之前chrome.storage.local.set 和 get 一直不起作用
使用以下代码运行成功。
javascript
chrome.storage.local.set({ pageState: "main" }).then(() => {
console.log("Value is set");
});
chrome.storage.local.get(["pageState"]).then((result) => {
console.log("Value is " ,result.pageState);
});来自:Chrome.storage API 解析 | Chrome 浏览器插件
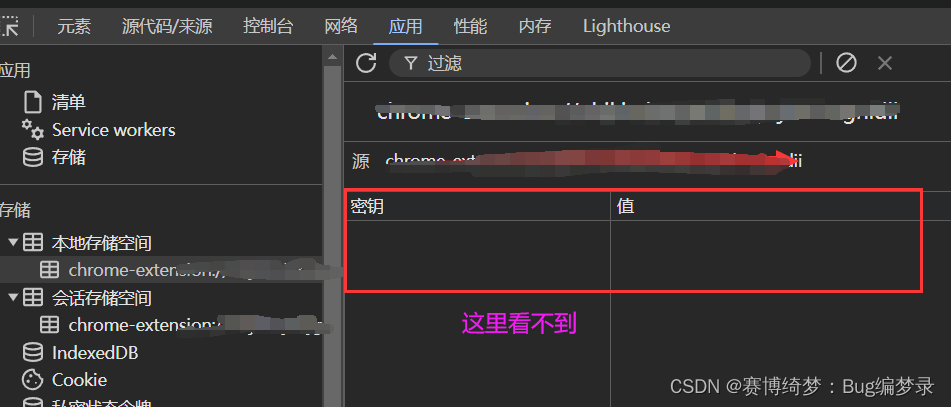
但是想知道chrome.storage.local.set 是存在哪里的?
好像在 localstorage 那里看不到。