环境
vue@2.7.8
vxe-table@3.5.9
tailwindcss/postcss7-compat@2.2.17
postcss@7.0.39
autoprefixer@9.8.8
问题
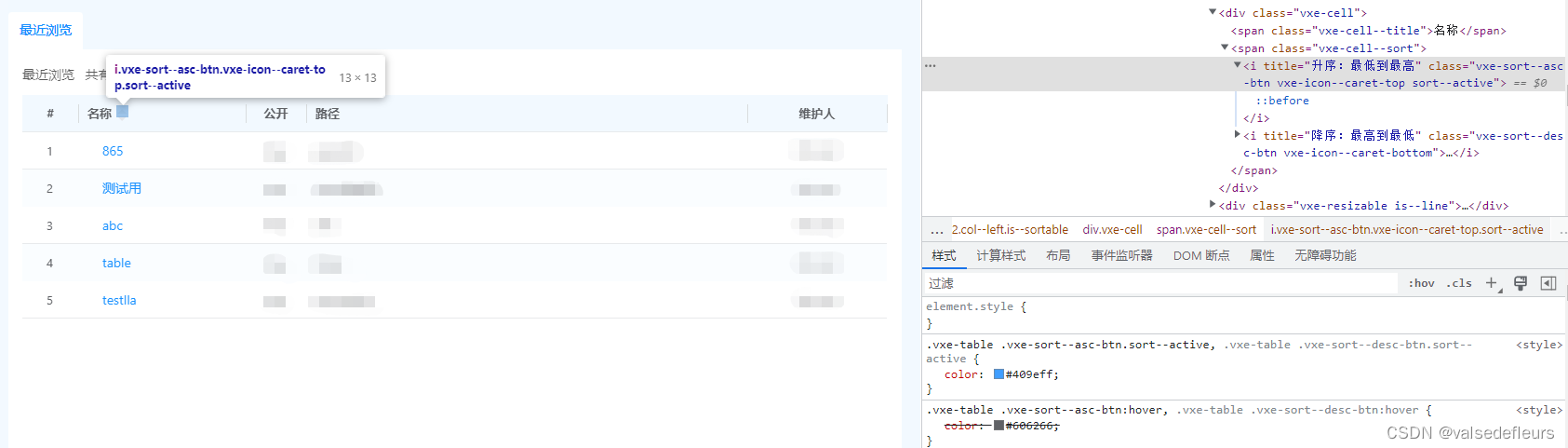
vxe-table 表格表头 th 的排序箭头在开启正序或逆序排序时,会显示蓝色高亮来提示用户表格数据处在排序情况下。在项目开启运行了tailwindcss之后,高亮效果消失,影响了用户使用体验。

我们看到给箭头设置颜色的样式:
css
.vxe-table .vxe-sort-asc-btn.sort-active, .vxe-table .vxe-sort-desc-btn.sort-active {
color: "#409eff";
}该样式在Chrome Dev Tools的样式标签页生效且优先级最高,我们尝试添加样式 color, background-color, border-color ,均未生效。
分别尝试注释掉tailwindcss.css中对tailwindcss的base,components,和utilities的注释,发现注释掉base基本样式时,蓝色箭头高亮效果恢复了,那我初步判断是tailwindcss的base基本样式与vxe-table的样式产生了冲突。
然后我注意到这个蓝色箭头的三角形是由::before和::after 伪元素 添加单侧的边框样式构成的,如何实现请参考:
css
.info-tab {
position: relative;
}
.info-tab::after {
content: '';
border: 4px solid transparent;
border-top-color: #2c8ac2;
position: absolute;
top: 0;
}找到这个线索之后,查阅node_modules/tailwindcss/dist/base.css,看到对伪元素的样式加了以下限制
css
// from node_modules/tailwindcss/dist/base.css
*, ::before, ::after {
--tw-border-opacity: 1;
border-color: rgba(229, 231, 235, var(--tw-border-opacity));
}
*, ::before, ::after {
box-sizing: border-box;
}
*, ::before, ::after {
box-sizing: border-box; /* 1 */
border-width: 0; /* 2 */
border-style: solid; /* 2 */
border-color: currentColor; /* 2 */
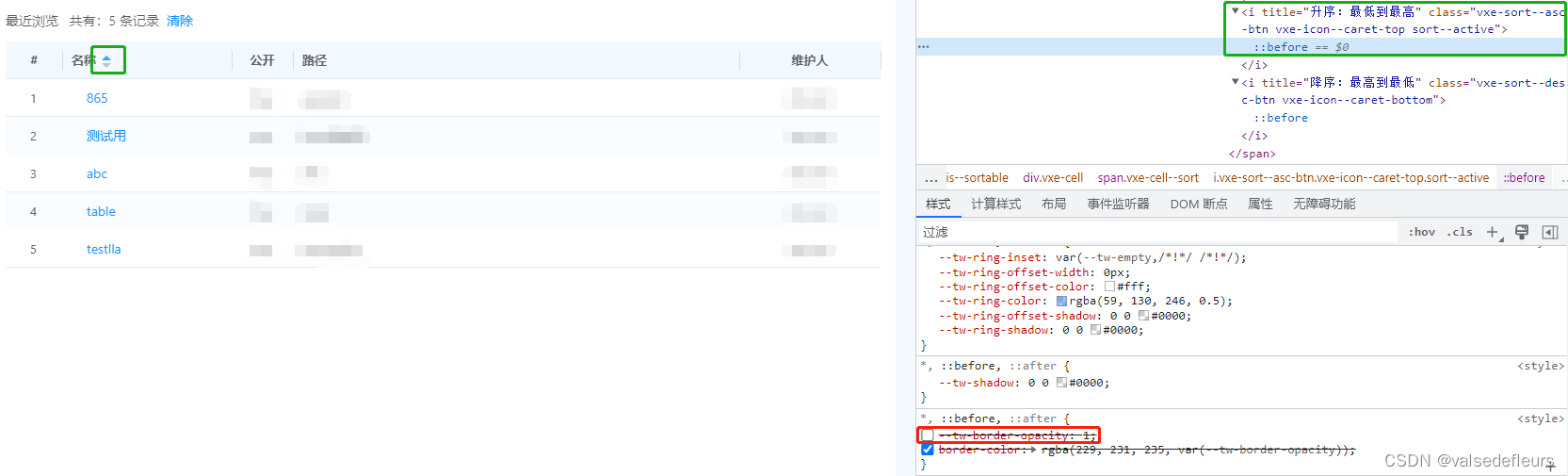
}我们在Chrome Dev Tools的样式标签页一个个尝试注释掉tailwindcss加在伪元素的样式,发现取消勾选 --tw-border-opacity 之后,蓝色可以正常显示,如图所示:

原因分析
Tailwind 包含一组开箱即用的实用基本样式,我们称之为Preflight,它实际上只是modern-normalize加上一层薄薄的额外的更有主见的样式。
有关 Preflight 应用的所有样式的完整参考,请参阅样式表
解决
方案 1. 添加基本样式
在 Preflight 上添加自己的基本样式,将它们添加到@layer base指令中的 CSS 中:
css
// from tailwindcss.css
@import "tailwindcss/base";
@layer base {
*, ::before, ::after {
--tw-border-opacity: unset;
}
}
@import "tailwindcss/components";
@import "tailwindcss/utilities";在添加基本样式文档中了解更多信息
拓展
观察另一个项目,没能复现该问题,该项目环境如下:
vue@3.3.13
tailwindcss@3.4.4
vxe-table@4.6.0
postcss@8.4.38
autoprefixer@10.4.19
观察发现该版本的vxe-table不是用伪元素添加单侧边框的方式生成表格表头排序箭头,而是用伪元素设置 content 属性,content 赋值上下箭头的UnitCode,因此tailwindcss的Preflight基础样式不会影响到其激活状态下蓝色高亮显示的效果。
css
// 正序箭头
.vxe-icon-caret-up:before {
content: "\e8ee"
}
// 逆序箭头
.vxe-icon-caret-up:before {
content: "\e8ed"
}通过给伪元素:before的content赋值,使用unicode字符集,采用4位16进制编码,以上用到的unicode字符集应该对应vxeiconfont的素材库。