一、访问swagger接口
swagger集成到项目后,通过http:\\ip:port/swagger-ui.html 访问。
说明:这里的路径是基于swagger2。如果用swagger3,需要用swagger3的路径进行访问。
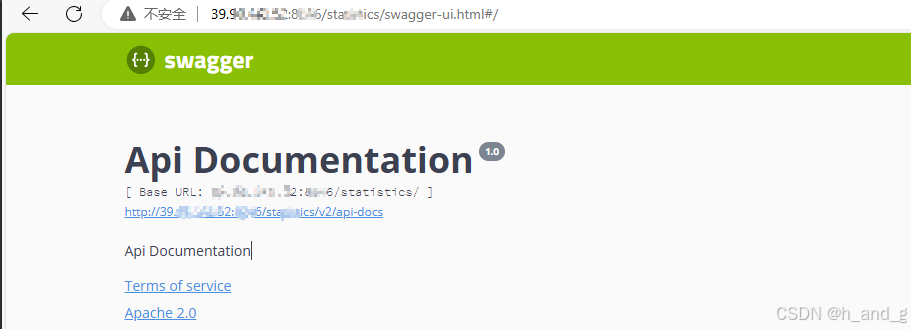
访问如图:

这就是swagger接口首页。如果想导入到yapi上,需要用的doc文档。详细步骤看下一部分。
二、获取文档路径
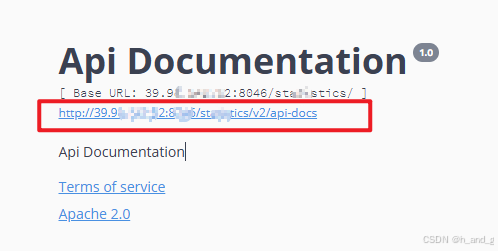
通过上一部分,打开的swagger首页。注意看首页 Api Documentation下面有个路径。把这个路径拷贝下来。如下图:

将标红框的路径拷贝下来。在yapi页面上会使用到。使用方式,看下一部分。
三、在yapi上创建项目
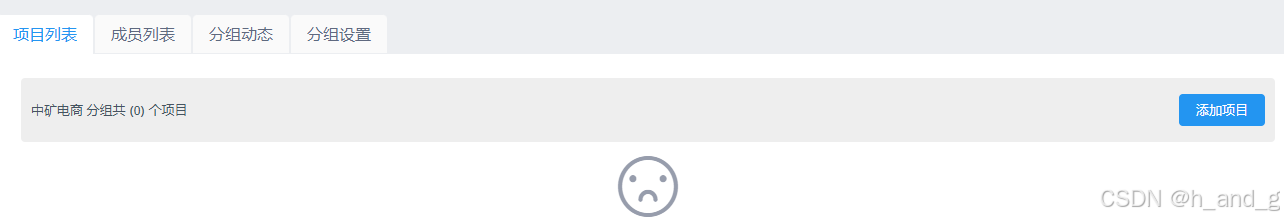
点击创建项目,如下图:

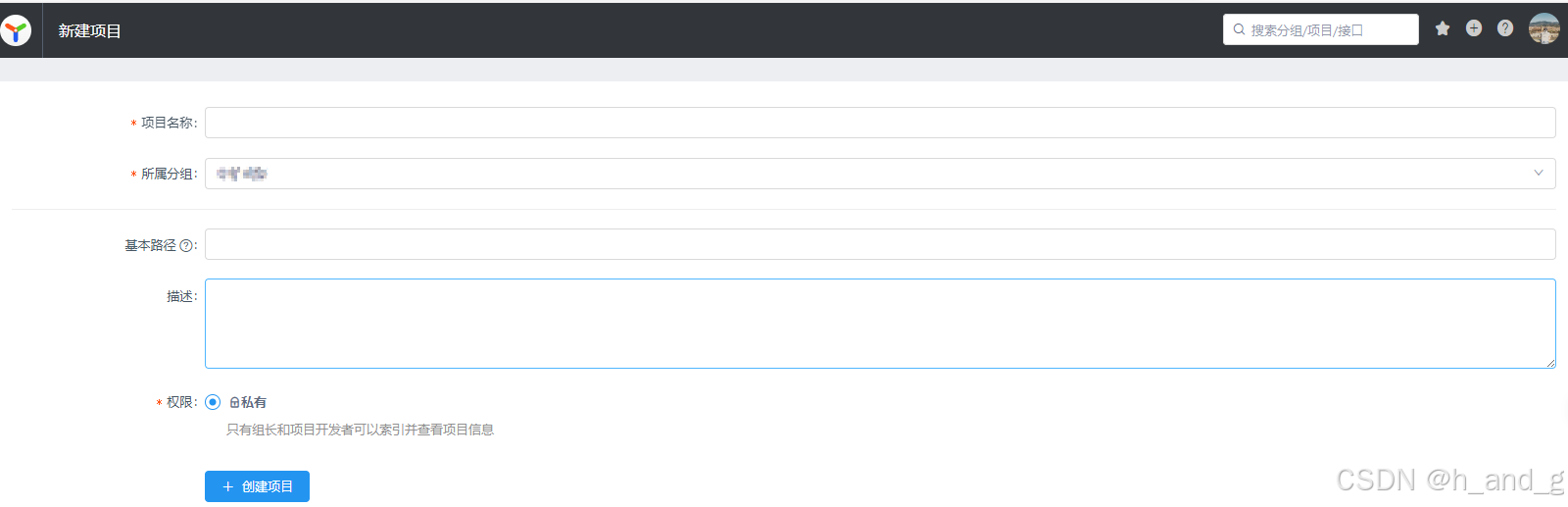
填写内容:

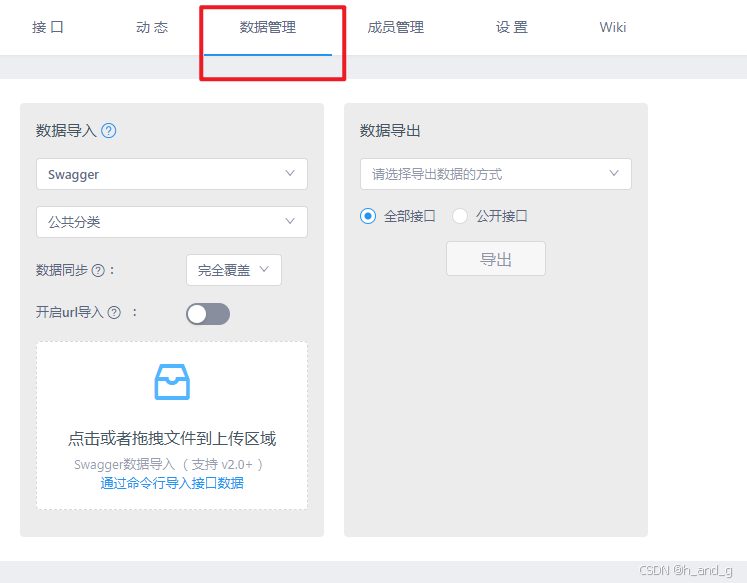
进入项目,选择"数据管理",如下图:

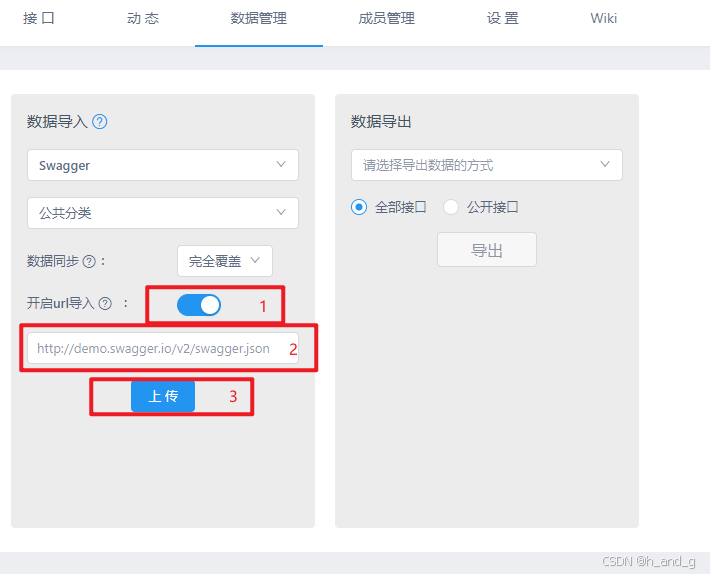
开启url导入,将刚才在swagger里面拷贝的路径粘贴到这里,然后点击上传。即可将swagger的接口,导入到yapi上。如下图:

此时,就将swagger接口文档导入到yapi上了。
这里需要注意:
- swagger的接口url,必须在yapi上能够访问到。这样才能导入成功