项目背景:
今天在做伙伴匹配系统:
我现在实现的功能是:
在我登录成功之后,就进入了主页(默认页),在我访问用户页的时候产生的问题
首先说明一下这个Cookie的问题:
我们登录成功之后,服务器会生成一个用来标识用户身份的会话标识符,也就是通常所说的"Cookie"。这个 Cookie 会被存储在用户的浏览器中,并在之后的请求中被发送到服务器,以便服务器能够识别用户的身份。
这个就好比与我们去住酒店的房卡一样
当用户成功登录后,服务器会在响应中包含一个用于标识用户身份的 Cookie,并设置其有效期。这个 Cookie 通常会包含一些加密信息或标识符,以便服务器在后续的请求中能够识别用户身份,并提供相应的权限或内容。
所以,用户登录成功后产生的 Cookie 是存储在用户浏览器中的,并在用户与服务器之间的通信中起着重要的作用。这也是为什么在跨域请求时需要特别注意 Cookie 的传递,确保正确地维护用户的登录状态。
说回这个Cookie在项目中的作用,当我们成功登录之后,浏览器产生了这个Cookie,如果我们想访问其它页面的话,就需要携带这个Cookie,要不然后端是不认识你的。
我在后端写了一个接口:获取当前用户,怎么获取的呢?就是通过这个前端传来的Cookie,判断你是否已经登录和你是否是普通用户还是管理员。
下面说我碰到的问题:
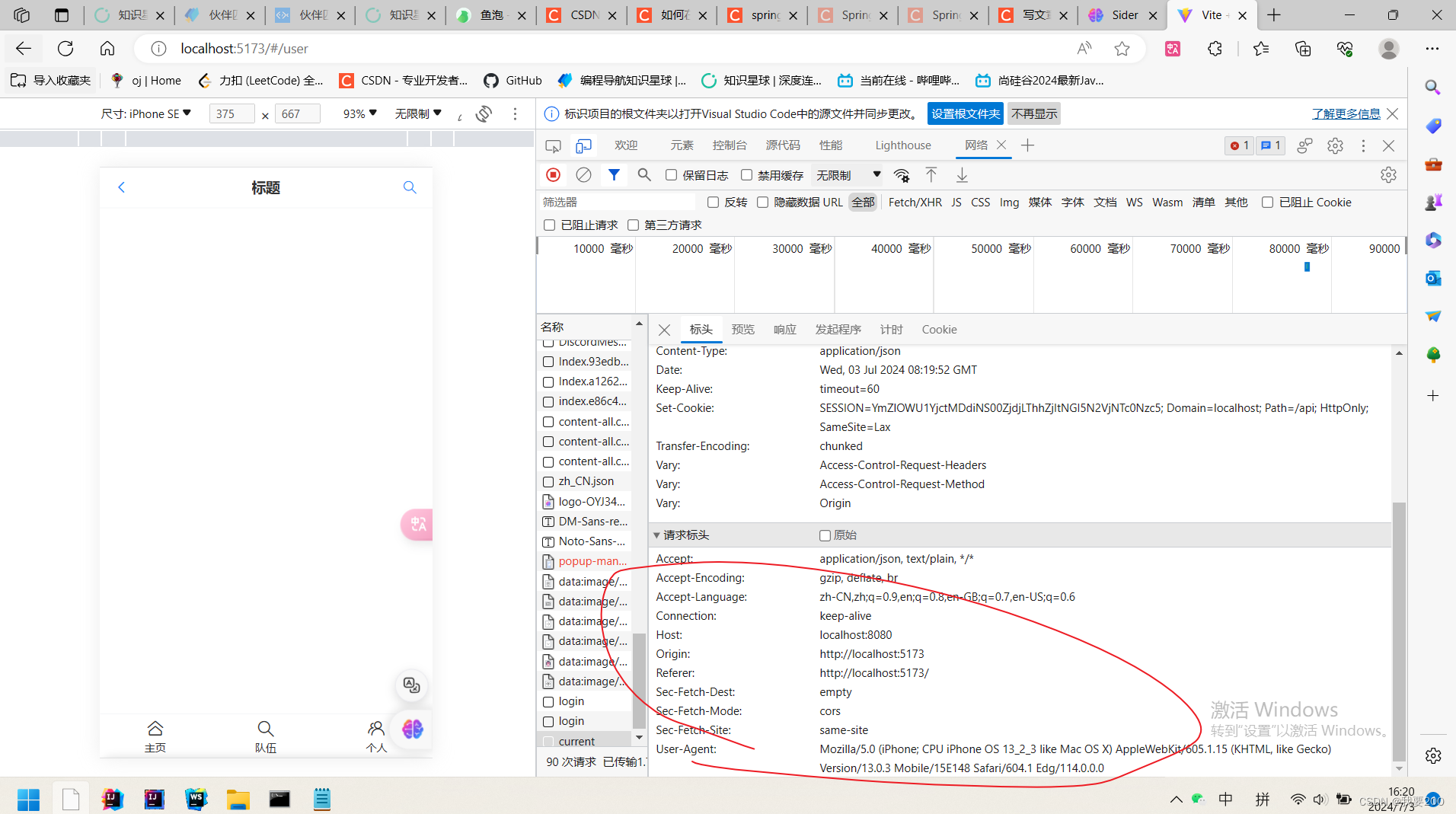
我在前端登录成功之后,我无法将这个Cookie带给后端

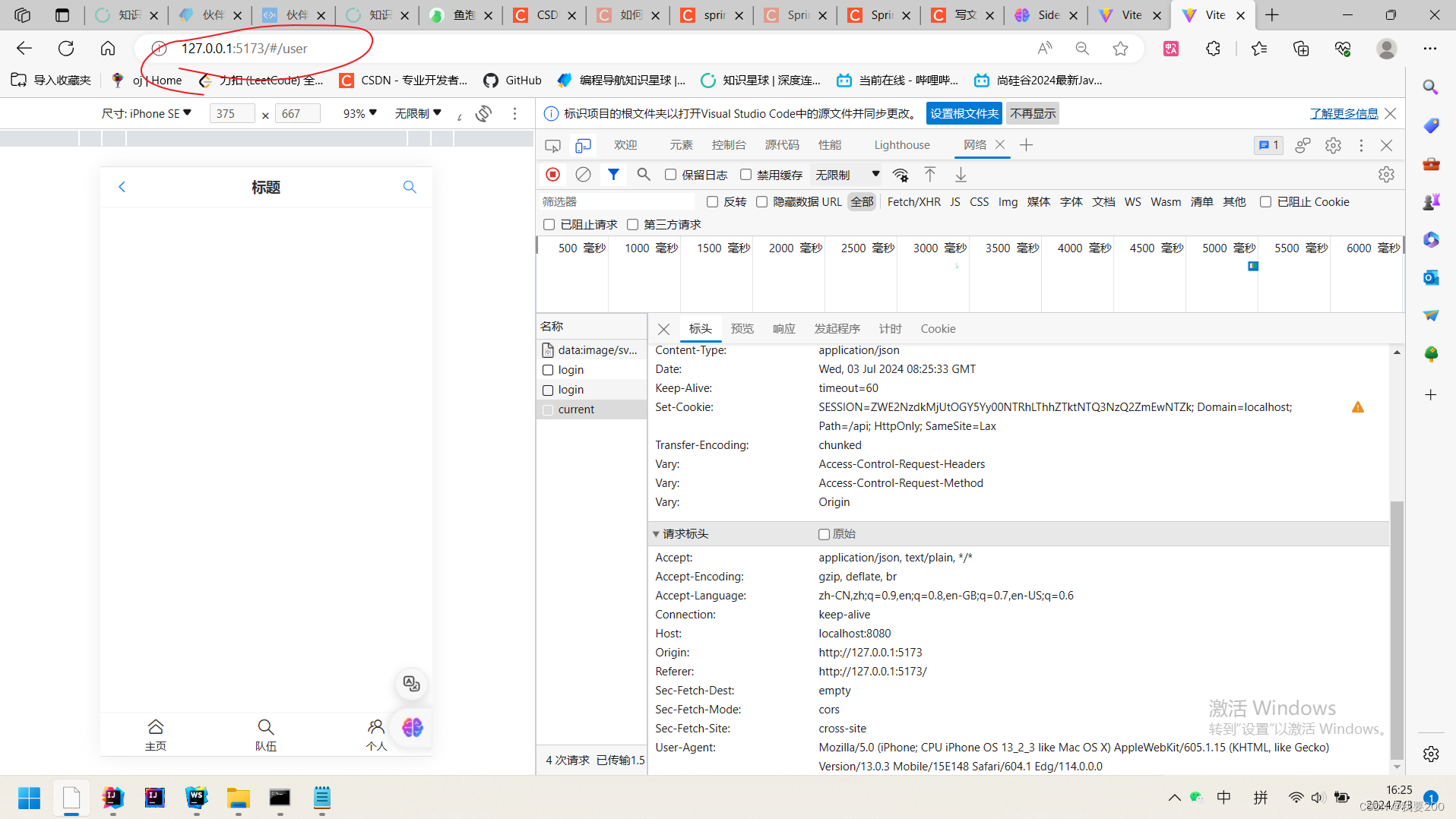
我们可以看到:在这个请求标头中是没有cookie的信息的。
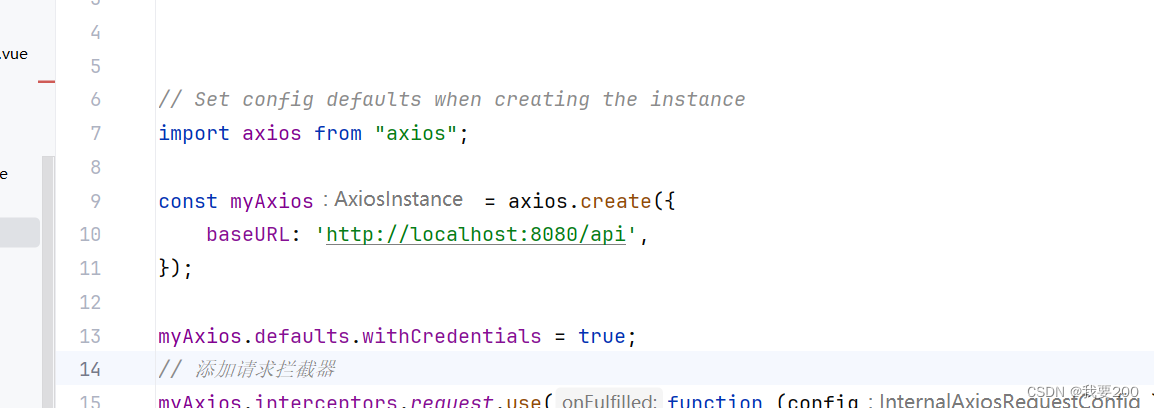
我们需要在Axious的配置中添加:
myAxios.defaults.withCredentials = true;
这段代码的作用就是可以让前端携带Cookie。

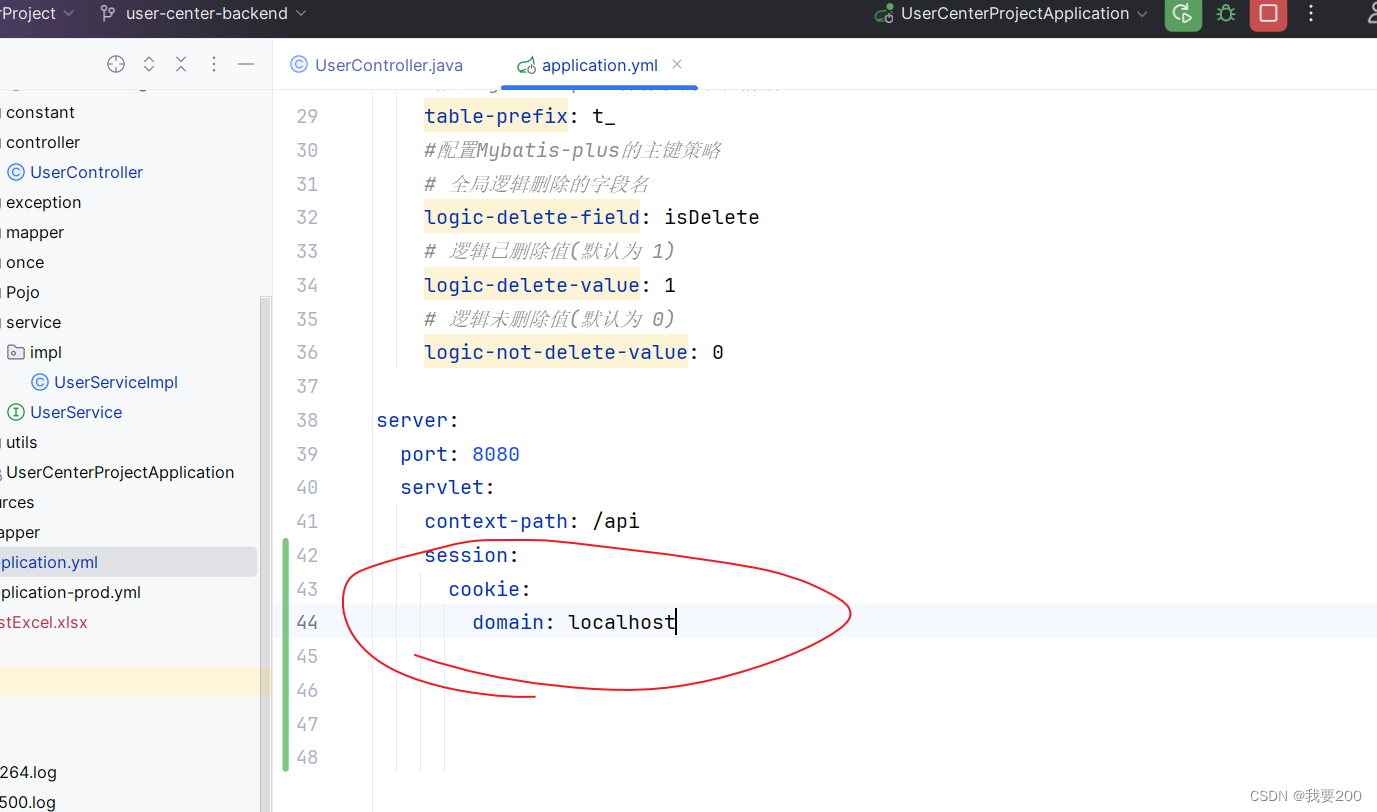
在yml的配置文件中:配置 domain:localhost
作用就是设置cookie允许在哪个域名下可携带。

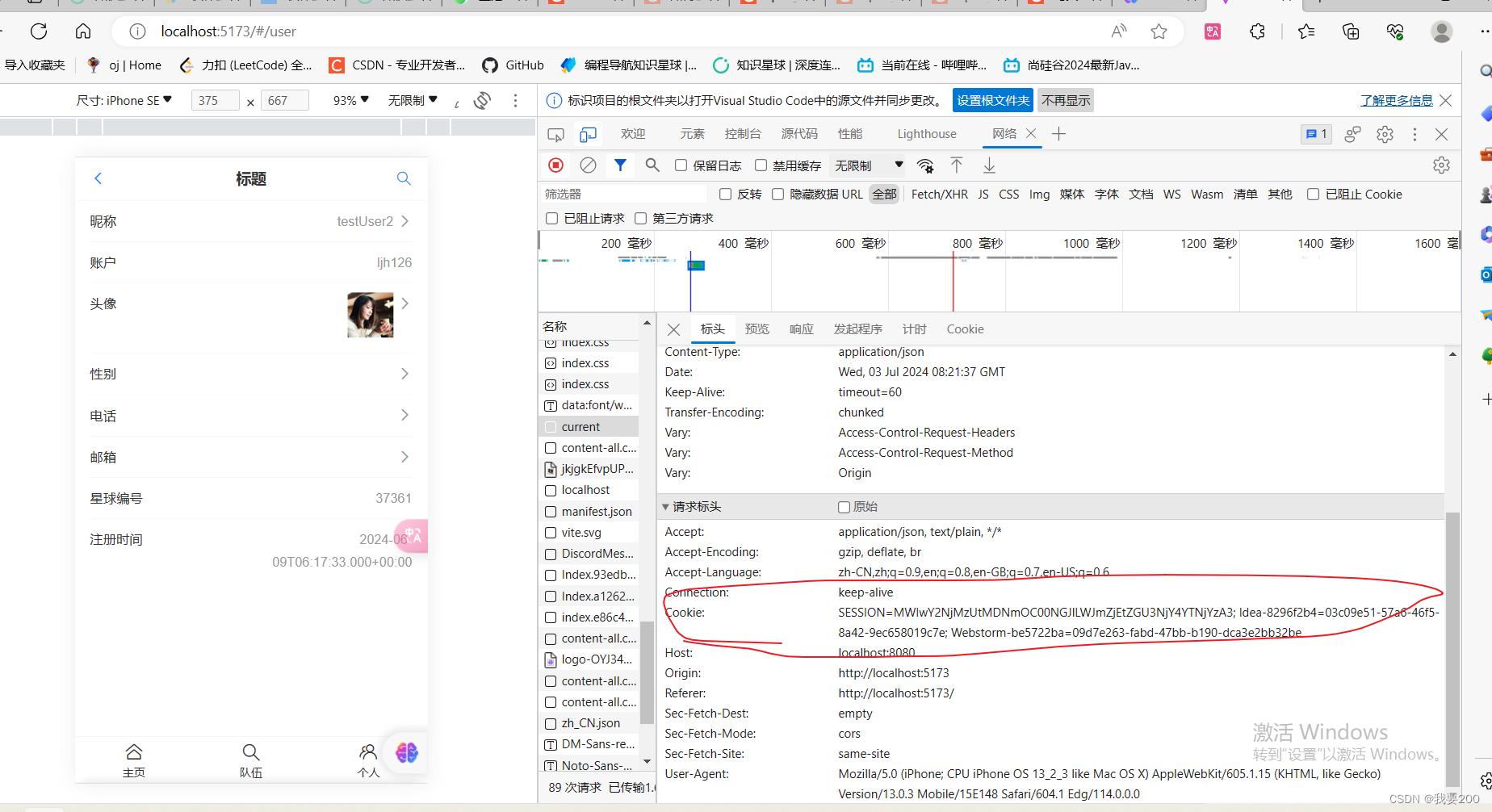
我们在请求标头中也能看到。
然后说一下我自己的问题:
我一开始的访问:

仔细观察就会发现:我自己之前访问的是:http://127.0.0.1:5173/user/login 这个域名
请求标头中就不携带Cookie
不过我访问:http://localhost:5173/#/user
就携带
原因:
使用127.0.0.1和localhost都指向本地主机,但在浏览器的Cookie策略中,它们被视为不同的域。因此,虽然两者都指向同一台主机,但Cookie在这两种情况下的处理方式可能会有所不同。
在处理Cookie时,浏览器基于"同源策略"(Same-Origin Policy)来确定哪些网站可以访问哪些Cookie。网站之间共享Cookie需要满足以下条件之一:
- 相同的域名
- 相同的子域和顶级域
- 使用IP地址访问时,IP地址必须完全相同
因此,使用127.0.0.1和localhost是不同的域(或主机),即使它们指向同一台主机,但浏览器仍将其视为不同的来源。
总结一下就是:我一直把我的cookie种在了http://localhost:8080/api这个域,不过http://localhost:8080/api和 http://127.0.0.1:5173/并不是一个域,所以,我在访问 http://127.0.0.1:5173/这个域名的时候,我就一直找不到cookie 。