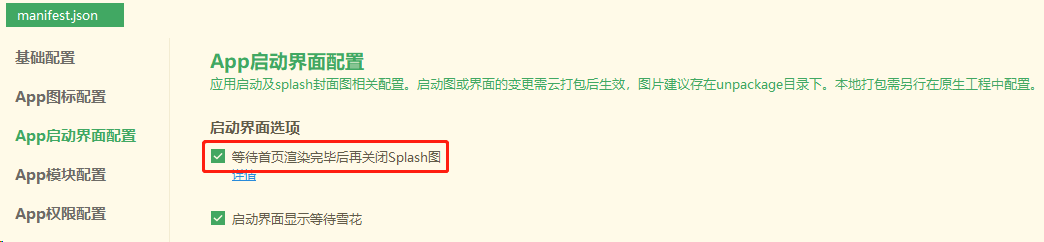
勾选"等待首页渲染完毕后再关闭Splash图",表示需要等待首页渲染完成后再关闭启动界面
不勾选"等待首页渲染完毕后再关闭Splash图",则表示首页加载完成后就会关闭启动界面,此时首页可能没有完成渲染,在部分设备可能会闪一下白屏,不推荐使用。
根据官网配置启动项后在onLaunch声明周期中配置
|------------------------|---------|------|------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| 属性 | 类型 | 默认值 | 描述 |
| alwaysShowBeforeRender | Boolean | true | 是否等待首页渲染完毕后再关闭启动界面 |
| autoclose | Boolean | true | 是否自动关闭启动界面,仅当alwaysShowBeforeRender设置为false时生效,如果需要手动关闭启动界面,需将 alwaysShowBeforeRender 及 autoclose 均设置为 false |
| waiting | Boolean | true | 是否在启动界面显示等待雪花 |
代码控制关闭启动界面 App启动后不会自动关闭启动界面,需要在代码中调用plus.navigator.closeSplashscreen关闭启动界面
源码视图
javascript
"app-plus" : {
"splashscreen" : {
"alwaysShowBeforeRender" : false,
"autoclose" : false,
}
}App.vue中
javascript
const store = useMainStore()
if(!store.token){
uni.reLaunch({
url:'/pages/login/login',
success:()=>{
plus.navigator.closeSplashscreen();
}
})
}else{
plus.navigator.closeSplashscreen();
}