前言
在当今信息爆炸的时代,如何从海量的文本数据中提取有用的信息成为了一项重要的任务。词云作为一种直观、易于理解的数据可视化方式,被广泛应用于文本分析和可视化领域。本文将介绍一种基于
echarts-wordcloud实现的词云库,通过其丰富的功能和灵活的定制性,帮助用户更好地探索和展示文本数据中的关键信息。
echarts-wordcloud 介绍
echarts-wordcloud 是一种基于 echarts 库实现的词云插件,用于生成和展示词云图。echarts 是一款由百度开发的优秀的数据可视化库,而 echarts-wordcloud 则是在 echarts 的基础上扩展而来的,专门用于处理和展示文本数据中的关键词。词云图是一种以词语频率为基础的可视化方式,通过将词语按照频率大小排列并以不同的字体大小、颜色等方式展示,直观地呈现出文本数据中的关键信息。echarts-wordcloud 提供了丰富的配置选项,可以根据用户的需求进行个性化定制,如调整词语的字体大小、颜色、布局方式等,以及添加交互功能,使用户能够更好地探索和分析文本数据。
一、安装
一共需要安装两个包,一个 echarts 基础包,另一个是 echarts-wordcloud。
js
npm install echarts
npm install echarts-wordcloud二、基础使用
- 创建一个容器:在
html中,创建一个<div>元素作为词云图的容器。给该元素指定一个唯一的id,以便后续操作; - 准备数据:准备一个包含词语和对应频率的数据集。你可以使用
javaScript对象或从后端获取的数据,确保数据格式正确; - 初始化
echarts实例:在javaScript代码中,使用echarts.init()方法初始化一个echarts实例,并将其绑定到词云图容器的id上; - 配置词云图选项:通过配置
echarts的option对象,设置词云图的样式、布局和数据。在option对象中,使用series属性来定义词云图的系列类型为wordCloud,并设置相关的配置选项,如shape(词云形状)、sizeRange(词语字体大小范围)、rotationRange(词语旋转角度范围)等。 - 绑定数据:将准备好的词语和频率数据绑定到词云图的
series属性中; - 渲染词云图:调用
echarts实例的setOption()方法,将配置好的option对象传入,以渲染词云图; - 显示词云图:在页面中显示生成的词云图,你可以将词云图容器的样式进行调整,以适应你的需求。
完整代码
html
<template>
<div class="chartBox">
<div id="wordChart" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script>
import "echarts-wordcloud";
export default {
mounted() {
this.initEchart();
},
methods: {
initEchart() {
var myChart = this.$echarts.init(document.getElementById("wordChart"));
let option = {
series: [
{
type: "wordCloud", //类型是词云图
shape: "circle", //词云图的形状为圆形
keepAspect: false, //不保持词云图的纵横比
//词云图的位置和大小
left: "center",
top: "center",
width: "100%",
height: "100%",
right: null,
bottom: null,
sizeRange: [12, 50], //词云图中词语的字体大小范围,最小12px,最大60px
rotationRange: [-90, 90], //词云图中词语的旋转角度范围
rotationStep: 45, //词云图中词语的旋转步长
gridSize: 10, //词云图中词语的间距
drawOutOfBound: false, //不绘制超出词云图范围的词语
layoutAnimation: true, //开启布局动画
//词云图中词语的样式
textStyle: {
fontWeight: "bold",
color: function () {
return (
"rgb(" +
[
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
].join(",") +
")"
);
},
},
// 词云图中词语的高亮样式
emphasis: {
textStyle: {
textShadowBlur: 2,
textShadowColor: "orange",
},
},
// 词云图中的数据,必须有name和value属性
data: [
{ name: "无人驾驶", value: 352 },
{ name: "区块链", value: 214 },
{ name: "云计算", value: 534 },
{ name: "物联网", value: 134 },
{ name: "虚拟现实", value: 534 },
{ name: "增强现实", value: 542 },
{ name: "人工智能", value: 242 },
{ name: "机器学习", value: 42 },
{ name: "深度学习", value: 435 },
{ name: "自然语言处理", value: 124 },
{ name: "计算机视觉", value: 654 },
{ name: "神经网络", value: 232 },
{ name: "数据挖掘", value: 324 },
{ name: "语音识别", value: 453 },
{ name: "图像识别", value: 124 },
{ name: "聊天机器人", value: 453 },
{ name: "智能家居", value: 233 },
{ name: "人脸识别", value: 123 },
{ name: "量子计算", value: 212 },
{ name: "智能制造", value: 241 },
{ name: "语义分割", value: 414 },
{ name: "知识图谱", value: 564 },
{ name: "增量学习", value: 755 },
{ name: "多模态学习", value: 229 },
{ name: "迁移学习", value: 233 },
{ name: "生成对抗网络", value: 124 },
{ name: "强化学习", value: 65 },
{ name: "人机交互", value: 199 },
{ name: "机器人技术", value: 299 },
{ name: "智能音箱", value: 454 },
{ name: "智能医疗", value: 365 },
{ name: "异常检测", value: 360 },
{ name: "时间序列预测", value: 187 },
{ name: "推荐系统", value: 360 },
{ name: "情感分析", value: 460 },
{ name: "机器翻译", value: 480 },
{ name: "语音合成", value: 488 },
{ name: "人脸生成", value: 51 },
{ name: "图像风格转换", value: 99 },
{ name: "实例分割", value: 120 },
{ name: "目标检测", value: 150 },
],
},
],
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
},
},
};
</script>
<style scoped>
.chartBox {
width: 50%;
height: 50vh;
}
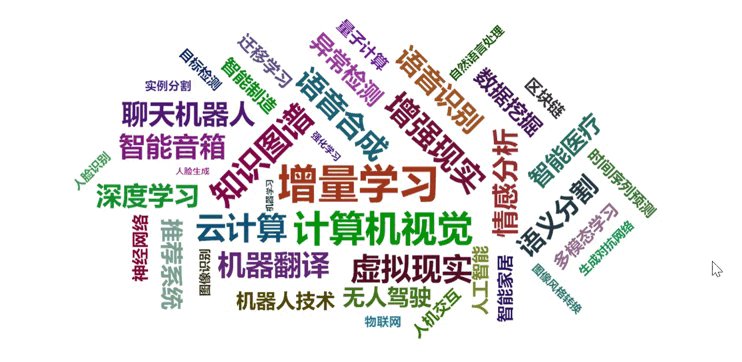
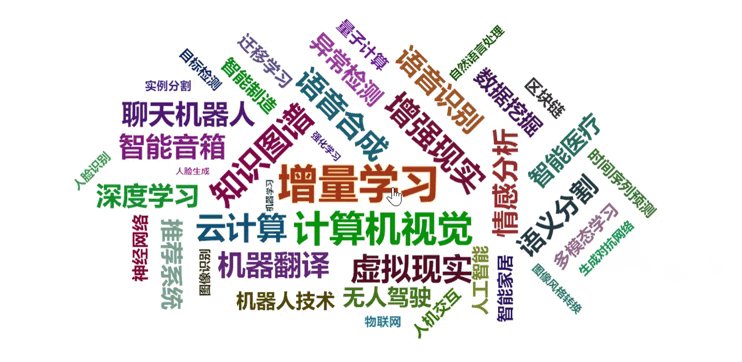
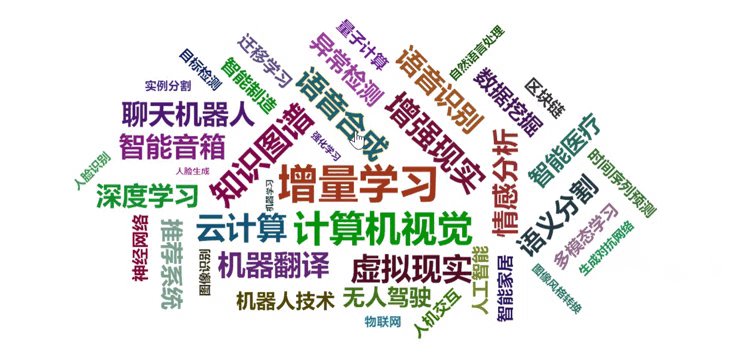
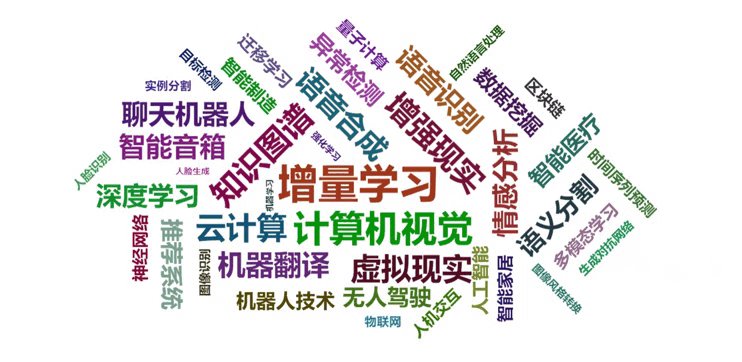
</style>实现效果

三、进阶使用
3.1 shape
特殊情况下,shape 属性也可以是一个函数,用于自定义词云图的形状。当我们需要创建一个非常特殊的形状时,可以使用这个函数来实现。
实例代码
js
shape: function shapeSquare(theta) {
return Math.min(
1 / Math.abs(Math.cos(theta)),
1 / Math.abs(Math.sin(theta))
);
},在上面的示例代码中,shape 参数被定义为一个函数,函数名为 shapeSquare。这个函数接受一个参数 theta,表示角度。在函数内部,我们使用三角函数(余弦和正弦)来计算正方形的形状。具体来说,我们计算了余弦和正弦的绝对值的倒数,并使用 Math.min 方法来取其中较小的值。这样做的目的是确保正方形的边长不会超过 1。通过这个函数,我们可以根据给定的角度 theta 来计算正方形的形状。当 theta 的值接近 0 或 180 度时,余弦的绝对值会接近 1,而正弦的绝对值会接近 0,因此正方形的形状会更接近于宽度大于高度的长方形。当 theta 的值接近 90 或 270 度时,余弦的绝对值会接近 0,而正弦的绝对值会接近 1,因此正方形的形状会更接近于高度大于宽度的长方形。
实现效果

3.2 color
在 echarts-wordcloud 中,color 是用于配置词云图中词语的颜色的参数。它可以接受不同的取值,包括字符串和函数。
- 字符串:你可以直接指定一个颜色字符串,如
red、#ff0000等,来设置所有词语的颜色为同一个固定值; - 函数:你可以定义一个函数来动态地设置每个词语的颜色。
字符串
js
textStyle: {
color: "red",
},实现效果

函数
js
color: function () {
return (
"rgb(" +
[
Math.round(Math.random() * 255),
Math.round(Math.random() * 255),
Math.round(Math.random() * 255),
].join(",") +
")"
);
},实现效果

3.2 自定义背景图
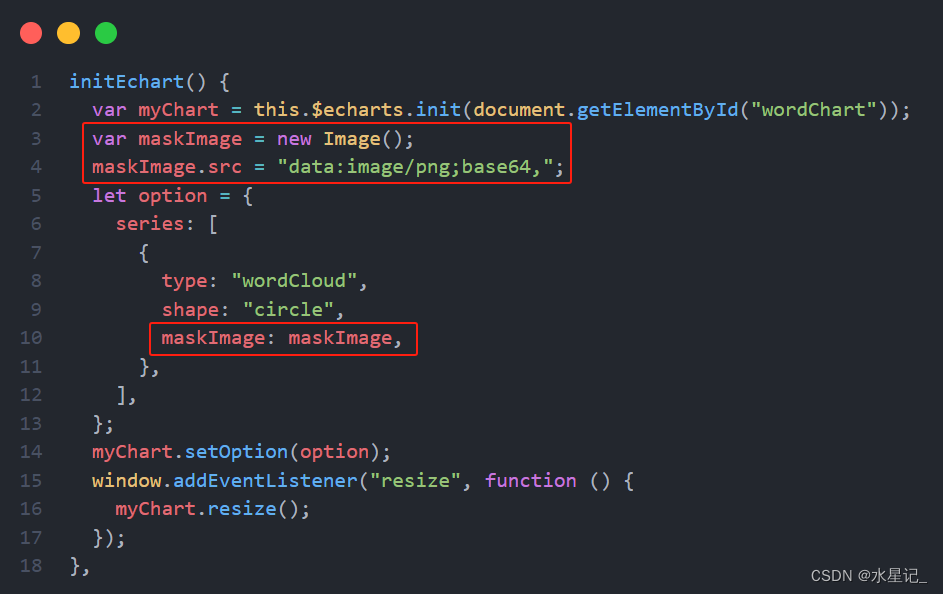
在 echarts-wordcloud 中,maskImage 参数用于设置词云图的背景图。通过指定一个图片的 url 地址,你可以使用自定义的背景图来呈现词云图。以下是一个示例代码,展示如何使用 maskImage 参数来设置词云图的背景图:
js
initEchart() {
var myChart = this.$echarts.init(document.getElementById("wordChart"));
var maskImage = new Image();
maskImage.src = "data:image/png;base64,";
let option = {
series: [
{
type: "wordCloud",
shape: "circle",
maskImage: maskImage,
},
],
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
},核心代码

实现效果
