文章目录
-
- 前言
- [1. 搭建网站:安装WordPress](#1. 搭建网站:安装WordPress)
- [2. 搭建网站:创建WordPress数据库](#2. 搭建网站:创建WordPress数据库)
- [3. 搭建网站:安装相对URL插件](#3. 搭建网站:安装相对URL插件)
- [4. 搭建网站:内网穿透发布网站](#4. 搭建网站:内网穿透发布网站)
-
- [4.1 命令行方式:](#4.1 命令行方式:)
- [4.2. 配置wordpress公网地址](#4.2. 配置wordpress公网地址)
- [5. 固定WordPress公网地址](#5. 固定WordPress公网地址)
-
- [5.1. 固定地址访问WordPress](#5.1. 固定地址访问WordPress)
前言
本文主要介绍如何在Linux Ubuntu系统上使用WordPress搭建一个本地网站,并结合Cpolar内网穿透工具将站点发布公网实现无公网IP远程访问。
WordPress作为一款强大而灵活的开源内容管理系统(CMS),因其易用性、丰富的插件和主题选择,以及强大的社区支持,成为了众多网站开发者的首选。然而,对于许多初学者和中小型企业来说,如何轻松部署WordPress并使其对外可见,仍然是一个挑战。
Ubuntu作为一款流行的开源操作系统,以其稳定、安全、易用的特点,赢得了广大用户的青睐。结合Ubuntu和WordPress,用户可以轻松搭建一个功能强大的网站。但是,当网站部署在本地或内网环境中时,如何实现远程访问,又成为了一个需要解决的问题。
为了解决这个问题,我们可以利用Cpolar内网穿透技术。Cpolar是一款高效、安全的内网穿透工具,它可以将本地或内网的服务器映射到公网上,生成一个可访问的公网地址。通过这个公网地址,用户可以随时随地访问到本地或内网的WordPress网站,无需担心网络环境的限制。
1. 搭建网站:安装WordPress
首先我们先安装网站所需的运行环境即数据库,我们可以在Ubuntu系统桌面,点击鼠标右键,并在菜单中点击"在终端中打开",进入Ubuntu系统的命令行界面。


接着在命令行中输入命令,安装Apache2
shell
sudo apt install apache2 php -y

在Apache2安装完成后,还需要安装数据库,才能支持WorePress网站的正常运行。同样的,我们在命令行窗口输入命令,安装MySQL数据库。
shell
sudo apt install mariadb-server php-mysql -y
shell
sudo service apache2 restart

最后,我们就可以在命令行中输入WordPress的下载和安装。不过与Apache和MySQL不同,WordPress是网站运行的包合集,因此我们需要先将WordPress的压缩包下载到单独的文件夹,在解压后才能使用这些文件。
我们先输入命令,转入上一级目录
sehll
cd /var/www/html在该目录下输入命令,下载WordPress的压缩包
shell
sudo wget http://wordpress.org/latest.tar.gz
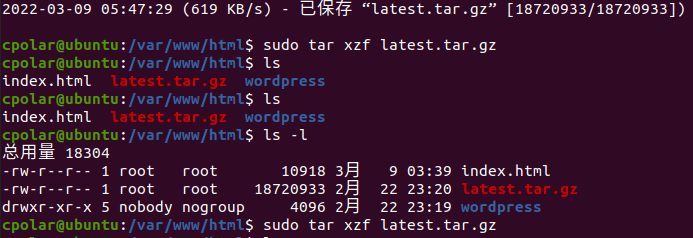
下载完成后,再输入命令解压
shell
sudo tar xzf latest.tar.gz看一下目录列表
shell
ls
解压完成后,我们需要将WordPress的文件移动到上级目录,输入命令移动所有文件。
shell
sudo mv wordpress/* .从顺序上来看,之前下载的WordPress压缩包就在这一层文件夹中(可以输入"ls"查看文件夹中的文件进行确认)。为防止干扰,我们可以将WordPress的压缩包删除,输入命令
shell
sudo rm -rf wordpress latest.tar.gz
再输入命令确认压缩包已经删除
shell
ls
接下来我们删除一下apche自带的静态页面
shell
sudo rm index.html
设置该wordpress 文件夹权限
shell
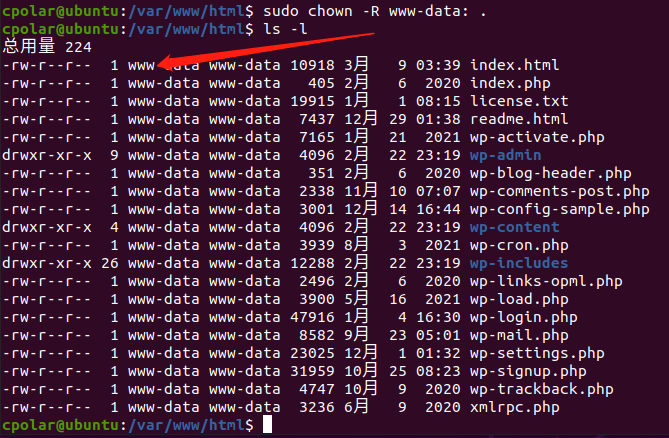
sudo chown -R www-data: .这条命令执行完成后,再输入命令,查看权限是否赋予成功。
shell
ls -l
然后接下来访问wordpress前,重启一下apache
shell
sudo systemctl restart apache2如上图所示,只要各文件名前显示出www,就说明我们的赋权操作已经完成。到这里,我们在Ubuntu上建立网站的软件都已经安装齐备,剩下的工作就是对这些软件进行相应的配置。
虽然配置过程不算复杂,但相对精细。为了能更清楚的说明配置过程,我们会在下一章节中为大家详细介绍。
2. 搭建网站:创建WordPress数据库
在前面的文章中,我们向大家介绍了如何在Ubuntu系统中安装Apache2、MySQL、WordPress、cpolar几款软件,算是为我们的个人网站搭建打好了基础。但此时这些软件的状态是"安装上",还不能直接启用,因此需要对软件进行相应的配置。现在,我们就来看看,如何对这些软件进行配置,使其能构建起网站运行的必要环境。
之前我们提到,WordPress网站想要正常运行,必须配备有相应的数据库,虽然我们安装了MySQL软件,但此时还没有建立其容纳数据的数据库,因此我们首先要对MySQL进行配置。由于数据库的设定涉及很多权限的确定,因此在这里需要小心,避免留下我们网站被入侵的漏洞。
初始化数据库,执行下面命令
sehll
sudo mysql_secure_installation
-
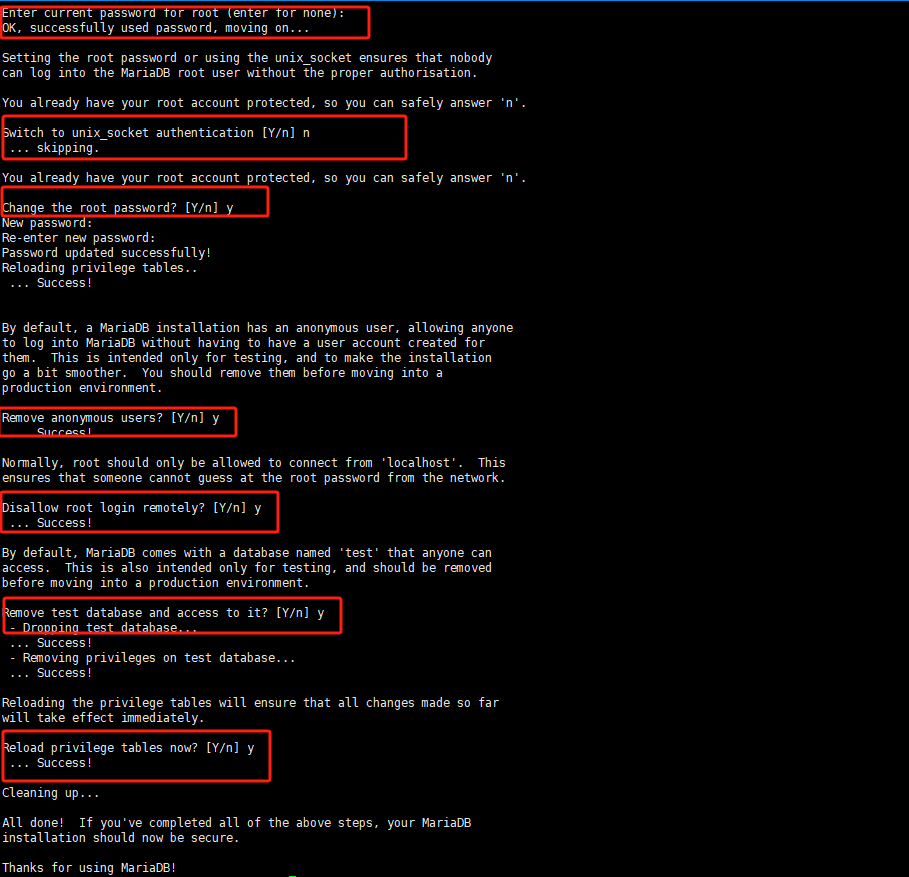
接着,mySQL会提出一系列问题,用以确定数据库的操作权限。这些问题的顺序分别为
- 要求root mysql数据库的密码(新安装的软件没有预置数据库,因此无密码,直接回车);
- *切换到unix_socket身份验证 *
- 是否要设置root数据库的密码(会要求输入两次密码,密码一定要一致);
- 是否移动匿名账号;
- 是否关闭root的远程登录;
- 是否移除测试数据库;
- 是否对修改内容重刷权限表;

这些问题都输入Y即可通过,但我们要注意,数据库的密码很重要,必须设置不易破解的密码,并且进行妥善记录防止遗忘。
完成这些步骤后,数据库的设置也就正式完成。

接下来我们就着手创建一个WordPress专用的数据库,创建这个数据库的命令行为
shell
sudo mysql -uroot -p这条命令中,-u后直接连接(无空格)用户名,此处我们连接的是root用户,所以为-uroot,而-p则是用户密码。而MySQL也会要求输入用户密码和数据库密码。


登录数据库后,执行创建数据库命令,创建一个名称为wordpress数据库
shell
create database wordpress;
接着,输入命令为WordPress数据库进行权限设置(为防止输入命令时全角和半角错误,可以直接复制该命令)。
shell
GRANT ALL PRIVILEGES ON wordpress.* TO 'root'@'localhost' IDENTIFIED BY '这里为你的root数据库密码';
最后执行命令刷新一次。
shell
flush privileges;
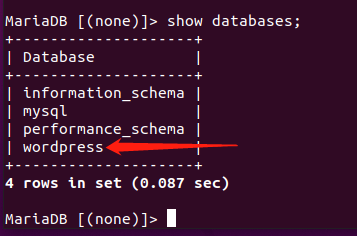
由于一直处于命令行模式操作,并不如图形化操作直观,为确定我们的步骤没问题,我们可以输入命令确认我们成功建立起了WordPress专用数据库。
shell
show databases;
如上图所示,只要在反馈中出现了"WordPress"名称的数据库,就证明我们的设置步骤没错。
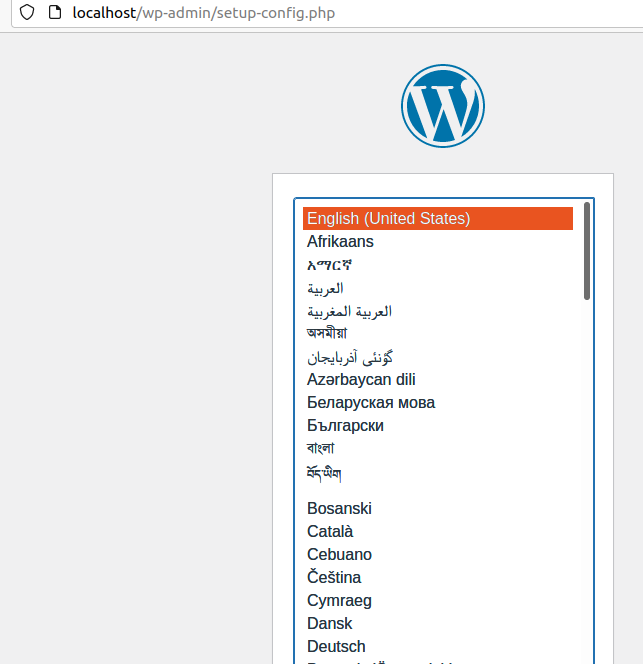
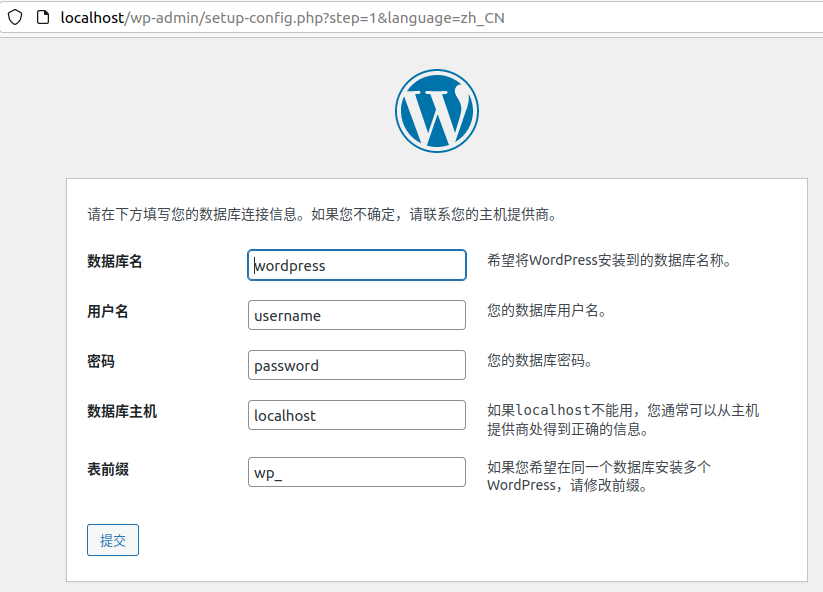
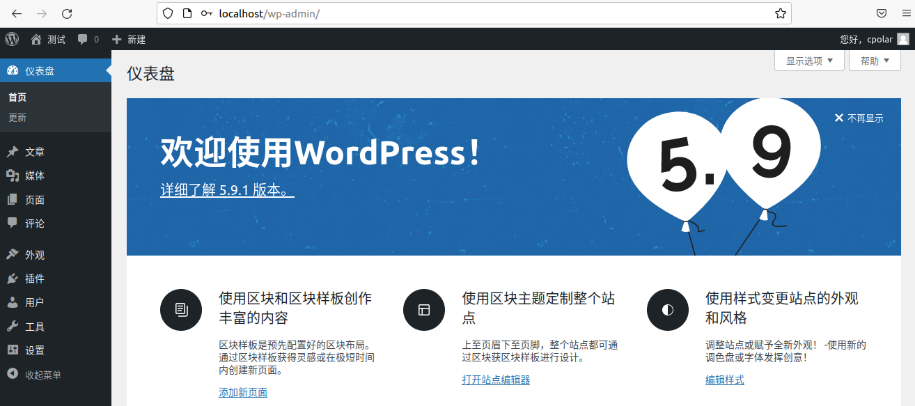
最后,我们在Ubuntu的浏览器的地址栏中输入"localhost"(本机地址),就能打开我们熟悉的WordPress安装页面(如果浏览器没有显示WordPress安装页面,可以选择以隐私界面打开localhost,就能正常显示)。

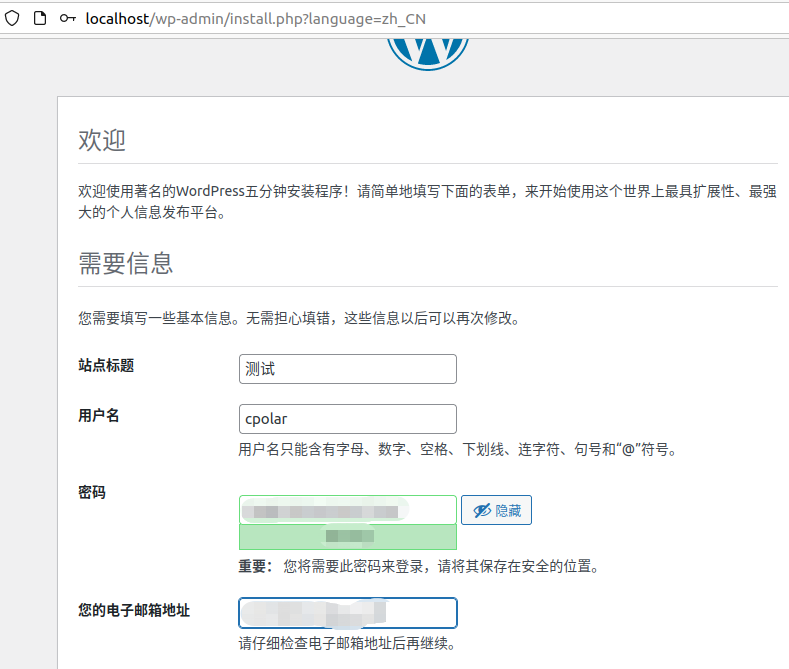
剩下的步骤都是常规设置,如显示语言、数据库设置、WordPress用户注册等等。这里需要注意的,就是WordPress数据库的设置,一定要和MySQL数据库中设置Wordpress数据库时所留的用户名及密码一致!(当然,当时我们设置的数据库名称就是wordpress)


完成这些设置后,我们就能正式进入WordPress的主界面了。

至此,我们对WordPress网站的运行环境设置已经完成,剩下的就是如何使用cpolar,将位于本地的网站与公共互联网连接起来。而这部分内容,我们会在下一章节中,为大家详细介绍。
3. 搭建网站:安装相对URL插件
通过前面几篇介绍中的范例,我们已经在Ubuntu系统中安装了WordPress网站运行所需的环境,并进行了相关配置。接下来,我们就可以正式进入网站的编辑流程,并通过cpolar将其发布到公共互联网上,接受互联网访客的访问。现在,就让我们开始吧。
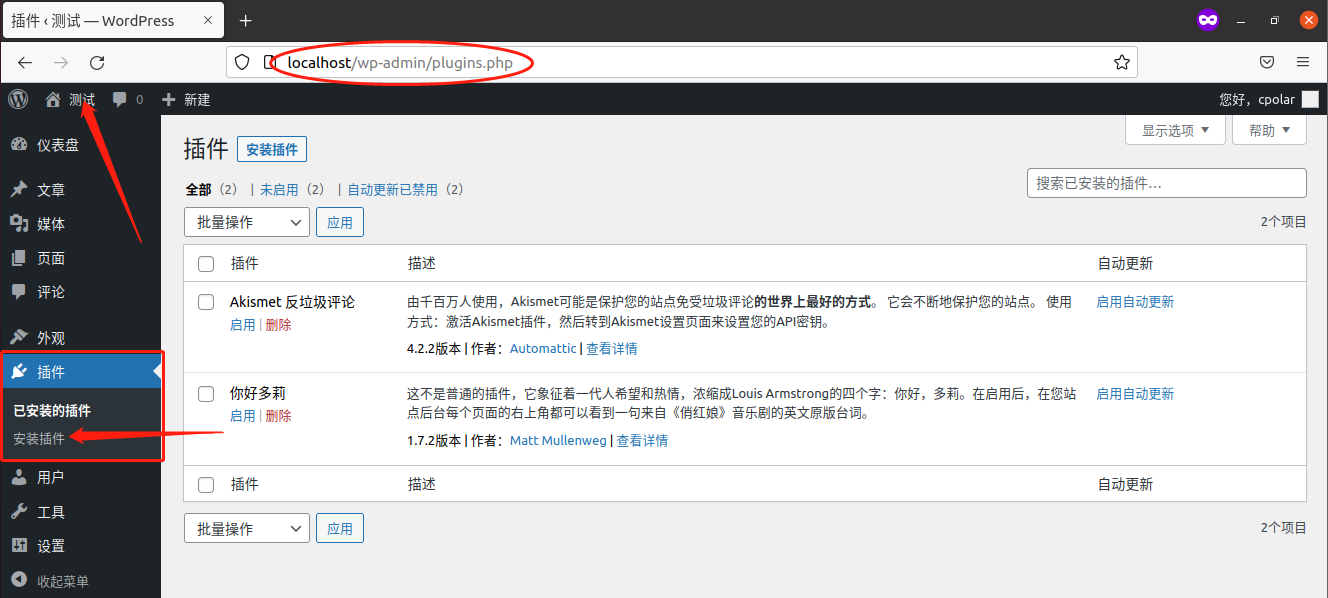
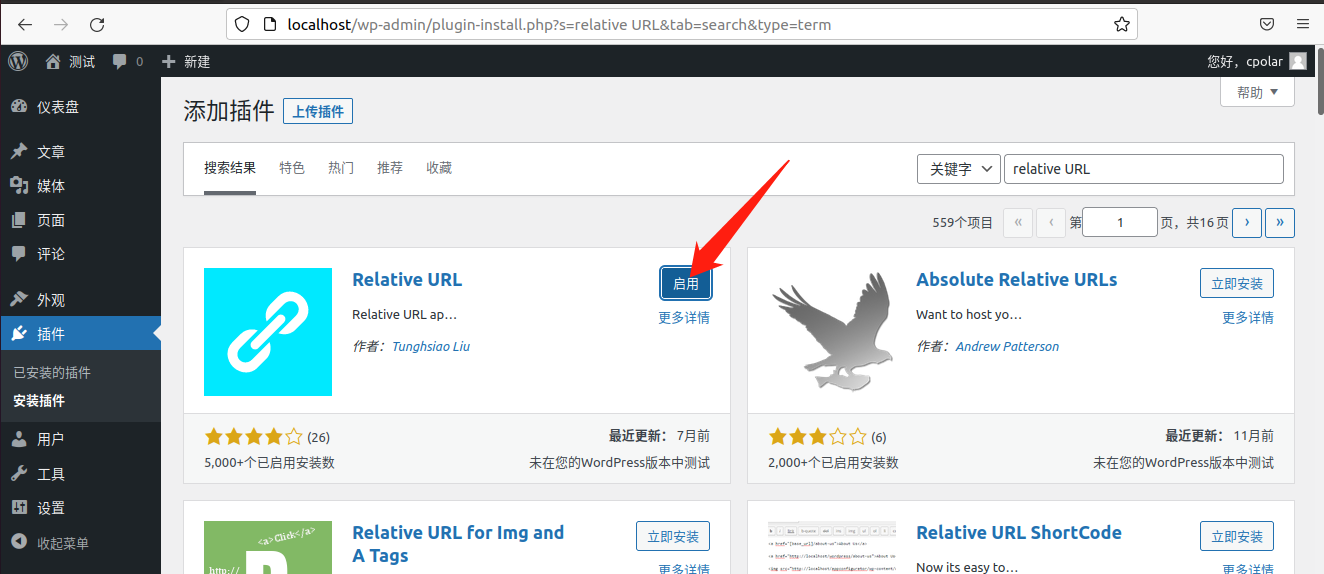
要让本地的网页能为公共互联网的用户访问到,必须有符合现行互联网规范的地址,即URL。但WordPress本身并不自带生成URL地址的功能,我们必须通过为WordPress安装插件来实现这一功能。还是回到WordPress的主界面,在左侧我们能找到插件选项,点开后在搜索框输入relative URL,就能找到这款插件,接着点击安装启用即可。


完成URL插件的安装后,我们还需要对WordPress本身进行一项小修改,我们要教会WordPress正确应对外部访问请求,因此我们要打开Ubuntu命令行界面,输入命令,转入站点根目录
shell
cd /var/www/html转入站点根目录后,再输入命令对WordPress的配置文件进行编辑。
shell
nano wp-config.php

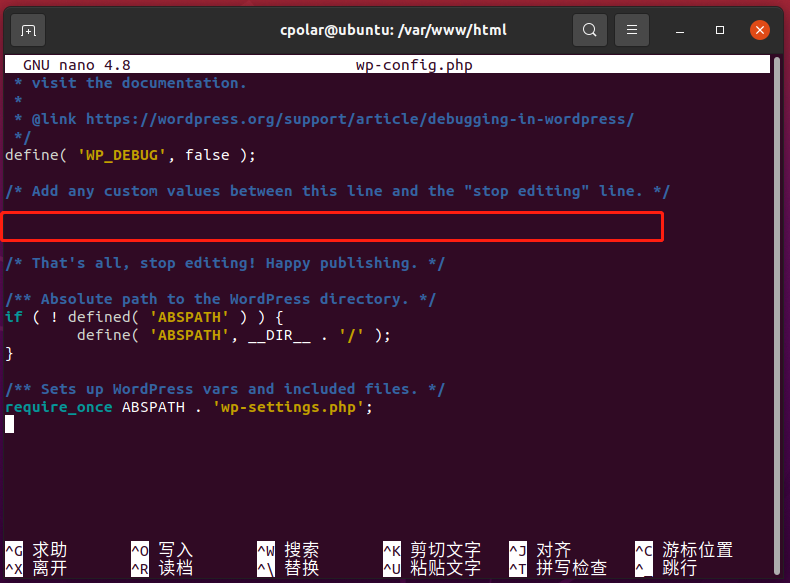
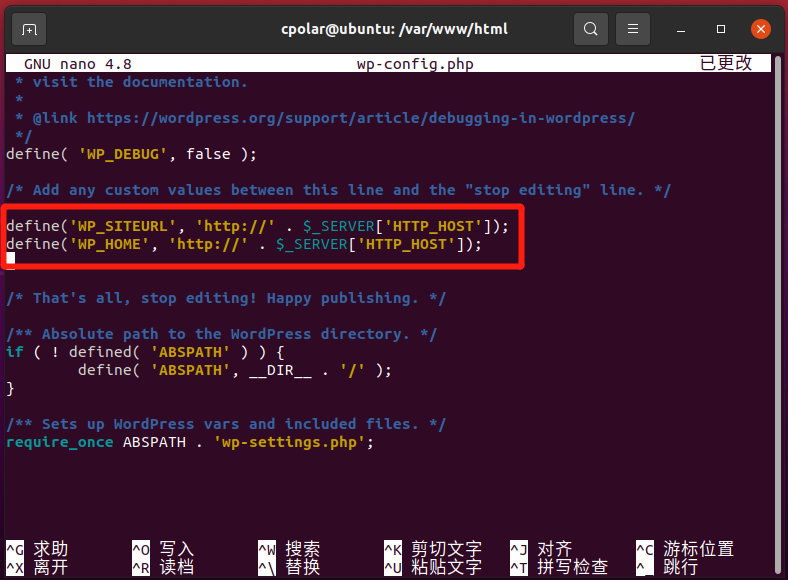
在WordPress编辑界面,我们要找到如下位置,输入两行命令,分别为:
php
define('WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST']);
define('WP_HOME', 'http://' . $_SERVER['HTTP_HOST']);由于命令行对于标点符号有全角半角的要求,因此最好还是复制命令,避免输入错误,导致WordPress运行错误。


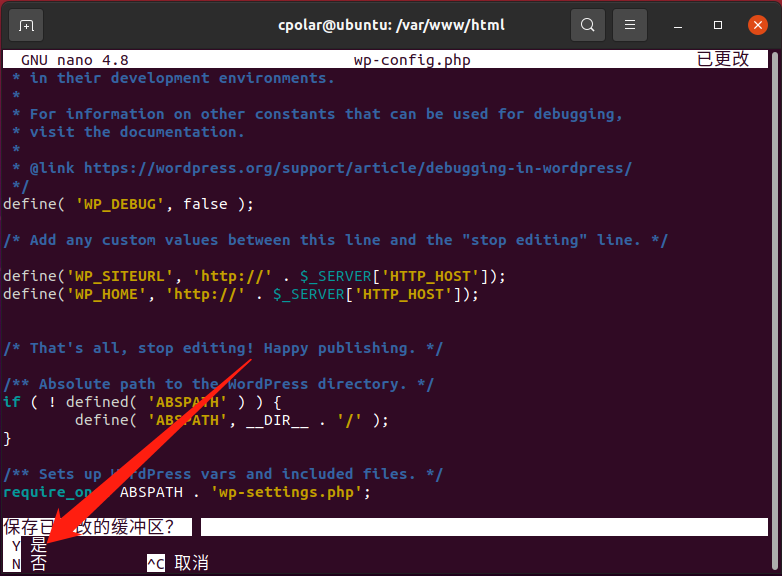
确认命令输入无误后,就可以按快捷键Ctrl+X退出编辑,系统会询问我们是否保存更改,我们输入Y即可。

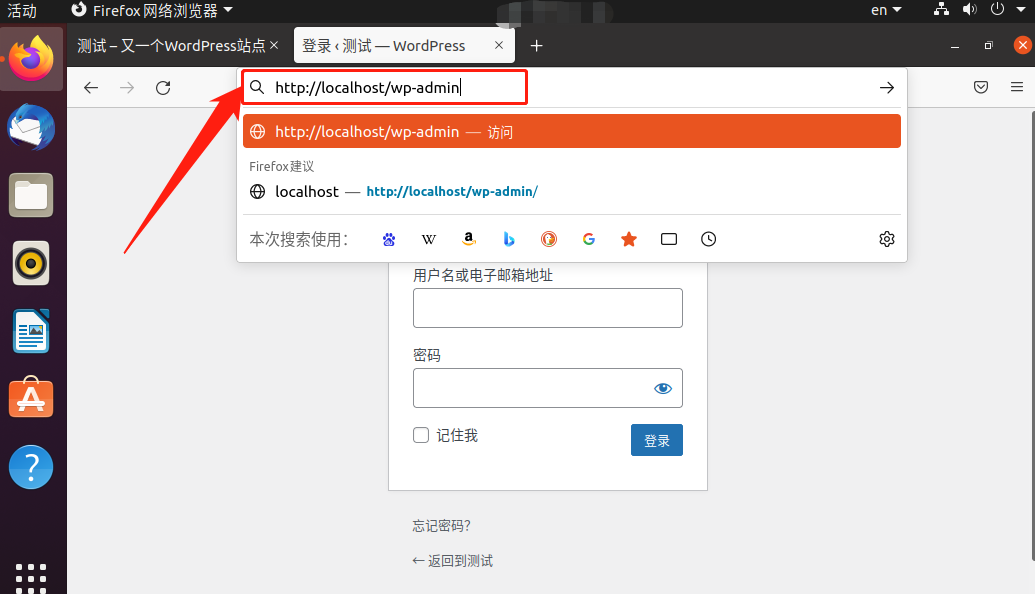
如果我们要返回WordPress的设置界面,只要在浏览器中输入地址http://localhost/wp-admin,就能回到wordpress的仪表盘

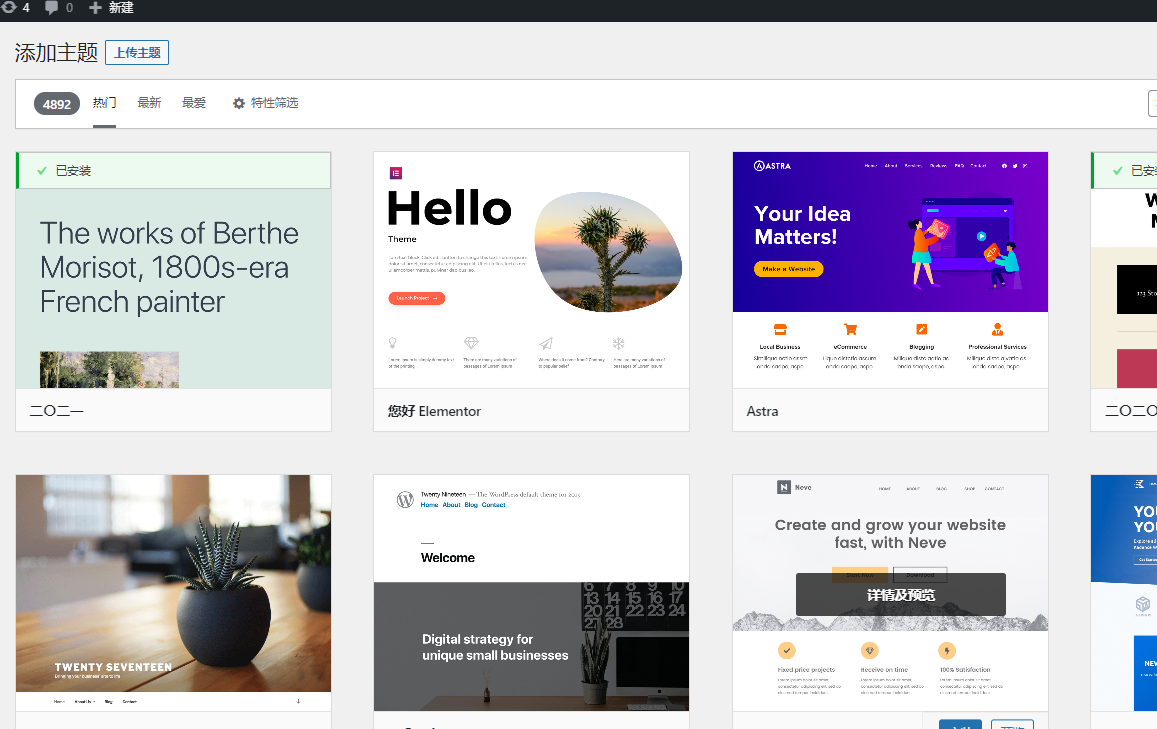
而我们也能在这里,选择自己喜欢的网站外观,打造自己心仪的网站。

至此,我们在Ubuntu上搭建的网站就基本成型了。下一步,就是使用cpolar,将这个网站发布到公共互联网上,让更多人都能访问到这个网站。这部分内容,我们将在下一章节中,为大家详细说明。
4. 搭建网站:内网穿透发布网站
通过前面介绍中的操作,我们已经成功的在Linux系统中搭建起网页运行所需的环境,并且通过WordPress成功制作了一个网页。但此时的网页还仅存在于本地电子设备上,想要将其发布到互联网上,还需要通过cpolar建立的数据隧道才能实现。今天,我们就尝试使用cpolar建立的数据隧道,让本地网页能够为互联网访客所访问的几种方法。
在此之前,我们已经在本地电脑上安装了cpolar,因此我们可以采用命令方式和图形化操作两种方式,建立起数据隧道。
4.1 命令行方式:
上面在本地成功部署了wordpress,并以本地127.0.0.1形式下访问成功,下面我们在Linux安装Cpolar内网穿透工具,通过Cpolar 转发本地端口映射的http公网地址,我们可以很容易实现远程访问,而无需自己注册域名购买云服务器.下面是安装cpolar步骤
cpolar官网地址: https://www.cpolar.com
- 使用一键脚本安装命令
shell
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash- 安装完成后,可以通过如下方式来操作cpolar服务,首先执行加入系统服务设置开机启动,然后再启动服务
shell
# 加入系统服务设置开机启动
sudo systemctl enable cpolar
# 启动cpolar服务
sudo systemctl start cpolar
# 重启cpolar服务
sudo systemctl restart cpolar
# 查看cpolar服务状态
sudo systemctl status cpolar
# 停止cpolar服务
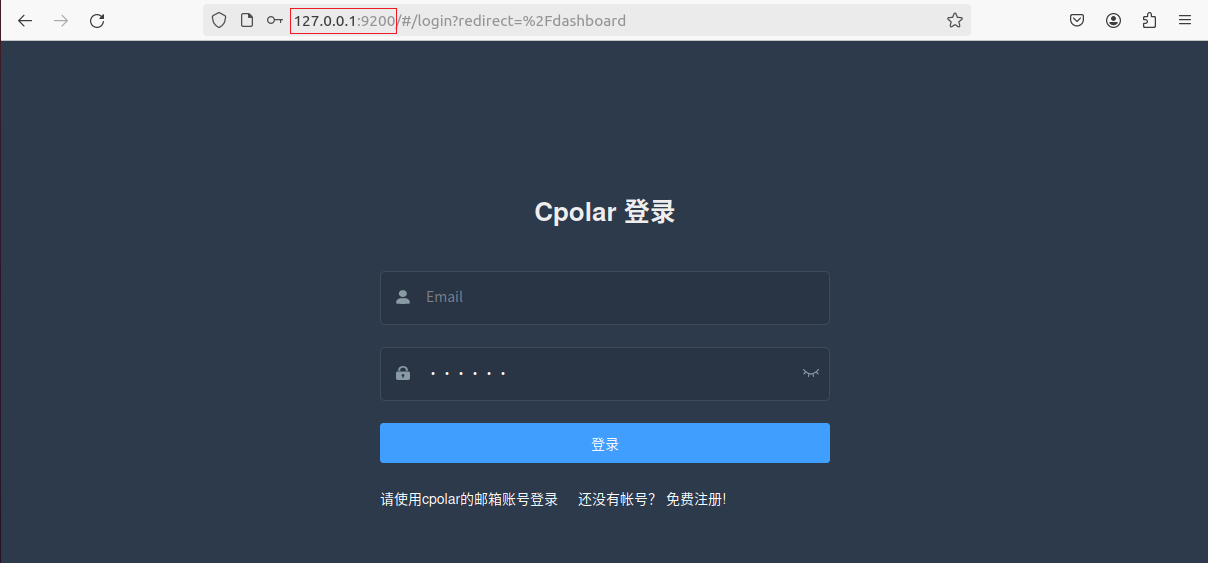
sudo systemctl stop cpolarCpolar安装和成功启动服务后,内部或外部浏览器上通过局域网IP或者本机IP加9200端口即:【http://192.168.xxx.xxx:9200】访问Cpolar管理界面,使用Cpolar官网注册的账号登录,登录后即可看到cpolar web 配置界面,接下来在web 界面配置即可

4.2. 配置wordpress公网地址
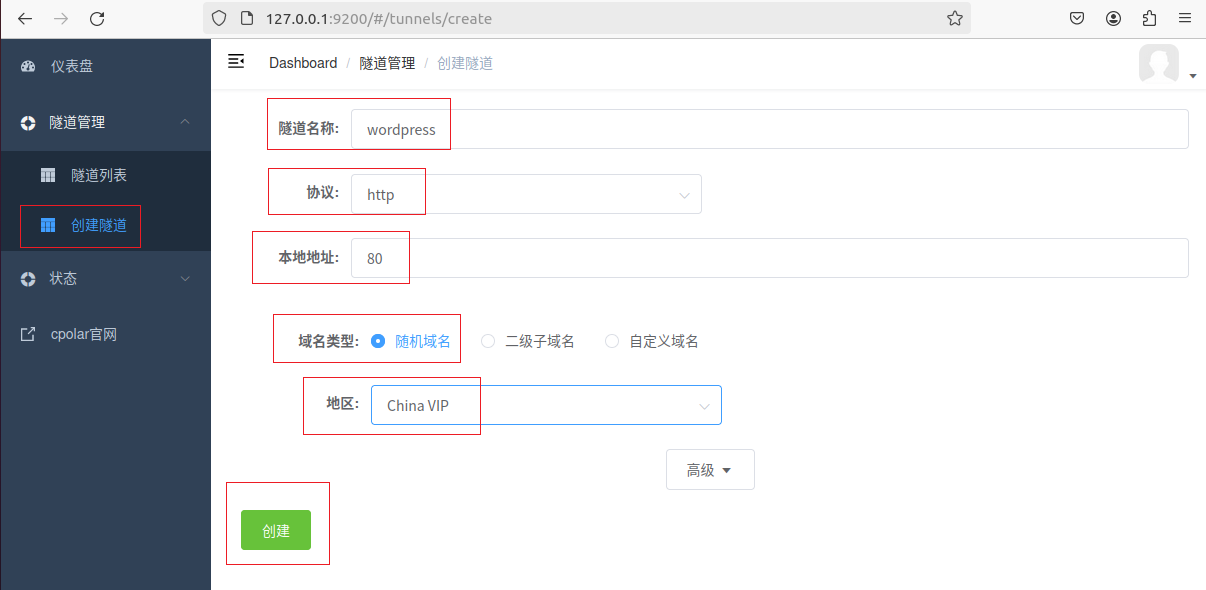
点击左侧仪表盘的隧道管理------创建隧道,创建一个wordpress的公网http地址隧道!
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:80 (默认是80端口)
- 域名类型:免费选择随机域名
- 地区:选择China vip
点击创建

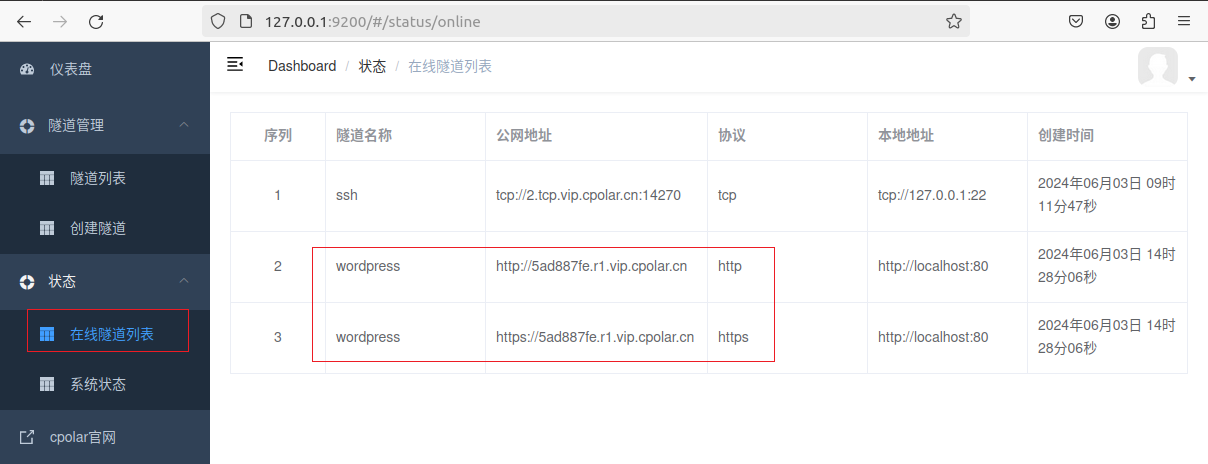
隧道创建成功后,点击左侧的状态------在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https,两种都可以访问,

5. 固定WordPress公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
注意需要将cpolar套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn已备案】
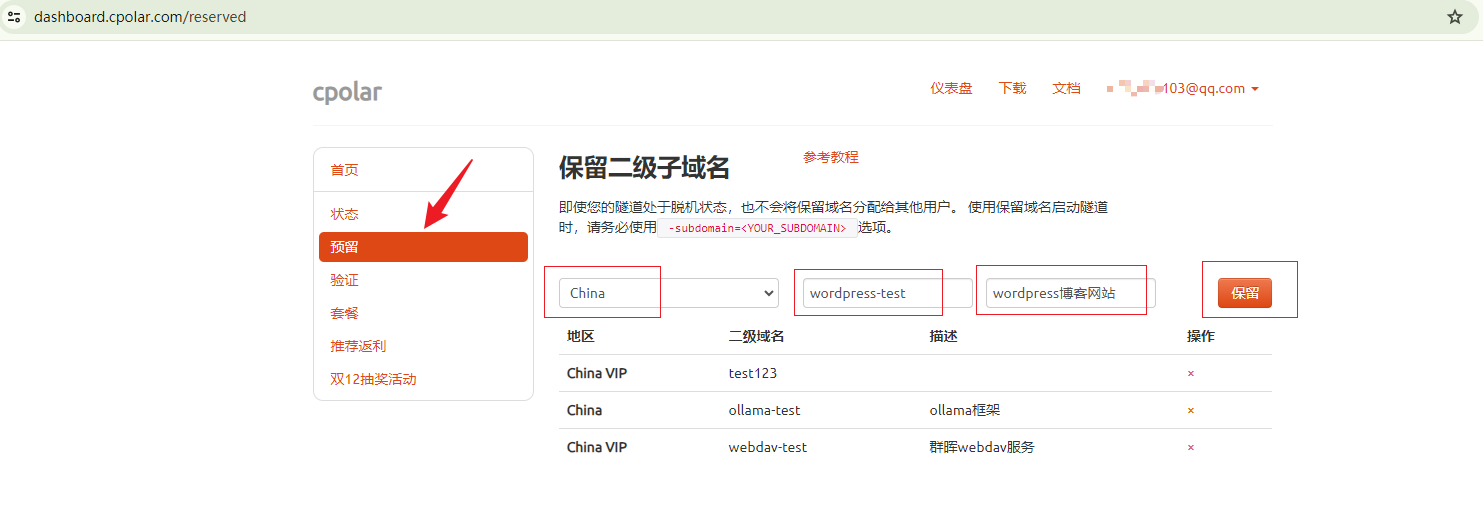
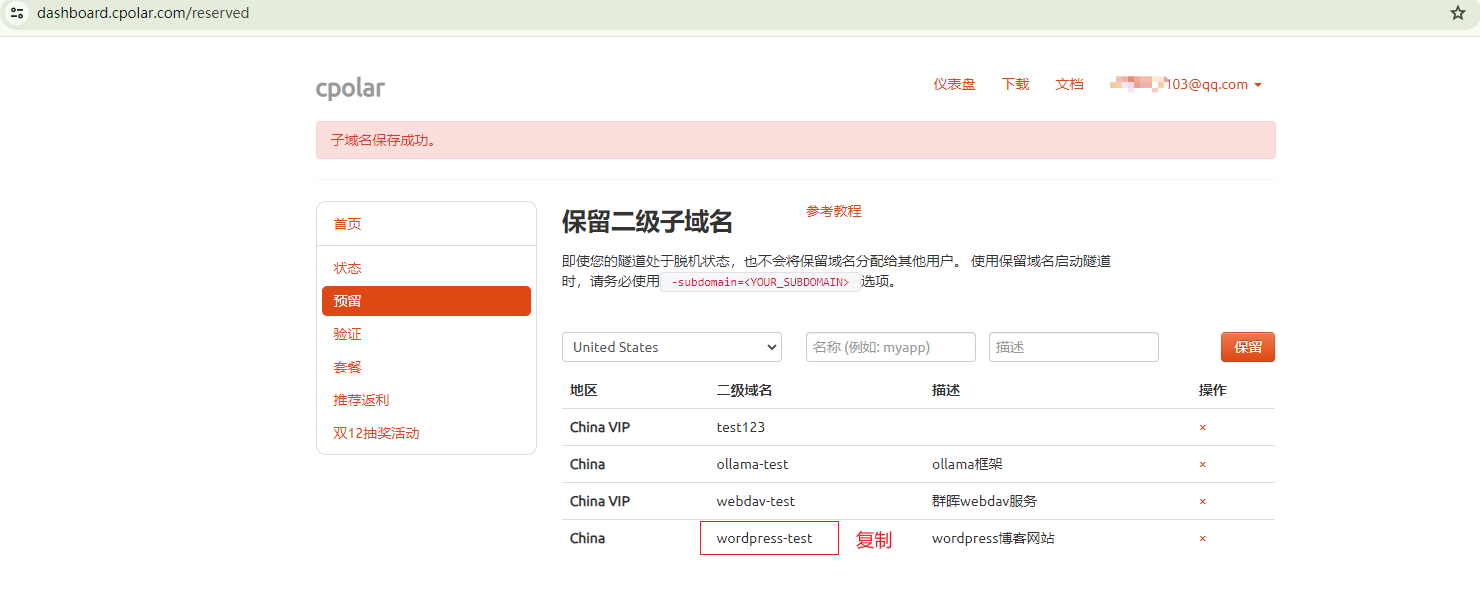
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留成功的二级子域名的名称

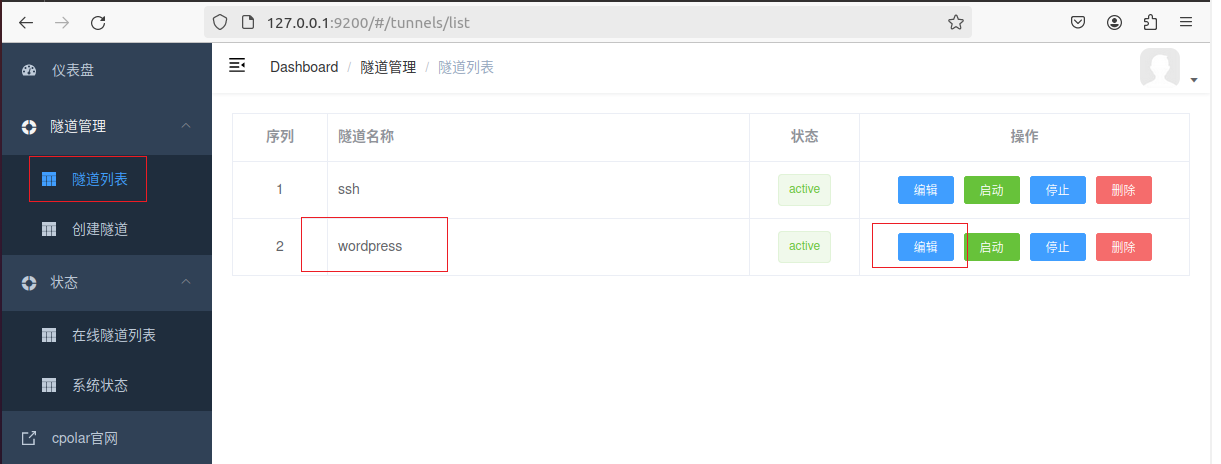
返回登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理------隧道列表,找到所要配置的隧道,点击右侧的编辑

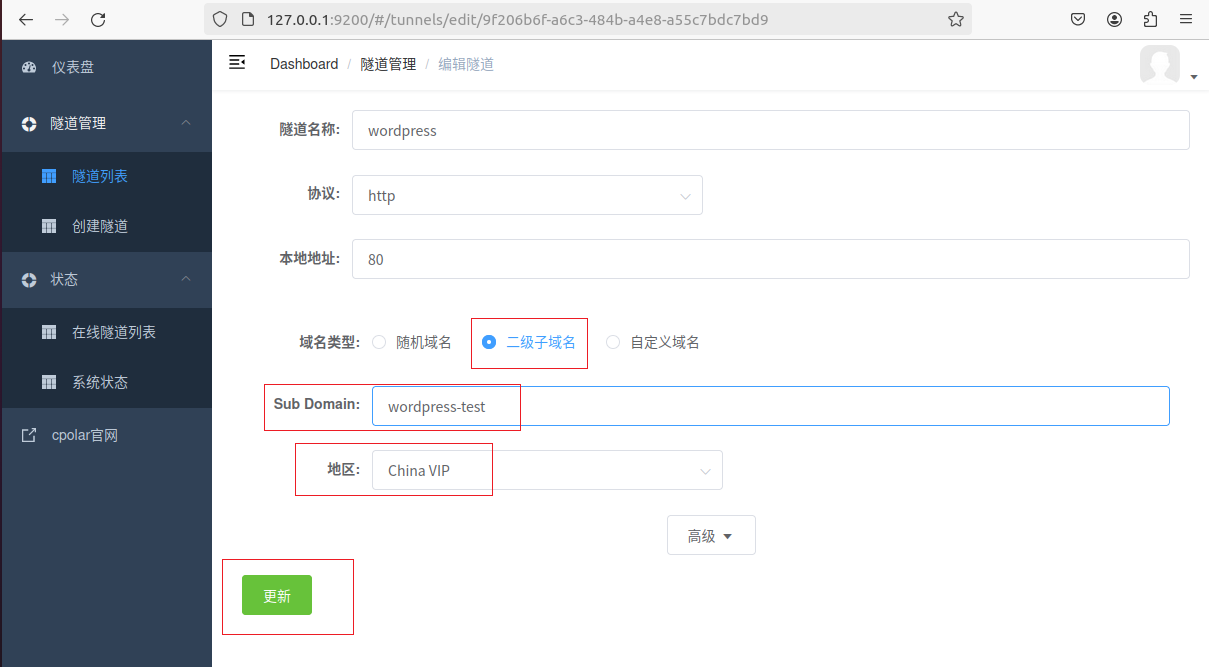
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

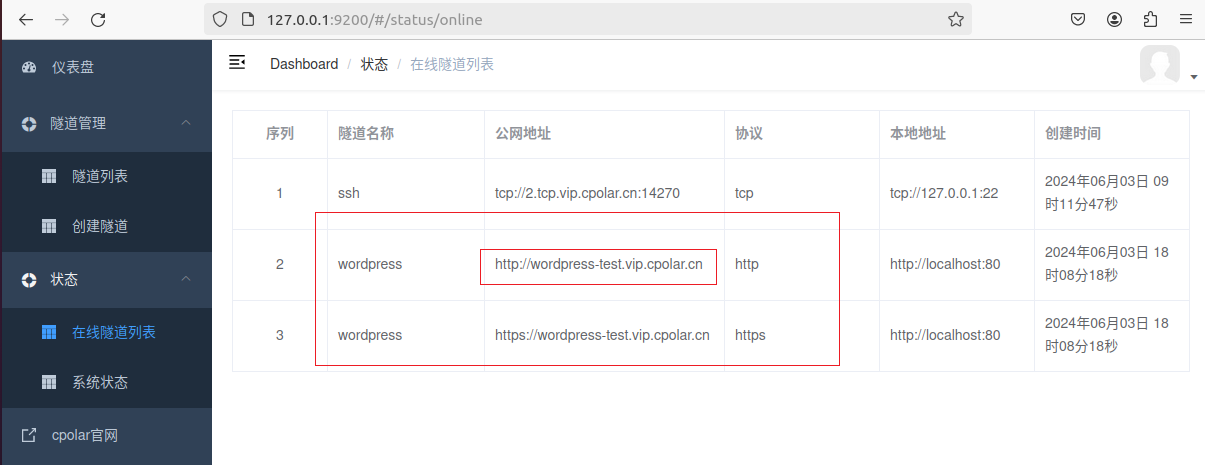
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址二级名称变成了我们自己设置的二级子域名名称

5.1. 固定地址访问WordPress
最后,我们使用固定的公网http地址访问,可以看到同样访问成功,这样一个固定且永久不变的公网地址就设置好了,随时随地都可以远程访问我们的WordPress博客网站,无需公网IP,无需云服务器!
