由于端口设置与查询服务器不一致,所以不能直接从ip138网上抓取,只能跨域查询。实现跨域查询,简单的方法是使用jsonp方式,只支持get请求,同时也需要查询的服务器支持jsonp。这时找到了腾讯位置服务。参考文章,代码有一些需要注意,看下文。
1.注册账号
首先在https://lbs.qq.com/console/setting.html这个网页中 , 申请你自己key,也就是密钥,有了这个密钥,你才有资格使用位置服务api;
2.添加key
申请后,然后在官网上设置你的key,找到 key管理--》启用产品--》WebServiceAPI 选择授权IP 内容输入0.0.0.0-255.255.255.255
key名称随意,因为后面发起jsonp时参数名必须为key
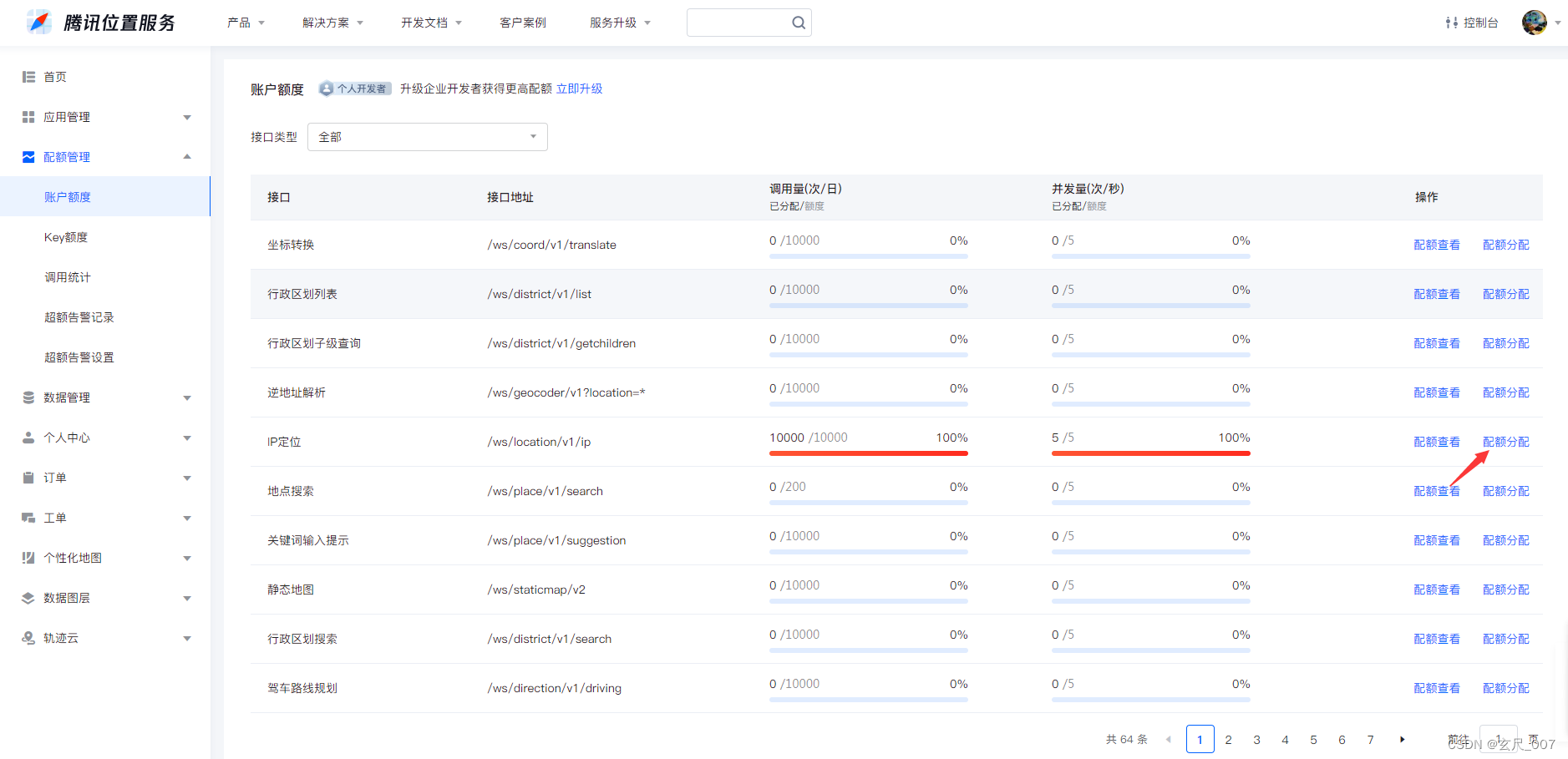
3、给ip定位接口添加配额
个人开发者可设置调用量最高10000,每天自动清零。

4、安装vue-jsonp
工程目录下运行cmd:
sh
npm i vue-jsonp -S在main.js中导入vue-jsonp
js
import {VueJsonp} from 'vue-jsonp'; //注意:这里要加花括号
Vue.use(VueJsonp);调用jsonp方法,获取数据
js
//使用腾讯服务获取ip和归属地
getIpAddress(){
this.$jsonp('https://apis.map.qq.com/ws/location/v1/ip', {
key:xxxxxx,//注意:这里使用key为键名
output:'jsonp',
}).then(response => {
console.log(response);
console.log(response.result.ip);
console.log(response.result.ad_info.nation);
console.log(response.result.ad_info.province);
console.log(response.result.ad_info.city);
}).catch(error => {
console.error(error);
});
},