目录
这里以扩展iconfont图标为例
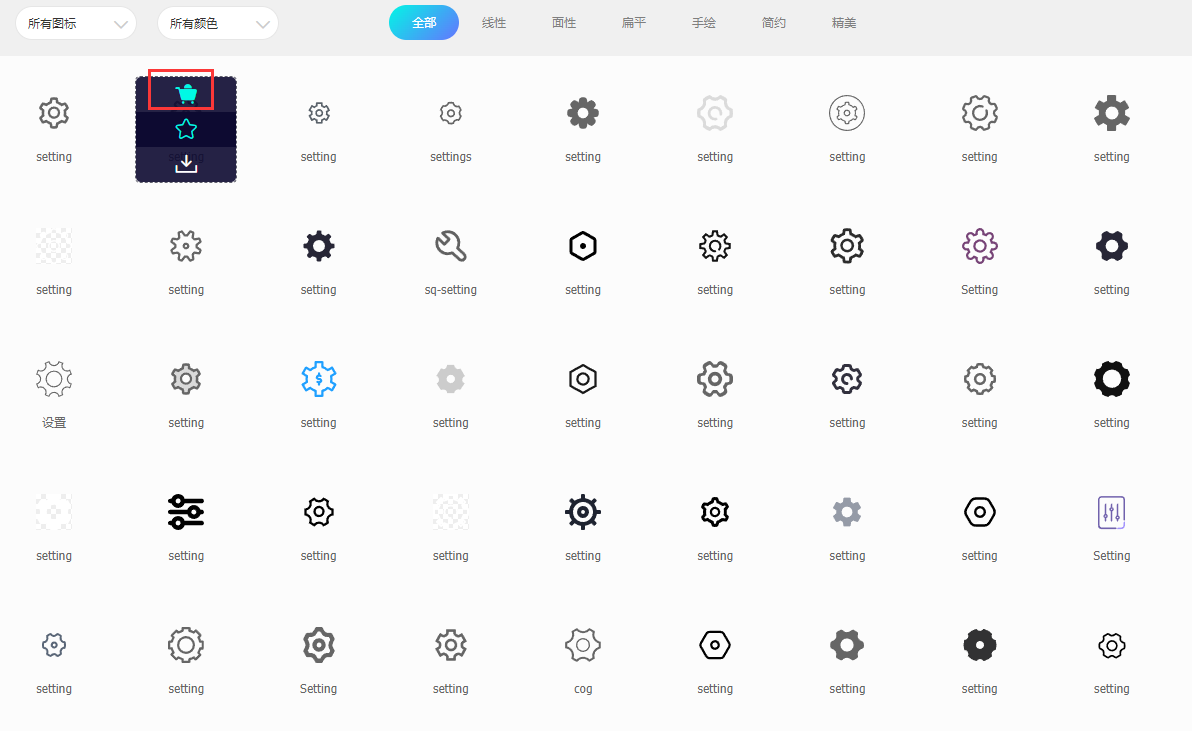
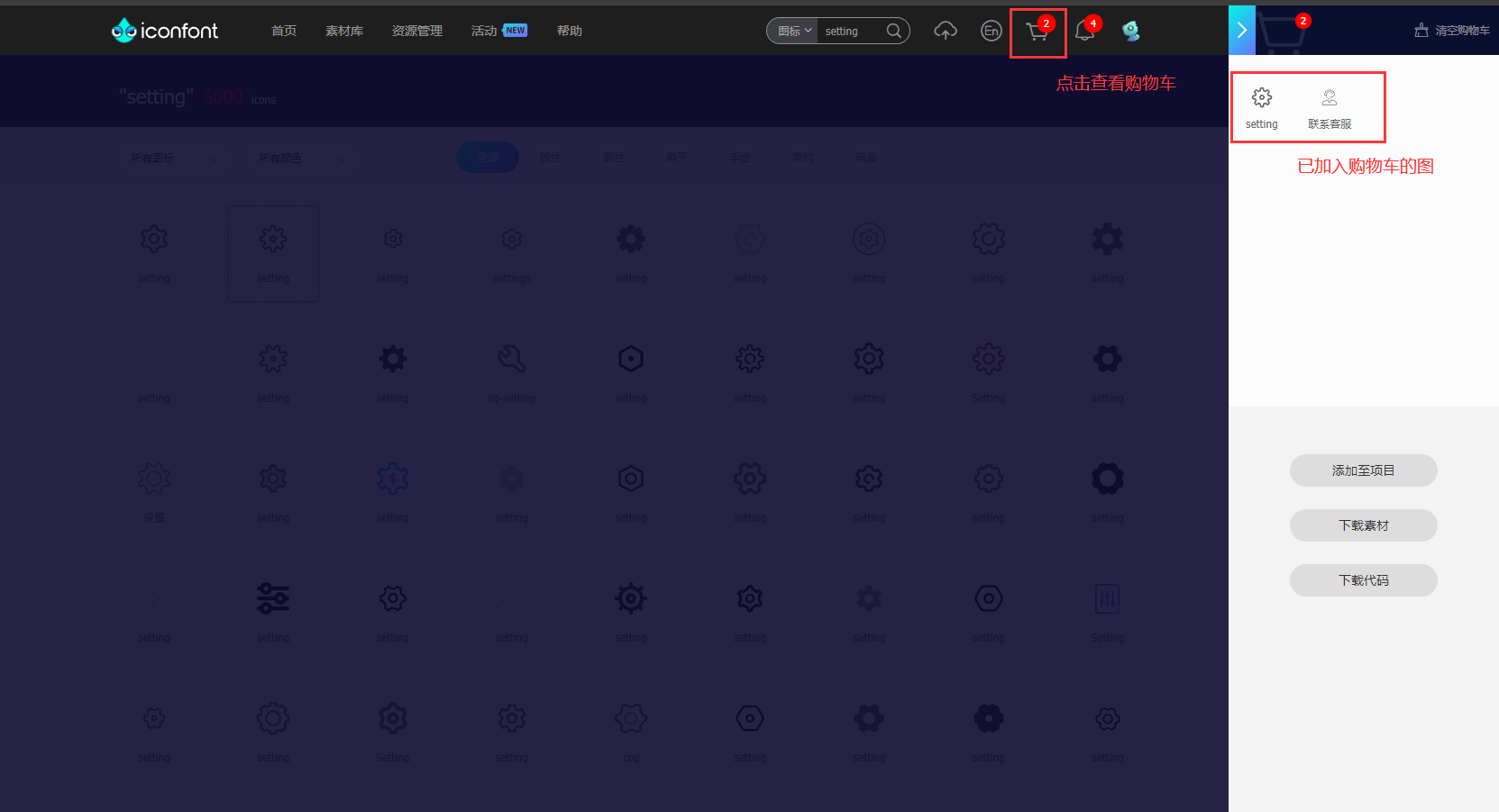
一、选择图标,加入购物车


二、下载到本地
直接点击下载素材,网站就会自动将我们加入购物车的图标一起打包下载到本地
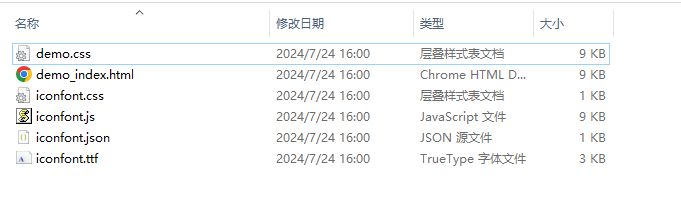
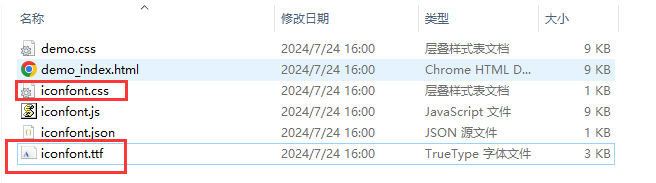
解压之后的文件夹

三、导入项目
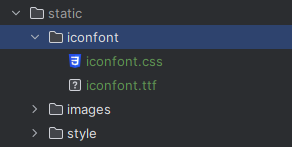
将iconfont.css、iconfont.ttf导入到uniapp项目中,建议放到static目录下

笔者是在static目录下建了iconfont的文件夹,专门存放iconfont相关资源的

四、修改字体引用路径
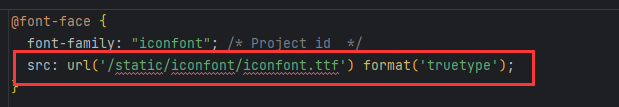
修改iconfont.css中字体的引用位置,改为我们存放iconfont.ttf文件的位置
src: url('/static/iconfont/iconfont.ttf') format('truetype');
五、开始使用
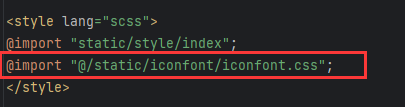
在App.vue中引入iconfont.css样式文件,注意要改为自己的存放路径

使用 custom-prefix 和 type 属性自定义图标
<uni-icons custom-prefix="iconfont" type="icon-setting" size="30"></uni-icons>