1.定义:
nextTick是一个在Vue.js中常见的异步更新DOM的机制,它利用JavaScript的事件循环机制以及浏览器的渲染流程来实现延迟执行DOM更新操作。nextTick方法能够将回调函数延迟到下一个DOM更新循环之后执行,确保在DOM更新完成后执行某些操作。
它主要用于解决Vue的异步更新导致的DOM更新后的操作问题,例如获取到更新后的DOM元素、更新后的样式计算、触发一些特定事件等。
2.实现原理:
nextTick的实现原理基于JavaScript的事件循环机制。当数据更新后,Vue会开启一个队列,将观察到数据变化的watcher推送进这个队列。nextTick方法会将回调函数放入这个队列中,等待DOM更新完成后执行。
需要注意的是,由于Vue的异步更新机制,有时连续多次的异步渲染可能会导致不必要的计算和DOM操作。因此,使用nextTick方法时,应确保只执行最后一次渲染后的结果,避免浪费性能。
3.举例:
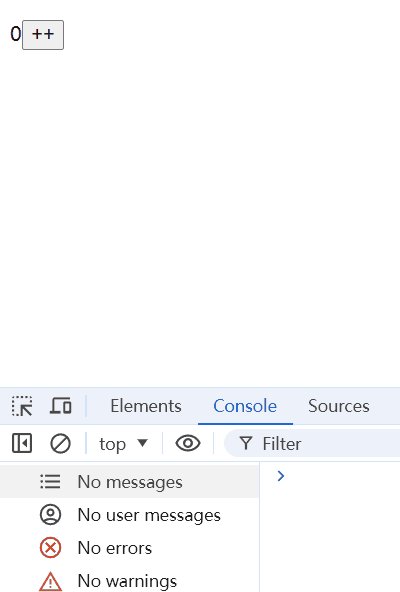
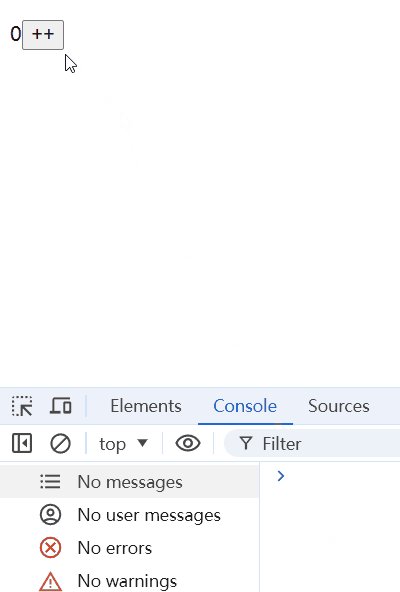
javascript
<template>
<span id="container"> {{ count }}</span>
<button @click="addData">++</button>
</template>
<script lang="ts" setup>
import { ref, nextTick } from "vue";
const count = ref(0);
const addData = async () => {
count.value++;
console.log(document.getElementById("container").textContent);
};
</script>
<style lang="scss" scoped></style>
此时无法实时获取dom
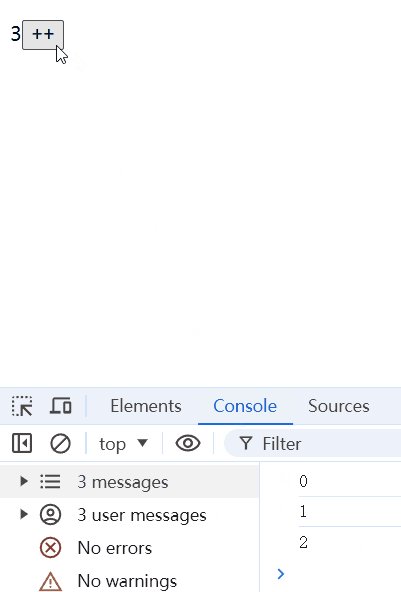
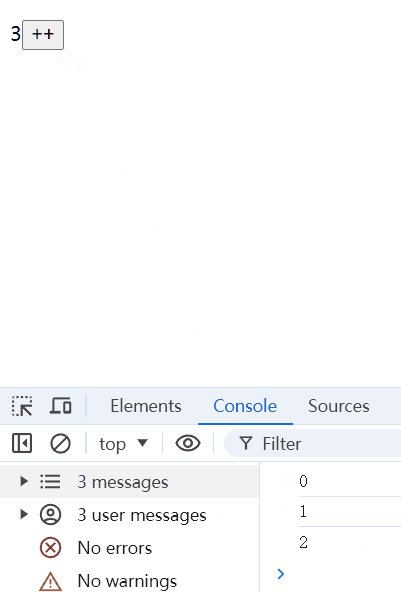
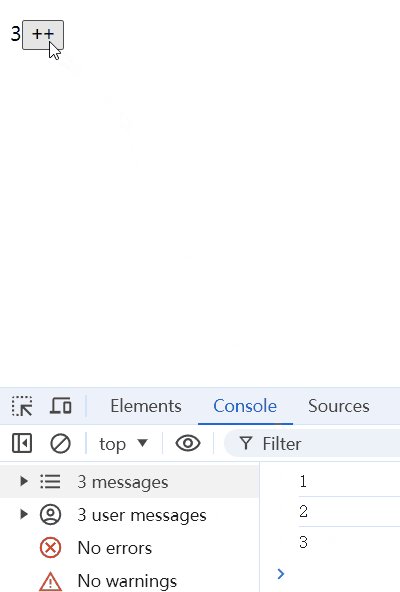
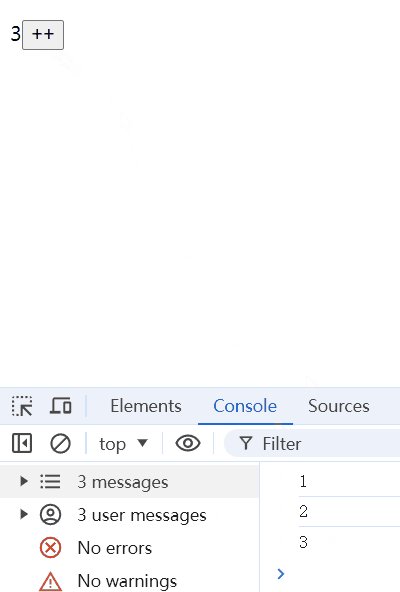
当我们加入nexttick后
javascript
<template>
<span id="container"> {{ count }}</span>
<button @click="addData">++</button>
</template>
<script lang="ts" setup>
import { ref, nextTick } from "vue";
const count = ref(0);
const addData = async () => {
count.value++;
await nextTick();
console.log(document.getElementById("container").textContent);
};
</script>
<style lang="scss" scoped></style>
4.应用场景:
- 在created中想要获取DOM时;
- 响应式数据变化后获取DOM更新后的状态,比如希望获取列表更新后的高度。