在WINUI与WPF 中,控件模板(ControlTemplate)、样式(Style)、自定义控件(CustomControl)和用户控件(UserControl)都是构建复杂和灵活用户界面的重要工具,但它们各自有不同的使用场景和目的。以下是关于何时使用这些工具的具体说明:
样式(Style)
使用场景:
- 当你需要对多个控件应用相同的外观设置(如字体、颜色、边距等)时,使用样式可以极大地提高开发效率。
- 样式也可以用于定义控件的触发器(Triggers),以实现更复杂的交互效果。
优势 :
- 提高了代码的可重用性和可维护性。
- 易于管理和更新,因为所有相关的样式设置都集中在一个地方。
控件模板(ControlTemplate)
使用场景:
- 当你需要彻底改变控件的默认外观和布局,但仍希望保留其原始功能时,使用控件模板是一个很好的选择。
- 控件模板允许你重新定义控件的各个部分(如边框、背景、内容呈现等),而不影响控件的基本行为。
优势:
- 提供了高度的自定义能力,能够创建独特的UI效果。
- 可以在不修改控件代码的情况下,通过更改模板来改变控件的外观。
WINUI与WPF一般都是通过修改默认模板的方法来进行相应的实现,WINUI的默认模板的寻找要麻烦一些,后续再做介绍。
WPF的修改默认模板:
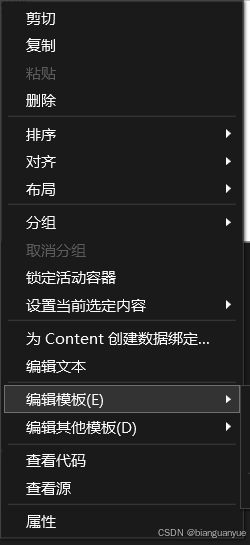
其操作步骤为在设计窗口选中要编辑控件后右键,弹出如下菜单:

移动到上述的编辑模板位置,然后弹出下述菜单:

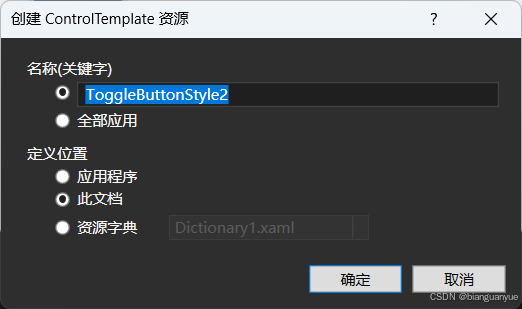
点击上述的编辑副本后如下,这时就按你的需要取一个模板名或选择全部应用(所有你要用控件都会应用这个模板),再选择定义位置(若名称选择了全部应用,这时选择应用程序与资源字典的话,效果是一样的,都将此程序的这类控件默认应用此模板;此文档的话,仅当前这个window或page上的未设置样式的这类控件会应用这个模板)

自定义控件(CustomControl)
使用场景:
- 当需要创建一个全新的控件,该控件具有独特的功能和外观,并且这些功能和外观不能通过简单的模板或样式更改来实现时,你应该考虑创建自定义控件。
- 自定义控件允许你从头开始设计控件的各个方面,包括其属性、事件、模板和布局。
- 更多的时候其实是为了实现控件的一些特殊功能,需要结合后台代码才能实现。
优势:
- 能够创建完全符合项目需求的控件。
- 提供了高度的灵活性和可扩展性。
用户控件(UserControl)
使用场景:
- 当你需要将多个控件组合成一个可重用的单元时,用户控件是一个很好的选择。
- 用户控件可以包含任何类型的控件,并且可以通过依赖属性、命令等机制与外部交互。
- 这多个控件间有一定的复杂逻辑需要实现,以便UI进行一定的改变,通过简单的UI间绑定或动画不能实现。
优势:
- 简化了复杂界面的开发过程。
- 提高了代码的可重用性和模块化程度。
总结
| 类型 | 使用场景 | 优势 |
|---|---|---|
| 控件模板(ControlTemplate) | 彻底改变控件的默认外观和布局,保留原始功能 | 高度自定义能力,独特的UI效果 |
| 样式(Style) | 对多个控件应用相同的外观设置,定义触发器实现复杂交互 | 提高代码可重用性和可维护性,易于管理和更新 |
| 自定义控件(CustomControl) | 创建具有独特功能和外观的新控件 | 高度灵活性和可扩展性,完全符合项目需求 |
| 用户控件(UserControl) | 将多个控件组合成一个可重用的单元 | 简化复杂界面开发,提高代码可重用性和模块化程度 |
在选择使用哪种工具时,你需要根据项目的具体需求和控件的复杂程度来做出决策。每种工具都有其独特的优势和适用场景,合理使用这些工具可以极大地提高WPF应用程序的开发效率和用户体验。