背景
每次代码冲突或者版本发生异常时,排查不同版本时就是一个头大的问题,头大的点在于用 vscode 的 git diff 一点点地排查和比较,耗时耗力,版面展不开,commit 差异看不出来,每个页面的代码不同也不能快速定位和识别,而我们的开发同学从来没有想过解决这种低效的问题。
拆掉思维里的墙
-
耗时就耗时呗,反正碰到的次数又不多,恶心一下自己就过去了?
-
从没想过有没有人觉得恶心而解决了这个问题?
-
我只用 git diff,用图形界面,我还是程序员吗?会用 txt 编写代码的才是大佬
-
有没有更好的开发器可以使用?现在用得好好的,何必倒腾这个事情?
webstorm 如何解决这个问题?
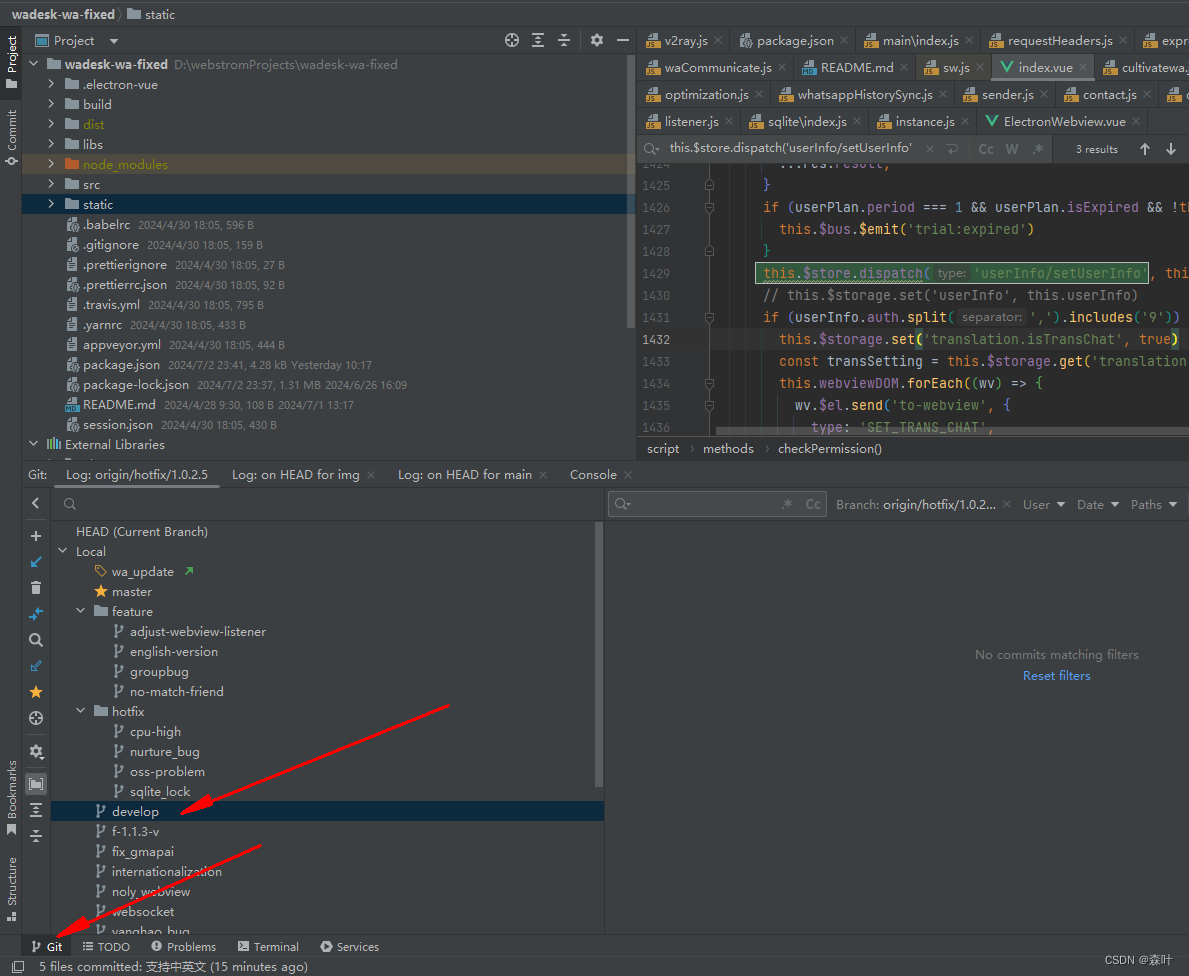
- 切换到需要和其他分支比较的分支,比如 wa_update 分支,我想和 develop 分支比较下差异,则点击一下 git 窗口,找到 develop 分支

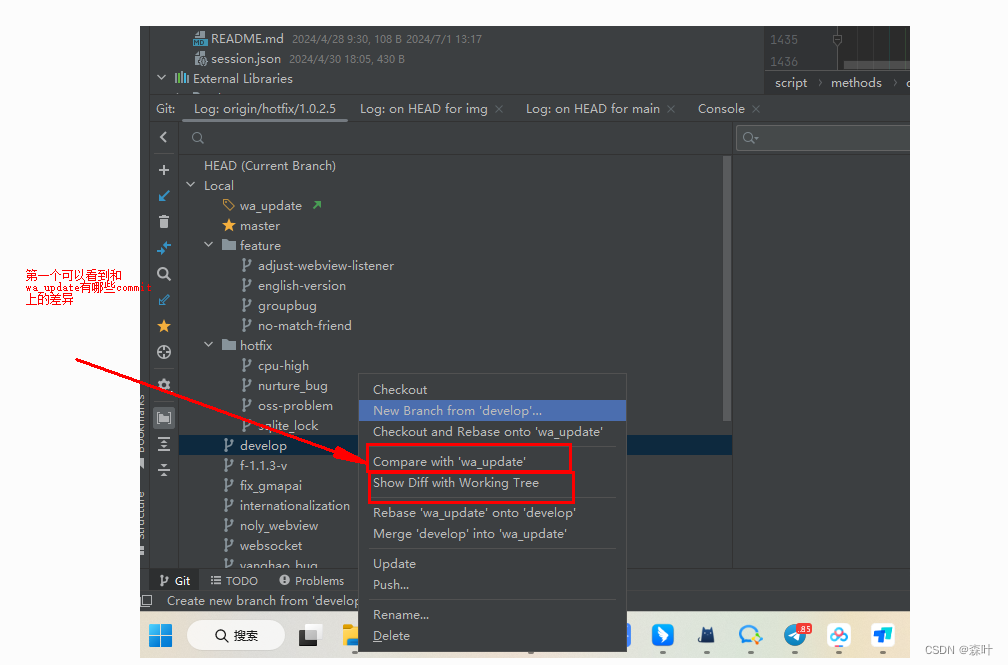
右键选择 compare with 'wa_update'

点击 compare with 'wa_update',出现这个看板,该看板可以看到所有差一点的 commits,以及两个分支的差异点

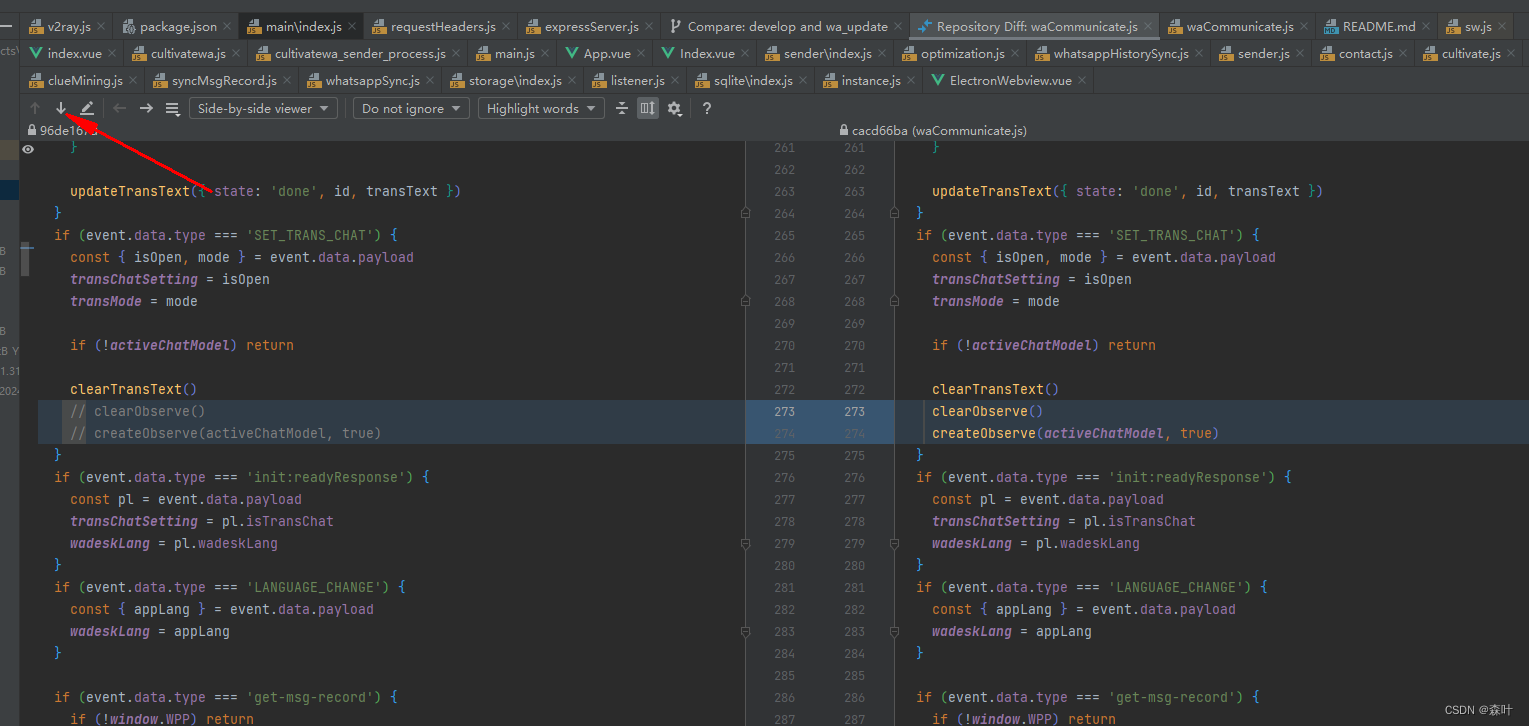
点击左边栏,可以一路看不同,通过点击上下箭头,一路翻

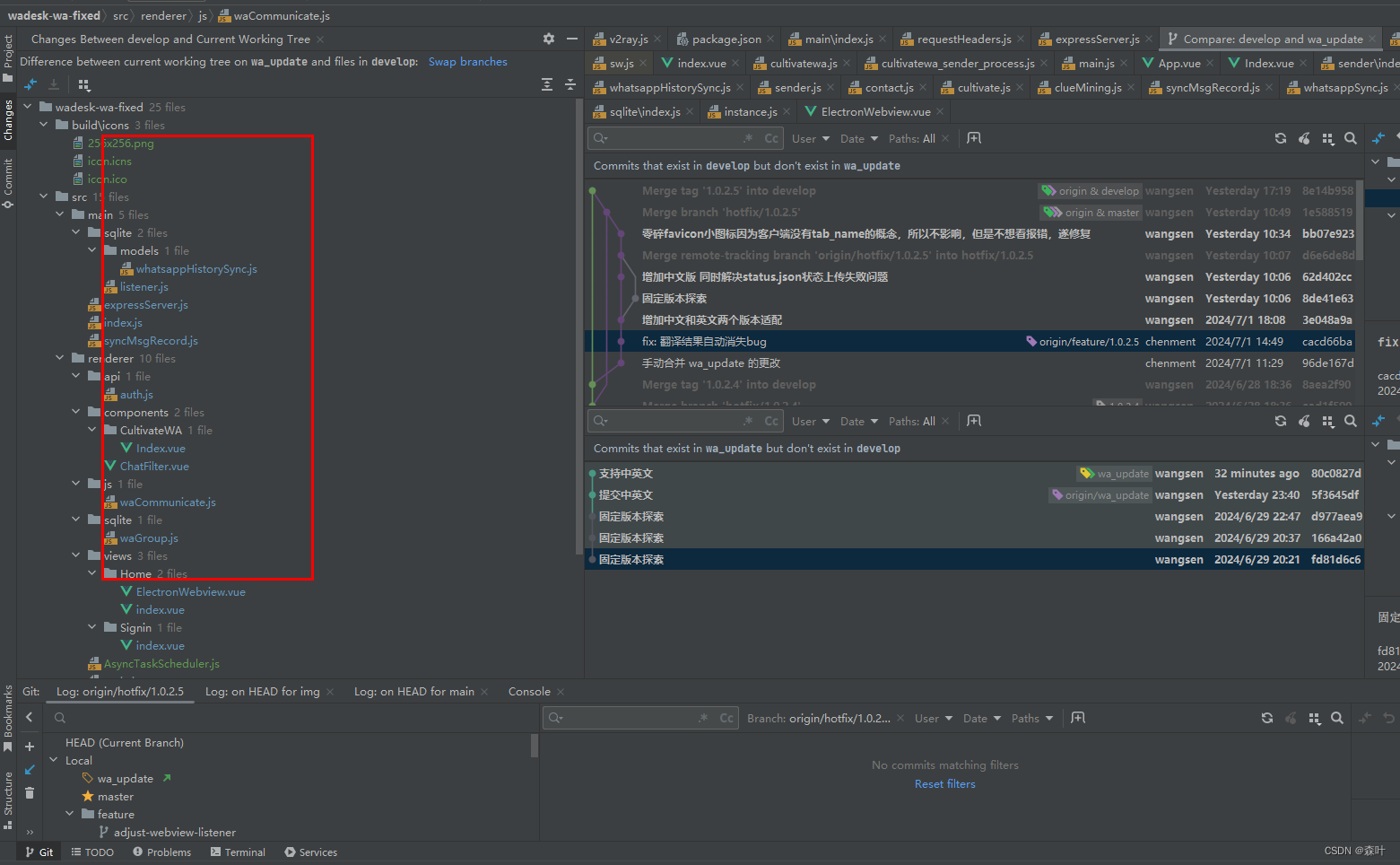
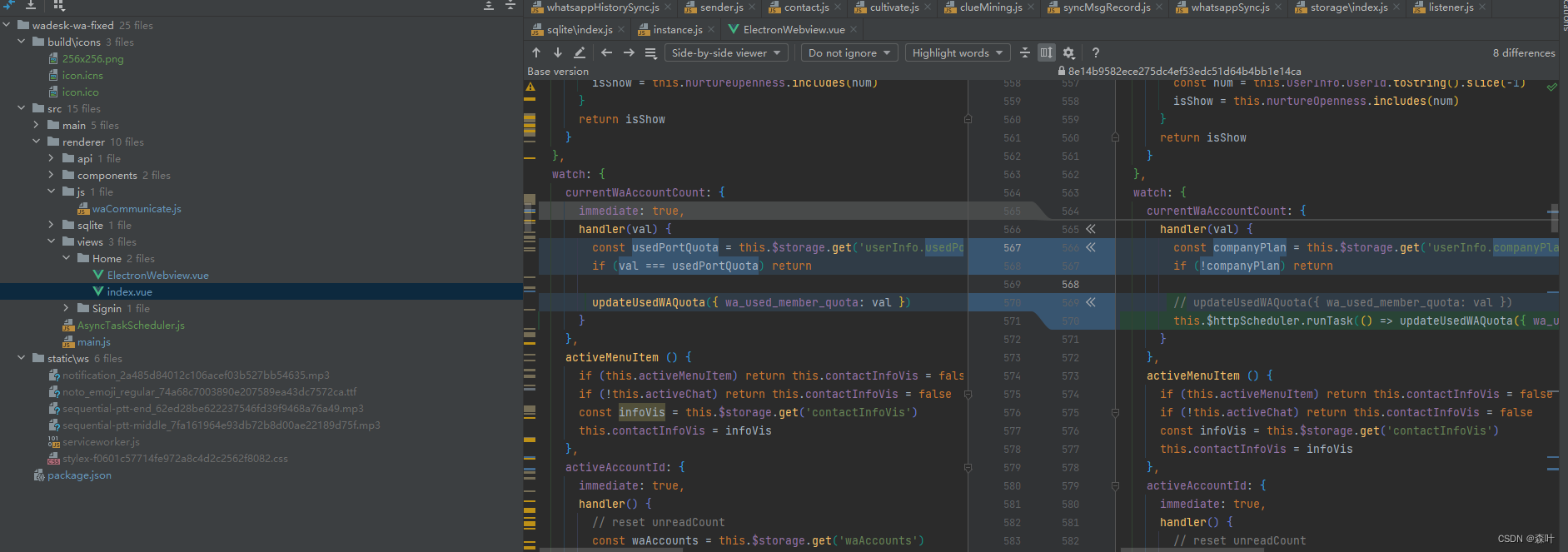
最好看的属于工作树比较,点击 show different with working tree,就可以以工程目录结构的方式查看代码的变化,从上面的提示来看,绿色为新增,蓝色为修改,灰色为删除,非常 nice,很快就能定位到谁提交了什么,导致的问题。

同样通过上下按钮也可以一路查看各个文件的差异

怎么比较 tag
-
在 master 分支上,先 git reset --hard 1.3.25.6 某个标签,然后再以这个代码创建一个本地分支
-
之后再用上面的方式做比较即可