vite和webpack区别
vite
vite使用原生ES模块进行开发,无需在编译时将所有代码转换为JS打包,从而提供了更快的热更新和自动刷新功能;
vite在开发模式下没有打包步骤,而是利用浏览器的ES Module Imports特性实现按需编译,这种模式极大的提高了开发环境的相应速度,在生产模式下,vite使用Rollup进行打包,提供更好的tree-shaking和代码压缩。
由于ES Module需要高版本浏览器支持,所以本地编译选用使用高版本浏览器webpack
webpack拥有丰富的插件系统和高度可配置性,但由于全量的热更新策略导致编译速度慢;
webpack将所有模块打包为一个或多个文件,初次加载速度较慢
webpack插件生态非常成熟,使得在大型复杂项目中具有很高的灵活性webpack会先打包,然后启动开发服务器,请求服务器时直接给予打包结果。而vite是直接启动开发服务器,请求哪个模块再对该模块进行实时编译。由于现代浏览器本身就支持ES Module,会自动向依赖的Module发出请求。vite充分利用这一点,将开发环境的模块文件,就作为浏览器要执行的文件,而不是像webpack那样进行打包合并。由于vite再启动时候不需要打包,也就意味着不需要分析模块的依赖、不需要编译,因此启动速度非常快。当浏览器请求某个模块时候,再根据需要对模块内容进行编译。这种按需动态编译的方式,极大的缩减了编译的时间,项目越复杂、模块越多、vite的优势越明显。
在HMR方面,当改动了一个模块后,仅需让浏览器重新请求该模块即可,不像webapck那样需要把该模块的相关依赖模块全部编译一次,效率更高。
当需要打包到生产环境时,vite使用传统的rollup进行打包,因此vite的主要优势在开发阶段,由于vite使用的是ES Module,因此在代码中不可以使用CommonJS
watchEffect watch computed区别
- watchEffect
typescript
function watchEffect(
/*
要运行的副作用函数。用来注册清理回调。清理回调会在该副作用的下一次执行前被调用,
可以用来清理无效的副作用
*/
effect: (onCleanup: OnCleanup) => void,
/*
可以用来调整副作用的刷新时机或调试副作用的依赖。
默认情况下,侦听器在组件渲染之前执行,设置flust: 'post'将会使侦听器延迟到组件渲染之后再执行。
在某些特殊情况(列如要使缓存失效),可能有必要在响应式依赖放生改变时立即出发侦察器,可以使用flush: 'sync'
当多个属性同时更新时,这将会导致一些性能和数据一致性的问题
*/
options?: WatchEffectOptions
): StopHandle
type OnCleanup = (cleanupFn: () => void) => void
interface WatchEffectOptions {
flush?: 'pre' | 'post' | 'sync' // 默认:'pre'
onTrack?: (event: DebuggerEvent) => void
onTrigger?: (event: DebuggerEvent) => void
}
type StopHandle = () => void
const count = ref(0)
watchEffect(() => console.log(count.value))
// -> 输出 0
count.value++
// -> 输出 1
// 副作用清除
watchEffect(async (onCleanup) => {
const { response, cancel } = doAsyncWork(id.value)
// `cancel` 会在 `id` 更改时调用
// 以便取消之前
// 未完成的请求
onCleanup(cancel)
data.value = await response
})
//停止侦听器:
const stop = watchEffect(() => {})
// 当不再需要此侦听器时:
stop()- watch
- computed
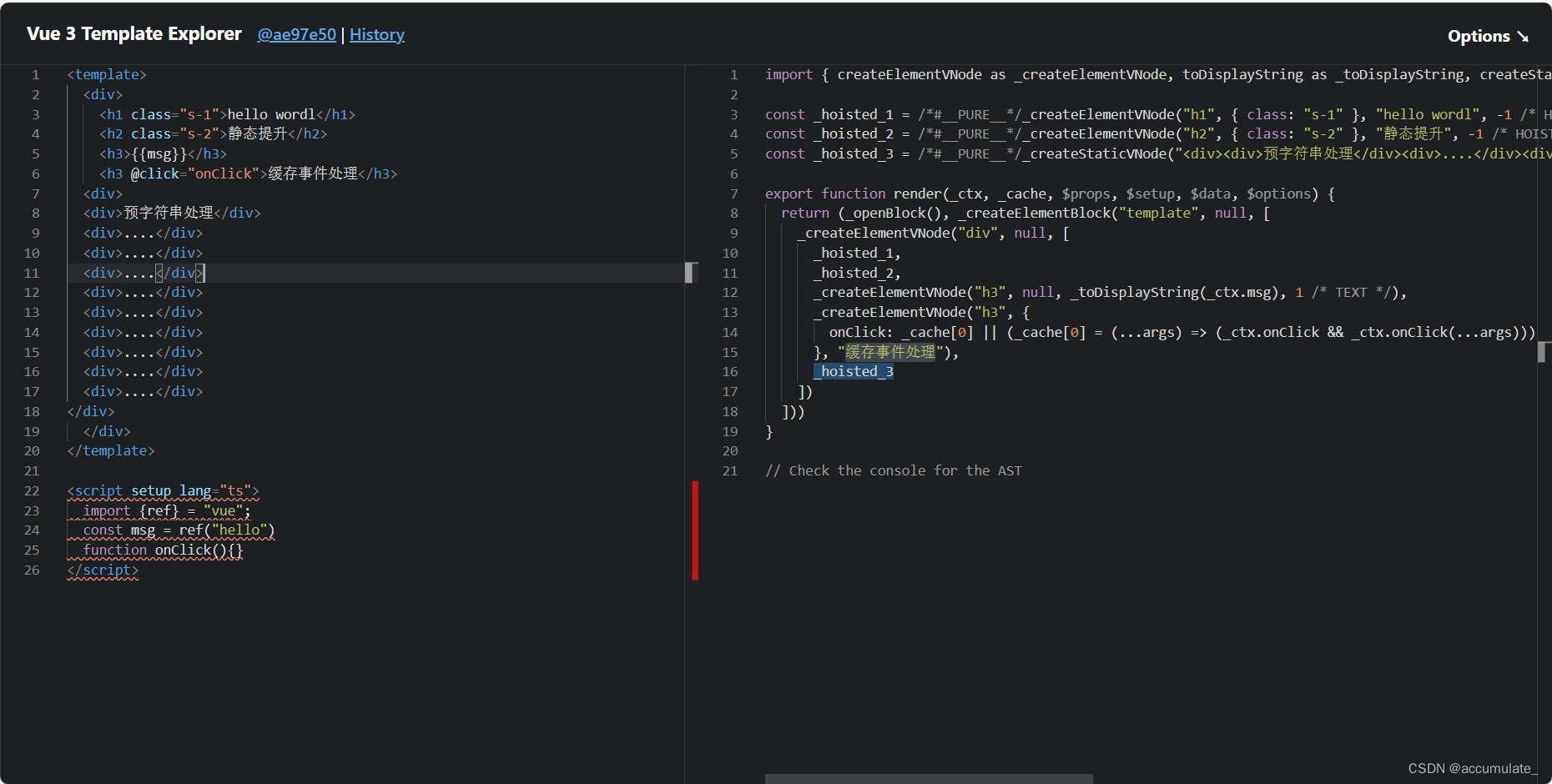
vue3的效率提升主要表现在哪些方面
- 静态提升
- 预字符串化
- 缓存事件处理函数
- PatchFlag

上图中会对h1,h2标签做静态提升,在render函数外定义_hoisted_1,_hoisted_1 在render函数中可以重复使用;
当存在连续大量的(测试元素数量>10)静态元素时候,vue3会进行预字符串化,通过_createStaticVNode生成字符串;
当有事件处理时vue3会读取render中_cache缓存,而不需要每次都重新创建一个事件;
vue2中不会区分节点是动态的还是静态的,需要层层比较,而vue3中会在_createElementVNode中对节点进行标记,动态节点标记为1,静态节点标记为-1
typescript
_createElementVNode(type, props, children, patchFlag, dynamicChildren, shapeFlag, hooks, data){
/**
type:组件的构造函数、选项式组件的 VNode 数据对象或者 HTML 标签字符串。
props:一个对象,包含 (可能是 reactive 的) 属性,这些属性会被传递到组件。
children:子 VNode 或者静态内容的数组。
patchFlag:用于优化渲染的标记位。
dynamicChildren:动态子 VNode 的数组,用于动态 children。
shapeFlag:标记 VNode 的形状信息,比如是否是元素、文本、Fragment 等。
hooks:生命周期钩子对象。
data:VNode 数据对象,包含了与平台相关的属性,比如 props、attrs、on。
*/
}
export const enum PatchFlags {
TEXT = 1,// 1 动态的文本节点
CLASS = 1 << 1, // 2 动态的 class
STYLE = 1 << 2, // 4 动态的 style
PROPS = 1 << 3, // 8 动态属性,不包括类名和样式
FULL_PROPS = 1 << 4, // 16 动态 key,当 key 变化时需要完整的 diff 算法做比较
HYDRATE_EVENTS = 1 << 5, // 32 表示带有事件监听器的节点
STABLE_FRAGMENT = 1 << 6, // 64 一个不会改变子节点顺序的 Fragment
KEYED_FRAGMENT = 1 << 7, // 128 带有 key 属性的 Fragment
UNKEYED_FRAGMENT = 1 << 8, // 256 子节点没有 key 的 Fragment
NEED_PATCH = 1 << 9, // 512 表示只需要non-props修补的元素 (non-props不知道怎么翻才恰当~)
DYNAMIC_SLOTS = 1 << 10, // 1024 动态的solt
DEV_ROOT_FRAGMENT = 1 << 11, //2048 表示仅因为用户在模板的根级别放置注释而创建的片段。 这是一个仅用于开发的标志,因为注释在生产中被剥离。
//以下两个是特殊标记
HOISTED = -1, // 表示已提升的静态vnode,更新时调过整个子树
BAIL = -2 // 指示差异算法应该退出优化模式
}