
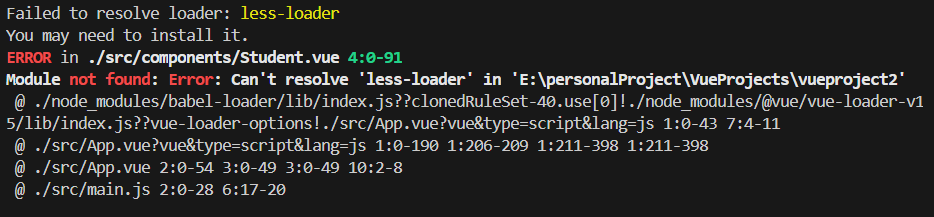
**原因:**Webpack无法找到 less-loader 模块,但在<style lang='less'></style>中进行使用。less-loader 是一个Webpack的加载器,它用于将less文件编译成CSS。如果Webpack无法解析这个加载器,它就无法处理less文件,从而导致构建失败。
解决办法:项目中安装less-loader 模块
npm install less-loader less --save-dev

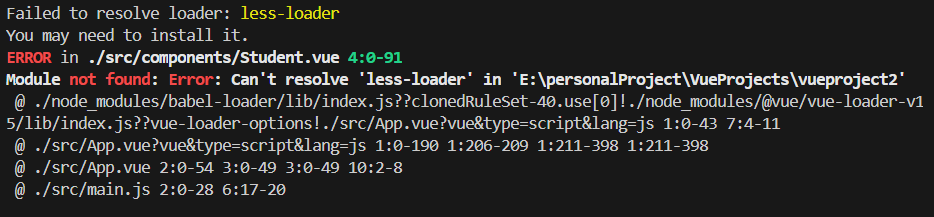
**原因:**Webpack无法找到 less-loader 模块,但在<style lang='less'></style>中进行使用。less-loader 是一个Webpack的加载器,它用于将less文件编译成CSS。如果Webpack无法解析这个加载器,它就无法处理less文件,从而导致构建失败。
解决办法:项目中安装less-loader 模块
npm install less-loader less --save-dev