web基础与HTTP协议:
web基础
web:就是我们所说的网页。打开网站展示的页面。(全球广域网,万维网)
world wide web
分布式图形信息系统

http 超文本传输协议
https(加密)超文本传输协议
分布式:计算机系统或者应用程序分布在多台的计算机或者服务器上。通过计算机网络互相通信和协作。
共同完成任务或者共同对外提供一致的服务。分布式设计的目标:把工作负载分散到多个节点上。
每个节点既是一个整体,也是一个独立运行体。这种设计提供了高可用的架构,允许这个分布式节点的服务器出现故障。
集群:
集群建立在分布式的基础之上,把多台计算机或者是服务器连接在一起,作为一个整体,形成一个单一的计算资源。
也是通过网络连接,共享任务和资源负载,实现高性能和高可用。这些计算机或者服务器,他们的性能基本一致。
运行的服务或者应用程序都一致。
集群的目标:通过增加节点和减少节点实现弹性伸缩,提高处理能力和容量。
数据中心,web服务器都是出于集群,大数据处理等等。
web的组成结构:
网页:纯文本格式的文件,HTML语言 超文本标记语言,是一种规范,也是一种标准。
通过标记来显示网页中的各个部分。
一般来说,符号我们访问的页面都是.html或者.htm(也是网站的首页)
浏览器把html语言进行翻译,形成用户看到的页面。
网站:由一个一个的页面组成,是一个网页的结合体。
域名:访问网站或者浏览页面时输入的地址(网址)
<www.baidu.com> ------ ip地址
http/https:用来传输网页的通信协议。https就是加密的。是一种客户端和服务端之间通信,交互的标准和规范。
URL:万维网的寻址系统,是网址在物联网上的唯一标识。
URI: /v/douga
超链接:超链接就是把网址中的不同网页连接起来。
发布:把制作好的网页部署到互联网上,可以分为内和外
内部访问:不提供互联网的对外访问,只能内部的局域网访问
外部访问:互联网上公开的页面,所有人都可以访问的网页
web1.0:网页编辑好之后,用户直接阅读内容,用户无法对页面进行编辑,更改,创建其他内容。
网站到用户------单向的。
web2.0:用户也是访问编辑好的页面,但是这个页面用户可以对其进行二次开发,分享,弹幕,点赞,送礼,等等都是web2.0的新特征。
开发的平台。
静态页面:
静态页面,就是标准的HTML文件,文件的扩展名.html/.htm。
纯文本,图像,声音,动画等等组成的一个页面。
网站建设的基础,早期的网站都是静态页面,没有后台数据库,没有其他的程序,也无法交互的页面。(看)
更新起来比较麻烦。展示型的网站,更新内容比较少的网站。
静态页面的URL地址是固定的,内容相对稳定,容易被搜索引擎检索。
页面的浏览速度比较快。没有后台程序,不需要连接数据库,页面打开的比较快。
动态页面:
网页的URL地址不固定,用户可以和后台进行交互(数据库)
在动态页面中的URL里面有一个符号"?"
动态页面用的是PHP,JSP,python,ruby
动态页面的特点:
1、交互性,用户可以对网站发布的页面进行二次创造
2、自动更新
3、页面的内容会实时的发生变化
区别:
1、静态页面 看
2、动态页面 交互
http协议和返回码
http0.9
http1.0 基本淘汰
http1.1 目前的主流
http2.0 加密的协议,新一代的加密协议,是http1.1的升级版。
面试题:
http1.0和http1.1之间的区别:
1、缓存机制,
缓存的作用:缓存可以把用户的一些行为和操作,保存下来,下一次再访问,可以保留这些状态,不需要在和web服务器进行额外的通信,提高了访问的效率。
缓存用的是保存在本地,有点是保存在web服务器。
缓存现在基本上都是保存在用户的本机(缓存由浏览器保存)
缓存的保留时间,一般是30天~180天。
一般网站都是30天左右。
http1.0只有一种缓存策略。
http1.1引入了更多的缓存策略。
2、长连接
http1.1支持长连接,在一个tcp连接上可以传送多个http请求和响应。
一次性的获取页面的所有内容。
3、带宽的优化和网络连接的使用:
http1.0一次只能获取一个对象,其他对象还要继续的建立连接获取数据。
http1.1只要建立的连接,除非数据发送完毕,否则不需要为了其他的资源专门的再建立额外的连接。
4、http的工作方式
请求---------客户端发起
请求的方式:GET/POST
请求的内容:
请求头
请求体
请求的方式:method get
客户端可以接受的数据类型
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng
客户端可以接受的编码格式
Accept-Encoding:gzip,deflate,br.zstd
客户端可以接受的语言的类型
Accept-Lannguage:zh-CN,zh;q=0.9,en;q=0.8
客户端需要页面缓存的时间
Cache-Control:max-age=0
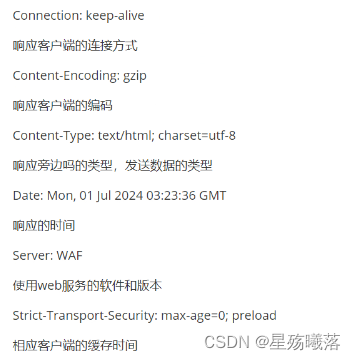
客户端通知服务端,服务端在数据传送完毕之后,不要马上关闭连接,让连接保持一段时间(60s,120s,180s)
Connection:keep-alive
表示客户端请求的ip和端口
Host:<www.csdn.net>
客户端的请求的工具,用什么浏览器发起的请求以及发起的系统是什么
User-Agent:Mozilla/5.0(Windows NT 10.0;Win64;x64)AppleWebKit/537.36(KHTML,like Gecko)Chrome/126.0.0.0
响应---------服务端发起
响应体:


客户端的请求方式是get,那么status codes:请求收到之后,服务端对请求的响应的状态码。
1xx 100-101 信息提示
2xx 200-206 成功
3xx 300-305 重定向和缓存
4xx 400-415 客户端错误(客户端请求的内容或者页面不存在)
5xx 500-505 服务端错误 web服务软件本身出了故障,无法响应。
http常见的状态码:
200 ok 请求成功
301 永久重定向,请求的页面会永久到其他页面
302 临时重定向 网站维护时使用
304 访问的是本地缓存
403 用户的请求禁止访问
404 用户请求的网页不存在
500 内部服务错误,一般是软件层面也可能是硬件故障,也可能是防火墙
面试题:如果出现了500,怎么来排查这个错误?
502 Bad Gateway 无效网关(防火墙,限制了转发功能)
503 service unavailable 服务不可用
504 Gateway timeout 网关请求超时
post方式:
区别于get,get就是向服务发送请求,请求不带任何参数,由http协议自行约定的。
post也是发数据,也是依照http协议,post会更改服务器的数据。post之后会在服务器上多一条数据,或者对原数据进行了修改。
get的请求可以被缓存的,post没有缓存
get的请求记录会保存在浏览记录(cooike),post不会被保存
get就是获取数据,post会修改数据
get的请求长度是有限制的,而且请求的字符串会显示在url当中
post请求没有长度限制的,而且字符串也不在url当中显示
动态页面.jsp .js .php为结尾的文件。
nginx--------------web服务器
http就是apache,在国内很少。
nginx是开源的,是一款高性能,轻量级的web服务软件。
稳定性高,而且版本迭代比较快(修复bug速度比较快,安全性好)
消耗系统资源很低,http的请求并发连接,单台服务器开以支持30000~50000个并发请求。(系统资源全部分配给nginx)
单个节点的nginx一般支持20000个并发。
nginx的功能介绍:
1、静态文件服务:静态页面,可以直接提供静态文件服务,html css jsp。处理静态页面的响应速度很快,效率很好
2、代理:正向代理。反向代理。可以实现负载均衡,高可用和故障转移。
3、动态内容处理,nginx并不能直接处理动态请求,可以通过中间件把动态请求转发给后端服务器。
nginx php mysql
tomcat
4、支持加密的http https
5、可以实现重定向。
6、虚拟主机,一个nginx可以配置多个域名和站点。
7、nginx自带缓存。
8、性能可扩展。处理能力可以随时调整。
nginx的应用场景:
静态页面
转发动态请求
反向代理,负载均衡
缓存服务
./configure --prefix=/usr/local/nginx \ --user=nginx \ --group=nginx \ --with-http_ssl_module \ 支持https的加密功能ss/tls --with-http_v2_module \ 支持http2.0协议 --with-http_realip_module \ 支持nginx获取客户端的真实IP地址 --with-http_stub_status_module \ 支持nginx能够获取访问状态信息的功能 --with-http_gzip_static_module \ 支持页面压缩功能 --with-pcre \ 支持prce库 --with-stream \ 支持4层代理的模块 --with-stream_ssl_module \ 支持对tcp连接的加密 --with-stream_realip_module 支持从代理协议中获取客户端的真实ip地址
[root@test2 ~]# make -j 4 && make install #启动4个cpu进行处理conf 配置文件目录 nginx.conf 主配置文件
html 工作目录 50x.html 默认的访问操作打开的目录 index.html 默认的访问主页
logs 日志目录 访问日志,报错日志
sbin nginx的二进制启动脚本
ln -s /usr/local/nginx/sbin/nginx /usr/sbin/ #让系统识别nginx的二进制脚本nginx -t #检查nginx.conf的配置文件当中的语法是否正确nginx的常用命令:
nginx -t 检测配置文件的语法是否正确
nginx -v 显示nginx的版本
nginx -V 显示版本和配置项
nginx -s 信号 stop 关闭
reload 重新加载nginx 如果更改了配置文件,nginx -s reload 无需重启服务。