问题描述:
对日期组件进行样式穿透.
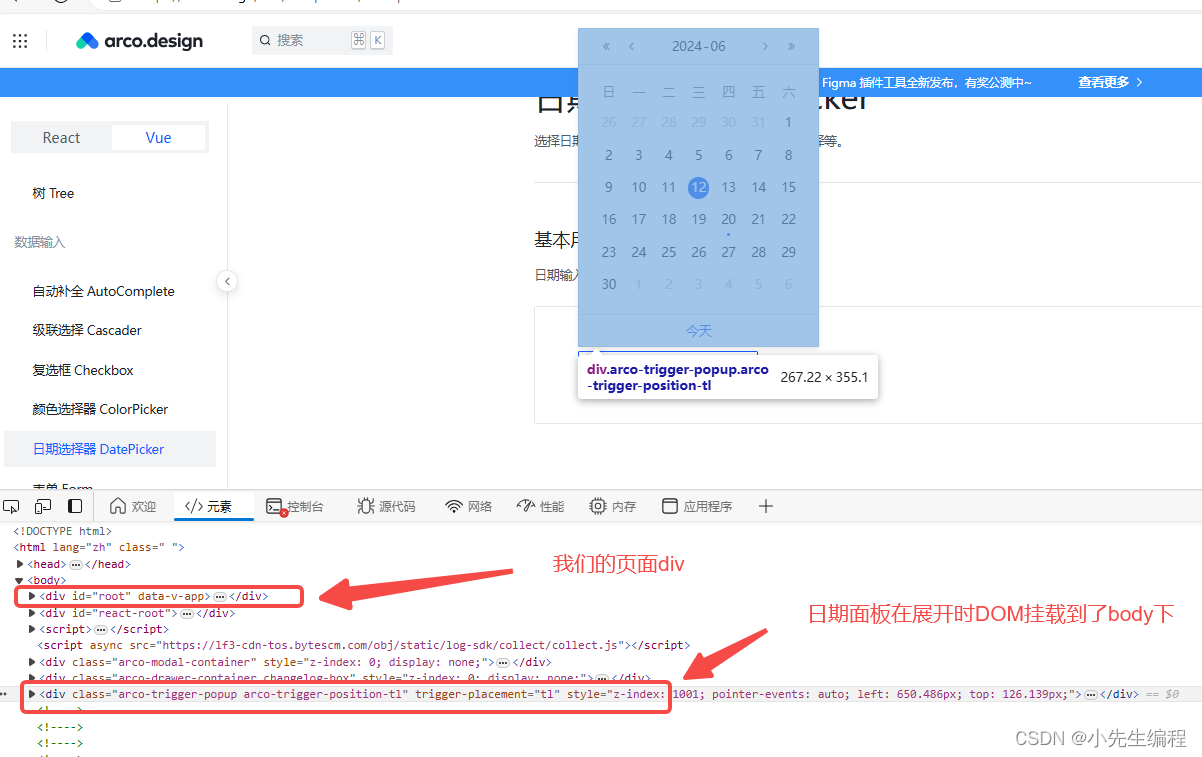
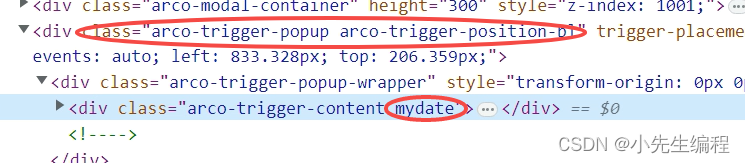
原因分析: 如图,日期组件被展开时它默认将dom元素挂载到body下, 我们的页面在id=root的div 里层, 里层想要穿透外层是万万行不通的.

解决问题:
其实官网提供了参数,但是并没有提供例子, 只能自己摸索着过河.

对于日期组件穿透样式,我们能用到的属性只有trigger-props,它需要一个Trigger的参数,
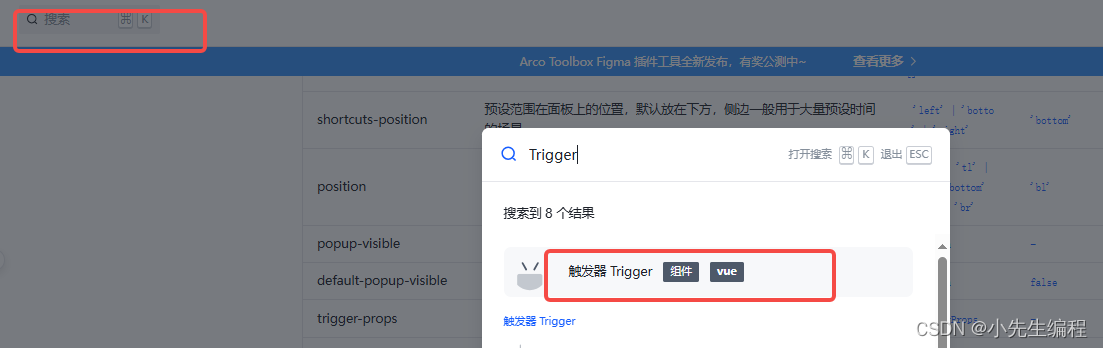
通过搜索,Trigger是一个触发器, 它的主要作用是 点击某一处会触发一个面板, 可能日期组件底层用的就是这个, :trigger-props 接收的是targert 参数, 所以Trigger组件内的所有参数和方法,我们都可以传入.


进行样式穿透,我们只用到了Trigger组件的content-class参数, 它的作用是,我们可以指定一个class类名,

它会将其绑定到日期的div的class内, 这样我们就可以 通过这个class类名为起点,对日期组件进行样式穿透.


特别注意:
由于日期面板挂载到body下, 我们不能在style 标签内加scoped, 如果存在这个属性,样式不会被生效, 如果没有这个属性,样式会生效.而且它的作用是全局的, 整个项目所有用到日期组件的地方都会被改变
如何不更改全局的日期样式
我们如果只想在需要的日期组件更改样式, 就设置日期参数:trigger-props,并指定一个class类名, 通过这个类名进行穿透, 这样就不会影响其他的日期组件. 当然这个class类名要在整个项目里做到唯一, 如果产生相同的类名,那么样式会相互影响. 因为即便你定义了class类名,但是style标签 不允许加scoped, 它的作用依旧是全局, 所以要保证class类名的唯一性.
实现代码
html
<template>
<a-range-picker :trigger-props="targetProps"> </a-range-picker>
</template>
<script lang="ts" steup>
import { TriggerProps } from '@arco-disign/web-vue';
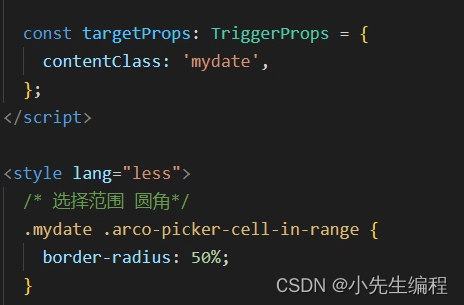
const targetProps: TriggerProps = {
contentClass: 'mydate',
}
</script>
<style lang="less">
/* 选定日期范围后 控制日期范围左右两边背景色圆角*/
.mydate .arco-picker-cell-in-range {
border-radius: 50%;
}
/* 日期范围区域的背景色 */
.mydate .arco-picker-cell-in-range .arco-picker-date{
background-color: rgba(245,134,134,0.808);
}
/*选择范围开始的样式,修改背景色*/
.mydate .arco-picker-cell-range-start .arco-picker-date-value {
background-color: rgba(205, 9,9, 0.979);
}
/*选择范围结束的样式,修改背景色*/
.mydate .arco-picker-cell-range-end .arco-picker-date-value {
background-color: rgba(205, 9,9, 0.979);
}
/* 当天日期下面有个小圆点 样式 */
mydate .arco-picker-cell-today::after {
background-color: red;
}
/* bug 会被影响全局 日期显示input 的边框 */
.arco-picker-focused, .arco-picker-focused:hover {
border-color:red;
}
</style>