项目集群如果一个一个登录会非常麻烦,尤其是一些大企业或者多项目使用一套体系数据的环境中,这时候登录中心也就应用而生, 今天简单说一下vue sso的实现思路,vue项目实现单点登录(SSO)通常涉及以下几个步骤:
- SSO:单点登录允许用户使用一组凭证(如用户名和密码)访问多个相关但独立的软件系统,尤其是再大企业内或者多个项目用一套体系登录的环境中,要实现sso需要一个中央认证服务器(登录中心)来处理认证。
- 集成认证服务:应用需要与SSO服务提供商集成,涉及到使用OAuth2.0、OpenID Connect或其他认证协议。
- 应用配置:您需要在Vue应用中配置认证流程,包括处理登录、注销和认证令牌的刷新。
- 处理登录跳转:当用户尝试访问需要认证的资源时,Vue应用应重定向到SSO登录中心。
- 处理回调:用户在SSO登录中心认证后,会被重定向回您的Vue应用,通常携带一个认证令牌。
- 验证令牌:Vue应用需要验证从SSO登录中心接收到的令牌,并据此建立用户会话。
- 维护会话状态:一旦用户通过SSO认证,Vue应用需要维护用户的登录状态,直到用户注销或令牌过期。
下面是一个简化的基础示例,说明Vue应用如何集成SSO:
由浅入深,我们先看一个未登录情况下,直接访问项目页面的示例:
router/index.js配置路由是否需要auth授权
javascript
// router.js 或类似的路由配置文件
import Vue from 'vue';
import Router from 'vue-router';
import Home from './views/Home.vue';
import Callback from './views/Callback.vue';
Vue.use(Router);
const router = new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'home',
component: Home,
},
{
path: '/callback',
name: 'callback',
component: Callback,
meta:{
requireAuth:true, //true为需要, false不需要
}
},
// 其他路由...
],
});
export default router;main.js
javascript
/** 前置导航守卫,用于进入router前判断是否已登录 */
router.beforeEach((to, from, next) => {
if (to.meta.requireAuth) {
// 判断是否已登录
if (JSON.parse(localStorage.getItem('user')) !== null) {
next() //放行
} else {
next({path: '/login'}) // 去登录页
//这里可以把当前进入的页面用本地存储保存起来或者或者用url传到登录页,登陆后再跳转回来,我建议直接传过去就行,如果是保存起来跳转回来时不要忘记删除掉该信息
}
} else {
// 不需要auth 正常跳转
next()
}
})跳转登录页这里可以把当前进入的页面用本地存储保存起来或者或者用url传到登录页,登陆后再跳转回来,我建议直接传过去就行,如果是保存起来跳转回来时不要忘记删除掉该信息
再看一下跳转其他项目实现登录,一个应用内令牌失效后跳转登录和回到页面的示例:
javascript
// main.js
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import axios from 'axios';
Vue.config.productionTip = false;
// 假设你的SSO登录中心有一个登录URL和一个回调URL
const SSO_LOGIN_URL = 'https://sso.center/login'; //登陆中心
const SSO_CALLBACK_URL = 'http://your.vue.app/callback'; //当前页面
router.beforeEach((to, from, next) => {
// 检查路由是否需要认证
if (to.meta.requiresAuth) {
// 检查本地是否有有效的认证令牌
const token = localStorage.getItem('authToken');
if (token) {
next(); // 如果有令牌,继续
} else {
// 如果没有令牌,重定向到SSO登录中心
window.location.href = `${SSO_LOGIN_URL}?redirect=${encodeURIComponent(SSO_CALLBACK_URL)}`;
}
} else {
next(); // 如果路由不需要认证,直接继续
}
});
new Vue({
router,
render: h => h(App),
}).$mount('#app');//登录中心登录后处理
javascript
// 处理SSO回调
router.beforeEach((to, from, next) => {
if (to.path === '/callback') {
// 从URL中提取认证令牌
const token = extractTokenFromUrl();
if (token) {
// 验证令牌并存储
localStorage.setItem('authToken', token);
// 重定向到用户最初请求的页面
next(from.fullPath);
} else {
// 如果没有令牌,重定向到错误页面或登录页面
next('/login');
}
} else {
next();
}
});
function extractTokenFromUrl() {
// 实现从URL中提取令牌的逻辑
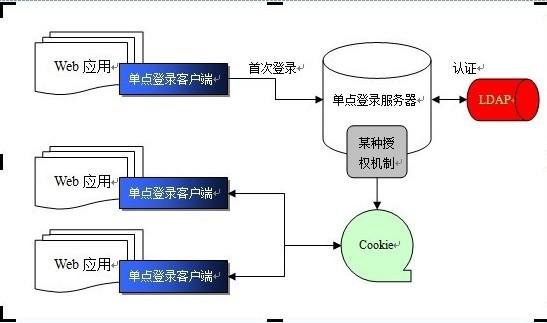
}sso大致的流程图示如下:

附上基础的登录和推出登录伪代码:
login
javascript
// login
// 判断有无已保存账号信息
if (JSON.parse(localStorage.getItem('user') !== null)) {
localStorage.removeItem('user')
}
const user = {
id: username,
password: password
}
localStorage.setItem('user', JSON.stringify(user))
//---------------------------------------------
// logout
// 移除本地保存账号信息
localStorage.removeItem('user')请求封装401处理,有token但是无效的情况下,会触发401状态,需要处理跳转登录。
大致的思路就是
1.判断权限
2.获取用户登录信息
3.获取http请求状态
4.直接访问或去登录
5.保存当前页并去登录页
6.登录后保存用户信息并跳转回访问页面